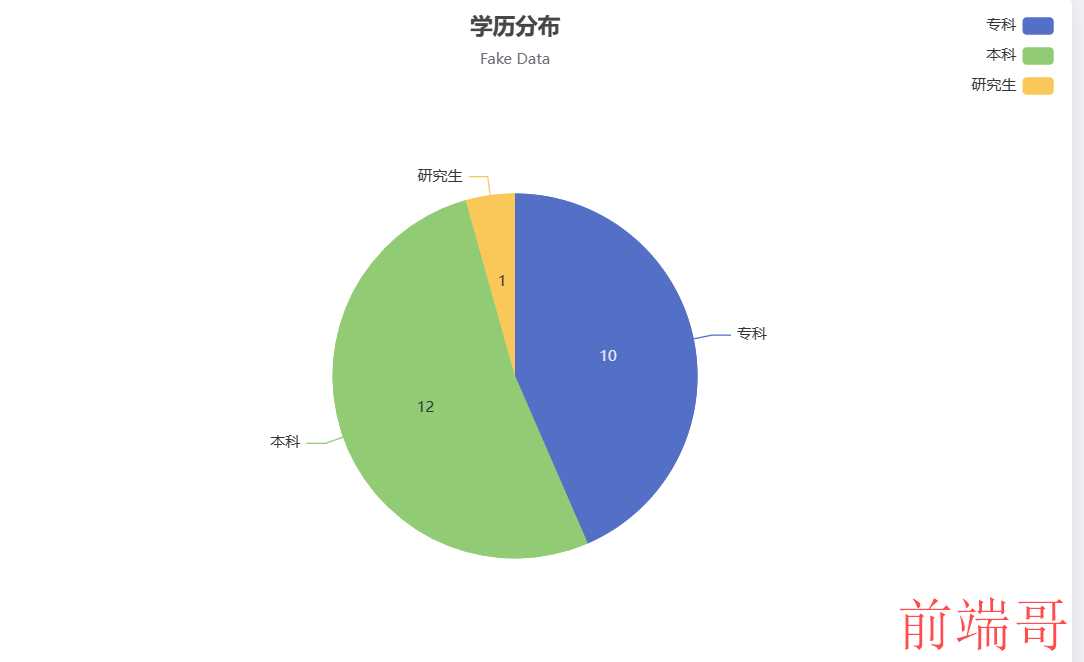
先看实现效果

我用是两个一样的数据对象进行重叠
option = { title: { text: '学历分布', subtext: 'Fake Data', left: 'center' }, tooltip: { trigger: 'item' }, legend: { orient: 'vertical', left: 'right' }, series: [ { label:{ position: 'inner', //这里就写一个inner就可以 在另一个数组对象中就千万不可以写了 formatter: '{c}', }, name: '', avoidLabelOverlap: true, type: 'pie', radius: '50%', data: [ { value: 10, name: '专科' }, { value: 12, name: '本科' }, { value: 1, name: '研究生' }, ], // emphasis: { // itemStyle: { // shadowBlur: 10, // shadowOffsetX: 0, // shadowColor: 'rgba(0, 0, 0, 0.5)' // } // } }, { name: '', avoidLabelOverlap: true, type: 'pie', radius: '50%', label:{ // position: 'inner', //这里就不要写了 在另一个数组对象中就千万不可以写了 可以自行打开看一下 // formatter: '{c}', //这里得c是显示他的内容 d是显示百分比 可以试着 a,b,c,d的都试试 // }, data: [ { value: 10, name: '专科' }, { value: 12, name: '本科' }, { value: 1, name: '研究生' }, ], } ] };
这个方法没有考虑性能问题 但也是给我这个天菜 解决了问题 如果有更好的办法 留言 也让我学习学习

