- opacity 透明度
- transition 过渡
- animation 动画
- background 渐变 ( 线性渐变 \ 径向渐变 \ 锥形渐变 )
opacity 透明度
设置元素的透明度,
会影响元素及其所有子元素的透明度,值范围:0(完全透明)到1(完全不透明)。但不会影响元素的布局,即使元素变得透明,它仍然会占据其应有的空间(visibility: hidden 占据位置,只是不可见)。若只想影响元素的背景而不影响其内容,如:在 background-color 的 颜色值 rgba 中进行透明度设置 (取决于浏览器支持) ;背景图的话可在目标元素上设置伪元素 (伪元素中设置背景图像再对伪元素设置透明度,将其定位和位于底层显示)
<style>
div{
width: 200px;height: 100px;
line-height: 100px;font-size: 30px;
text-align: center;margin-top: 10px;
}
div:nth-of-type(1){
background-color: #d000ff;
/* 设置的是元素的透明度 */
opacity: 0.3;
}
div:nth-of-type(2){
/* 设置的是背景颜色的透明度 */
background-color: rgba(208,0,255,0.3);
}
</style>
<div>文字</div>
<div>文字</div>
效果:

创建一个跟目标模块大小一样的模块,然后设置对应的 opacity 透明度,并设置 z-index: -1 位于底层显示
<style>
body{ background:url("./day5/xmm.jpg");background-size: cover; }
div{
width: 200px;height: 200px;line-height: 200px;text-align: center;
font-weight: bold;font-size: 30px;float: left;margin-left: 20px;
/* 相对定位 */
position: relative;
}
#div1::before,
#div2::after{
content: "";
/* 相对于父元素定位,大小相对于四个角填满 */
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
/* 伪元素的背景图 */
background: url("./day5/12.jpg");
background-size: cover;
/* 伪元素的透明度 */
opacity: 0.4;
/* z-index使伪元素位于底层显示 */
z-index: -1;
}
</style>
<div id="div1">文字</div>
<div id="div2">文字</div>
效果:

transition 过渡
| 属性值 | 说明 |
|---|---|
transition-property | 设置元素中参与过渡的属性( all \ none \ 指定属性多个用逗号分隔 ) |
transition-duration | 设置元素过渡的持续时间( 秒s \ 毫秒ms ) |
transition-timing-function | 设置过渡的时间函数,控制过渡效果的速度曲线ease默认:缓慢-加速-缓慢linear:匀速ease-in:缓慢开始ease-out:缓慢结束ease-in-out:缓慢开始和结束cubic-bezier(n, n, n, n) :函数,取值 [0,1] |
transition-delay | 设置过渡效果延迟的时间,默认为 0( 使过渡效果在触发后一段时间开始) |
要生效必须要有初始状态和结束状态才能实现过渡效果
<style>
/*
书写格式:
transition-property: width, background, transform;
transition-duration: .25s, 1s, 2s;
transition-timing-function: linear, ease, ease;
transition-delay: 1.9s, 2s, 0s;
transition: width .25s linear 1.9s, background 1s 2s, transform 2s;
transition: width, background, transform 2s linear 3s;
transition: width 2s;
*/
h1{
width: 200px;
background-color: rgba(66,85,255,0.6);
opacity: 1;
transition: all 1s ease-out 1s; /* transition:简写同时设置四个过渡属性 */
}
h1:hover{
width: 100%; /* 宽度变化 */
background-color: greenyellow; /* 背景色变化 */
opacity: 0.5; /* 透明度变化 */
}
/*
display: none和 display: block之间的切换也会出现过渡效果失效的情况
原因: display: none是销毁当前dom节点,再次切换为display: block时会再创建节
点,此时css选择器会重新赋予上去。所以不存在渐变动画
解决:
1.用 opacity(透明度)去替代
2.用 visibility: hidden和 visibility: visible进行替换
*/
h2{
/*display: block;*/
/*visibility: visible;*/
opacity: 1;
background-color: red;
transition: all 2s linear; /* 过渡 */
}
h2:hover{
/*display: none;*/
/*visibility: hidden;*/
opacity: 0;
background-color: green;
}
</style>
<h1>transition</h1>
<h2>transition</h2>
效果:

animation 动画
| 属性值 | 说明 |
|---|---|
animation-name | 关键帧 ( 动画 ) 名称,可以同时指定多个动画 |
animation-duration | 动画完成一个周期所需的时间,以秒 ( s ) 或毫秒 ( ms ) 为单位 |
animation-timing-function | 速度曲线linear:从头到尾,动画的运行速度相同ease:默认值,开始低速,然后加快,结束前变慢ease-in:低速开始,结束前不断变快ease-out:快速开始,结束前不断变慢ease-in-out:开始和结束时段是慢速,中间部分速度最快cubic-bezier(n,n,n,n):贝塞尔曲线,可以自己设置速度曲线 |
animation-delay | 动画开始前等待的时间,以秒 ( s ) 或毫秒 ( ms ) 为单位 |
animation-iteration-count | 动画播放的次数,正数 或 infinite ( 无限的 ) 则重复运行动画 |
animation-direction | 是否应该轮流反向播放,从头到尾正向播放,或是从尾到头的倒放normal:动画正放,动画一周期结束后重置到开始位置reverse:动画倒放alternate:动画在奇数次正向播放,偶数次反向播放。如果一个动画是持续播放的, 程序刚开始动画为第一次,这一次播放完毕便进行第二次,以此类推alternate-reverse:动画在奇数次反向播放,偶数次正向播放 |
animation-fill-mode | 播放之前和之后如何应用样式 none:默认值,动画不会对元素在动画开始前或结束后样式参数产生任何影响。动画开始前,元素显示CSS非动画状态的样式;动画结束元素回到动画未运行前的初始状态 forwards:动画完成后,元素保持在动画的最后关键帧。就是动画运行到哪里 ,结束后它 就保持在哪里,不会回初始点了backwards:动画开始前,元素显示动画的第一个关键帧的样式。在动画开始前的等待期,它 显示的是第一关键帧both:结合了前两个的效果。动画开始前的等待期它是第一关键帧的样子,动画 结束后保持在最后结束帧的模样,也不会回到原点了 |
animation-play-state | 播放状态,是否正在运行或已暂停在动画过程中我们可以暂停动画,也可以暂停后继续运行,值主要有两个:running \ paused。 当 running 时,动画正常播放,当 paused 时,动画则停在当前帧 |
常伴随着动画帧 @keyframes 一起使用
<style>
.box{
width: 100px;height: 100px;background: #0022ff;border-radius: 20px;
/* 最简 */
/*animation: myMove 3s;*/
/* 最全 */
/*animation: myMove2 5s linear 1s 2 alternate both running;*/
/* 多组 */
animation: myMove2 5s linear infinite,Change 5s linear infinite;
}
/*简单规则 ( from to )*/
@keyframes myMove{
from{
background-color: yellow;
}
to{
background-color: deeppink;
margin-left: 300px;
margin-top: 200px;
}
}
/*复杂规则 ( 百分比% )*/
@keyframes myMove2{
0%{
background-color: #00ffd0;
margin-left: 50px;
margin-top: 20px;
}
40%{
background-color: #fffb00;
margin-left: 300px;
margin-top: 100px;
}
70%{
background-color: #ff00fb;
margin-left: 100px;
margin-top: 200px;
}
100%{
background-color: #06ef00;
margin-left: 50px;
margin-top: 20px;
}
}
@keyframes Change {
0%{
transform: rotateZ(0deg);
}
50%{
transform: rotateZ(180deg);
}
100%{
transform: rotateZ(360deg);
}
}
</style>
<div class="box"></div>
效果:

background 渐变 ( 线性渐变 \ 径向渐变 \ 锥形渐变 )
可以使(至少)两个或多个指定的颜色之间显示平稳的过渡,CSS3定义三种类型的渐变:一种是线性渐变, 即向下/向上/向左/向右/对角方向;另一种是径向渐变,及由中心定义;再一种是锥形渐变,默认以一个点为中心起始点,沿着圆周变化(围绕一个中心点旋转,而不是从中心辐射) 。注意渐变功能在CSS标准的不同版本中有不同程度的支持,因此在实际应用时可能需要配合前缀或查询最新的浏览器支持情况
线性渐变
/* 语法 */
background:linear-gradient(to direction, color1, color2,...)
direction 线性渐变的方向,默认是从上到下;渐变方向上可以做更多的控制,可以定义一个 deg 角度,而不用预定义方向 ( to bottom 、to top 、 to right 、to left 、to bottom right ) 等等。color 颜色 后可以跟设置颜色显示到什么范围 % 或 px ,与颜色用空格隔开
<style>
div{
width: 150px;height: 150px;display: inline-block;margin: 10px;
}
.one{
background: linear-gradient(#dbff00,#0d6efd);
}
.two{
background: linear-gradient(to right,#dbff00,#0d6efd);
}
.three{
background: linear-gradient(to bottom right,#dbff00,#0d6efd);
}
.four{
background: linear-gradient(80deg,#dbff00 20%,#0d6efd 40%);
}
.five{
background: linear-gradient(-80deg,#dbff00 30%,#0d6efd 80%);
}
</style>
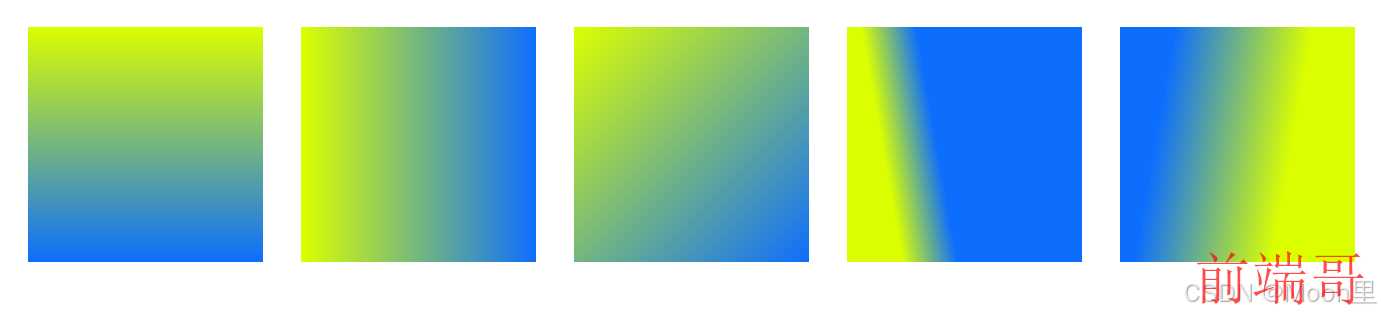
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
<div class="five"></div>
效果:

<style>
div{
width: 700px;height: 150px;
background-image: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}
</style>
<div></div>
效果:

CSS 渐变还支持透明度,也可用于创建渐变效果。如需添加透明度,我们使用 rgba() 函数来定义色标
<style>
div{
width: 700px;height: 150px;
background-image: linear-gradient(to right,rgb(15, 213,0, 0), rgb(173, 255,47, 1));
}
</style>
<div></div>
效果:

重复线性渐变
/* 语法 */
background-image: repeating-linear-gradient(方向或角度, color1, color2,...);
<style>
div{
width: 700px;height: 150px;
background-image: repeating-linear-gradient(60deg,white, rgb(217, 47, 255,0.2) 10%);
}
</style>
<div></div>
效果:

径向渐变
/* 语法 */
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
必须至少定义两个颜色节点。shape 参数定义形状,默认值是ellipse ( 取值可以是 circle : 圆形, ellipse : 椭圆形 ) 。size 设置扩散的最远距离,即渐变的大小 ( closest-side:半径长度为从圆心到离圆心最近的边。farthest-side:半径长度为从圆心到离圆心最远的边。closest-corner:半径长度为从圆心到离圆心最近的角。farthest-corner:半径长度为从圆心到离圆心最远的角 ) ,除了关键字外也可以是具体的长度 px 或 % 。position 用于指定渐变的圆心位置 ( 水平方向位置,垂直方向位置 ) 默认情况下,渐变的中心是 center ( 表示在中心点 )
<style>
div{
width: 700px;height: 150px;
background-image: radial-gradient(#0022ff, #858585, #6fa915, yellow, black);
}
</style>
<div></div>
效果:

不同间距的色标和形状
<style>
div{
width: 700px;height: 150px;
background-image: radial-gradient(circle, #0022ff, #858585 10%, #6fa915 50%,yellow,black);
}
</style>
<div></div>
效果:

不同的扩散半径距离关键字
<style>
body::after{
content: "";
display: block;
clear: both;
}
div{
width: 300px;height: 150px;
margin: 10px 10px;float: left;
}
/* 不同扩散半径的对比 */
div:nth-of-type(1){
background-image: radial-gradient(circle closest-side at 70% 55%, red, yellow, black);
}
div:nth-of-type(2){
background-image: radial-gradient(circle farthest-side at 70% 55%, red, yellow, black);
}
div:nth-of-type(3){
background-image: radial-gradient(circle closest-corner at 70% 55%, red, yellow, black);
}
div:nth-of-type(4){
background-image: radial-gradient(circle farthest-corner at 70% 55%, red, yellow, black);
}
</style>
<div></div>
<div></div>
<div></div>
<div></div>
效果:

重复径向渐变
/* 语法 */
background-image: repeating-radial-gradient(shape size at position, start-color, ..., last-color);
<style>
div{
width: 700px;height: 150px;
background-image: repeating-radial-gradient(at 20% 60%, #ffffff, #e9defa 10%, #fbfcdb 20%);
}
</style>
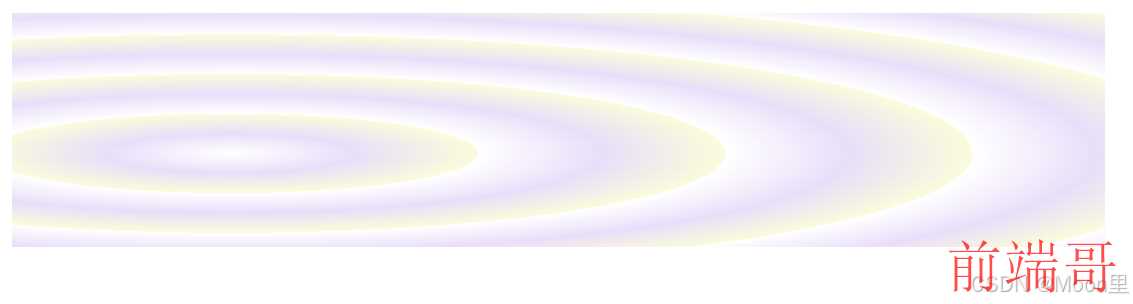
<div></div>
效果:

锥形渐变
/* 语法 */
background-image: conic-gradient(from [angle] at [position], color-stop1, color-stop2, ...);
锥形渐变可用于创建环形进度条、饼图、彩虹色环等多种图形效果,增强了CSS原生布局的灵活性和表现力。from [ 起始角度 ]:可选参数,用于指定起始角度,默认为0度(即从正上方开始);可以设置一个角度值,角度为负逆时针数角度,反之顺时针;渐变方向为顺时针。at [ 中心点位置 ]:可选参数,用于指定渐变的中心位置。可以使用方位关键词或具体的坐标px值或百分比%。渐变断点 color-stop1, color-stop2, …:必需参数,用于定义颜色和位置,颜色后跟一个可选的停止位置( 0 到 360 之间的度数或 0% 到 100% 之间的百分比),颜色停靠点之间的渐变会平滑过渡
<style>
div{
width: 200px;height: 200px;border-radius: 50%;
/* 默认从上方开始,从白色渐变至绿色 */
background:conic-gradient(white, green);
}
</style>
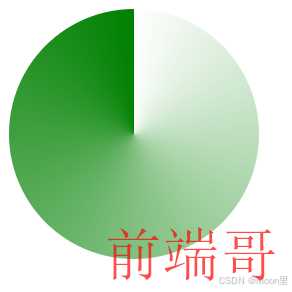
<div></div>
效果:

不同的起始角度和中心点位置
<style>
div{
width: 200px;height: 200px;border-radius: 50%;
/* 在逆时针45度处,中心点在水平方向100px处和垂直方向70%处,开始顺时针渐变 */
background-image: conic-gradient(from -45deg at 100px 70%, white, #ff00fb);
}
</style>
<div></div>
效果:

指定颜色断点(停靠点)两个颜色断点之间平滑渐变
<style>
div{
width: 200px;height: 200px;border-radius: 50%;
/* 60度至120度这两个断点之间,平缓过渡渐变;120度至360度之间平缓过渡渐变 */
background-image: conic-gradient(#FBFA4B 60deg, #B6E7FD 120deg, #072CB8);
}
</style>
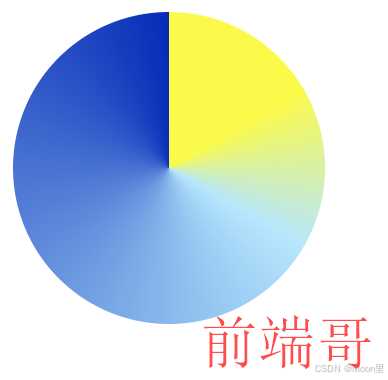
<div></div>
效果:

指定断点区间,在区间内显示指定颜色( 饼图 ,也就是两个颜色之间不留平滑渐变的空间)
百分比转角度:百分比 x 360;角度转百分比:角度 / 360
<style>
div{
width: 200px;height: 200px;border-radius: 50%;
/* 指定颜色区间,写法 1:*/
background: conic-gradient(#FBFA4B 0deg 60deg, #B6E7FD 60deg 120deg, #072CB8 120deg);
/* 指定颜色区间,写法 2:*/
background: conic-gradient(#FBFA4B 60deg, #B6E7FD 0deg 120deg, #072CB8 0deg 360deg);
}
</style>
<div></div>
效果:

重复锥形渐变
/* 语法 */
background: repeating-conic-gradient(from [angle] at [position], color-stop1, color-stop2, ...) 偏移位置 / 渐变大小;
<style>
div{
width: 200px;height: 200px;
float: left;margin-left: 20px;
}
div:nth-of-type(1) {
background: repeating-conic-gradient(at 30% 60%,#fffb00, #ffffff 10%, #f2b4ff 20%); /* 渐变方式 */
}
div:nth-of-type(2){
background: repeating-conic-gradient(#0da114, #ffffff, #0da114 10%);
background-size: 50px 50px; /* 控制背景的大小 */
}
div:nth-of-type(3){
/* 组合式写法:渐变 显示起点水平偏移 垂直偏移 / 宽 高 */
background: conic-gradient(#0020c2 25%, white 0deg 50%, #000000 0deg 75%, white 0deg) 5px 5px / 20px 20px;
}
</style>
<div></div>
<div></div>
<div></div>
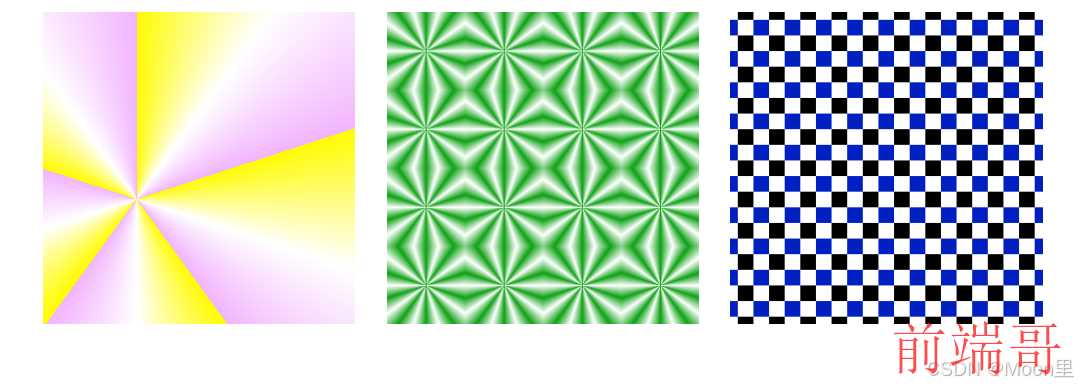
效果:

加载等待圈效果
<style>
.loading {
width: 100px; height: 100px;border-radius: 50%;
/* 打逗号表示每个颜色和百分比是独立的渐变段,而不打逗号则表示颜色平滑过渡 */
background: conic-gradient(deepskyblue, 30%, white);
/* 留 1%的空间减少锯齿状 */
--mask: radial-gradient(closest-side, transparent 75%, black 76%);
/* mask-image 用于指定元素上的图层 (遮罩层图像) */
-webkit-mask-image: var(--mask);
mask-image: var(--mask);
animation: loading 2s linear infinite reverse;
}
@keyframes loading {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
</style>
<div class="loading"></div>
效果:

渐变函数的结果是 gradient 数据类型的对象 ( 是一种特殊的 image 类型 ) 。只有当首尾两颜色位置不在 0% 或 100% 时,重复渐变才生效 ( 占满了就没法重复了 ) 。由于位置处于 100% 的色标有时并不会占满渐变区域,则浏览器会默认使用最后一个色标的颜色铺满渐变区域 ( 未使用重复渐变且扩散距离未铺满渐变区域的情况下 )

