HTML基本标签
HTML中是使用标签来区分文档中的不同内容的。
标签的语法是:
双标签:<标签名></标签名>
单标签:</标签名>
标题标签 h1 - h6
特点:自动加粗,依次减小。h1是最大标题 h6是最小标题
属性:就是用于描述标签的特征的。
语法:

水平对齐方式属性:align 【属性值是left right center】
一些描述性的简单标签
换行 br
加粗 b
倾斜 i
下划线 u
删除线 s
文字 font
水平线标签 hr
属性: color 颜色
width 宽度
size 粗细、高度
align 水平对齐【默认居中对齐】
段落标签 p
网页中部分字符是不识别的,需要使用转义字符。语法上以&开头,以;结尾。

段落有水平对齐方式属性 align 【属性值是左中右】
图像标签 img
src 路径【绝对路径和相对路径】
title 鼠标滑过时显示提示文字
border 边框
height 高度
width 宽度
alt 图片非正常加载时,显示提示文字
列表标签 ul ol dl
无序列表 ul
无序列表是一个整体,里面包含若干个列表项
快捷键: ul > li{写文字内容} * 10
可以使用type属性修改项目符号类型
属性值有:disc默认实心圆 circle空心圆 square小方块 none无
有序列表 ol
有序列表是一个整体,里面包含若干个列表项
快捷键: ol > li{文字内容} * 10
可以使用type属性修改默认符号类型
属性值有:1 默认值 a A i I
可以使用start属性修改起始值
可以使用reversed属性设置倒序
自定义列表 dl
自定义列表多用于图文混排,包含两部分内容:dt定义项 dd描述项
快捷键: dl > dt + dd

超链接 a
超链接(hyperlink)是Web页面中用于连接不同资源的一种机制。它允许用户点击文字或图片,从而跳转到另一个页面、文件、电子邮件地址或执行其他操作
链接源:文字、图片
链接目标:网页、网址、文件、邮箱、应用程序exe、锚点、空链接【#】等等等
属性: 1》href 路径
2》target 设置窗口打开方式 _self原窗口 _blank新窗口
快捷键:ul>li*10>a[#]{家用电器}*3
/
锚点链接:【跳转到当前页面任意位置】
第一步:设置锚点 id属性设置 属性名必须符合命名规范
![]()
第二步:跳转到锚点 #锚点名
![]()
表格标签 table
表格是一个整体,里面包含行tr 列 td 或者 th
快捷键: table > tr*5 > td{内容}*4
制作细线表格有这样几步:
1》给table设置width height bgcolor=red
2》给tr设置bgcolor=white 【tr的背景色 覆盖掉 table的背景色】
3》给table设置 cellspacing = 1 【调整边框的粗细】
部分属性:
table【width height bgcolor background align border cellspacing cellpadding】
tr【height bgcolor background align valign垂直对齐方式】
td【width bgcolor background align valign colspan水平合并 rowspan垂直合并】
colspan水平合并,--->
rowspan垂直合并,↓
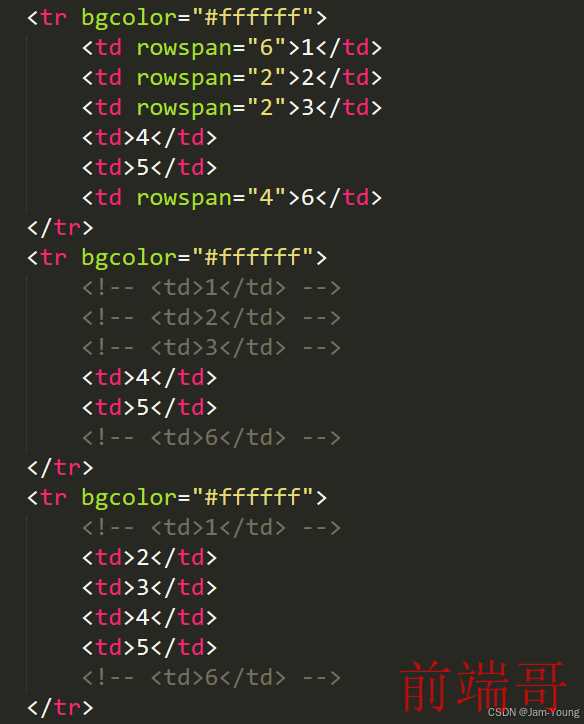
合并的步骤:
1》设置rowspan = 数字,合几为一,就等于几
2》删除掉被合并的单元格

表单标签 form
表格:多行多列的参数,用于数据的展示
表单:用于数据的手机,实现用户与服务器的交互。
表单是一个整体,里面包含若干项
输入框 input
使用type属性,修改输入框的类型

》在radio单选框中,必须使用name设置同一组,才能实现单选
2》在单选框radio和复选框CheckBox中使用checked设置初始选中
3》在文本框 密码框中使用 placeholder 设置模糊提示文字
4》有三种按钮形式reset重置 submit提交 button普通
下拉列表 select
下拉列表select是一个整体,里面要包含选项option

文本域 textarea
cols 控制列数/宽度
rows 控制行数/高度
maxlength 控制最大长度/限制字数

HTML5新增语义化标签
eg:
time 【时间日期】
nav【导航】
header【头部】
footer【底部】
main【主体】
aside 【侧边栏】
CSS样式表
网页组成 = HTML + CSS + Js
HTML:超文本标记语言,控制网页的结构
CSS:层叠样式表,控制网页的外观
CSS基本选择器
| 全局选择器 * | *{color: red;} 选择所有标签,文字颜色为红色 |
| 标签选择器 标签名 | p{color: red;} 选择所有p标签,文字颜色为红色 |
| class类选择器 .类名 | .name_li{color: red;} 选择所有class名为name_li的标签,文字颜色为红色 |
| id选择器 #id名 | #tel{color:red;} 选择唯一的id名为tel的标签,文字颜色为红色 |
| 伪类选择器 :状态名 | :link{} 初始状态 :visited{} 点击后的状态 :hover{} 鼠标悬停/滑过状态 :active{} 鼠标点击状态 :focus{} 获取光标状态 |
| 包含选择器 以空格隔开 | ul li{} 选择ul里面的li ol li{} 选择ol里面的li .nav .a2{} .nav a:hover{} ul li a:hover{} |
| 群组选择器 以,隔开 | h1,h2,h3{} |
CSS的使用方式
1》行内样式【优先级最高,不建议使用】

2》内部样式【只能修改一个页面,重用率低】

3》外部样式【可以修改任意页面,重用率高】

文字样式 【修改文字】

文本样式

列表样式

背景样式

CSS3新增属性
元素显示/转换
标签有分类——单标签、双标签
元素有分类——块元素、行内元素、行内块元素
1》块元素:独占一行、设置宽高生效、默认宽度占父元素100%
display: block;
2》行内元素:在一行之内显示、设置宽高不生效、默认宽度是内容撑开的
display: inline;
3》行内块元素:既在一行之内显示、宽高还生效
display: inline-block;
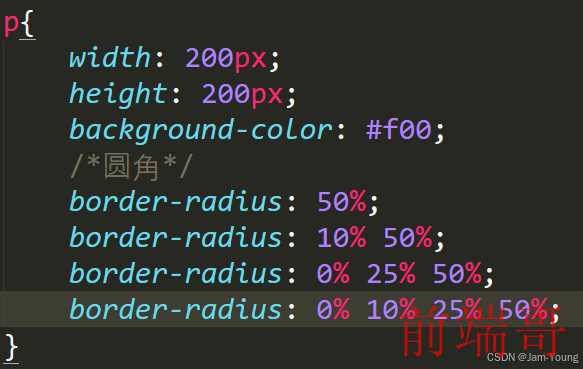
圆角边框


可以设置1到4个属性值,遵循“顺指针、对角线”原则
背景色渐变

文字阴影

盒子阴影

过渡动画:transition
缺点:只能由一种状态过渡到另一种状态

帧动画 animation
类似自己画的小人书
可以使用颜色,也可以插入图片

溢出

文本溢出 text-overflow

浮动布局 float

float进行分列
float 现在可以在页面中进行【分列】


使用float进行DIV+CSS布局
页面的内容都有指定的标签 p h1-h6 img ……
使用div来表示块元素、也可称之为盒子
页面的所有元素都是盒子
盒模型有四部分、五属性


定位布局 position
| position:static; | 静态定位,没有定位,默认值 |
| position:relative; | 相对定位,相对于自身进行定位【位移时,自身原位置不消失】 |
| position:absolute; | 绝对定位,相对于body或者带有定位的父元素进行定位【位移时,自身原位置消失】 |
| position:fixed; | 固定定位,相对于浏览器窗口进行定位【滚动时也是固定的】 |
其中注意一点:因为相对定位自身位置不消失,所以一般不会使用相对定位进行位移。
我们通常采用父相子绝来进行定位处理。
位移必须配合方向词:left right top bottom,单位有px em % 等,正负值都可以。
使用定位时,盒子会产生层叠效果,可以通过z-index属性进行层叠顺序调整。
z-index属性是不带单位的数字,正负都可以,值越大越显示在上方。
登陆页面
<!DOCTYPE html>
<html>
<head>
<title>系统首页</title>
<meta charset="utf-8">
</head>
<body>
<h1>登录成功!此为系统首页模拟页面。</h1>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>管理系统</title>
<link rel="stylesheet" type="text/css" href="style.css"> <!--引入样式-->
<script type="text/javascript" src="login.js"></script> <!--引入脚本-->
</head>
<body>
<div>
<form name="f" onsubmit="check(this)"> <!--表单区,placeholder属性规定填充内容-->
<h1>网站管理系统</h1>
<input type="text" id="name" placeholder="账号"><br>
<input type="password" id="pass" placeholder="密码"><br>
<input type="button" onclick="check(this)" value="登录">
<p>© 2022 ocean 版权所有</p>
</form>
</div>
</body>
</html>html{
background-image: url("de.jpeg");
}
form{
text-align: center;
position: absolute; /*表单于页面居中*/
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
input[type=text],input[type=password]{
background-color: white; /*正常状态样式*/
color: black;
border: 0;
border-radius: 20px;
outline: 0;
text-align: center;
height: 50px;
width: 250px;
margin: 5px;
}
input[type=button]{
background-color: #45A0F2; /*正常状态样式*/
color: white;
border: 0;
border-radius: 20px;
outline: none;
text-align: center;
height: 50px;
width: 250px;
margin: 5px;
}
input[type=text]:hover,input[type=password]:hover{
outline: 0; /*悬停时样式*/
background-color: #65BCD6;
color: white;
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.45), 0 6px 20px 0 rgba(0,0,0,0.19); /*阴影*/
}
input[type=button]:hover{
outline: 0; /*悬停时样式*/
background-color:#168DBE;
color: white;
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.45), 0 6px 20px 0 rgba(0,0,0,0.19); /*阴影*/
}function check(thisform) {
var name=document.getElementById("name").value; //读取表单数据,创建变量
var pass=document.getElementById("pass").value;
if (name=="djx" && pass=="123456" || name=="admin" && pass=="456789") {
//验证变量。此处设置账号、密码(可设置多组,用||隔开)
alert("登录成功!");
window.document.f.action="index.html"; //此处设置登录后跳转页面
window.document.f.submit();
}
else{
alert("用户名或密码错误!");
}
}
