有一阵时间没写react了,今天通过umi搭建一个demo项目复习一下react;umi是一个可扩展的企业级前端应用框架,在react市场中还是比较火的一个框架。
Umi官方文档:Umi 介绍 (umijs.org)
一、构建项目。
1、安装包管理工具。
官方推荐使用pnpm,我也一直在使用pnpm,如果没有请执行以下命令自行安装。
npm install -g pnpm
2、构建项目。
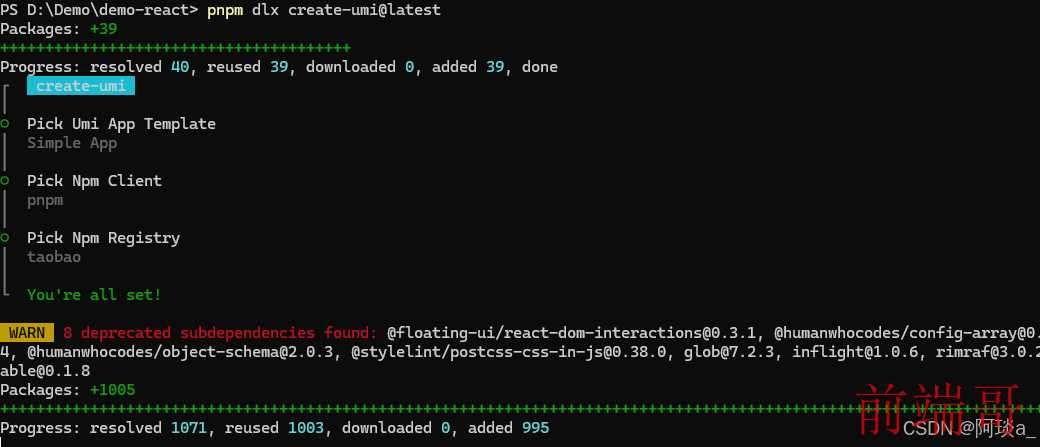
根据官方文档的说明,我们在已经创建好的项目文件下打开终端,输入以下命令创建umi项目
pnpm dlx create-umi@latest
根据提示一步一步选择想要的模板类型即可,我选择了Simple App,pnpm,以及taobao镜像源。

3、启动项目
上面执行完成后,我们需要启动项目,直接输入以下命令即可启动项目
pnpm start

点击链接即可看到我们以及搭建好的项目了。

二、引入依赖插件
umi的项目创建好就会自动下载好node_modules依赖包,但是像UI库这类的还是没有的,我们还是需要去手动安装下载。
1、UI组件库。
我以antd为例进行下载,执行以下命令。
pnpm install antd
安装完成后直接在页面里导入antd组件即可,非常简单,你也可以使用umi插件里的antd


2、网络请求
你可以直接下载请求库,例如axios;但这里可以使用umi官方的插件,在插件里也有请求插件,执行以下命令下载插件。
详细文档:请求 (umijs.org)
pnpm add -D @umijs/plugins
引入插件,打开.umirc.ts或者config.ts(可以先看第三部分),将对应的插件引入,我这里直接引入了三个插件,antd,request,model
//config.ts import { defineConfig } from "umi"; import routers from "./routers"; const { UMI_ENV } = process.env; // 打包环境变量 export default defineConfig({ routes: routers, npmClient: 'pnpm', publicPath: "/", plugins:['@umijs/plugins/dist/antd', '@umijs/plugins/dist/request','@umijs/plugins/dist/model'], antd: {}, model: {}, request: {}, }); console.log(UMI_ENV)
使用
import {request} from '@umijs' let url = '请求地址' let options ={ method: 'get', params: {}, url: url } export const requestFun = async () =>{ return await request(url,options) }
3、状态管理(数据共享)
一般来说在react中经常使用redux进行状态管理,但是在umi中推荐一种数据流model模块化管理。
详细文档:数据流 (umijs.org)
在plugins中导入'@umijs/plugins/dist/model'插件,在项目中创建一个models目录,在目录下创建组件对应的一个文件,例子如下

在对应的文件下用useModel引入model的名字,就可以访问model里的数据和方法了。

三、多环境配置。
在开发过程中,我们需要多种环境,开发环境、测试环境、以及生产环境等,那么则需要我们进行配置不同的环境。
首先我们在目录中找到.umirc.ts文件,这个文件是umi的环境配置文件,我们希望可以进行多环境管理,则这个文件就不需要了,我们需要在根目录下创建config目录创建config配置文件,因为config配置文件没有.umirc.ts优先级高,则需要将.umirc.ts删掉。

1、创建config目录。

在目录下创建config.ts、config.dev.ts、config.pro.ts、routers.ts文件
//config.ts import { defineConfig } from "umi"; import routers from "./routers"; const { UMI_ENV } = process.env; // 打包环境变量 export default defineConfig({ routes: routers, npmClient: 'pnpm', publicPath: "/", }); console.log(UMI_ENV)
//config.dev.ts import { defineConfig } from "umi"; const { UMI_ENV } = process.env; // 打包环境变量 export default defineConfig({ define:{ UMI_ENV:UMI_ENV, BASE_SERVER:'开发环境' } });
//config.pro.ts import { defineConfig } from "umi"; const { UMI_ENV } = process.env; // 打包环境变量 export default defineConfig({ define:{ UMI_ENV:UMI_ENV, BASE_SERVER:'生产环境' } });
//routers.ts const routes=[ { path: "/", component: "index" }, { path: "/docs", component: "docs" }, ] export default routes
2、编写执行脚本
在编写脚本之前,我们还需要下载cross-env环境变量管理工具
pnpm install cross-env -D
然后在package.json文件中编写执行脚本,实现多环境配置。
"scripts": { "dev": "cross-env UMI_ENV=dev umi dev", "build": "cross-env UMI_ENV=pro umi build", "postinstall": "umi setup", "setup": "umi setup", "start": "npm run dev" },

