HTML+CSS
学习路线:

1.HTML
1.1基础概念
web标准:

基本结构标签:

html骨架:
<!DOCTYPE>标签:文档类型的声明标签 <!DOCTYPE html> ————用的HTML5 写在整个页面第一行 lang语言:当前文档的显示语言 <htmllang="en"> 英文网站 也可以写中文 <htmllang="zh-CN"> 中文网站 也可以写英文 Charest字符集: <metacharset="UTF-8">
1.2 常用标签
1.2.1 标题标签 h1--h6
<h1>标题标签</h1> <h1>标题一共六级选,</h1> <h2>文字加粗一行显。</h2 <h3>由大到小依次减,</h3> <h4>从重到轻随之变。</h4> <h5>语法规范书写后,</h5> <h6>具体效果刷新见。</h6>

1.2.2 段落和换行标签
段落:p
换行:br
<p>在中国IT教育行业发展的轨迹中,<br/> 能始终秉承着初心做教育的企业为数不多,而在李开复老师的心中,传智播客就是其中之一。在11年的风雨历程中,传智播客在中国IT教育行业留下了“为莘莘学子改变命运而讲课,为千万学生少走弯路而著书”的独特烙印。同时,传智播客也凭借着良好的口碑、更注重品质的教学及优秀的业绩增长成功吸引了众多知名投资者们的青睐,其中不乏创新工场、经纬、君度、蓝图、北城壹号等多个投资机构。</p> <p>不久前,传智播客新加入了几位知名股东,其中包括创投圈的大咖——创新工场的李开复老师。在中国,李开复老师至少影响了70和80后两代人,然而翻开他的履历,我们并没有看到诸如马云、马化腾那样堪称传奇的成功经历,我们看到的只是一位厚积薄发、深耕在世界IT互联网行业多年的“导师”:</p>

体育新闻案例:
<body> <h1>水花61分伊戈达拉制胜抢断 西决勇士再胜开拓者总分2-0</h1> <h4>数据统计:水花兄弟合砍61分</h4> <p>库里22投11中,三分14投4中,罚球11罚全中得到37分8篮板8助攻,职业生涯季后赛得分30+次数来到35次,超过哈登排名现役第3位,仅次于詹姆斯和杜兰特。</p> <p>汤普森22投8中,三分8投4中得到24分3篮板2助攻,德拉蒙德-格林得到16分10篮板7助攻5盖帽,凯文-鲁尼得到14分7篮板2助攻,今天勇士有7名替补出场。</p> <h4>兄弟对决升级:小库里给哥哥造成压力</h4> <p>库里兄弟是NBA历史上第一对在分区决赛相遇的兄弟。在西决第1场中,小库里没有给哥哥造成压力,他出场19分钟,7投1中只得到3分3篮板2助攻,在场期间输掉10分。</p> <p>但在西决第2场中,小库里攻防两端都打出杰出的表现,全场送出4次抢断,包括直接抢断自己的哥哥库里,在防守端给库里造成了极大的困扰。</p> <p>作者: pink老师<br/> 2019-8-8</p> </body>

1.2.3 文本格式化标签

<body> <!--加粗效果--> 我是<strong>加粗</strong>的文字<br/> 我是<b>加粗</b>的文字<br/> <!--倾斜--> 我是<em>倾斜</em>的文字<br/> 我是<i>倾斜</i>的文字<br/> <!--删除线--> 我是<del>删除线</del><br/> 我是<s>删除线</s><br/> <!--下划线--> 我是<ins>下划线</ins><br/> 我是<u>下划线</u><br/> </body>

1.2.4 div与span标签
div与span标签就是一个装内容的盒子
<div>我是一个div标签我一个人单独占一行</div> <div>我是一个div标签我一个人单独占一行</div> <span>百度</span> <span>新浪</span> <span>搜狐</span>

1.2.5 图像标签
图像标签的属性:

<h4>大家好,我是周润发</h4> <imgsrc="img/img.jpg"/> <h4>alt替换文本:</h4> <imgsrc=""alt="大家好我是刘德华"/> <h4>title提示文本</h4> <imgsrc="img/img.jpg"title="大家好我是刘德华"/> <h4>width宽度、height高度、border边框</h4> <imgsrc="img/img.jpg" width="200"height="200"border="10"/>

1.2.6 超链接标签
语法格式:

<h4>1.外部链接:需要加上http</h4> <ahref="http://www.qq.com"target="_blank"> 腾讯</a> target 打开窗口的方式 默认的值是 _self 当前窗口打开页面 _blank 新窗口打开页面 <h4>2.内部链接: 网站内部页面之间的相互链接</h4> <ahref="06.html"target="_blank">刘德华</a> <h4>3.空链接:#</h4> <ahref="#">时代少年团</a> <h4>4.下载链接: 地址链接的是 文件 .exe 或者是 zip 等压缩包形式</h4> <ahref="img/img.zip">下载文件</a> <h4>5.网页元素的链接</h4> <ahref="http://www.baidu.com"target="_blank"><imgsrc="img/img.jpg"width="300"/></a>

锚点链接:点击之后可以快速定位到页面中某个位置
<h2>目录</h2> 1 早年经历<br /> 2 演艺经历<br /> 3 <a href="#personLive">个人生活</a><br /> 4 <a href="#mainWorks">主要作品</a><br /> 5 社会活动<br /> 6 获奖记录<br /> 7 人物评价<br /> <h3>早年经历</h3> 刘德华出生于香港新界,在家中排行老四,幼时随家人搬到了九龙钻石山的木屋区居住,并和姐弟一起帮助家里打理卖稀饭的生意[17] 。1973年,刘德华随家人搬入香港蓝田邨第15座14楼[18] 。刘德华从黄大仙天主教小学毕业后升读可立中学[19] 。在可立中学读书期间,刘德华积极参加校内学校剧社的表演,在老师杜国威的指导下学习戏剧方面的知识。此外,他还参与包括编剧在内的幕后制作。刘德华在中五会考获得1B3D2E(中文读本A)的成绩。中六上学期后,他到香港电视广播有限公司的艺员训练班受训,从而开始了演艺之路[20] 。 <h3>演艺经历</h3> 1981年,刘德华考进第10期无线电视艺员训练班[21] ;同年,出演个人首部电视剧《江湖再见》,在剧中饰演以贩卖妇女为生的小混混阿龙[22] ;该剧获得美国电视节电视剧特别奖[23] 。 <h3 id="personLive">个人生活</h3> 刘德华的父亲刘礼在启德机场做过消防员的工作。20世纪60年代,刘礼开了一间小吃杂货店以赚钱维持家用。刘德华在家中还有三位姐姐,一位妹妹以及一位弟弟(刘德盛)[158] 。 感情 1986年,刘德华随香港明星足球队赴吉隆坡时,结识了朱丽倩。2008年6月23日,刘德华与朱丽倩在美国拉斯维加斯注册结婚[159] 。2012年5月9日,刘德华的妻子朱丽倩生下一个女儿。[160-161] 2016年3月,刘德华的妻子朱丽倩怀上第2胎。[162] <h3 id="mainWorks">主要作品</h3> 参演电影 侠盗联盟2017-07 导演冯德伦 主演让-雷诺, 舒淇 拆弹专家2017 饰演拆弹专家 导演邱礼涛 主演姜武, 小宋佳, 黄宗泽 长城2016-12-18 饰演宋朝将军 导演张艺谋 主演马特·达蒙, 景甜, 张涵予 王牌逗王牌[164] 2016-10-01 饰演宝爷 导演王晶 主演黄晓明, 王祖蓝, 沈腾 <br/> 1/3 音乐作品 内容来自 热门歌曲 01. 冰雨 02. 来生缘 03. 天意 04. 练习 05. 今天 06. 世界第一等 07. 男人哭吧不是罪 08. 谢谢你的爱 09. 暗里着迷 10. 爱你一万年 11. 一起走过的日子 12. 忘情水

1.2.7 注释与特殊字符
特殊字符:

<!-- 我是爆米花 --> 时代 少年团

综合案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1> 圣诞节的那些事</h1> <a href="#sd1">1.圣诞是怎样由来的<br/></a> <a href="#sd2">2.圣诞老人的由来<br/></a> <a href="#sd3">3.圣诞树的由来<br/></a> <h2 id="sd1">圣诞是怎样由来的</h2> <p>圣诞节是基督教世界最大的节日。一般认为12月25日作为圣诞节可能开始于公元336年的罗马教会。4世纪初,1月6日是罗马帝国东部各教会纪念耶稣降生和受洗的双重节日,即上帝通过耶稣向世人显示自己。 这一天又是罗马历书的冬至节,意味着万物复苏的开始。可能由于这个原因,罗马教会才选择这一天作为圣诞节。后来,因为各地教会使用的历书不同,具体日期不能统一,于是就把12月24日到第二年的1月6日定为圣诞节节期(Christmas Tide),各地教会可以根据当地具体情况在这段节期之内庆祝圣诞节。 在欧美许多国家里,人们非常重视这个节日,把它和新年连在一起,而庆祝活动之热闹与隆重大大超过了新年,成为一个全民的节日。12月24日平安夜、12月25日圣诞节的主要纪念活动都与耶稣降生的传说有关 。</p> <img src="img/t1.gif"/> <h2 id="sd2">圣诞老人的由来</h2> <p> 圣诞节当然少不了<a href="sdlr.html" target="_blank">圣诞老人</a>,根据圣经记载,书中并没有提起这一号人物。到底他是如何成为圣诞的主角之一呢? <p> <img src="img/t2.jpg"/> </p> 相传在一千六百多年前,荷兰巴里地方有一个老人,名叫尼古拉斯,他一生最爱帮助贫穷的人家。其中有一次他帮助三个贫穷的少女,送她们三袋金子以逃过被卖的不幸。 </p> <p> 到了一八二二年,由荷兰传教士把这位伟大慈善家的故事传到美国,装扮圣诞老人渐渐地流行于世界各国。根据调查,以上故事还有下文;当尼古拉斯偷偷把其中一袋金子送给其中一名女子时,他把金子从其中一个窗户扔进去,恰好掉进晾在壁炉上的一只长袜中。于是,将礼物放在圣诞袜子的送礼方法便传到至今。 </p> <p> 在平安夜里,孩子总会把一双双色彩缤纷的袜子挂在床头,然后在袜子旁边放杯热牛奶让圣诞老人喝,以让劳苦功高的圣诞老人解渴,并送份大礼给自己。? </p> <h2 id="sd3">圣诞树的由来</h2> <img src="img/t3.jpg"/> <p> 圣诞一直是庆祝圣诞节不可少的装饰物,如果家中没有圣诞树,就大大减少了过节气氛。关于圣诞树的来源有多种不同的传说。 其中一个是说:大约在十六世纪,圣诞树最先出现在德国,德国人把长青的松柏枝拿到屋中去摆设,将之成为圣诞树。后来,由德国人马丁路德把蜡烛放在树林中的枞树枝,然后点燃蜡烛,使它看起来像是引导人们到伯利恒去。而近今日,人们已经改用粉色的小灯泡了。 </p> <p> 另一个传说记载。在很久以前,曾有一位农民,在圣诞节那天遇到一个穷苦小孩,他热情地接待了这个儿童。儿童临走时折下一根松枝插在地上,松枝立即变成一棵树,上面都挂满礼物,以答谢农民的好意。 圣诞树真正出现在圣诞节时,首先见于德国,之后又传入欧洲和美国,并以其优美的姿态,成为圣诞节不可缺少的装饰。圣诞树的种类繁多,有天然松柏圣诞树、也有人造圣诞树及白色圣诞树。 每棵圣诞树上都挂满琳琅满目的装饰品,但每棵树的顶端必定有个特大的星星,象征三博士跟随该星而找到耶稣,而且也只有该家庭的一家之主可以把这棵希望之星挂上。 </p> <h6>更多内容可以 <a href="https://www.baidu.com/" target="_blank">百度一下</a></h6> </body> </html>

1.2.8 表格标签
基本格式(表格是嵌套关系):
<table> <tr> <th></th> </tr> <tr> <td></td> </tr> ... </table> <!-- <table></table>表格标签,<tr></tr>行标签,<th></th>表头标签,需嵌套在行标签内内容会被加粗居中显示,<td></td>单元格标签,需嵌套在行标签内。 -->
表格属性:

<body> <table align="center" border="1" cellpadding="50" cellspacing="0" width="500"> <tr> <th>name</th> <th>gender</th> <th>number</th> </tr> <tr> <td>alisd</td> <td>falme</td> <td>1234567</td> </tr> <tr> <td>alisd</td> <td>falme</td> <td>1234567</td> </tr> </table> </body>
今日小说排行榜案例:
<body> <table align="center" width="500" height="250" border="1" cellspacing="0"> <tr> <th>排名</th> <th>关键词</th> <th>趋势</th> <th>进入搜索</th> <th>最近七日</th> <th>相关链接</th> </tr> <tr> <td>1</td> <td>黑莲花攻略手册</td> <td><img src="img/down.jpg"></td> <td>12343</td> <td>2342</td> <td> <a href="#">微博</a> <a href="#">小红书</a> </td> </tr> <tr> <td>2</td> <td>星汉灿烂</td> <td><img src="img/down.jpg"></td> <td>9343</td> <td>1342</td> <td> <a href="#">微博</a> <a href="#">小红书</a> </td> </tr> <tr> <td>3</td> <td>苍兰诀</td> <td><img src="img/up.jpg"></td> <td>9340</td> <td>3042</td> <td> <a href="#">微博</a> <a href="#">小红书</a> </td> </tr> <tr> <td>4</td> <td>我好像遇见了救星</td> <td><img src="img/up.jpg"></td> <td>5343</td> <td>1342</td> <td> <a href="#">微博</a> <a href="#">小红书</a> </td> </tr> <tr> <td>5</td> <td>庶女攻略</td> <td><img src="img/down.jpg"></td> <td>2343</td> <td>342</td> <td> <a href="#">微博</a> <a href="#">小红书</a> </td> </tr> </table> </body>

<thead></thead>用于定义表格的头部,内部必须拥有<tr>标签,一般位于第一行
<tbody></tbody>用于定义表格的主体
合并单元格
跨行合并 rowspan=“合并单元格的个数”
跨列合并 colspan=“合并单元格的个数”

目标单元格
跨行:最上侧单元格为目标单元格,合并代码写在这个单元格
跨列:最左侧单元格为目标单元格,合并代码写在这个单元格
合并三部曲
确定是跨行合并还是跨列合并
找到目标单元格,书写合并代码
删除多余的单元格
合并单元格示例:
<body> <table align="center" width="500" height="250" border="1" cellspacing="0"> <tr> <td></td> <td colspan="2"></td> <!-- <td></td> --> </tr> <tr> <td rowspan="2"></td> <td></td> <td></td> </tr> <tr> <!-- <td></td> --> <td></td> <td></td> </tr> </table> </body>

1.2.9 列表标签
分类:无序列表、有序列表、自定义列表
<h4> 你喜欢的编程语言是? </h4> <ul> <li>C语言</li> <li>C++</li> <li>Java</li> <li>Python</li> </ul> <!--ul之内只能当li标签-->
<h4>粉丝排行榜</h4> <ol> <li>时代少年团 7000</li> <li>虞书欣 5000</li> <li>白鹿 4000</li> </ol>

<dl> <dt>关注我们</dt> <dd>新浪微博</dd> <dd>官方微信</dd> <dd>联系我们</dd> <dt>关注我们</dt> <dd>新浪微博</dd> <dd>官方微信</dd> <dd>联系我们</dd> </dl> <!--dl 里面只能包含dt和dd;dt和dd是兄弟节点-->

1.2.10 表单标签
表单属性:


表单控件:
input
select
textarea
input标签:
input属性除type:

type属性:

<body> <form action="demo.php" method="get" name="zuce"> 用户名:<input type="text" value="请输入用户名" name="username" maxlength="10"/><br> 密码: <input type="password" name="password"/><br> <!--单选课与复选框中每个选项要有相同的name;checked选中--> 性别:女生<input type="radio" name="gender" value="1" checked/> 男生<input type="radio" name="gender" value="2"/><br> 爱好:唱歌<input type="checkbox" name="hobby" value="sing"/> 睡觉<input type="checkbox" name="hobby" value="sleep" checked/> 游戏<input type="checkbox" name="hobby" value="game"/><br> <input type="button" value="获取验证码"/><br> 上传头像:<input type="file"/><br> <input type="submit" value="免费注册"/> <input type="reset" value="一键清除"/> </form> </body>
label标签:
<form> <!--label中的for属性要和表单组件中的id一样,实现绑定--> <label for="username">用户名:</label> <input id="username" name="username" type="text"/><br/> <input type="radio" id="nv" name="sex"/> <label for="nv">小仙女</label> <input type="radio" id="nan" name="sex"/> <label for="nan">臭男人</label> </form>
select标签:
籍贯:<select> <option>山东</option> <option>上海</option> <option>杭州</option> <!--默认选中--> <option selected="selected">火星</option> </select>
textarea标签:
今日反馈: <textarea cols="50" rows="5">你是我的小苹果</textarea>
综合案例:
<body> <h4>青春不常在,抓紧挣大钱</h4> <table width="600" cellspacing="0"> <tr> <td>性别:</td> <td> <input type="radio" name="sex" id="nv"/> <label for="nv"><img src="img/women.jpg"/>女</label> <input type="radio" name="sex" id="nan"/> <label for="nan"><img src="img/man.jpg"/>男</label> </td> </tr> <tr> <td>生日:</td> <td> <select> <option>请选择年份</option> <option>2001</option> <option>2002</option> <option>2003</option> </select> 年 <select> <option>请选择月份</option> <option>12</option> <option>11</option> <option>10</option> </select> 月 <select> <option>请选择日</option> <option>1</option> <option>2</option> <option>3</option> </select> 日 </td> </tr> <tr> <td>所在地区:</td> <td> <input type="text" value="山东济南"/> </td> </tr> <tr> <td>婚姻状况:</td> <td> <input type="radio" name="hunyin" id="dan"/> <label for="dan">快乐单身</label> <input type="radio" name="hunyin" id="bei"/> <label for="bei">悲催已婚</label> </td> </tr> <tr> <td> 学历:</td> <td> <input type="text" value="幼儿园"/> </td> </tr> <tr> <td>喜欢的歌曲:</td> <td> <input type="checkbox" name="love"/>《相遇》 <input type="checkbox" name="love"/>《要不管》 <input type="checkbox" name="love"/>《男儿歌》 <input type="checkbox" name="love"/>《只有我觉得你好看吗》 <input type="checkbox" name="love"/>《七里香》 </td> </tr> <tr> <td>自我介绍:</td> <td> <textarea>我是一个普通大美女</textarea> </td> </tr> <tr> <td rowspan="4"></td> <td> <input type="submit" value="免费注册"/> </td> </tr> <tr> <td> <input type="checkbox" name="tongyi" checked/>我同意注册协议 </td> </tr> <tr> <td> <a href="#">注册协议</a> </td> </tr> <tr> <td> <h5>我承诺:</h5> <ul> <li>一心赚大钱</li> <li>一心赚大钱</li> </ul> </td> </tr> </table> </body>

2.CSS
css语法规范:

2.1基础选择器
选择器:标签选择器、类选择器、ID选择器、通配符选择器

标签选择器
格式:标签名{样式}
类选择器
格式:.类名{}
ID选择器
格式:#ID{}
通配符选择器
格式:*
多类名使用:
<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box{ width: 100px; height: 100px; font-size: 35px; } .red{ background-color: red; } .green{ background-color: green; } </style> </head> <body> <!--多类名使用:中间留空格--> <div class="box red">红色</div> <div class="box green">绿色</div> <div class="box red">红色</div> </body>
2.2字体属性
比如字体的字号、字体、粗细、样式

<head> <style> body{ font-family: 'Microsoft YaHei'; } h2{ /* italic斜体 */ font-style: italic; } p{ /* font-size文字大小 加单位 font-weight文字粗细 不加单位 */ font-size: 20px; font-weight: 100; } .blod{ font-weight: bold; } div{ font-style: italic; font-weight: 700; font-size: 16px; font-family: 'Mircrosoft YaHei'; } /*复合属性书写顺序: font-style font-weight font-size/line-height font-family*/ div{ font: italic 700 16px 'Mircrosoft YaHei'; } </style> </head> <body> <h2>苍兰诀</h2> <p>历经千般辛苦万般算计,魔界的人终于把沉睡了数万年的魔尊唤醒了。</p> <p>魔界的人指望他带领他们打上天界、翻身做主、统领五行三界。</p> <p>但是他们却渐渐发现,他们想太多了。</p> <p>这个昔日魔尊不怒自威没错,有无边神力没错,但他……好像脑子不太好啊!</p> <p> 不时朝令夕改、讲话颠三倒四也就罢了,这成日成夜神神叨叨自言自语的又是什么毛病?</p> <p> 小兰花:“他没病,他就是贱……见不得人好。”</p> <p class="blod">东方青苍:“我只是见不得你好。”</p> <p>小兰花:“……”</p> <div> 三生三世,十里桃花 </div> </body>

2.3文本属性
定义文本的 外观,如文本颜色,对齐方式、装饰文本、文本缩进、行间距等

文本颜色:

对齐方式:

装饰文本:

首行缩紧:text-indent
em是一个相对单位,是当前元素(font-size)1个文字的大小,如果当前元素没有设置大小,则会按照父元素的1个文字大小。
行间距:

<style> h4{ /*text-align: center文字水平居中对齐*/ text-align: center; text-decoration: underline; } .zuozhe{ color: palevioletred; text-decoration: overline; } p{ text-indent: 2em; /*首行缩紧*/ text-align: center; font-size: 16px; font-weight: 200; line-height: 30px; } </style>

2.4引入方式
行内样式表(行内式):
<style>div { color: red; font-size: 12px;}</style>
内部样式表(嵌入式):
<div style="color: red; font-size: 12px;"> 夏天夏天悄悄过去留下小秘密 </div>
外部样式表(链接式):<link rel="stylesheet" href="css文件路径">

综合案例
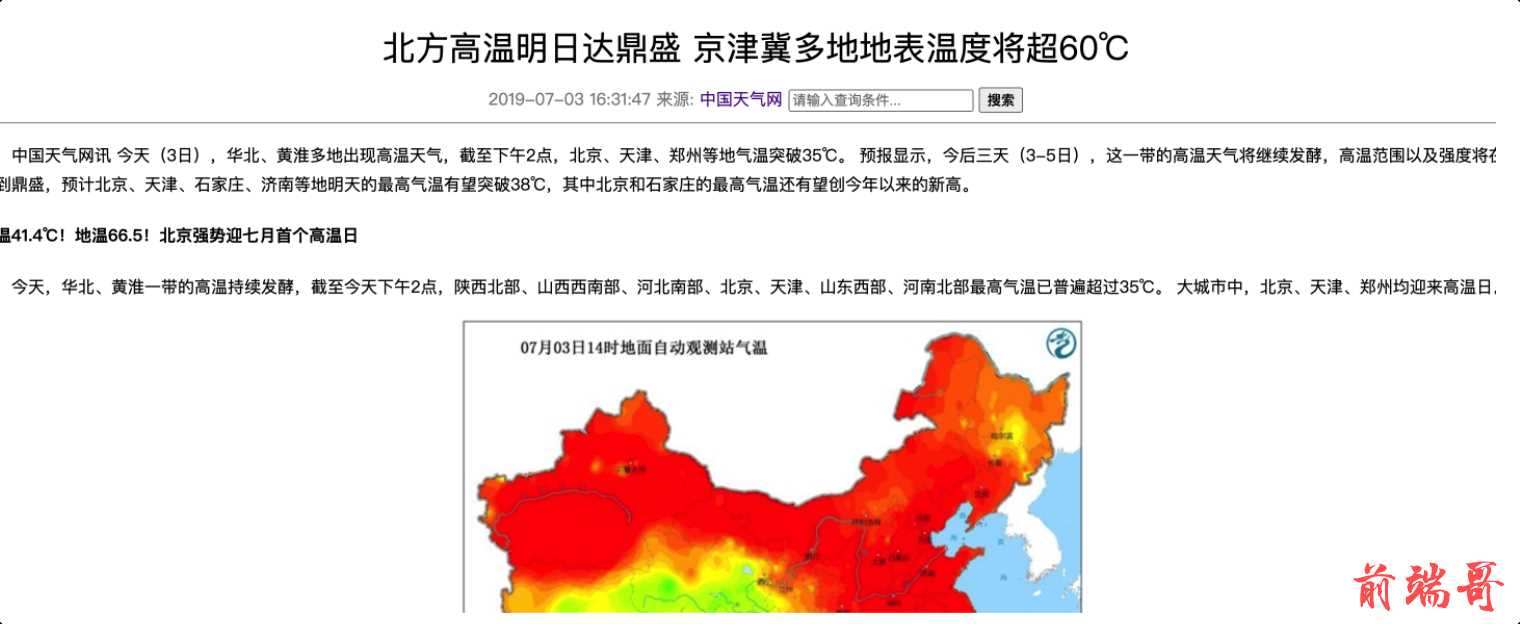
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ font: 16px/28px '微软雅黑'; } h1{ /*文字水平居中*/ text-align: center; /*font-weight: 400是正常字体的粗细,不加粗*/ font-weight: 400; } .gray{ text-align: center; color: #888888; } a{ text-decoration: none; } input{ color: #666666; width: 170px; } .btn{ font-weight: 500; } p{ /*首行缩紧2个字符*/ text-indent: 2em; } /*图片相当于文字,想要让图片水平居中,就要在图片的父标签中添加属性*/ .pic{ text-align: center; } .end{ color: #888; font-size: 12px; } </style> </head> <body> <h1>北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1> <div class="gray"> 2019-07-03 16:31:47 来源: <a href="http://www.weather.com.cn/">中国天气网</a> <input type="text" placeholder="请输入查询条件..."/> <button class="btn">搜索</button> </div> <hr> <p>中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。 预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。</p> <h4>气温41.4℃!地温66.5!北京强势迎七月首个高温日</h4> <p>今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。 大城市中,北京、天津、郑州均迎来高温日。</p> <p class="pic"> <img src="img/pic.jpeg"/> </p> <p>在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。 其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。</p> <h4>明日热度再升级!京津冀携手冲击38℃+</h4> <p>中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。 明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。</p> <p>不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。</p> <p class="end">(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)</p> </body> </html>

2.5Emmet语法
快速生成html结构
生成标签直接输入标签名按tab键即可;比如div然后tab键,就可以生成<div></div>如果想要生成多个相同标签加上号就可以了;比如div3就可以快速生成3个div如果有父子级关系的标签,可以用>;比如ul > li就可以了
//ul>li*4 <ul> <li></li> <li></li> <li></li> <li></li> </ul>
如果有兄弟关系的标签,用+就可以了;比如div+p如果生成带有类名或者id名字的,直接写.demo或者#two 按tab键就可以了如果生成的div类名是有顺序的,可以用自增符号$
//.demo$*3 <div class="demo1"></div> <div class="demo2"></div> <div class="demo3"></div>
如果想要在生成的标签内部写内容可以用{}表示
快速生成css样式
比如w200 tab键,生成:width: 200px;
比如lh26 tab键,生成:line-height: 26px;
2.6复合选择器
由基础选择器组合,有后代选择器、子选择器、并集选择器、伪类选择器
后代选择器
后代选择器又称为包含选择器,可以选择父元素里面子元素。
格式:元素1 空格 元素2 {样式}
<style> /*后代选择器*/ ol li { color: palevioletred; } ol li a { color: brown; } </style>

子选择器
只能选择作为某元素的最近一级子元素。简单理解就是选 亲儿子元素.
格式:元素1>元素2 {样式}
<style> /*子选择器*/ .nav>a { color: aqua; text-decoration: none; } </style> <div class="nav"> <a href="#">亲儿子</a> <p> <a href="#">孙子</a> </p> </div>

并集选择器
并集选择器是各选择器通过 英文逗号(,)连接而成, 任何形式的选择器都可以作为并集选择器的一部分。
格式:元素1,元素2 {样式}
<style> div, p, .pig li { color: aquamarine; } </style> <div>熊大</div> <p>熊二</p> <span>光头强</span> <ul class="pig"> <li>小猪佩奇</li> <li>猪爸爸</li> <li>猪妈妈</li> </ul>

伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
格式:元素:属性

:focus伪类选择器
<style> a:link { color: black; text-decoration: none; } a:visited { color: blue; } a:hover { color: aqua; text-decoration: underline; } a:active { color: chartreuse; text-decoration: line-through; } input:focus { background-color: aquamarine; } </style> <a href="#">小猪佩奇</a> <a href="http://www.xxxxxxxx.com">未知的网站</a> <input type="text">

注意事项:
为了确保生效,请按照LVHA的循顺序依次声明:link - :visited - :hover - :active。
因为a链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
总结:

2.7元素的显示模式
html元素分为:块元素、行内元素、行内块元素

块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
注意:
<p>*标签主要用于存放文字,因此*<p>*里面不能放块级元素,特别是不能放*<div>。同理,<h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
行内元素
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签是最典型的行内元紊。有的地方也将行内元素称为内联元素。
注意:
链接里面不能再放链接。特殊情况链接<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全
行内块元素
在行内元素中有几个特殊的标签——<img />、<input />、<td>,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
元素显示模式的切换——display
比如:特殊情况下,我们需要元素模式的转换,简单理解一个模式的元素需要另外一种模式的特性比如想要增加链接 <a>的触发范围。
转换为块级元素:display: block
转换为行内元素:dispaly: inline
转化为行内块元素:dispaly: inline-block
<style> a { width: 120px; height: 50px; background-color: aqua; display: block; } div { width: 150px; height: 100px; background-color: aquamarine; display: inline; } span { width: 150px; height: 100px; background-color: palevioletred; display: inline-block; } </style> <a href="#">时代少年团</a> <a href="#">世界名画</a> <div>我是块级元素</div> <div>我是块级元素</div> <span>行内元素转换为行内块元素</span> <span>行内元素转换为行内块元素</span>

小米侧边栏:
<style> a { display: block; text-decoration: none; background-color: #5D6263; font-size: 14px; width: 230px; height: 40px; color: #fff; text-indent: 2em; /*小技巧:行高=高度可以实现文字垂直居中*/ line-height: 40px; } a:hover { background-color: #FF7B02; } </style> <a href="#">手机 电话卡</a> <a href="#">电视 盒子</a> <a href="#">笔记本 平板</a> <a href="#">出行 穿戴</a> <a href="#">智能 路由器</a> <a href="#">健康 儿童</a> <a href="#">耳机 音响</a>

2.8背景属性
背景属性可以设置 背景颜色、 背景图片、 背景平铺、 背景图片位置、 背景图像固定等。
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
background-color: transparent(默认值)/颜色值; background-image: none/url(); background-repeat: 属性值; background-position: x y; /*参数的意思是:x坐标和y坐标*/ /*可以是方位名词或精确值*/ background-attachment: scoll|fixed

背景位置:

参数是方位名词
如果指定的两个值都是方位词,则两个值的前后顺序无关
采用方位词时,如果只写一个方位词,则另一个默认是center(居中对齐)
参数是精确数值
第一个一定是x坐标,第二个一定是y坐标如果只指定了一个数值,那么改数值一定是x坐标,y坐标默认垂直居中
参数的混合单位
第一个值一定是x坐标,第二个一定是y坐标

h3 { width: 118px; height: 41px; background-color: palegoldenrod; font-size: 14px; font-weight: 400; line-height: 41px; background-image: url(img/icon.png); background-repeat: no-repeat; background-position: left center; text-indent: 1.5em; }

body { background-image: url(img/bg.jpg); background-repeat: no-repeat; background-position: center top; /* 背景图像固定 */ background-attachment: fixed; color: #fff; font-size: 20px; } 复合写法: background: pink url(img/bg.jpg) no-repeat fixed center top;
综合练习:五彩导航

<style> a { text-decoration: none; display: inline-block; color: #fff; background: url(img/bg1.png) no-repeat; width: 120px; height: 58px; text-align: center; line-height: 48px; } .nav .bg1:hover { background: url(img/bg5.png) no-repeat; } .nav .bg2:hover { background: url(img/bg2.png) no-repeat; } </style> <div class="nav"> <a href="#" class="bg1">五彩导航</a> <a href="#" class="bg2">五彩导航</a> </div>
2.9CSS三大特性
层叠性、 继承性、 优先级
层叠性:就近原则
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)*另一个冲突的样式。层叠性主要*解决样式突的问题
继承性:继承父类
子标签会继承父标签的某些样式,如文本颜色和字号。
特殊的情况:行高的继承
行高可以跟单位也可以不跟单位
如果子元素没有设置行高,则会继承父元素的行高
如果子元素设置了行高,此时行高为:文字大小*1.5
body行高为1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高

<style> body { color: palevioletred; font: 12px/1.5 '微软雅黑'; } div { font-size: 14px; } p { font-size: 16px; } </style> <div>粉红色的回忆</div> <p>粉红色的回忆</p> <ul> <li>我没有指定文字大小</li> </ul>
优先级
当同一个元素指定多个选择器,就会有优先级的产生。
选择器相同,则执行层叠性;选择器不同,则根据选择器权重执行

注意:
权重是有4组数字组成,但是不会有进位。可以理解为类选择器永远大于元素选择器,id选择器永远大于类选择器,以此类推.等级判断从左向右,如果某一位数值相同,则判断下一位数值。可以简单记忆法:通配符和继承权重为0,标签选择器为1,类(伪类)选择器为10,id选择器100,行内样式表为1000,!important无穷大继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0。权重叠加

<style> /* 复合选择器的权重叠加 */ /* ul li 权重:0,0,0,1 + 0,0,0,1 = 0,0,0,2 */ ul li { color: green; } /* li 权重:0,0,0,1 */ li { color: red; } /* .nav li 权重:0,0,1,0 + 0,0,0,1 = 0,0,1,1*/ .nav li { color: plum; } </style> <ul class="nav"> <li>萝卜</li> <li>青菜</li> </ul>
2.10盒子模型
页面布局:盒子模型、浮动、定位
页面布局过程:
准备好相关的网页元素,网页元素基本都是盒子Box。
利用CSS设置好盒子样式,然后摆放到相应位置。
往盒子里面装内容。
所谓 盒子模型∶就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括: 边框、 外边距、 内边距、和 实际内容

边框:复合写法:border: 1px solid red;/没有顺序,一般要求这个顺序/

table { width: 500px; height: 250px; } th { height: 45px; } table, td { border: 1px solid #009900; /* 合并相邻的边框 */ border-collapse: collapse; font-size: 14px; text-align: center; }
内边距:

复合写法:

.nav { height: 41px; border-top: 3px solid #ff8500; border-bottom: 1px solid #edeef0; background-color: #fcfcfc; line-height: 41px; } a { font-size: 12px; color: #4c4c4c; text-decoration: none; display: inline-block; height: 41px; padding: 0 20px; } a:hover { color: #ff8500; background-color: #eee; }
外边距:

盒子实现水平居中:
盒子必须指定了宽度(width)
盒子左右外边距都设置auto
margin: 0 auto;
行内元素、行内块元素水平居中:在父元素中添加
text-align: center;
块元素塌陷问题:

解决方案:
为父元素添加上边框
为父元素添加内边距
为父元素添加overflow: hidden;推荐使用这种方法,不会增加盒子的宽度
其他方法比如:浮动、固定、绝对定位的盒子
清除内外边距:
* { padding: 0; margin: 0; }
小米产品模块:

<style> * { margin: 0; padding: 0; } a { text-decoration: none; color: #000; } body { background-color: #f5f5f5; } .box { width: 298px; height: 415px; margin: 100px auto; background-color: #fcfffb; } img { width: 100%; } .review { font-size: 14px; height: 70px; padding: 0 28px; margin-top: 30px; } .appraise { font-size: 12px; color: #b0b0b0; padding: 0 28px; margin-top: 20px; } .info { font-size: 14px; padding: 0 28px; margin-top: 15px; } h4 { display: inline-block; font-weight: 400; } .info span { color: #ff6700; } .info em { font-style: normal; color: #ebe4e0; margin: 0 10px; } </style> <div class="box"> <img src="img/img.jpg" alt=""> <p class="review"> 时代少年团同款耳机哈哈哈哈哈哈哈,不买就吃亏。 </p> <div class="appraise"> 来着于 17861125926 的评价 </div> <div class="info"> <h4><a href="#">Redmi AirDots真无线蓝...</a></h4> <em>|</em> <span>99.9元</span> </div> </div>
商品列表:

<style> * { margin: 0; padding: 0; } .box { width: 248px; height: 163px; border: 1px solid #ccc; margin: 100px auto; } .box h3 { height: 32px; border-bottom: 1px dotted #ccc; font-size: 14px; font-weight: 400; line-height: 32px; padding-left: 15px; } ul { margin-top: 7px; } ul li { list-style: none; height: 23px; line-height: 23px; padding-left: 20px; } ul li a { text-decoration: none; color: #666; font-size: 12px; } a:hover { text-decoration: underline; } </style> <div class="box"> <h3>时代小商品</h3> <ul> <li><a href="#">【特惠】小马快跑挂链</a></li> <li><a href="#">【特惠】小丁闪闪项链</a></li> <li><a href="#">【特惠】文轩烟花T恤</a></li> <li><a href="#">【特惠】张张安全头盔</a></li> <li><a href="#">【特惠】翔霖熊兔玩偶</a></li> </ul> </div>
2.11圆角边框、盒子阴影、文字阴影
圆角边框
border-radius: length;
参数值可以为像素或者百分比如果盒子是正方形,设置成一个圆,则把参数设置为正方形高度的一半,或者设置为50%如果想设置圆角矩形,同理设置为高度的一半该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角,顺时针也可以分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius
盒子阴影
box-shadow: h-shadow v-shadow blur spread color inset;

注意:
1.默认就是外阴影(outset)。但是不可以写上,否则阴影会无效
2.盒子阴影不占空间,不会影响其他盒子排列

box-shadow: 15px 25px 30px 10px rgba(0, 0, 0, 0.6);
文字阴影
text-shadow: h-shadow v-shadow blur color;

2.12浮动
三种传统布局方式:普通流(块元素、行内元素)、浮动、定位
float: 属性值

浮动的特性:
浮动元素会脱离标准流(脱标)

浮动元素会一行内显示并且元素顶部对齐

浮动元素会具有行内块元素的特性:任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
布局:为了约束元素位置,网页布局一般采取的策略是:
先用标准流的父元素排列好上下位置,之后内部子元素采取浮动排列左右位置。这是符合网页布局第一准则的

布局练习:

<style> .box { width: 1226px; height: 615px; background-color: antiquewhite; margin: 0 auto; } .left{ width: 234px; height: 615px; background-color: aquamarine; float: left; } .right { width: 992px; height: 615px; background-color: azure; float: left; } .right div { width: 234px; height: 300px; background-color: lavender; float: left; margin-left: 14px; margin-bottom: 14px; } </style> <div class="box"> <div class="left">时代少年团</div> <div class="right"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>爆米花</div> </div> </div>
2.13清除浮动
clear:属性值;

方法:
额外标签法也称为隔墙法,是W3C推荐的做法
父级添加overflow属性
父级添加:after属性
父级添加双伪元素
额外标签法:
<style> .box { width: 400px; background-color: aliceblue; margin: 0 auto; } .demo { width: 150px; height: 150px; background-color: aquamarine; float: left; } .clear { clear: both; } .foot { width: 500px; height: 100px; background-color: silver; margin: 0 auto; } </style> <div class="box"> <div class="demo">1</div> <div class="demo">2</div> <div class="clear"></div> </div> <div class="foot"></div>
给父级添加overflow属性:
overflow: hidden;
父级添加:after属性(直接复制即可)

.clearfix:after { content: ""; display: block; height:0; clear: both; visibility: hidden; } .clearfix {/*兼容IE6、7专用*/ *zoom: 1; }
父级添加双伪元素(直接复制即可):

.clearfix:before, .clearfix:after { content: ""; display:table; } .clearfix:after { clear:both; } .clearfix {/*兼容IE6、7专用*/ *zoom: 1; }
总结:

2.14练习学成在线
CSS属性书写顺序(重要)建议遵循以下顺序∶
布局定位属性:display / position / float / clear / visibility / overflow(建议display第一个写,毕竟关系到模式)自身属性: width / height / margin / padding / border / background文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word其他属性(CSS3 ) : content / cursor / border-radius / box-shadow / text-shadow / backgroundlinear-gradient .
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>学习在线首页</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <!-- 头部 --> <div class="header w"> <div class="logo"> <img src="img/logo.png"> </div> <div class="nav"> <ul> <li><a href="#">首页</a></li> <li><a href="#">课程</a></li> <li><a href="#">职业规划</a></li> </ul> </div> <div class="search"> <input type="text" placeholder="请输入内容"> <button></button> </div> <div class="user"> <img src="img/user.png" alt=""> <h5>一斤苹果</h5> </div> </div> <!-- banner --> <div class="banner"> <div class="w"> <div class="subnav"> <ul> <li><a href="#">前端开发<span>></span></a></li> <li><a href="#">后端开发<span>></span></a></li> <li><a href="#">移动开发<span>></span></a></li> <li><a href="#">人工智能<span>></span></a></li> <li><a href="#">商业预测<span>></span></a></li> <li><a href="#">云计算&大数据<span>></span></a></li> <li><a href="#">运维&从测试<span>></span></a></li> <li><a href="#">UI设计<span>></span></a></li> <li><a href="#">产品<span>></span></a></li> </ul> </div> <div class="course"> <h2>我的课程表</h2> <div class="bd"> <ul> <li> <h5>继续学习 程序语言设计</h5> <p>正在学习—使用对象</p> </li> <li> <h5>继续学习 程序语言设计</h5> <p>正在学习—使用对象</p> </li> <li> <h5>继续学习 程序语言设计</h5> <p>正在学习—使用对象</p> </li> </ul> <a href="#">全部课程</a> </div> </div> </div> </div> <div class="tuijian w"> <h2>精品推荐</h2> <ul> <li><a href="#">JQuery</a></li> <li><a href="#">Spark</a></li> <li><a href="#">MySQL</a></li> <li><a href="#">JavaWeb</a></li> <li><a href="#">HTML</a></li> </ul> <a href="#" class="mod">修改兴趣</a> </div> <div class="box w"> <div class="box-hd"> <h2>精品推荐</h2> <a href="#">查看全部</a> </div> <div class="box-bd"> <ul class="clearfix"> <li> <img src="img/box.png" alt=""> <h4>Android Hybrid APP开发实战 H5+原生!</h4> <div class="info"> <span>高级</span> • 1125人在学习 </div> </li> <li> <img src="img/box.png" alt=""> <h4>Android Hybrid APP开发实战 H5+原生!</h4> <div class="info"> <span>高级</span> • 1125人在学习 </div> </li> <li> <img src="img/box.png" alt=""> <h4>Android Hybrid APP开发实战 H5+原生!</h4> <div class="info"> <span>高级</span> • 1125人在学习 </div> </li> <li> <img src="img/box.png" alt=""> <h4>Android Hybrid APP开发实战 H5+原生!</h4> <div class="info"> <span>高级</span> • 1125人在学习 </div> </li> <li> <img src="img/box.png" alt=""> <h4>Android Hybrid APP开发实战 H5+原生!</h4> <div class="info"> <span>高级</span> • 1125人在学习 </div> </li> <li> <img src="img/boxc.png" alt=""> <h4>Android 网络图片加载框架详解 </h4> <div class="info"> <span>高级</span> • 1125人在学习 </div> </li> <li> <img src="img/boxc.png" alt=""> <h4>Android 网络图片加载框架详解</h4> <div class="info"> <span>高级</span> • 1125人在学习 </div> </li> <li> <img src="img/boxc.png" alt=""> <h4>Android 网络图片加载框架详解</h4> <div class="info"> <span>高级</span> • 1125人在学习 </div> </li> <li> <img src="img/boxc.png" alt=""> <h4>Android 网络图片加载框架详解</h4> <div class="info"> <span>高级</span> • 1125人在学习 </div> </li> <li> <img src="img/boxc.png" alt=""> <h4>Android 网络图片加载框架详解</h4> <div class="info"> <span>高级</span> • 1125人在学习 </div> </li> </ul> </div> </div> <div class="footer"> <div class="w"> <div class="copyright"> <img src="img/logo.png" alt=""> <p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。 © 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p> <a href="#">下载APP</a> </div> <div class="about"> <dl> <dt>关于学成网</dt> <dd> 关于</dd> <dd>管理团队</dd> <dd>工作机会</dd> <dd>客户服务</dd> <dd>帮助</dd> </dl> <dl> <dt>关于学成网</dt> <dd> 关于</dd> <dd>管理团队</dd> <dd>工作机会</dd> <dd>客户服务</dd> <dd>帮助</dd> </dl> <dl> <dt>关于学成网</dt> <dd> 关于</dd> <dd>管理团队</dd> <dd>工作机会</dd> <dd>客户服务</dd> <dd>帮助</dd> </dl> </div> </div> </div> </body> </html>
*{ margin: 0; padding: 0; } .w{ width: 1200px; margin: 0 auto; } body{ background-color: #f3f5f7; } li{ list-style: none; } a{ text-decoration: none; } .clearfix:before, .clearfix:after { content: ""; display:table; } .clearfix:after { clear:both; } .clearfix {/*兼容IE6、7专用*/ *zoom: 1; } .header{ height: 42px; /* background-color: antiquewhite; */ margin: 30px auto; } .logo{ width: 195px; height: 42px; /* background-color: aquamarine; */ float: left; } .nav{ height: 42px; /* background-color: aqua; */ float: left; margin-left: 68px; } .nav ul li{ display: inline-block; line-height: 42px; padding: 0 15px; } .nav ul li a{ font-size: 18px; color: #050505; } .nav ul li a:hover{ border-bottom: 2px solid #00a4ff; color: #00a4ff; } .search{ width: 412px; height: 42px; /* background-color: azure; */ float: left; margin-left: 90px; } .search input{ width: 360px; height: 40px; border: 1px solid #00a4ff; border-right: 0; float: left; text-indent: 20px; font-size: 14px; color: #c6c6c6; } .search button{ width: 50px; height: 42px; /* background-color: cadetblue; */ background: url(../img/btn.png); border: 0; } .user{ height: 42px; /* background-color: palegoldenrod; */ float: right; margin-right: 50px; text-align: center; } .user h5{ display: inline-block; font-size: 14px; color: #c6c6c6; font-weight: 400; } .banner{ height: 421px; background-color: #1c036c; } .banner .w{ height: 421px; background: url(../img/banner2.png); } .subnav{ width: 190px; height: 421px; background-color:rgba(0, 0, 0, 0.3) ; float: left; } .subnav ul li{ /* margin: 20px 20px; */ padding: 0 20px; height: 45px; line-height: 45px; } .subnav ul li a{ font-size: 14px; color: #fff; } .subnav ul li a span{ float: right; } .subnav ul li a:hover{ color: #00a4ff; } .course{ width: 230px; height: 300px; background-color: #fff; float: right; margin-top: 50px; } .course h2{ height: 50px; background-color: #9ACDEA; text-align: center; line-height: 50px; font-size: 18px; color: #fff; } .bd{ margin: 0 20px; } .bd ul li{ padding: 10px 0; border-bottom: 1px solid #EFEFEF; } .bd ul li h5{ font-size: 18px; color: #5A5A5A; } .bd ul li p { font-size: 12px; color: #ABABAB; } .bd a{ margin-top: 5px; display: block; height: 38px; line-height: 38px; text-align: center; border:1px solid #22B0FF; font-size: 16px; color: #00A5FF; } .tuijian{ height: 60px; line-height: 60px; background-color: #fff; box-shadow: 0 2px 3px 3px rgba(0, 0, 0 ,0.1); margin-top: 10px; } .tuijian h2{ float: left; margin-left: 35px; font-size: 18px; color: #02A4FF; } .tuijian ul{ float: left; margin-left: 30px; } .tuijian ul li{ float: left; height: 20px; } .tuijian ul li a{ font-size: 16px; color: #262626; padding: 0 30px; border-left: 1px solid #ccc; } .tuijian .mod{ float: right; margin-right: 25px; font-size: 14px; color: #00a4ff; } .box{ margin-top: 30px; } .box .box-hd{ height: 40px; } .box h2{ color: #494949; font-size: 20px; font-weight: 400; float: left; } .box a{ float: right; font-size: 12px; color: #ccc; margin: 10px 20px 0 0; } .box-bd ul{ width: 1235px; } .box-bd ul li{ width: 228px; height: 270px; background-color: #fff; float: left; margin-right: 15px; margin-bottom: 15px; box-shadow: 0 2px 2px 2px rgba(0, 0, 0 ,0.1); } .box-bd ul li img{ width: 100%; } .box-bd ul li h4{ /* padding: 20px,20px,20px,25px; */ color: #080707; font-size: 14px; margin-left: 20px; margin-top: 20px; } .box-bd ul li .info{ color: #999999; font-size: 12px; margin-top: 20px; margin-left: 20px; } .box-bd ul li .info span{ color: #FE7C2E; } .footer{ height: 418px; background-color: #fff; margin-top: 40px; } .footer .w{ padding-top: 30px; } .copyright{ float: left; width: 440px; font-size: 12px; color: #666666; } .copyright p{ margin-top: 20px; } .copyright a{ margin-top: 15px; display: block; width: 118px; height: 34px; line-height: 34px; text-align: center; font-size: 16px; color: #00a4ff; border: 1px solid #00a4ff; } .about{ float: right; } .about dl{ float: left; margin-left: 100px; } .about dl dt{ font-size: 16px; color: #333; margin-bottom: 15px; } .about dl dd{ font-size: 12px; color: #333; }

2.15定位
定位:将盒子定在某一个位置,所以定位也是再摆盒子,按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移
定位模式用于指定一个元素在文档中的定位方式。边偏移决定了该元素的最终位置。
定位模式通过CSS的 position属性来设置,有四个值:

边偏移通过四个属性来设置:

相对定位
相对定位是元素在移动位置的时候,是相对于自身原来的位置来的;
特点:
原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它(不脱标,原来的位置保留)

绝对定位
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的
特点:
1.如果没有祖先元素或者祖先元素没有定位,则以浏览器为准来定位

2.如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。

3.绝对定位不再占有原先的位置(脱标)
子绝父相= 子级是绝对定位的话,父级就要用相对定位

固定定位
固定定位是元素固定于浏览器可视区的位置。主要使用场景:可以在浏览器页面滚动时元素位置不会改变。
特点:
以浏览器的可视窗口为参照点移动:跟父元素没有任何关系,不随滚动条滚动
固定定位不再占有原先的位置:固定定位也是脱标的,可以看作是一个特殊的绝对定位
小技巧:固定在版心的右侧位置
让固定定位的盒子left: 50%、走到浏览器可视区(也可以看做版心)的一半位置。
让固定定位的盒子 margin-left:版心宽度的一半距离。多走版心宽度的一半位置就可以让固定定位的盒子贴着版心右侧对齐了。

粘性定位
粘性定位可以被认为是相对定位和固定定位的混合
特点:
以浏览器的可视窗口为参照点(固定定位特点)
粘性定位占有原先位置(相对定位特点)
必须添加top、left、right、bottom其中一个才有效
定位父叠放次序
选择器 { z-index: 1; }
数值可以是正整数,负整数或者0,默认是auto,数值越大,盒子越靠上
如果属性值相同,则按照书写顺序,后来居上
数字后面不可以加单位
只有定位的盒子才有z-index属性

绝对定位水平居中:
加了绝对定位的盒子不能通过margin: 0 auto;水平居中,但是可以通过下面方法计算实现水平和垂直居中
left: 50%:让盒子左侧移动到父级元素的水平中心位置;
margin-left: -100px;让盒子向左移动自身宽度的一半(假设盒子宽是200px)

定位的特殊性:
绝对定位和固定定位也和浮动类似
行内元素添加绝对定位或者固定定位,可以直接设置高度和宽度
块级元素添加绝对定位或者固定定位,如果不设置宽度或高度,默认大小就是内容的大小
脱标的盒子不会触发外边距塌陷:
用浮动元素、绝对定位、固定定位元素的都不会触发外边距合并的问题
绝对定位、固定定位会完成压住盒子:
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住盒子里的内容
但是绝对定位(固定定位)会压住下面标准流所有的内容
浮动之所以特殊,是因为浮动最初目的就是做文字环绕效果的。
案例:淘宝轮播图

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>淘宝轮播图</title> <style> * { margin: 0; padding: 0; } .tbpro { width: 800px; height: 450px; margin: 0 auto; margin-top: 100px; position: relative; } li { list-style: none; } .tbpro img { width: 800px; height: 450px; } .prev, .next { width: 40px; height: 80px; text-align: center; line-height: 80px; top: 50%; position: absolute; text-decoration: none; color: #fff; background: rgba(0, 0, 0, .3); margin-top: -40px; } .prev { left: 0; border-top-right-radius: 40px; border-bottom-right-radius: 40px; } .next { right: 0; border-top-left-radius: 40px; border-bottom-left-radius: 40px; } .list { position: absolute; bottom: 15px; left: 50%; margin-left: -35px; width: 70px; height: 13px; background: rgba(255, 255, 255, .3); border-radius: 15px; } .list li { float: left; width: 8px; height: 8px; background: #fff; border-radius: 50%; margin: 3px; } .list .selected { background-color: #FF5800; } </style> </head> <body> <div class="tbpro"> <img src="img/pro.jpeg" alt=""> <a href="#" class="prev"><</a> <a href="#" class="next">></a> <ul class="list"> <li></li> <li class="selected"></li> <li></li> <li></li> <li></li> </ul> </div> </body> </html>
网页布局总结:
通过盒子模型,清楚知道大部分html标签是一个盒子。通过CSS浮动、定位可以让每个盒子排列成为网页。一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
标准流:可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。浮动:可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。定位:定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。
2.16元素的显示与隐藏
本质:让一个元素在页面中因此或者显示出来
display 显示隐藏
visibility 显示隐藏
overflow 溢出显示隐藏
display
display: none; 隐藏对象;
display: block; 除了转换为块级元素外,同时还有显示元素的意思
visibility
visibility: visible; 元素可见;
visibility: hidden; 元素隐藏
overflow

一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子,请慎用overflow:hidden; 因为它会隐藏多余的部分。
示例:

添加visibility: hidden;后:

添加visibility: srcoll;后:

土豆案例:当鼠标经过时显示遮罩层

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>土豆网</title> <style> .tudou { width: 444px; height: 320px; background-color: antiquewhite; margin: 30px auto; position: relative; } .tudou img { width: 100%; height: 100%; } .mask { display: none; position: absolute; width: 100%; height: 100%; background: rgba(0, 0, 0, .3) url(img/arr.png) no-repeat center; } .tudou:hover .mask { /* 显示遮罩层 */ display: block; } </style> </head> <body> <div class="tudou"> <div class="mask"></div> <img src="img/tudou.jpg" alt=""> </div> </body> </html>
3.CSS高级技巧
3.1精灵图
核心技术: 将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了。
使用精灵图核心:
精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。这个大图片也称为sprites精灵图或者雪碧图移动背景图片位置,此时可以使用background-position.移动的距离就是这个目标图片的×和y坐标。注意网页中的坐标有所不同因为一般情况下都是往上往左移动,所以数值是负值。使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。使用精灵图核心总结:
精灵图主要针对于小的背景图片使用
主要借助于背景图片位置来实现
一般情况下精灵图都是负值(网页的坐标:x轴右边走是正值,y轴下边走是正值)

.box { width: 60px; height: 60px; background: url(img/sprites.png) no-repeat -182px 0; margin: 100px auto; }
案例——拼出自己的名字:

div { display: inline-block; width: 108px; height: 118px; background: url(img/abcd.jpg) no-repeat; } .c { background-position: -240px 0; } .n { background-position: -255px -275px; } .d { background-position: -363px 0; } .y { background-position: -367px -558px; }
3.2字体图标
使用:
放在文件的根目录下:

在style中声明:
@font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?wrvwo5'); src: url('fonts/icomoon.eot?wrvwo5#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?wrvwo5') format('truetype'), url('fonts/icomoon.woff?wrvwo5') format('woff'), url('fonts/icomoon.svg?wrvwo5#icomoon') format('svg'); font-weight: normal; font-style: normal; font-display: block; }
找到目标图标:

效果:

3.3三角
width: 0; height: 0; border: 30px solid transparent; border-left: 30px solid palegoldenrod;

.jd { width: 200px; height: 200px; background-color: aquamarine; position: relative; } .jd span { width: 0; height: 0; border: 10px solid transparent; border-bottom: 10px solid aquamarine; position: absolute; right: 15px; top: -20px; }
3.4用户界面样式
更改鼠标样式
选择器 { cursor: pointer; }

表单轮廓
给表单添加 outline: 0 或者outline: none;之后,就可以去掉表单默认的蓝色边框
input { outline: none; }
防止表单域拖拽
文本域右下角是不允许拖拽的,可以通过 resize属性取消
textarea { resize: none; }
3.5垂直居中
使用场景:设置图片或者表单(行内块元素)和文字垂直居中对齐
vertical-align: baseline | top | middle | bottom;

图片底侧会有一个空白空隙,原因是行内块元素默认是和文字基线对齐
主要的解决方法有两种:
给图片添加 vertical-align: middle | top | bottom;都行,只要不是基线对齐就行(推荐)
把图片转换为块级元素 display: block;
3.6溢出文字省略号显示
单行文本溢出

div { width: 150px; height: 80px; background-color: palegoldenrod; margin: 100px auto; /* 强制文本在一行显示 */ white-space: nowrap; /* 多出的隐藏 */ overflow: hidden; /* 隐藏部分替换为省略号 */ text-overflow: ellipsis; }
多行文本溢出

overflow: hidden; text-overflow: ellipsis; /* 弹性伸缩盒子模型显示 */ display: -webkit-box; /* 限制在一个块元素显示的文本的行数 */ -webkit-line-clamp: 2; /* 设置或检索伸缩盒子对象的子元素的排列方式 */ -webkit-box-orient: vertical;
3.7常见的布局技巧
margin负值的运用

ul li { float: left; list-style: none; width: 100px; height: 200px; border: 1px solid lightpink; /*margin值与边框大小一样*/ margin-left: -1px; }

方法1:加上相对定位
ul li:hover { position: relative; border: 1px solid blue; } 方法2:提高优先级z-index ul li:hover { z-index: 1; border: 1px solid blue; }
文字围绕浮动元素

.box { width: 300px; height: 70px; margin: 100px auto; } .pic { width: 120px; height: 60px; float: left; } .pic img { width: 100%; height: 100%; }
行内块的运用

<style> .link { text-align: center; } .link a { display: inline-block; width: 36px; height: 36px; background-color: #f7f7f7; border: 1px solid #ccc; text-align: center; line-height: 36px; text-decoration: none; color: #333; font-size: 14px; } .link .prev, .link .next { width: 85px; } .link .curr, .link .elp { background-color: #fff; border: none; } </style> <div class="link"> <a href="#" class="prev"><<上一页</a> <a href="#">1</a> <a href="#" class="curr">2</a> <a href="#">3</a> <a href="#">4</a> <a href="#" class="elp">...</a> <a href="#" class="next">>>下一页</a> </div>
css三角强化
原理:

蓝色三角样式:

京东降价样式:

<style> .box { width: 180px; height: 24px; line-height: 24px; text-align: center; background-color: #fff; margin: 100px auto; border: 1px solid red; } .curr { position: relative; float: left; width: 100px; height: 100%; background-color: red; text-align: center; color: #fff; font-size: 14px; font-weight: 700; } .san { position: absolute; width: 0; height: 0; right: 0; border-color: transparent #fff transparent transparent; border-width: 24px 10px 0 0; border-style: solid; } .box>span { color: #333; font-size: 14px; text-decoration: line-through; } </style> </head> <body> <div class="box"> <div class="curr">¥560<i class="san"></i> </div> <span> ¥860</span> </div> </body> </html>
4.HTML5、CSS3新特性
4.1HTML5新特性
新增语义标签

<header> 头部标签
<nav> 导航标签
<article> 内容标签
<section> 定义文档某个区域
<aside> 侧边栏标签
<footer> 底部标签
2.多媒体标签
音频:<audio>
<audio src="url" controls="controls"></audio> <audio controls="controls"> <source src="music.mp3" type="audio/mpeg"> <source src="music.ogg" type="audio/ogg"> 您的浏览器暂不支持audio标签。 </audio>

<audio src="media/music.mp3" autoplay="autoplay" controls="controls"></audio>

视频:<video>
<video src="url" controls="controls"></video> <video width="300"> <source src="media.mp4" type="video/mp4"> <source src="media.ogg" type="video/ogg"> 您的浏览器暂不支持video标签播放视频 </video>

<style> video { width: 100%; } </style> <video src="media/mi.mp4" autoplay="autoplay" muted="muted" controls="controls" loop="loop" poster="media/mi9.jpg"></video>
3.新增input表单

4.新增表单属性

可以通过以下设置方式修改placeholder里面的字体颜色∶
input::placeholder { color: pink; }
4.2新增css选择器
属性选择器

/* 选择有value的input标签 */ input[value] { color: palevioletred; } input[value='爆米花'] { color: yellow; } input[type=password] { border: 1px solid red; }
新增结构伪类选择器


/* 选择第一个孩子 */ ul li:first-child { background-color: plum; } /* 选择第三个孩子 */ ul li:nth-child(3) { background-color: skyblue; } /* 选择最后一个孩子 */ ul li:last-child { background-color: aquamarine; } /* 隔行变色 */ /* 偶数行 */ ul li:nth-child(even) { background-color: aquamarine; } /* 奇数行 */ ul li:nth-child(odd) { background-color: aliceblue; } /* 选择所有 */ ol li:nth-child(n) { background-color: antiquewhite; } /* 选择偶数行 */ ol li:nth-child(2n) { background-color: palevioletred; }
伪元素选择器

示例:

div { width: 200px; height: 150px; background-color: antiquewhite; margin: 100px auto; } div::before { /* 必写属性 */ content: '第二张实体专辑:'; color: aqua; } div::after { content: '大卖!!!'; color: aquamarine; }

div::after { position: absolute; right: 10px; top: 30%; font-family: 'icomoon'; content: '\ea42'; color: gold; font-size: 18px; }
4.3css3盒子模型

图像模糊:
filter: blur(5px);
宽度计算函数:
width: calc(100%-30px);//永远比父盒子小30像素
4.4过渡动画
语法规范:谁变化给谁加这个属性,后面两个可以不用写

.bar { width: 200px; height: 30px; border: 1px solid red; border-radius: 15px; margin: 200px auto; } .in { width: 50%; height: 100%; background-color: red; border-radius: 15px; transition: width .7s; } .bar:hover .in { width: 100%; }
4.5css初始化代码
/* 把我们所有标签的内外边距清零 */ * { margin: 0; padding: 0; /* css3盒子模型 */ box-sizing: border-box; } /* em 和 i 斜体的文字不倾斜 */ em, i { font-style: normal } /* 去掉li 的小圆点 */ li { list-style: none } img { /* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */ border: 0; /* 取消图片底侧有空白缝隙的问题 */ vertical-align: middle } button { /* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */ cursor: pointer } a { color: #666; text-decoration: none } a:hover { color: #c81623 } button, input { /* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */ font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif; /* 默认有灰色边框我们需要手动去掉 */ border: 0; outline: none; } body { /* CSS3 抗锯齿形 让文字显示的更加清晰 */ -webkit-font-smoothing: antialiased; background-color: #fff; font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif; color: #666 } .hide, .none { display: none } /* 清除浮动 */ .clearfix:after { visibility: hidden; clear: both; display: block; content: "."; height: 0 } .clearfix { *zoom: 1 }
笔记在这暂时结束啦,品优购项目做完后会单独发一篇文章哦!!!

