目录
- mixin混入
- 什么是mixin
- 代码准备
- 如何混入?
- 全局混合
在 Vue 中,混入(Mixins)是一种灵活的分发功能,可以将可复用的代码片段和功能注入到多个组件中。简单来说,混入允许你在多个组件之间共享逻辑,而无需重复代码。
主要特点:
- 代码复用:混入可以包含数据、计算属性、方法和生命周期钩子等,可以在多个组件中复用,减少代码冗余。
- 合并机制:当组件和混入中存在同名属性或方法时,组件的优先级高于混入。混入的内容会被合并到组件的选项中。
- 灵活性:可以在需要的地方选择性地使用混入,而不必在每个组件中都定义相同的逻辑。
mixin混入
什么是mixin
官方解释:混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。

代码准备
在components目录下创建两个vue文件,分别为
Company.vue和Staff.vue。代码块如下:
- Company.vue
<template>
<div>
<h1 ="alertName">公司名称:{{ name }}</h1>
<h1>地址:{{ address }}</h1>
</div>
</template>
<script>
export default {
name: "Company",
data() {
return {
name: "橘猫科技有限公司",
address: "橘猫街道",
};
},
methods: {
alertName() {
alert(this.name);
},
},
};
</script>
- Staff.vue
<template>
<div>
<h1 ="alertName">用户名:{{ name }}</h1>
<h1>性别:{{ sex }}</h1>
</div>
</template>
<script>
export default {
name: "Staff",
data() {
return {
name: "摔跤猫子",
sex: "男",
};
},
methods: {
alertName() {
alert(this.name);
},
},
};
</script>
两个vue文件分别展示【员工信息】与【公司信息】,当点击员工名称与公司名称时都会将名称进行弹出显示;在App.vue中引入这两个vue文件并通过终端执行命令运行。
- App.vue
<!-- 结构 -->
<template>
<StaffVue />
<CompanyVue />
</template>
<!-- 交互 -->
<script>
import StaffVue from './components/Staff.vue'
import CompanyVue from './components/Company.vue'
export default {
name: 'App',
components: {
StaffVue,
CompanyVue
},
}
</script>
<!-- 样式 -->
<style>
#app {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
控制台出现了报错
10:9 error Component name "Company" should always be multi-word vue/multi-word-component-names,10:9错误组件名称“Company”应始终为多字vue/多字组件名称

这个报错的原因是在组件命名的时候未按照 ESLint 的官方代码规范进行命名,根据 ESLint 官方代码风格指南,除了根组件(App.vue)以外,其他自定义组件命名要使用大驼峰命名方式或者用“-”连接单词进行命名;解决方案如下:
- 找到
vue.config.js文件 - 添加
lintOnSave: false配置下,关闭eslint校验 - 重新启动项目

项目启动后,页面点击交互效果如下:


如何混入?
通过对比
Staff.vue以及Company.vue发现两个组件中有很多代码是一致的,这时候就可以把这两段代码分别删除,并且创建一个新的文件分别在各自的组件进行引用,这样就达到了混入的效果,所谓的混入就是多个组件共享混用一个配置。

在src目录下新建一个
mixin_alertName.js的文件,这里叫什么名字都可以。

再把两个vue组件中的methods代码删掉


mixin_alertName.js中代码如下:
export const mixin_name = {
methods:{
alertName(){
alert(this.name);
}
}
};
在需要用到该组件的vue文件中进行引入,
form后填写该文件目录位置,mixin_name为混合组件中定义的名称,需保持一致。

如何应用这个混合呢?这里需要通过一个全新的配置项:
mixins,相比mixin来说多了一个s,这里代表可以应用多个混合组件,它的值是一个数组。

将混合组件名称填入数组,在另外一个vue文件中也按上述步骤引入即可。

- 保存文件后刷新页面,检查控制台是否有报错信息,点击用户名称及公司名称,即可发现使用混入组件与每个组件分别的定义效果一致。

在
mixin_alertName.js中定义一个钩子函数,输出hello,我被调用了,可以在控制台中看到输出了两次,可以看出混合就是复用配置。


继续在
mixin_alertName.js中增加一段,在这里不配置方法,只配置数据,同时在多个vue组件中进行引入。

//增加一个mixin_name2,在此处不配置方法,只配置数据
export const mixin_name2 = {
data(){
return{
height:180,
balance:100
}
}
};
Staff.vue文件

打开浏览器,通过插件查看数据,可以看到在
Staff.vue中只写了name和sex,但是还是出现了height和balance,这是因为它将当前组件的数据以及引入组件的数据进行了一个整合,组合在一起展示。

如果在
Staff.vue中也存在height和balance两个字段的话,则以Staff.vue为主。


如果在
Staff.vue以及mixin_alertName.js中同时定义mounted钩子函数,这时没有优先级,两者都会保留。


全局混合
上述步骤中,在每个组件中单独配置、单独引用的方式数据局部混合,什么页面用到了就得这么来一套。

这里介绍如何实现全局混合,首先在
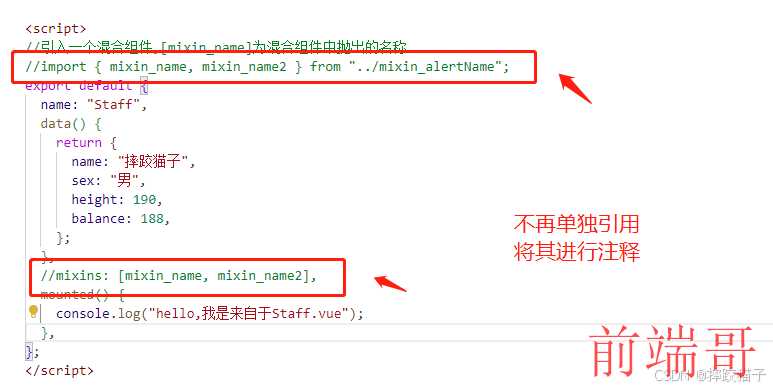
main.js中引入mixin_alertName.js,在创建Vue应用时,使用app.mixin方法添加全局混入,此时应与上述步骤中的局部混入效果一致,但是在每个vue组件中,已不再重复单独引用。
Staff.vue以及Company.vue

main.js
import { createApp } from 'vue';
import App from './App.vue';
import { mixin_name, mixin_name2 } from './mixin_alertName';
//创建Vue的实例对象->vm
const app = createApp(App);
// 全局混入
app.mixin(mixin_name);
app.mixin(mixin_name2);
app.mount('#app');


