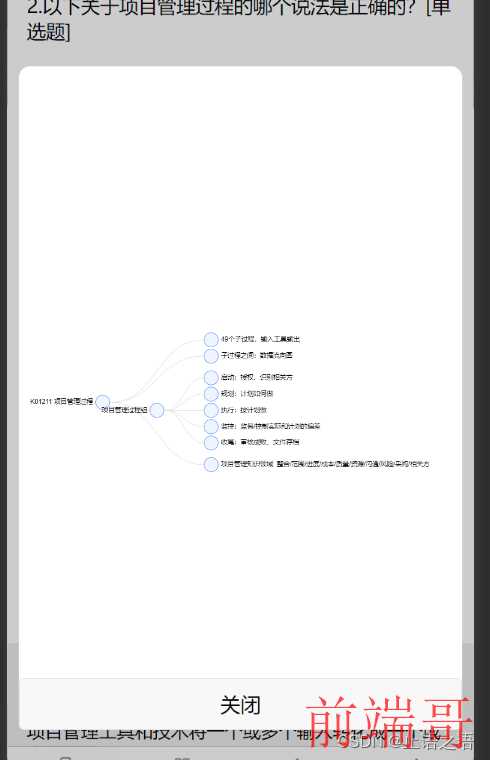
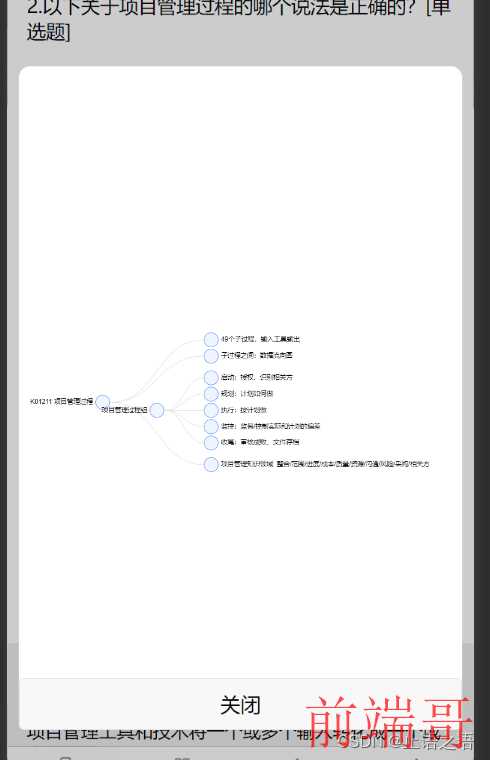
小程序弹窗展示图表组件,可滑动放大等,弹窗操作不穿透底层
引用组件步骤:步骤

图表组件生成需要画面加载出载体Dom,画面数据加载完毕后再隐藏,根据业务需求弹窗出现,防止穿透底层添加了 定位fixed
| |
| <view style="top:{{showTree?currentTop+'px':''}}" class="{{showTree?'noscroll':''}}"> |
| <label class="message" bindtap="setTreeData" data-treedata="{{item.resourceUrl}}" data-id="{{index}}" >{{item.name}}</label> |
| </view> |
| |
| <view wx:if="{{showTree}}"> |
| <view class="pop-mask" wx:if="{{showPop}}"></view> |
| <view class="pop-back" wx:if="{{showPop}}"></view> |
| <button bindtap="dispose" wx:if="{{showPop}}" class="pop-btn">关闭</button> |
| <f6-canvas |
| width="{{canvasWidth}}" |
| height="{{canvasHeight}}" |
| pixelRatio="{{pixelRatio}}" |
| bind:onInit="handleCanvasInit" |
| bind:onTouchEvent="handleTouch" |
| /> |
| </view> |
| |
| getData(){ |
| this.setData({ |
| showTree:false |
| }) |
| } |
| |
| setTreeData(e){ |
| let id = e.target.dataset.id; |
| let that = this; |
| |
| wx.createSelectorQuery().select('#item'+id).boundingClientRect(function(rect){ |
| that.setData({ |
| currentTop:rect.top |
| }) |
| }).exec() |
| let treedata = JSON.parse(e.target.dataset.treedata) |
| this.setData({ |
| showTree:true, |
| showPop:true, |
| }) |
| let _this = this |
| setTimeout(function(){ |
| |
| _this.graph.data(treedata); |
| _this.graph.render(); |
| _this.graph.fitView(); |
| },300) |
| }, |
| |
| dispose(){ |
| this.setData({ |
| showTree:false, |
| showPop:false |
| }) |
| wx.pageScrollTo({ scrollTop: -(this.data.currentTop-50),duration:0}) |
| }, |
| |
| .noscroll { |
| |
| |
| |
| |
| overflow: hidden; |
| position: fixed; |
| z-index: 0; |
| bottom: 0; |
| } |
| .pop-btn{ |
| position: fixed; |
| bottom: 107px; |
| left: 10px; |
| right: 10px; |
| z-index: 9999; |
| margin: 0 !important; |
| } |
| .pop-mask{ |
| position: fixed; |
| top: 0; |
| bottom: 0; |
| left: 0; |
| right: 0; |
| background-color: #00000033; |
| z-index: 9999; |
| } |
| .pop-back{ |
| background-color: #fff; |
| height: 73vh; |
| position: fixed; |
| |
| bottom: 107px; |
| left: 10px; |
| right: 10px; |
| border-radius: 10px; |
| z-index: 9999; |
| } |
| f6-canvas{ |
| height: 66vh; |
| position: fixed; |
| bottom: 165px; |
| left: 10px; |
| right: 10px; |
| z-index: 999999999; |
| overflow: hidden; |
| } |