0 ref属性(组件间通信)
| |
| <input type="text" v-model="name" ref="myinput"> |
| 通过 this.$refs['myinput'] 拿到的是 原生dom对象 |
| 操作dom对象:改值,换属性。。。 |
| |
| |
| |
| <Child ref="mychild"></Child> |
| 通过 this.$refs['mychild'] 拿到的是 组件对象 |
| 组件对象.属性 |
| 组件对象.方法 |
| 实现父子间通信 |
| |
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script src="./js/vue.js"></script> |
| <script src="./js/axios.js"></script> |
| |
| </head> |
| <body> |
| <div id="app"> |
| |
| <h1>ref属性</h1> |
| <input type="text" v-model="name" ref="myinput"> |
| <img src="./img/3.png" alt="" ref="myimg"> |
| <button @click="handleClick">点我执行代码</button> |
| |
| |
| <div style="background-color: aquamarine"> |
| <Child ref="mychild"></Child> |
| </div> |
| |
| |
| </div> |
| </body> |
| |
| <script> |
| Vue.component('Child', { |
| template: ` |
| <div> |
| <img :src="url" alt="" height="300px" width="200px"> |
| <button @click="handleClick('子组件传入的')">点我弹窗</button> |
| </div>`, |
| data() { |
| return { |
| url: './img/1.png' |
| } |
| }, |
| methods: { |
| handleClick(name) { |
| alert(name) |
| } |
| } |
| }) |
| |
| var vm = new Vue({ |
| el: '#app', |
| data: { |
| name: '' |
| }, |
| methods: { |
| handleClick() { |
| console.log(this.$refs) |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| var i = this.$refs['mychild'] |
| console.log(i.url) |
| |
| i.url = './img/2.png' |
| |
| i.handleClick('lqz') |
| |
| |
| |
| } |
| } |
| |
| }) |
| |
| |
| </script> |
| </html> |
1 动态组件
1.1 使用v-if控制组件显示与否
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script src="./js/vue.js"></script> |
| |
| </head> |
| <body> |
| <div id="app"> |
| |
| <h1>点击按钮切换组件</h1> |
| <button @click="who='home'">首页</button> |
| <button @click="who='goods'">商品</button> |
| <button @click="who='order'">订单</button> |
| |
| <Home v-if="who=='home'"></Home> |
| <Goods v-else-if="who=='goods'"></Goods> |
| <Order v-else></Order> |
| |
| |
| </div> |
| </body> |
| |
| <script> |
| |
| var vm = new Vue({ |
| el: '#app', |
| data: { |
| who: 'home', |
| }, |
| components: { |
| Home: { |
| template: ` |
| <div> |
| <h3>我是首页</h3> |
| </div> |
| ` |
| }, |
| Goods: { |
| template: ` |
| <div> |
| <h3 style="background-color: aquamarine">我是商品页面</h3> |
| </div> |
| ` |
| }, |
| Order: { |
| template: ` |
| <div> |
| <h3 style="background-color: red">我是订单</h3> |
| </div> |
| ` |
| }, |
| } |
| |
| }) |
| |
| |
| </script> |
| </html> |
1.2 通过动态组件控制组件显示谁
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script src="./js/vue.js"></script> |
| |
| </head> |
| <body> |
| <div id="app"> |
| |
| <h1>点击按钮切换组件</h1> |
| <button @click="who='Home'">首页</button> |
| <button @click="who='Goods'">商品</button> |
| <button @click="who='Order'">订单</button> |
| |
| <keep-alive> |
| <component :is="who"></component> |
| |
| </keep-alive> |
| </div> |
| </body> |
| |
| <script> |
| |
| var vm = new Vue({ |
| el: '#app', |
| data: { |
| who: 'Home', |
| }, |
| components: { |
| Home: { |
| template: ` |
| <div> |
| <h3>我是首页</h3> |
| </div> |
| ` |
| }, |
| Goods: { |
| template: ` |
| <div> |
| <h3 style="background-color: aquamarine">我是商品页面</h3> |
| </div> |
| ` |
| }, |
| Order: { |
| template: ` |
| <div> |
| <h3 style="background-color: red">我是订单</h3> |
| <input type="text" v-model="search"> |
| </div> |
| `, |
| data() { |
| return { |
| search: '' |
| } |
| } |
| }, |
| } |
| |
| }) |
| |
| |
| </script> |
| </html> |
1.3 keep-alive的使用–组件缓存
| <keep-alive> |
| <component :is="who"></component> |
| </keep-alive> |
2 插槽
2.1 基本使用
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script src="./js/vue.js"></script> |
| |
| </head> |
| <body> |
| <div id="app"> |
| |
| <h1>插槽使用</h1> |
| |
| <div style="background-color: aquamarine"> |
| <Home> |
| <div> |
| <img src="./img/1.png" alt="" width="200px" height="300px"> |
| </div> |
| </Home> |
| </div> |
| |
| <hr> |
| <div style="background-color: pink"> |
| <Home> |
| <a href="">点我看美女</a> |
| </Home> |
| </div> |
| |
| |
| </div> |
| </body> |
| |
| <script> |
| |
| var vm = new Vue({ |
| el: '#app', |
| data: { |
| who: 'Home', |
| }, |
| components: { |
| Home: { |
| template: ` |
| <div> |
| <h3>我是首页</h3> |
| <slot></slot> |
| <h3>结束了</h3> |
| </div> |
| ` |
| }, |
| } |
| |
| }) |
| |
| |
| </script> |
| </html> |
2.2 具名插槽
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script src="./js/vue.js"></script> |
| |
| </head> |
| <body> |
| <div id="app"> |
| |
| <h1>具名插槽使用</h1> |
| |
| <div style="background-color: aquamarine"> |
| <Home> |
| <div slot="foot"> |
| <img src="./img/1.png" alt="" width="200px" height="300px"> |
| </div> |
| <div slot="middle"> |
| <a href="">点我看美女</a> |
| </div> |
| </Home> |
| </div> |
| |
| <hr> |
| |
| |
| </div> |
| </body> |
| |
| <script> |
| |
| var vm = new Vue({ |
| el: '#app', |
| data: { |
| who: 'Home', |
| }, |
| components: { |
| Home: { |
| template: ` |
| <div> |
| <h3>我是首页</h3> |
| <slot name="middle"></slot> |
| <h3>结束了</h3> |
| <slot name="foot"></slot> |
| </div> |
| ` |
| }, |
| } |
| |
| }) |
| |
| |
| </script> |
| </html> |
3 vue-cli创建项目
| |
| - nodejs: |
| -javascript只能运行在浏览器中 |
| -把谷歌浏览器的js解释环境---》使用c重写,--》能够运行在操作之上 |
| -使用js的语法,就可以写后端了:c写了网络,文件操作,数据库操作 |
| -js的语法,运行在操作系统上的一个解释型后端语言 |
| |
| - vue-cli:vue脚手架 是node的一个模块 |
| |
| |
| |
| -官网下载安装包:node-v18.16.1-x64.msi 一路下一步安装 |
| -node---》python的python命令 |
| -npm---》python的pip命令 |
| -下载模块,去国外,很慢 |
| -加速下载第三方模块:(用来替换npm命令的) |
| npm install -g cnpm --registry=https://registry.npm.taobao.org |
| -安装模块使用:npm install |
| -现在使用 cnpm install 速度快 |
| |
| |
| |
| cnpm install -g @vue/cli |
| 安装完就会释放 vue 令 |
| |
| |
| |
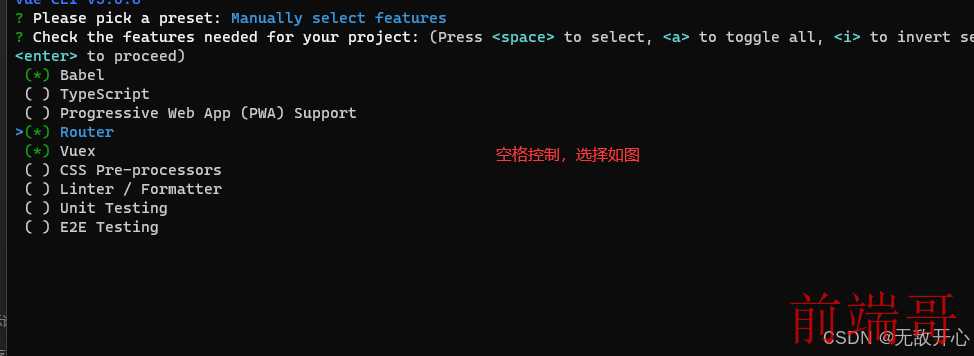
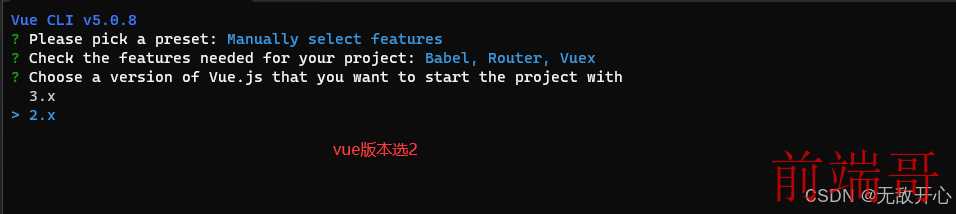
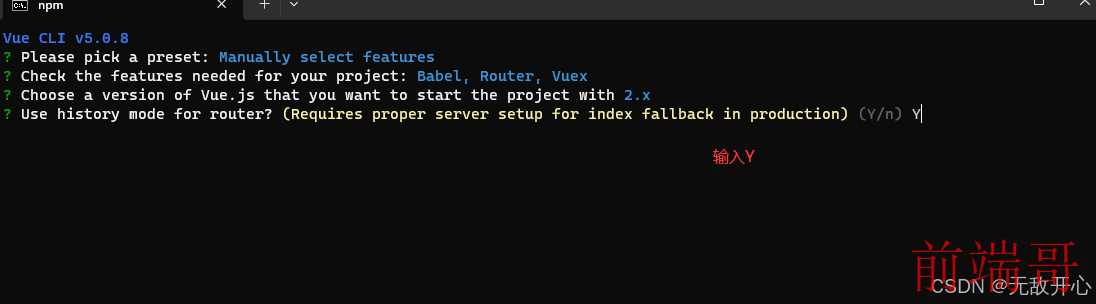
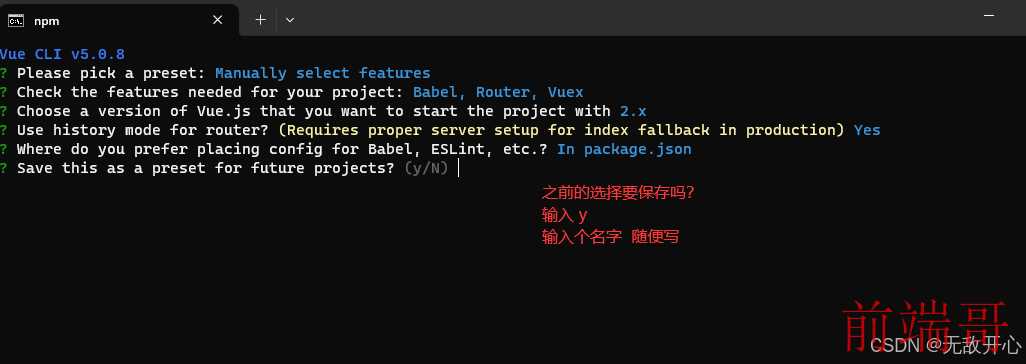
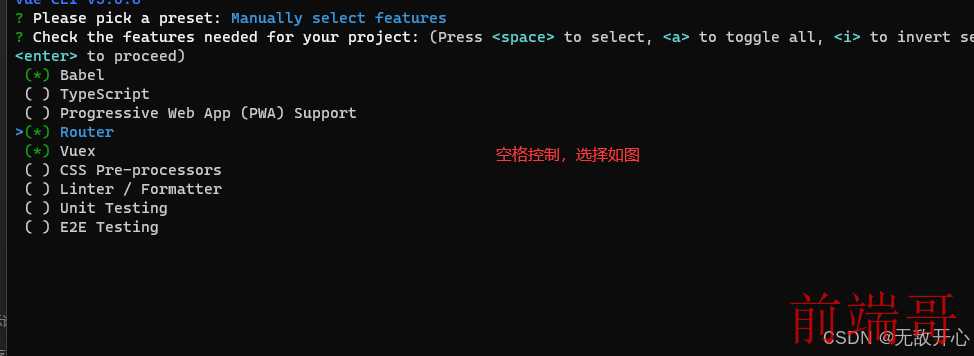
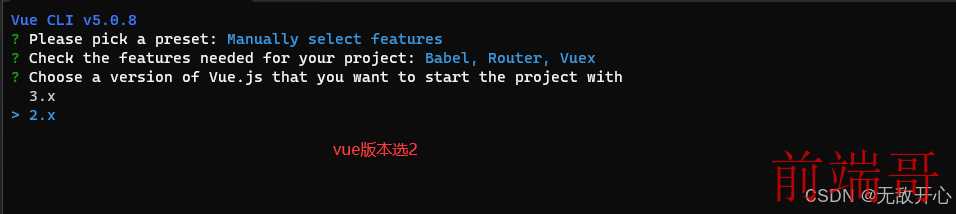
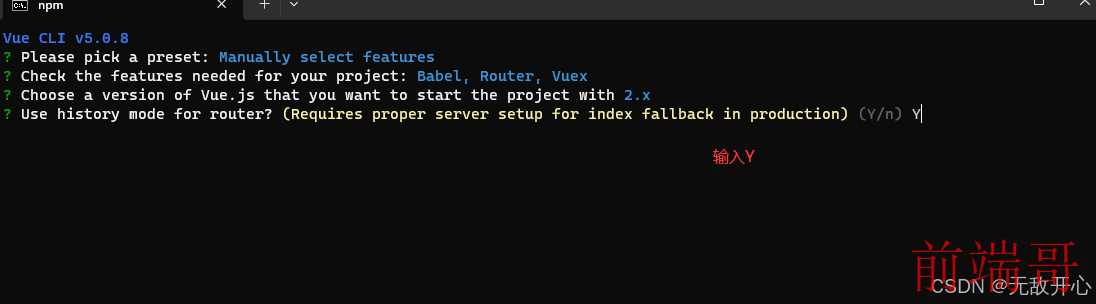
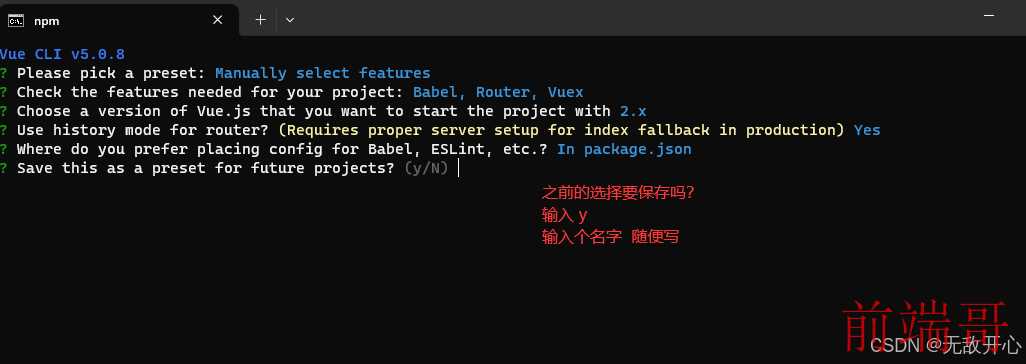
| vue create 项目名 |
| 操作如下图 |
| |
| |
| |
| |






4 vue项目目录介绍
| |
| |
| |
| -使用名:npm run dev |
| -使用pycharm运行:绿色箭头 |
| |
| |
| |
| first_vue |
| -node_modules |
| -public |
| favicon.ico |
| index.html |
| -src |
| -assets |
| -logo.png |
| -components |
| -HelloWorld.vue |
| -views |
| HomeView.vue |
| AboutView.vue |
| -router |
| -index.js |
| -store |
| -index.js |
| -main.js |
| -App.vue |
| |
| -.gitignore |
| -babel.config.js |
| -package.json |
| -package-lock.json |
| -README.md |
| -vue.config.js |

4.1 大致看一下文件中写了什么内容
| |
| -不能禁用js,否则,vue项目执行不力 |
| -div id是app,跟咱们之前写的一样 |
| |
| |
| template:在这里写 html内容 |
| script:在这里写js |
| style:在这里写样式 |
| |
| 之前写组件 |
| |
| |
| |
| <script> |
| export default { |
| data(){ |
| return {} |
| }, |
| methods:{} |
| } |
| </script> |
| |
| |
| |
| |
| |
| |
| -import store from './store' |
| - 在这里 new 了vue实例 |
| new Vue({ |
| render: h => h(App) |
| }).$mount('#app') |
| |
| |
| |
| |
5 vue项目开发规范
| |
| xx.vue |
| |
| |
| |
| <template> |
| </template> |
| |
| |
| |
| <script> |
| export default { |
| } |
| </script> |
| |
| |
| <style scoped> |
| </style> |
6 es6导入导出语法
| |
| -之前是使用<script src=""></script> |
| -以后再项目中:import App from './App.vue' 语法引入 |
| |
| |
| |
| |
| var NAME = '彭于晏' |
| function add(a, b) { |
| return a + b |
| } |
| export default { |
| add, |
| NAME |
| } |
| |
| import lqz from './lqz/utils' |