
🍭 Hello,我是爱吃糖的范同学
因为疫情摆烂了许久,学校里又有许多大大小小的烦心事要处理(特别是作业和期末考试😫),所以在博客文章的更新上很长一段时间都没有输出很正经的文章了,这次回来继续写文章就是要坚持下去,这也是2023年的一个目标,最主要原因:
🔴 想把自己学习技术的经历和一些总结分享给大家!
🔴 通过这样的方式记录自己成长,同时沉淀自己的技术,我会把所有额外的时间和经历投放到CSDN和公众号(💥公号名:CSBox💥,欢迎关注,为大家准备了很多有关编程学习资料)文章的撰写。
🔴 希望能通过这样的方式让大家认识我,和我一起学习编程,共同进步!😃
希望能和大家一起进步和成长!坚持热爱!🎉🎉🎉
这次计划持续更新以【Vue框架】为核心框架的系列前端开发文章,详细记录了我的学习心得和笔记,希望能给大家带来一点帮助吧!如果觉得有用,也希望能点点关注和收藏之类的,以表对我的肯定,我会非常开心的😀😀😀
目录
✏️ 写在前面的话
✏️ 学习路线
🚩 学前班:基础开发环境搭建
🚩 小学阶段
🚩 初中阶段
🚩 高中阶段
🚩 大学阶段
🚩 研究僧阶段
✏️ 技术选型
🚩 前端三剑客
HTML
CSS
JavaScript
🚩 异步请求解决方案
Axios
🚩 Git 版本管理工具
🚩 Vite 项目构建工具
🚩 UI 框架
🚩 Web JS 框架
Vue 框架
React 框架
🚩 Node.js
✏️ 写在最后
✏️ 写在前面的话:
🚩 当然这里写的都是废话,不想看的小伙伴可以选择直接跳过去哟!
首先我想问的是为什么要选择学习前端开发?
开发有很多方向:前端开发,后端开发,安卓开发,大数据,人工智能等等,诸多开发方向可以选择,为何你在诸多道路上选择了前端开发?有尝试问过自己这个问题吗?
如果你能列举出一二三来,那么恭喜你,你真的很适合在这条路上去发展,因为至少你已经开始在这条路上开始了自己的探索。如果没有想到很好的理由也没关系,无论是出于什么原因,我想说的是,如果选择了这条路,那就一条路坚持走下去吧,也许最终结果不尽如人意,但是至少沿途风景你曾领略!
如果有幸,因为我这篇文章开始了你学习前端的第一步,那么我是荣幸的。也许正因如此,我可能影响了你的人生轨迹,我有幸参与了你的人生,那我将是无比荣幸。也许,你并没有在意我写的文字,只是草草略过。没事,如果我的其它内容能给你带来帮助,那也就不负我所记录。
无论出于什么原因,那么现在就开始我们的学习之旅吧!!!
✏️ 学习路线:
🚩 学前班:基础开发环境搭建
这个阶段是为刚接触前端开发领域的小伙伴准备的,当然如果你也想了解我的一些常用前端开发工具和一些开发习惯,也可以看看这一章节的内容:
- 详细记录前端开发环境搭建的每个步骤
- 前端开发工具的选择
- 前端基础阶段常用的几个学习网站
在这个阶段我会带你从宏观角度认识前端的整个开发流程,不用心急,我们只是了解前端工程话开发。或许你还在纠结学习前端还是后端,那么这个章节的主要职责就是带你认识前端,了解前端。万事开头难,希望你能有一个好的开始!加油!
有什么问题可以通过各种方式与我交流,我不出意外的话(当然,我也不想出意外😂)我一般都会第一时间回复,欢迎大家来和我交流!
🚩 小学阶段:
- HTML
- CSS
- JavaScript 初级语法
成长是一种令人兴奋的事,你顺利进入了小学。这时你应该已经有了明确的目标:学习前端!!!🎯
你被前端所构建的页面吸引,相对于后端开发只有命令窗口和一堆看不懂的数据输出,你更喜欢前端所写即所见,所见即所得,每一行编码都呈现在你眼里的开发方式。你也想尝试自己动手制作一个属于自己的网站。
那么这个阶段就是带你正式步入前端开发的大门。通过学习前端三剑客⚔️ 编写一个两个......N个页面。
整个学习过程就像搭建房子:使用HTML搭建房子框架,用CSS对房子进行装饰,用JavaScript让屋内的功能完善,正常使用。🏡
🚩 初中阶段:
- JavaScript 高级语法
- 了解后端接口
- 异步请求解决方案:AJAX,Axios
到达这个阶段,你已经不是一个小白了,你已经掌握了前端开发的必要技术,详细你学习得还不错!那么这个阶段需要开始尝试一些高级的技能了,我们要学习如何和后端进行数据交互。
这个阶段会学习JavaScript的高级语法,不仅仅是停留在对页面元素对浏览器窗口的操作。我们会学习如何向后台服务发起一个请求,获取数据,如何对获取到的数据进行操作.......
我认为这个阶段需要学会的是如何进行团队合作,如何进行沟通交流,如何相互配合!
🚩 高中阶段:
- Git 版本管理工具
- Vite
- Element Plus
- Vue
- Node.js
终于你进入到工程化开发阶段,在这个阶段将会颠覆你的开发方式和开发习惯。不必惊慌,并不是你之前的所有努力白费了!
在这个阶段,我们将会学习更加规范的开发方式,达到企业开发规范和标准。在这个阶段我们不必编写每一处细节的CSS样式,我们通过引入UI框架,使用提前预设好的组件完成页面的构建。通过引入库,直接调用API完成我们需要的功能......
这个阶段的学习将会极大的提高我们的开发效率,加油!!!
🚩 大学阶段:
- 【基于Vue生态的后台管理系统】
- 【基于Vue生态的个人博客系统】
OK,搞定两个项目,这是计划的一部分(来自三体......)
到这个阶段,相信自己,你!已经是一个成熟的前端开发工程师了!现在只需要把前面所学习的所有知识汇总起来,完成这个任务即可!
🎉🎉🎉
🚩 研究僧阶段:
这个阶段,可以开始放飞自我了,可以尝试各种花里胡哨的CSS动画,了解各种框架原理,编写各种开源项目......当然最好的选择是学习计算机基础知识,这个并没有在这个学习路线中提及,但真的十分重要!!!
- 计算机网络
- 计算机操作系统
- 计算机组成原理(建议了解即可,可以不用深入学习,可以当成娱乐)
- 数据结构和算法
学习完上面的所有技术,已经掌握了开发过程中所需要的基本技能,那么就已经具备了开发项目的能力。但是,学无止境!在开发的过程中还需要不断学习,查漏补缺。上面列举的技术点并不是前端开发的全部技术,也并没有将所有可能遇到的技术点列举完全。我想没有一个人能敢说自己把所有的前端技术都学会了(因为实在是太多了)。但是,以后碰到了我们再去学习即可,没必要在一开始就学习所有技术才能开发。同时前端技术更新迭代比较快,所以需要不断学习新技术!
总之,never stop ! 不要停下学习的脚步!!!🚀
✏️ 技术选型:
最后再来谈谈技术选型的事情:
针对于前端开发来说,目前网上已经有很多的学习资料,但是大都过于分散,不利于大家系统的学习,因此在后面的学习过程中我会慢慢收录,进行归类整理,不同阶段的学习阶段对应不同的学习资源。记得关注公众号CSBox(毕竟是个盒子📦,也是装有一些东西的)
🚩 前端三剑客:
“HTML是网页的结构,CSS是网页的外观,而JavaScript是页面的行为。”

HTML:
HTML,全称“Hyper Text Markup Language(超文本标记语言)”,简单来说,网页就是用HTML语言制作的。HTML是一门描述性语言,是一门非常容易入门的语言。
“超文本”(hypertext)是指连接单个网站内或多个网站间的网页的链接。链接是网络的一个基本方面。只要将内容上传到互联网,并将其与他人创建的页面相链接,你就成为了万维网的积极参与者。
CSS:
CSS,全称“(层叠样式表)”。以后我们在别的地方看到“层叠样式表”、“CSS样式”,指的就是CSS。CSS(层叠样式表)用于设置网页的样式及布局——比如,可以更改内容的字体、颜色、大小以及间距,或是将其分列,或是添加动画及赋予内容其它装饰性的特征。本模块将通过阐述基本原理,展示语法示
JavaScript:
JavaScript 是一门跨平台、面向对象的脚本语言,它能使网页可交互(例如拥有复杂的动画,可点击的按钮,通俗的菜单等)。另外还有高级的服务端 Javascript 版本,例如 Node.js,它可以让你在网页上添加更多功能,不仅仅是下载文件(例如在多台电脑之间的协同合作)。

🚩 异步请求解决方案:
AJAX,即“Asynchronous Javascript And XML(异步JavaScript和XML)”,是指一种创建交互式网页应用的网页开发技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个页面。
AJAX 是前后端交互的技术,主要实现在前端。
Axios:
作为 Ajax 的轻量级实现是目前受欢迎的异步调用库。 Axios
Axioshttps://axios-http.com/
🚩 Git 版本管理工具:
Git是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。版本控制(Revision control)是一种在开发的过程中用于管理我们对文件、目录或工程等内容的修改历史,方便查看更改历史记录,备份以便恢复以前的版本的软件工程技术。
Git 简单说就是用于管理多人协同开发项目的技术。
没有进行版本控制或者版本控制本身缺乏正确的流程管理,在软件开发过程中将会引入很多问题,如软件代码的一致性、软件内容的冗余、软件过程的事物性、软件开发过程中的并发性、软件源代码的安全性,以及软件的整合等问题。

Githttps://git-scm.com/
🚩 Vite 项目构建工具:
Vite作为一个基于浏览器原生ESM的构建工具,它省略了开发环境的打包过程,利用浏览器去解析imports,在服务端按需编译返回。同时,在开发环境拥有速度快到惊人的模块热更新,且热更新的速度不会随着模块增多而变慢。因此,使用Vite进行开发,至少会比Webpack快10倍左右。

Vite | Next Generation Frontend ToolingNext Generation Frontend Toolinghttps://vitejs.dev/
🚩 UI 框架:
UI 框架,避免了开发人员重复造轮子。实现了开箱即用的功能,可以直接将别人封装好的组件引入使用即可,无需从 div 开始编写组件内容和样式。
Element Plus 是一个专门为开发人员、设计师和产品经理准备的基于Vue 3.0的桌面端元组件库,由饿了么前端团队开发。它虽然不依赖于Vue,但却是一种非常合适与Vue项目共同配合开发的框架。人们可使用Element UI轻松地制作出想要的网页页面,使用该套框架将大大的减轻前端开发人员目前开发新的前端界面时需要编写的相关代码量,解决了前端人员身上不小的负担。

一个 Vue 3 UI 框架 | Element Plusa Vue 3 based component library for designers and developers https://element-plus.org/zh-CN/#/zh-CN
https://element-plus.org/zh-CN/#/zh-CN
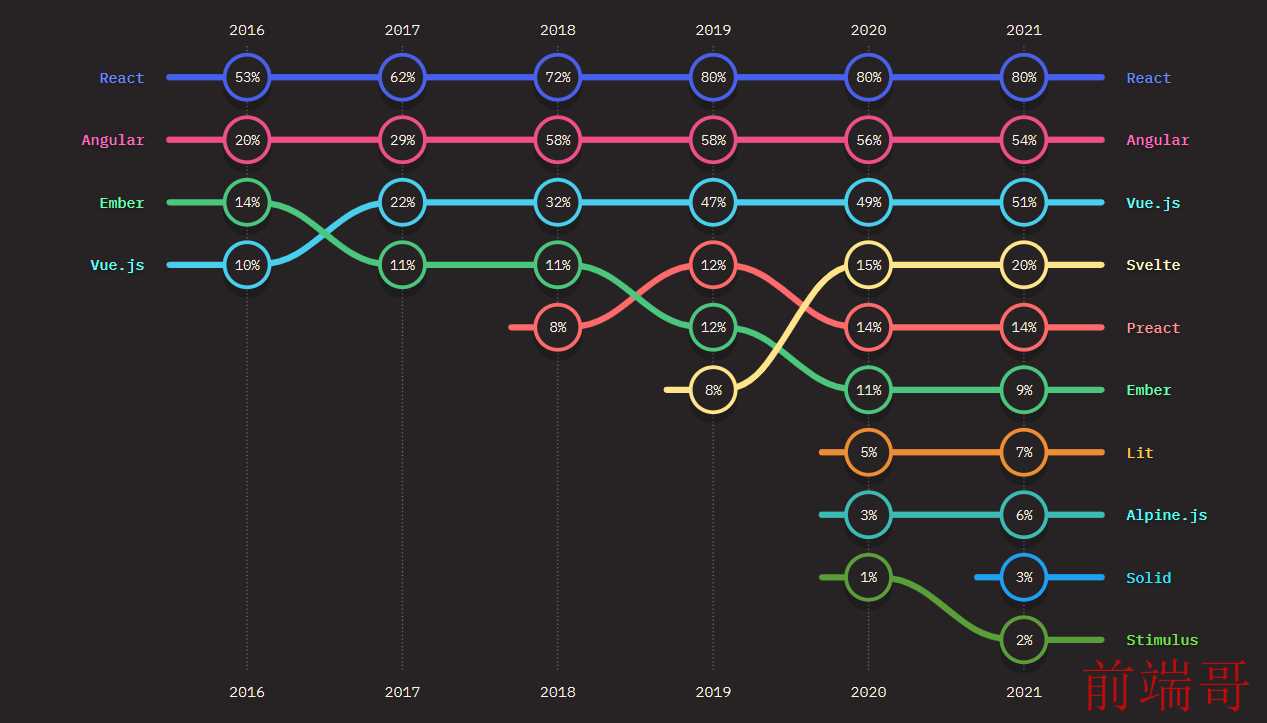
🚩 Web JS 框架:
目前主流的技术路线分别由三大框架划分。

数据来源:The State of JS 2021: 前端框架
- React:React – A JavaScript library for building user interfaces
- Angular:Angular
- Vue:Vue.js - 渐进式 JavaScript 框架 | Vue.js
当前前端开发框架远远不止这些,类似于JQuery,Angular,Svelte,Alpine,Preact,LitElement,Stimulus等开发框架,这里我就不做过多的介绍了,因为目前这个系列以Vue生态进行的系统学习。
对于当前国内的就业环境而言,我推荐学习两大框架即可:React,Vue框架就够了。当然,这只是相对后面的内容了,如果你的时间和精力足够,当然是可以学习所有!😏

当然,一开始学习前端的话,个人推荐是先选定一个框架进行学习。现在我简单介绍一下两大框架。
针对萌新小白同学来说可能不太理解什么是 "框架",这里做一下解释:
框架类似于生活中的工具箱,我们把一些常用的工具进行组合,打包放在一起,如果我们需要使用其中的某一个工具,我们只需要把这个工具箱买来,或者借过来(下载到我们的电脑中(项目)),然后打开使用其中的工具。
下面是相对比较专业的非专业解释:
框架,就是为了快速构建工程项目,对原生开发工具的封装,本质上是一个为了提高开发效率而设计实现的项目。(了解一下就好,可以百度)
前端的框架主要是基于组件化开发的单页面应用。

Vue 框架:
2014 年由独立开发者 EvanYou 开源,他是前 Google 员工,他想创造一个框架,将 Angular、Ember 和 React 等最受欢迎的框架中的最佳实践结合起来,让编写 Web 应用更快、更容易、更轻松。
“An approachable, performant and versatile framework for building web user interfaces.”
一个用于构建web用户界面的可接近、高性能和多功能框架。

Vue.js - The Progressive JavaScript Framework | Vue.jsVue.js - The Progressive JavaScript Framework https://vuejs.org/
https://vuejs.org/
React 框架:
2013 年由 Facebook 开源,并由这家公司维护。之前曾有段时间大家对 React 的开源许可证存在质疑,但是目前它在 MIT 许可证下运行。React 有企业的支持,在未来有着更强的稳定性。
“A JavaScript library for building user interfaces”
用于构建用户界面的JavaScript库

React – A JavaScript library for building user interfaces https://reactjs.org/
https://reactjs.org/
🚩 Node.js
Node(正式名称 Node.js)是一个开源的、跨平台的运行时环境,有了它,开发人员可以使用 JavaScript 创建各种服务器端工具和应用程序。此运行时主要用于浏览器上下文之外(即可以直接运行于计算机或服务器操作系统上)。据此,该环境省略了一些浏览器专用的 JavaScript API,同时添加了对更传统的 OS API(比如 HTTP 库和文件系统库)的支持。

Node.jsNode.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.![]() https://nodejs.org/en/
https://nodejs.org/en/
✏️ 写在最后:
前端技术当然远远不止这些,还有很多很多我们都未曾听闻的技术都是值得我们去不断探索学习,也许学习的过程是枯燥乏味的,但是学完的那一刻成就感是满满的,请一定要记住那一时刻的感觉,那就是自信的感觉,是成长的感觉!当未来的人生旅途中,无论遇到什么挫折回想坚持后带来的那种成就感,一切的坚持都是值得的!🏆🏆🏆
也许未来的某一天,不经意间在某处看到了某个网站页面,你笑着对你身边的那个人说:"嘿,这个页面是我写的哟......"
参考链接:
- Web前端技术简介技术分享大纲(入门级) | Zhiyue · 纸岳
- MDN Web Docs
- Vite介绍及实现原理<超详细、纯干货!> - 知乎
- https://krian.blog.csdn.net/article/details/119858091

