摘 要
随着互联网的不断发展和中国网络人口的日益增长,建立个人网站,不但可以刚好的展示自己,而且可以提高自己在计算机应用方面的能力。故本次作业,我选择制作个人网页的网站。个人在设计时考虑的多为个人的兴趣喜好,而不注重商业的展示。内容以反映个人为中心,从而使个人网站真正的成为展示自己的网络名片。
个人网页的网站开发是采用java语言,基于MVVM模式进行开发,采取MySQL作为后台数据的主要存储单元,采用Springboot框架实现了本系统的全部功能。个人呢网页的网站,具有网站资讯、个人呢展示等功能,本系统代码的复用率高,系统维护代价小,具有方便、灵活、高效等特征。
关键词:个人网页;Springboot框架 ;数据库
Website design and implementation of personal web page
Abstract
With the continuous development of the Internet and the growing Internet population in China, the establishment of personal websites can not only show themselves, but also improve their ability in computer application. Therefore, for this assignment, I choose to make a website for personal web pages. When designing, individuals consider more personal interests and preferences than commercial display. The content focuses on reflecting the individual, so that the personal website can truly become a network business card to show itself.
The website development of personal web page adopts Java language and MVVM mode. MySQL is used as the main storage unit of background data, and the springboot framework is used to realize all the functions of the system. The website of personal tweed page has the functions of website information, personal tweed display and so on. The code reuse rate of this system is high, the cost of system maintenance is small, and it is convenient, flexible and efficient.
Key words: Knowledge atlas; Springboot framework; database
目 录
摘 要
Abstract
第一章 绪 论
1.1选题背景
1.2研究内容
第二章 开发工具及关键技术介绍 8
2.1J2EE技术 8
2.2 MVVM模式 8
2.3 B/S结构 9
2.4 MVVM模式介绍 9
2.5 Spring boot框架 10
2.6 Mysql数据库 11
2.7 B/S体系工作原理 11
2.8 Vue.js 主要功能 11
第三章 系统分析 12
3.1需求分析
3.2可行性分析
3.2.1技术可行性:技术背景
3.2.2经济可行性
3.2.3操作可行性
3.3性能分析
3.4系统操作流程
3.4.1用户登录流程
3.4.2信息添加流程
3.4.3信息删除流程
第四章 系统设计与实现
4.1系统架构设计
4.2开发流程设计 18
4.3数据库设计 18
4.3.1实体ER图 19
4.3.2 数据库逻辑设计 19
4.3.3数据表 20
第五章 系统实现 27
5.1用户前台功能模块(前端) 27
5.2管理员功能模块(后端) 32
第六章 系统的测试 36
6.1 测试目的 36
6.2 测试方案设计 36
6.2.1 测试策略 36
6.2.2 测试分析 36
6.3 测试结果 37
结 论 38
参考文献 39
致 谢 41
第一章 绪 论
1.1选题背景
随着经济社会的发展,计算机已被应用到社会生活的各个领域。与此同时,互联网作为信息技术的通信桥梁连接着全球的计算机,而网站作为网络信息主要的表现形式而且还是互联网信息的主要承载者,在Internet上表现出其及其重要的地位,并发挥着其及其重要的作用。无论是在国内还是国外都得以迅速的发展和壮大,并被人们重视和关注。互联网已经彻底的改变了世界,互联网的世界里蕴藏着无限的可能,在这种情况下,各行各业及其个人、单位、工厂、企事业等等在网上构筑属于自己的网络信息平台,保护自己的网络资源并在互联网上开辟自己的市场和消费群体,以及构造自己的数字化世界和加强全球范围内不同地域的人们联系交流等等活动也就显的日益重要。于是各种各样的网站便如雨后春笋般地出现鱼龙混杂且良莠不齐。Internet 的日益兴起和以网页为载体的网络信息的广泛传播和应用,使得网站的建设及网页制作得到发展的空间,大至大型企业的产品推销、售后服务、解决方案,小至个人Web页面开发,形形色色,五彩缤纷,网站建设和网页制作也成为计算机网络领域最热门的话题。Internet中的应用越来越广泛,为广大网络用户提供了更加周到和人性化的服务。个性化已逐渐成为当今Web应用的潮流。个人网站是当今网上比较流行的站点。本文以个人网站为目标,运用Java技术实现.对网站的和策划和布局进行了实质考察。我所做的个人网页的网站主要是学习型网站,重点内容是与这次的毕业设计有关-个人网页网站的制作。
1.3研究内容
个人网页的网站的开发及实现,所需要的工作内容:
(1)首先是确定选题,确定好所要做的系统,并对系统的背景及现在面临的一些问题等进行系统的初步确认。
(2)系统确认完成后,结合系统开发的需求进行确认系统开发所使用的技术,个人网页的网站的开发使用Springboot框架,数据库进行平台的搭建开发,确认好使用的技术进行技术分析,所使用的技术是否可以完成系统的实现。
(3)确定好系统使用的技术,进行在线确认系统所划分的用户角色,并且根据用户角色划分确定所要设计的功能模块,对个人网页的网站的设计主要划分别为管理员和用户角色,并所使用的功能模块也相应不同,但是系统的数据库实现的内容是交互的,用户可以随时根据自己的需求进行课程信息,对于系统工作人员可以根据自己的分管内容进行在线信息的处理及操作,管理员获取到所有用户的详细数据信息,并根据需求进行第一时间处理解决。
(4)系统的功能模块确认完成后进行程序及界面的设计,设计完成后,并且通过测试来判断程序是否完善,对于系统测试,需要不同的用户进行不同的内容编辑及提交,及使用不同的测试方式找出程序中存在的漏洞,并对程序出现的漏洞问题进行在线解决处理,如果测试系统没有任何问题时,可以将系统上传进行正式操作使用。
- 开发工具及关键技术介绍
2.1J2EE技术
人可以掌握多门外语,而一个计算机科学家精通的大多是编程语言,它不是人类的自然语言,比如C语言、Java、Perl等等。由于不同的公司开发出的“中间件”不够规范,所以Sun公司推出J2EE,用这个标准来解决弊病。它提供了良好的机制,让每个层次允许与之相对的服务器、组件运行,使得系统的搭建稳定可用、开发高效、维护方便。
2.2 MVVM模式
MVVM模式是常用的开发模式,主要是在代码实现上将其分为M层、V层和C层。
视图(View)代表用户交互界面,一个 Web 应用就可能有很多的界面,在 MVVM 模式中,视图仅仅处理的只有数据采集、处理,还有用户的请求, 并不包括业务流程的处理,业务流程由模型(Model)来处理。
模型(Model)就是业务流程/状态的处理及业务规则的制定。模型处理业务流程的过程其它层是无法看见了的,它就像黑箱子,在接受视图请求的数据之后,然后返回最终的处理结果。MVVM 最主要的核心就是业务模型的设计,一个典型的应用例子就是目前流行的 EJB 模型,它从应用技术实现的角度对模型做了进一步的划分,以便充分利用现有的组件,但是它不能作为应用设计模型的框架。
控制器(Controller)可以理解为接收用户的请求,然后视图和模型匹配在一起,一起再完成用户请求。它有非常明显的作用在划分控制层上,可以很清晰地告诉你,它就是一个分发器,选择什么样的模型、视图,可以完成用户的什么样的请求。控制层不做所有的数据处理,比如说:用户点击一个连接,控制层接受到请求之后,并不处理业务信息,它只是向模型传递用户的信息,同时告诉模型做什么,然后选择符合需求的视图返回给用户。
2.3 B/S结构
B/S(Browser/Server)比前身架构更为省事的架构。它借助Web server完成数据的传递交流。只需要下载浏览器作为客户端,那么工作就达到“瘦身”效果, 不需要考虑不停装软件的问题。
2.4 Spring boot框架
Spring框架是Java平台上的一种开源应用框架,提供具有控制反转特性的容器。尽管Spring框架自身对编程模型没有限制,但其在Java应用中的频繁使用让它备受青睐,以至于后来让它作为EJB(EnterpriseJavaBeans)模型的补充,甚至是替补。Spring框架为开发提供了一系列的解决方案,比如利用控制反转的核心特性,并通过依赖注入实现控制反转来实现管理对象生命周期容器化,利用面向切面编程进行声明式的事务管理,整合多种持久化技术管理数据访问,提供大量优秀的Web框架方便开发等等。Spring框架具有控制反转(IOC)特性,IOC旨在方便项目维护和测试,它提供了一种通过Java的反射机制对Java对象进行统一的配置和管理的方法。Spring框架利用容器管理对象的生命周期,容器可以通过扫描XML文件或类上特定Java注解来配置对象,开发者可以通过依赖查找或依赖注入来获得对象。Spring框架具有面向切面编程(AOP)框架,SpringAOP框架基于代理模式,同时运行时可配置;AOP框架主要针对模块之间的交叉关注点进行模块化。Spring框架的AOP框架仅提供基本的AOP特性,虽无法与AspectJ框架相比,但通过与AspectJ的集成,也可以满足基本需求。Spring框架下的事务管理、远程访问等功能均可以通过使用SpringAOP技术实现。Spring的事务管理框架为Java平台带来了一种抽象机制,使本地和全局事务以及嵌套事务能够与保存点一起工作,并且几乎可以在Java平台的任何环境中工作。Spring集成多种事务模板,系统可以通过事务模板、XML或Java注解进行事务配置,并且事务框架集成了消息传递和缓存等功能。Spring的数据访问框架解决了开发人员在应用程序中使用数据库时遇到的常见困难。它不仅对Java:JDBC、iBATS/MyBATIs、Hibernate、Java数据对象(JDO)、ApacheOJB和ApacheCayne等所有流行的数据访问框架中提供支持,同时还可以与Spring的事务管理一起使用,为数据访问提供了灵活的抽象。Spring框架最初是没有打算构建一个自己的WebMVC框架,其开发人员在开发过程中认为现有的StrutsWeb框架的呈现层和请求处理层之间以及请求处理层和模型之间的分离不够,于是创建了SpringMVC。
2.5 MySQL数据库
Mysql的语言是非结构化的,用户可以在数据上进行工作。MySQL因为其速度、可靠性和适应性而备受关注。大多数人都认为在不需要事务化处理的情况下,MySQL是管理内容最好的选择。并且因为Mysql的语言和结构比较简单,但是功能和存储信息量很强大,所以得到了普遍的应用。
Mysql数据库在编程过程中的作用是很广泛的,为用户进行数据查询带来了方便。Mysql数据库的应用因其灵活性强,功能强大,所以在实现某功能时只需要一小段代码,而不像其他程序需要编写大段代码。总体来说,Mysql数据库的语言相对要简洁很多。
数据流程分析主要就是数据存储的储藏室,它是在计算机上进行的,而不是现实中的储藏室。数据的存放是按固定格式,而不是无序的,其定义就是:长期有固定格式,可以共享的存储在计算机存储器上。数据库管理主要是数据存储、修改和增加以及数据表的建立。为了保证系统数据的正常运行,一些有能力的处理者可以进行管理而不需要专业的人来处理。数据表的建立,可以对数据表中的数据进行调整,数据的重新组合及重新构造,保证数据的安全性。介于数据库的功能强大等特点,本系统的开发主要应用了Mysql进行对数据的管理。
2.7 B/S体系工作原理
B/S架构采取浏览器请求,服务器响应的工作模式。
用户可以通过浏览器去访问Internet上由Web服务器产生的文本、数据、图片、动画、视频点播和声音等信息;
而每一个Web服务器又可以通过各种方式与数据库服务器连接,大量的数据实际存放在数据库服务器中;
从Web服务器上下载程序到本地来执行,在下载过程中若遇到与数据库有关的指令,由Web服务器交给数据库服务器来解释执行,并返回给Web服务器,Web服务器又返回给用户。在这种结构中,将许许多多的网连接到一块,形成一个巨大的网,即全球网。而各个企业可以在此结构的基础上建立自己的Internet。
在 B/S 模式中,用户是通过浏览器针对许多分布于网络上的服务器进行请求访问的,浏览器的请求通过服务器进行处理,并将处理结果以及相应的信息返回给浏览器,其他的数据加工、请求全部都是由Web Server完成的。通过该框架结构以及植入于操作系统内部的浏览器,该结构已经成为了当今软件应用的主流结构模式。
2.8 Vue.js 主要功能
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
第三章 系统分析
3.1需求分析
任何一个项目在开发研究前,都需要对研发系统本身的需求做一个认真的分析,市场的调研是不可忽视的,从实际场景中确定使用人员的功能需求,从而明确目标,对整个系统的开发有一个更加准确的定位,在这个章节,需要对系统的性能分析,业务流程分析,和数据等进行分析,个人网页的网站的整体界面简单,功能完善。
需求的可行性是分析和讨论开发的系统能达到什么样的要求。开发的系统平台是否符合之前的要求。只有在预先评估系统的开发,才能在系统开发和实施之前完成需求。如果您不具备开发一个功能不合格的系统的可行性,那就是开发失败。开发系统是否有用,可以完成之前讨论过的需求,以下分析了个人网页的网站的实际需求。
系统设计需要从用户和管理员的实际需求开始,以了解他们需要实施哪些功能以及他们可以包括哪些管理工作。
考虑到个人网页的网站设计的特点,应满足几个要求:
- 它可以通过网络更好地展示个人风采。
(2)它提供了一个免费的渠道,以确保数据的实时有效沟通。
3.2可行性分析
3.2.1技术可行性:技术背景
个人网页的网站地开发采用了Java的Springboot框架,开发了功能完备、使用简单的前端应用程序,并建立、维护了一个数据完整、安全、稳定性强的后台数据库系统。
系统使用Springboot框架和Mysql数据库作为设计工具,可简单易行地学习操作。用户角色之间的相结合开发一个个人网页的网站是值得尝试的,数据完整性和许多品质为数据的功能分配和管理提供了依据。它也是数据库安全平台的重要组成部分,是提高和增强数据安全性的重要手段。此外,为了提供更平滑,更智能和更有效的基本控制方法,定义了同时构建对安全计算环境的支持所需的步骤,并帮助维护安全性。因为在这两种开发工具中,功能强大且免费且界面良好,所以个人网页的网站在技术方面是可行的。
3.2.2经济可行性
个人网页的网站的开发是由开发者自己开发,不需要购买其他软件或者端口之类的,而且在个人网页的网站开发之前所做的市场调研以及市场考察,都是没有任何费用的,通过开发者自己的努力,所有的工作的都是自己亲力亲为,在碰到自己比较难以解决的问题,大多是通过同学和指导老师的帮助进行相关信息的解决,所以对于个人网页网站的开发在经济上是完全可行的,没有任何费用支出的。
3.2.3操作可行性:
可操作性主要是对个人网页的网站设计完成后,用户的使用体验度,对于管理员可以通过系统随时管理相关的数据信息,并且对于管理员、用户二个用户角色,都可以简单明了的进入到自己的系统界面,通过界面导航菜单可以简单明了地操作功能模块,方便用户信息需求,对于系统的操作,不需要专业人员都可以直接进行功能模块的操作管理,所以在系统的可操作性是完全可以的。本系统的操作使用的也是界面窗口进行登录,所以操作人员只要会简单的电脑操作就完全可以的。
3.3性能分析
随着计算机网络的到来,传统的方式方法很难适应当下社会的发展,不仅降低人们的办事效率,而且还需要很多的人力和物力,对于使用的时间和所要花费的费用都是比较高的,为了降低成本费用,提高用户的工作效率,进行开发一套基于计算机和网络技术的个人网页的网站。
个人网页网站的开发设计是一个独立的系统,以流行数据库进行数据的存储开发,主要是为了实现网站的用户角色及相对应的功能模块,让网站的管理不会存在管理差异、低效率,而是跟传统的管理信息恰好相反,个人网页的网站的实现可以节约资源。
3.4. 非功能性需求分析
随着用户量的增加,系统可能会需要同时服务上千、上万个页面,服务器需要同时响应大量用户的操作,这就要求系统需要有良好的可扩展性,否则系统会出现延迟,卡顿甚至服务器崩溃的问题。高扩展性可以使软件保持旺盛的生命力,同时也能够使系统更好的适应用户增加、提高性能需求、增加应用功能等改变。
系统中保存了大量用户和管理员的个人信息,因此,保证系统服务器和数据安全是在开发过程中需要考虑的重要问题。安全性包括服务器安全、操作系统安全、数据库安全、程序代码安全以及用户个人信息和支付安全等,系统可以通过采用防火墙技术、加密技术、认证技术等来增强其安全性,只有一个健壮安全的系统才能具有长久的生命力。
3.5系统操作流程
3.5.1用户登录流程
对于系统的安全性的第一关,就是用户想要进入系统,必须通过登录窗口,输入自己的登录信息才可以进行登录,用户输入的信息准确无误后才可以进入到操作系统界面,进行功能模块的相对应操作,如果用户输入的信息不正确,则窗口出现提示框,用户登录失败,返回到第一步进行重新输入,如图3-1所示。

图3-1登录操作流程图
3.5.2信息添加流程
对于个人网页的网站,需要随时添加所需要的数据信息,对于用户添加信息,需要根据添加界面,根据选框的内容进行填写所要添加的数据信息,信息输入完成后判断数据信息是否符合要求,符合要求则添加完成,用户所添加的信息不符合要求,则需要返回到第一步,重新输入数据信息,再进行判断操作,如图3-2所示。

图3-2 信息添加流程图
3.5.3信息删除流程
不管是哪个用户角色进入到不同的系统操作界面,都可以进行不同的信息内容的操作功能,对用系统数据信息的删除,用户一旦将信息删除,那么该删除的数据信息将无法恢复,所以用户在对数据删除事,一定判断删除的内容是否是确定要删除的,确定无误后选择确定删除操作,如图3-3所示。

图3-3 信息删除流程图
第四章 系统设计与实现
4.1系统架构设计
个人网页网站项目的概述设计分析,主要是个人网页网站的具体分析,进行数据库的是设计,数据采用mysql数据库,并且对于系统的设计采用比较人性化的操作设计,对于系统出现的错误信息可以及时做出处理及反馈。
个人网页网站基于现有的网络开发,可以实现管理员,用户管理(管理员、用户注册)更多管理(网站资讯管理、资讯分类管理、个人展示管理)等详细的了解及统计分析。实现用户:首页、个人信息展示,根据系统功能需求建立的模块关系图如下图:

图4-1管理员功能模块图

图4-2用户功能模块图
4.2开发流程设计
个人网页网站的开发对管理模块和系统使用的数据库进行分析,编写代开发,规划和操作是构建信息管理应用程序的必要三步曲,它决定了系统是否能够真正实现预设功能以及是否可以在成功设计后实施。在开发过程中,每个阶段必须严格按照线性顺序进行开发,并且在相应阶段生成的每个工作都可以通过技术进行验证和检查。确保一个阶段完成后是正确的,不会造成下一阶段拖拽现象,使系统完成设计功能后得到保证。
从个人网页网站的成功开发经验来看,上述方法效果最为明显,最大程度地降低了系统开发的复杂性。如图4-2所示。

图4-2开发系统流程图
4.3数据库设计
数据库是信息系统的基础和核心。数据库设计的好坏直接影响到信息系统开发的成败。创建数据库表首先确定实体的属性和实体之间的关系。根据关系创建一个数据表。
4.3.1实体ER图
数据库是整个软件编程中最重要的一个步骤,对于数据库问题主要是判定数据库的数量和结构公式的创建。展示系统使用的是Mysql进行对数据库进行管理,进行保证数据的安全性、稳定性等。
概念模型的设计是为了抽象真实世界的信息,并对信息世界进行建模。它是数据库设计的强大工具。数据库概念模型设计可以通过E-R图描述现实世界的概念模型。系统的E-R图显示了系统中实体之间的链接。而且Mysql数据库是自我保护能力比较强的数据库,下图主要是对数据库实体的E-R图:
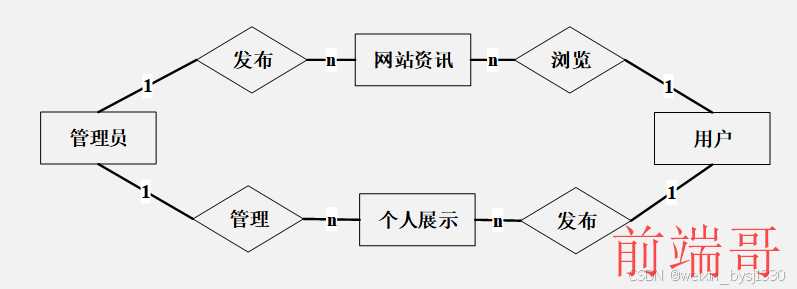
(1) 个人网页网站整体E-R图,如图4-3所示:

图4-3整体E-R图
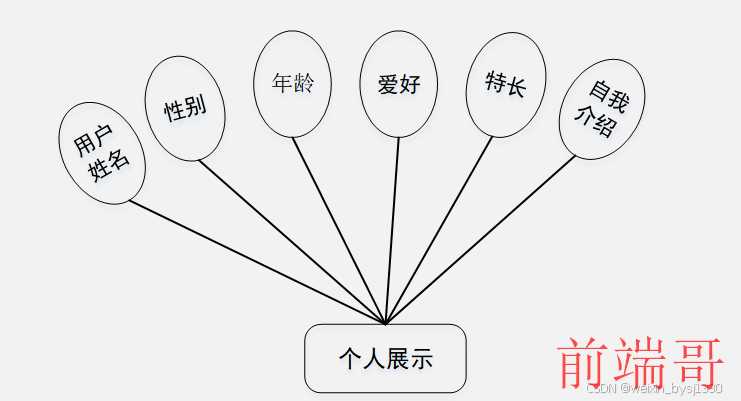
(2) 个人展示实体图如图4-4所示:

图4-4个人展示实体图
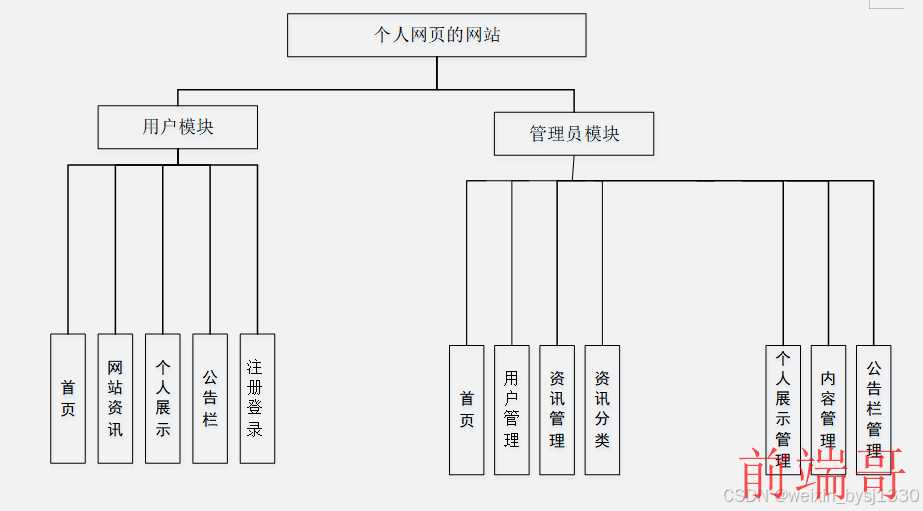
这些功能可以充分满足个人网页网站的需求。此系统功能主要展示用户与管理员的功能结构,如图4-5所示。

图4-5系统功能结构图
4.3.2数据库逻辑设计
针对系统的实体和属性,结合数据设计思想,对系统的逻辑设计的内容进行如下描述。
网站资讯(网站资讯编号、标题、分类、资讯内容)。
个人展示(个人展示编号、用户名、性别、照片、年龄、爱好、特长、联系方式)。
资讯分类(资讯分类编号、内容)。
4.3.3数据表
我们可以根据数据结构的详细分析要求,我们根据输入和输出数据量的要求进行分析,确定什么表,结构之间的关系,我们可以验证,调整和完善,查询和浏览过程,可以实现数据库,以使用户对数据和功能有更多要求。
基于系统使用的数据库管理系统的特点,对数据库的概念模型进行了转换和构建。但是,这个系统只需要充分考虑个人网页网站的功能,而且组织比较清晰。
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| Information classification_id | int | 11 | 是 | 是 | 资讯分类ID |
| type | varchar | 64 | 否 | 否 | 类型 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| registered_user_id | int | 11 | 是 | 是 | 注册用户ID |
| user_name | varchar | 64 | 是 | 否 | 用户名 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| user_id | int | 11 | 是 | 否 | 用户ID |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| comment_id | int | 11 | 是 | 是 | 评论ID: |
| user_id | int | 11 | 是 | 否 | 评论人ID: |
| reply_to_id | int | 11 | 是 | 否 | 回复评论ID: |
| content | longtext | 0 | 否 | 否 | 内容: |
| nickname | varchar | 255 | 否 | 否 | 昵称: |
| avatar | varchar | 255 | 否 | 否 | 头像地址 |
| create_time | timestamp | 0 | 是 | 否 | 创建时间: |
| update_time | timestamp | 0 | 是 | 否 | 更新时间: |
| source_table | varchar | 255 | 否 | 否 | 来源表: |
| source_field | varchar | 255 | 否 | 否 | 来源字段: |
| source_id | int | 10 | 是 | 否 | 来源ID: |
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| hits_id | int | 10 | 是 | 是 | 点赞ID: |
| user_id | int | 11 | 是 | 否 | 点赞人: |
| create_time | timestamp | 0 | 是 | 否 | 创建时间: |
| update_time | timestamp | 0 | 是 | 否 | 更新时间: |
| source_table | varchar | 255 | 否 | 否 | 来源表: |
| source_field | varchar | 255 | 否 | 否 | 来源字段: |
| source_id | int | 10 | 是 | 否 | 来源ID: |
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| personal_display_id | int | 11 | 是 | 是 | 个人展示ID |
| user_name | int | 11 | 否 | 否 | 用户名 |
| full_name | varchar | 64 | 否 | 否 | 姓名 |
| gender | varchar | 64 | 否 | 否 | 性别 |
| photo | varchar | 255 | 否 | 否 | 照片 |
| age | int | 11 | 否 | 否 | 年龄 |
| contact_information | varchar | 64 | 否 | 否 | 联系方式 |
| hobby | text | 0 | 否 | 否 | 爱好 |
| specialty | text | 0 | 否 | 否 | 特长 |
| self_introduction | longtext | 0 | 否 | 否 | 自我介绍 |
| hits | int | 11 | 是 | 否 | 点击数 |
| praise_len | int | 11 | 是 | 否 | 点赞数 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| slides_id | int | 10 | 是 | 是 | 轮播图ID: |
| title | varchar | 64 | 否 | 否 | 标题: |
| content | varchar | 255 | 否 | 否 | 内容: |
| url | varchar | 255 | 否 | 否 | 链接: |
| img | varchar | 255 | 否 | 否 | 轮播图: |
| hits | int | 10 | 是 | 否 | 点击量: |
| create_time | timestamp | 0 | 是 | 否 | 创建时间: |
| update_time | timestamp | 0 | 是 | 否 | 更新时间: |
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| notice_id | mediumint | 8 | 是 | 是 | 公告id: |
| title | varchar | 125 | 是 | 否 | 标题: |
| content | longtext | 0 | 否 | 否 | 正文: |
| create_time | timestamp | 0 | 是 | 否 | 创建时间: |
| update_time | timestamp | 0 | 是 | 否 | 更新时间: |
第五章 系统实现
5.1用户前台功能模块(前端)
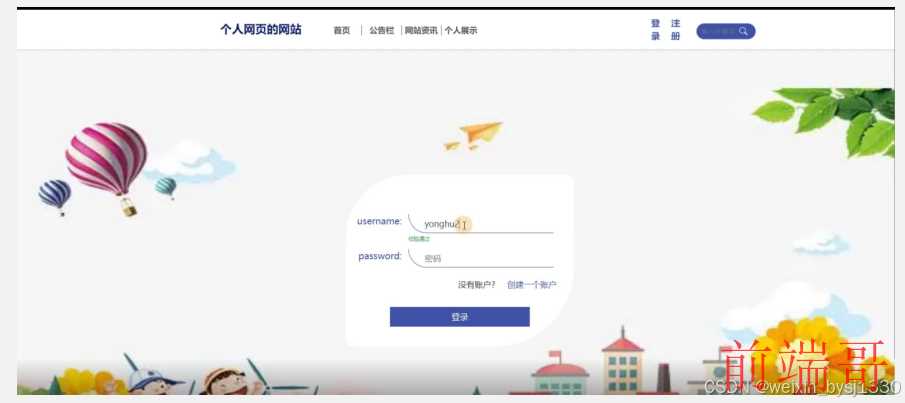
个人网页网站的登录界面,通过填写账号、密码、等信息进行登录,如图5-1所示。

图5-1登录界面图
用户登录的逻辑代码如下所示。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
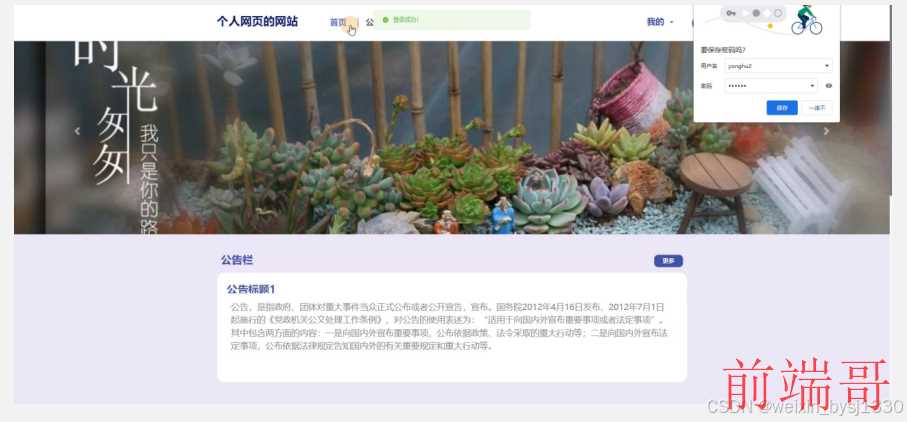
首页,可以进行首页、公告栏、网站资讯、个人展示等功能模块的查看与操作,如图5-2所示。

图5-2系统首页界面图
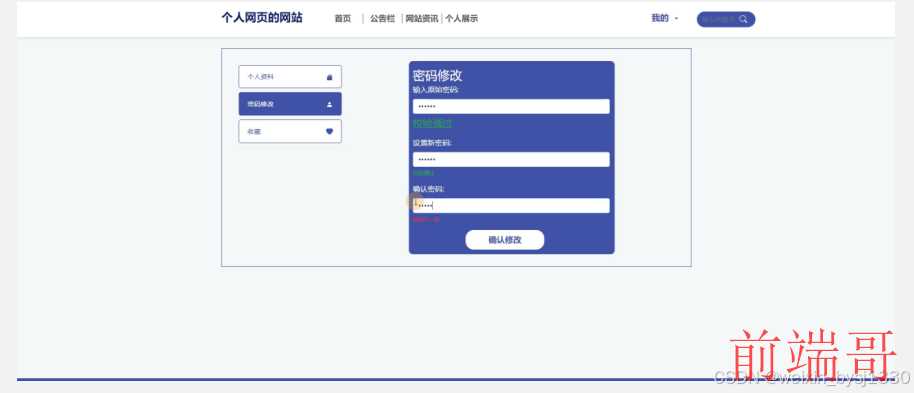
个人资料页面可以查看个人信息资料等信息,并可对个人资料进行修改以及补充。如图5-3所示。

图5-3个人资料界面图
网站资讯展示页面可以查看最新网站资讯内容,并可通过关键词搜索。如图5-4所示。

图5-4网站资讯展示界面图
网站资讯关键代码如下。
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry<String,Object> entry:body.entrySet()){
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry<String,Object> entry:body.entrySet()){
Object value = entry.getValue();
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
}
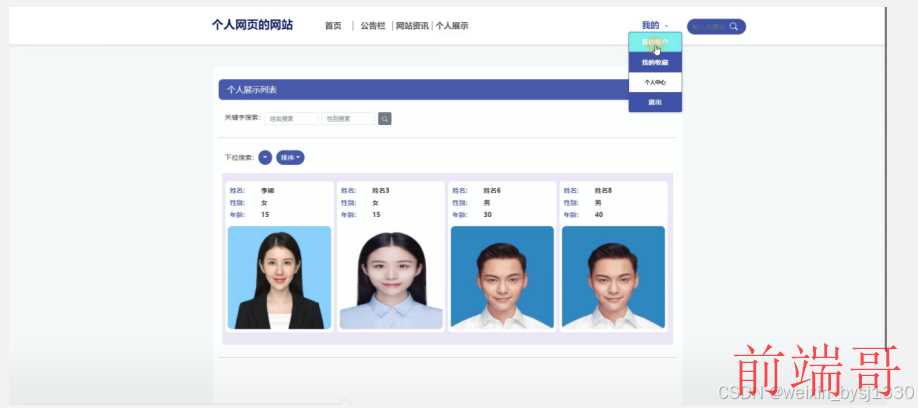
个人展示列表页面可以了解(姓名、性别、年龄、爱好、特长)等信息,可以进行搜索操作,如图5-5所示。

图5-5个人展示列表界面图
个人展示列表关键代码如下所示。
@RequestMapping("/get_list")
public Map<String, Object> getList(HttpServletRequest request) {
Map<String, Object> map = service.selectToPage(service.readQuery(request), service.readConfig(request));
return success(map);
}
5.2管理员功能模块(后端)
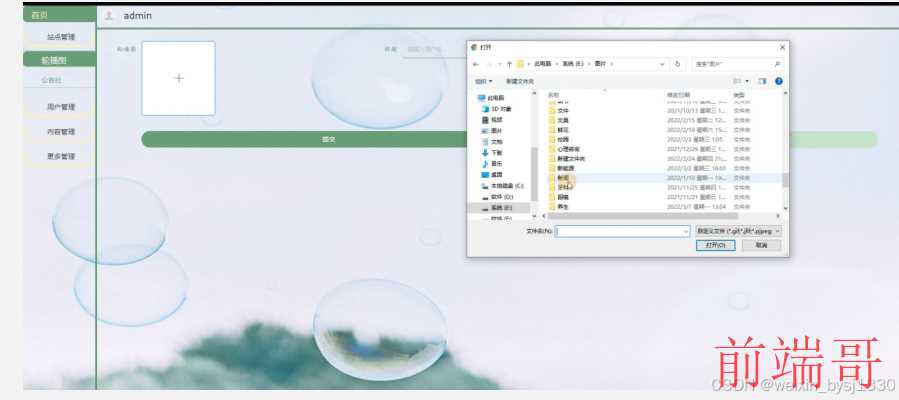
在管理员功能页面可以查看轮播图、公告栏、用户管理(管理员、用户注册)更多管理(网站资讯、资讯分类、个人展示)等内容进行相对应操作,如图5-6所示。

图5-6管理员功能界面图
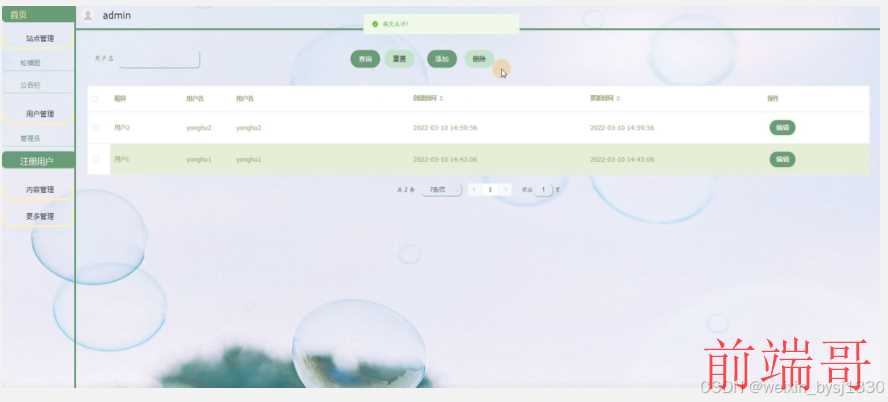
用户管理,如图5-7所示。

图5-7用户管理界面图
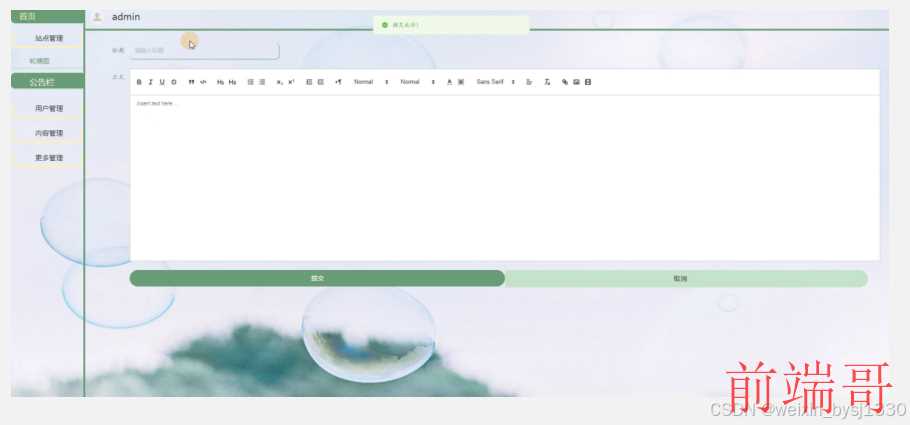
公告栏管理,在公告栏页面可以查看标题、正文内容,并可根据需要进行修改或删除操作,如图5-8所示。

图5-8公告栏管理界面图
公告栏管理关键代码如下所示。
@RequestMapping(value = {"/count_group", "/count"})
public Map<String, Object> count(HttpServletRequest request) {
Query count = service.count(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
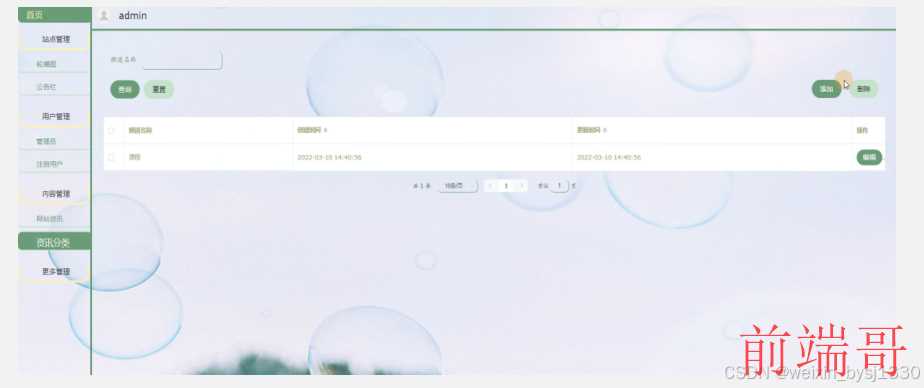
资讯分类管理,在资讯分类页面可以对资讯分类信息(资讯类型、创建时间、更新时间)进行管理。并可根据需要进行修改或删除操作,如图5-9所示。

图5-9资讯分类管理界面图
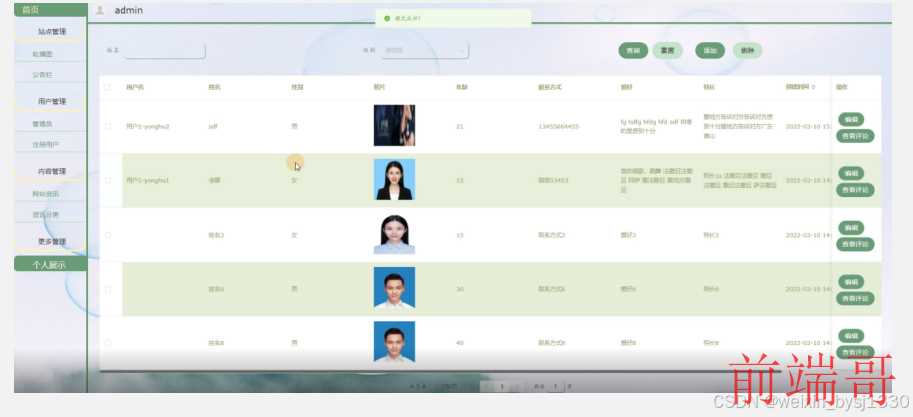
个人展示管理,在个人展示管理页面可以对具体信息(姓名、性别、爱好、特长、联系方式)进行管理。并可根据需要进行修改或删除操作,如图5-10所示。

图5-10个人展示管理界面图
个人展示管理关键代码如下:
@RequestMapping(value = {"/avg_group", "/avg"})
public Map<String, Object> avg(HttpServletRequest request) {
Query count = service.avg(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
第六章 系统的测试
6.1 测试目的
系统设计不能保证没有错误,这是一个开发过程,在错误或错误的过程中难以避免,这是不可避免的,但我们不能使这些错误始终存在于系统中,错误可能会造成无法估量的后果 如系统崩溃,安全信息,系统无法正常启动,导致安装用户手机屏幕等,为了避免这些问题,我们需要测试程序,并发现这些问题,并纠正它们 ,并使系统更长时间稳定成熟,本章的作用是发现这些问题,并对其进行修改,虽然耗时费力,但长期非常重要和必要 系统的开发。
软件测试与开发过程是一样的,都必须按照软件工程的正规原理进行,遵守管理学理论。不过,目前国内的软件测试已经积累了大量经验和方法,步骤相对成熟,软件测试的效率也越来越高。
个人网页网站的实现,对于系统中功能模块的实现及操作都必须通过测试进行来评判系统是否可以准确的实现。在个人网页网站正式上线使用之前必须做的一步就是系统测试,对于测试发现的错误及时修改处理,保证系统准确无误的供给用户使用。
6.2 测试方案设计
6.2.1 测试策略
1、功能测试
从用户的角度来看,测试时不了解新开发软件的内部结构,因此可以将系统与黑匣子进行比较,盲目输入后可以查看系统给出的反馈。这种测试属于黑盒测试,在测试中如果输入错误信息系统会报错。
2、性能测试
测试软件程序的整体状况(称为性能测试)通常使用自动化测试工具来检测系统的整体功能,在负载测试和压力测试之间进行分配,在某些情况下,将这两种情况结合起来。虽然压力测试可以检测到系统可以提供的最高级别的服务,但负载测试可以测试系统如何响应增加的负载。
6.2.2 测试分析
测试评估系统质量的方法不局限于系统编码和过程,应该与软件设计工作和历史需求分析密切相关。
软件测试应遵循以下原则:
(1)软件测试应尽快进行,整个测试部分应在软件开发和设计的整个过程中进行。如发现错误,立即处理,将大大减少软件开发的时间,并提高软件的质量。
(2)在软件的各种测试中,测试过程中使用的计划、报告等应妥善处理和存储。其主要目的是为了便于以后系统的维护。
(3)软件测试整个过程中的聚类现象应优先考虑。
(4)对于软件测试,我们应该尽量不去和自己设计的系统进行参考,而是要测试对方的程序,以确保软件测试结果的客观性和公平性。
(5)整个测试计划严格按照软件测试的具体实施细则进行。
(6)对整个测试结果进行综合检查,尽量避免重复错误。
个人网页网站满足用户的要求和需求,能够有效的提高用户的使用率。
6.3 测试结果
测试后得到的性能和用例,系统具有足够的正确性、可靠性、稳定性,并且可以对输入数据进行准确的点击操作处理和响应测试用户的体验也得到了很好的反馈和响应时间。合理的范围,可以兼容所有主流浏览器,设计所需的效果。
结 论
在这个设计中,我花了大量的时间去理解系统开发中使用的知识,经过这段时间的努力工作最终完成了系统设计。通过这一阶段的学习,我发现了自己的不足,充分掌握了必要的应用技能,进一步的学习使我充实了自己的知识基础,完成了这个艰巨的任务。当遇到问题时,我很及时的寻求老师的帮助,通过专业的网站和论坛来解决,他们的帮助让我一步一步的成功克服了困难的问题。系统设计过程不容易,你需要不断充实自己,有勇气克服困难。系统开发的一些功能还不完善,需要继续改善后,通过用户体验来修改设计完美的系统,让用户得到更好的体验,我觉得很高兴,因为这是我第一次通过自己的努力实现这个系统,但绝不是我的最后一个,在未来我将努力实现更多的优秀的系统。
在一些编程语言的系统实现中,对词汇表不太熟悉,导致了开发的困难,但是我通过了合适的字典软件来解决这个大问题。由此,我学会了自己的英语缺陷。在那之后,我不断地提高自己的英语知识,这样我就不会有任何未来的工作和生活。毕业设计过程我感觉很深刻,从一开始就不熟悉开发技术,一步一步的使用,接触到文献和信息,不难理解,系统是一次又一次的实现,系统本身对于在线学习是有用的。我从这个设计中获益良多,论文的编写需要有自己的意愿去实现一点,学习生活中所有的问题的勇气,学习的过程就是学习的过程。毕业设计,我学会了将理论知识应用于实践。让我知道该怎么做,我们必须认真对待。勇于克服困难,相信未来,我会做得更好。
参考文献
[1]林陈钢.浅谈静态个人网页及Macromedia Dreamweaver 8软件的运用[J].数码世界,2019(11):56-57.
[2]马少华.浅析个人网站设计不可或缺的要素[J].数码世界,2019(11):106-107.
[3] 项目教学法在《动态网站编程基础》教学中的探索——小型个人网站的开发[C]//中国职协2017年度优秀科研成果获奖论文集(一二等奖).,2018:5559-5568.
[4]慕羡.设计个人网站的几点思考[J].同行,2018(09):25.
[5]曾庆桃,胡树祥.网络自媒体演进及其对网络思想政治教育话语传播的新要求[J].思想教育研究,2018(03):68-72.
[6]胡艳.个人网站中CMS内容管理系统设计及应用[J].计算机光盘软件与应用,2018,18(02):266-267.
[7]毛笔.教你打造免费个人网站[J].计算机与网络,2019,40(15):40-42.
[8]华志明.个人网站的自动化设计与开发[J].企业技术开发,2019,33(05):12-13.
[9]陈平,姚怡欣,王宇新,程昊,方琴.网站网店的推广方式选择与优化[J].管理观察,2019(31):185-186.
[10]李丽琼.基于Asp.net的个人网页设计与实现[J].无线互联科技,2019(02):34-35.
[11]李莹.个人网站的创建与维护[J].科技信息,2018(26):420+442.
[12]司林胜,徐营星.个人网站博客商业价值研究[J].现代商贸工业,2018(06):322-323.
[13]周博文.使用Frontpage设计个人网页[J].互联网天地,2018(06):74-75.
[14]杨琼.绽放的网页之花——人行湖北辖内首届网站及个人网页制作竞赛侧记[J].金融电子化,2018(10):89-90.
[15]洪汉妮.看看谁能大小通吃——如何测试网页制作软件[J].电子测试,2018(07):160.
[16]Yang Zhao,Xi Chen,Fangming Ruan,Lvyang Zhang. Design of Cyberspace Security Talents Training System Based on Knowledge Graph[J]. International Journal of Digital Crime and Forensics (IJDCF),2020,12(4):
致 谢
个人网页网站的完成,如何实现的更好,其中付出的努力是很大的,这段时光将会终身难忘。
个人网页网站可以顺利完成,首先,我要感谢我的指导老师,他在我遇到设计问题时及时帮助了我,并在我对设计感到困惑时给了我充分的指导。在他的帮助下,我可以完成高质量的毕业设计。在系统开发中,指导老师提出了许多实用的意见和建议,并为我提供了大量相关的研究资料,使我对设计有了更深入的了解。只有在老师的指导下,才能在毕业设计中取得成功。在此,我要向指导老师表示深深的谢意。
在此,我还要感谢我的同学们,他们为我的设计提供了许多参考意见,并与我讨论了设计中的问题,从而使我的设计一步一步走向成熟。
免费领取项目源码,请关注❤点赞收藏并私信博主,谢谢-

