常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。
❤ 【作者主页——🔥获取更多优质源码】
❤ 【学习资料/简历模板/面试资料/ 网站设计与制作】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例】
文章目录🌰
- 一、网页介绍📖
- 一、网页效果🌌
- 二、代码展示😈
- 1.HTML结构代码 🧱
- 2.CSS样式代码 🏠
- 三、个人总结😊
- 四、更多干货🚀
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
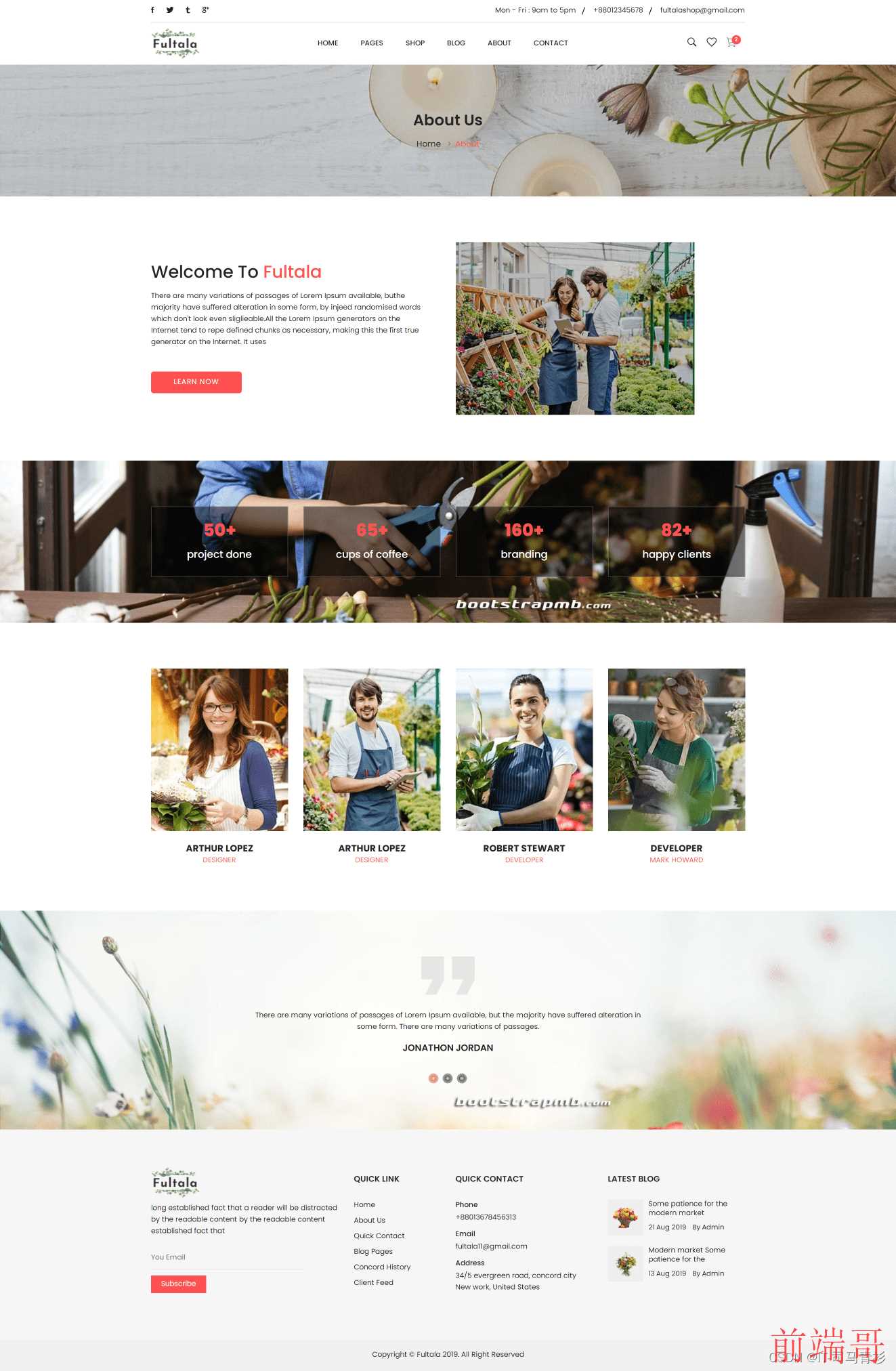
一、网页效果🌌





二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!doctype html> <html class="no-js" lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <title>Fultala - Flower Shop eCommerce Template </title> <meta name="robots" content="noindex, follow" /> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Favicon --> <link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.ico"> <!-- CSS ============================================ --> <!-- Bootstrap CSS --> <link rel="stylesheet" href="assets/css/vendor/bootstrap.min.css"> <!-- Icon Font CSS --> <link rel="stylesheet" href="assets/css/vendor/ionicons.min.css"> <!-- Plugins CSS --> <link rel="stylesheet" href="assets/css/plugins/slick.css"> <link rel="stylesheet" href="assets/css/plugins/animation.css"> <link rel="stylesheet" href="assets/css/plugins/jqueryui.min.css"> <!-- Vendor & Plugins CSS (Please remove the comment from below vendor.min.css & plugins.min.css for better website load performance and remove css files from avobe) --> <!-- <script src="assets/js/vendor/vendor.min.js"></script> <script src="assets/js/plugins/plugins.min.js"></script> --> <!-- Main Style CSS (Please use minify version for better website load performance) --> <link rel="stylesheet" href="assets/css/style.css"> <!--<link rel="stylesheet" href="assets/css/style.min.css">--> </head> <body> <div class="main-wrapper"> <header class="fl-header"> <!-- Header Top Start --> <div class="header-top-area d-none d-lg-block"> <div class="container"> <div class="row"> <div class="col-12"> <div class="header-top-inner"> <div class="row"> <div class="col-lg-4 col-md-3"> <div class="social-top"> <ul> <li><a href="#"><i class="ion-social-facebook"></i></a></li> <li><a href="#"><i class="ion-social-twitter"></i></a></li> <li><a href="#"><i class="ion-social-tumblr"></i></a></li> <li><a href="#"><i class="ion-social-googleplus"></i></a></li> </ul> </div> </div> <div class="col-lg-8 col-md-9"> <div class="top-info-wrap text-right"> <ul class="top-info"> <li>Mon - Fri : 9am to 5pm </li> <li><a href="#">+88012345678</a></li> <li><a href="#">fultalashop@gmail.com</a></li> </ul> </div> </div> </div> </div> </div> </div> </div> </div> <!-- Header Top End --> <!-- haeader bottom Start --> <div class="haeader-bottom-area"> <div class="container"> <div class="row align-items-center"> <div class="col-lg-2 col-md-4 col-5"> <div class="logo-area"> <a href="index.html"><img src="assets/images/logo/logo.png" alt=""></a> </div> </div> <div class="col-lg-8 d-none d-lg-block"> <div class="main-menu-area text-center"> <!-- Start Mainmenu Nav--> <nav class="main-navigation"> <ul> <li class="active"><a href="index.html">Home</a> <ul class="sub-menu"> <li><a href="index.html">Home Page One</a></li> <li><a href="index-2.html">Home Page Two</a></li> <li><a href="index-box.html">Home Boxed Layout 1</a></li> <li><a href="index-2-box.html">Home Boxed Layout 2</a></li> </ul> </li> <li><a href="shop.html">Pages</a> <ul class="mega-menu"> <li><a href="#">Column One</a> <ul> <li><a href="compare.html">Compare Page</a></li> <li><a href="login-register.html">Login & Register</a></li> <li><a href="my-account.html">My Account Page</a></li> </ul> </li> <li><a href="blog.html">Column two</a> <ul> <li><a href="product-details.html">Product Details 1</a></li> <li><a href="product-details-2.html">Product Details 2</a></li> <li><a href="checkout.html">Checkout Page</a></li> </ul> </li> <li><a href="#">Column Three</a> <ul> <li><a href="error404.html">Error 404</a></li> <li><a href="cart.html">Cart Page</a></li> </div> <div class="col-lg-3"> <!-- single-product-wrap start --> <div class="single-product-wrap"> <div class="product-image"> <a href="product-details.html"><img src="assets/images/product/product-04.jpg" alt="Produce Images"></a> <span class="label">30% Off</span> <div class="product-action"> <a href="#" class="add-to-cart"><i class="ion-bag"></i></a> <a href="#" class="wishlist"><i class="ion-android-favorite-outline"></i></a> <a href="#" class="quick-view" data-toggle="modal" data-target="#exampleModalCenter"><i class="ion-ios-search"></i></a> </div> </div> <div class="product-content"> <h3><a href="product-details.html">Product Title</a></h3> <div class="price-box"> <span class="old-price">$25</span> <span class="new-price">$100</span> </div> </div> </div> <!-- single-product-wrap end --> </div> <div class="col-lg-3"> <!-- single-product-wrap start --> <div class="single-product-wrap"> <div class="product-image"> <a href="product-details.html"><img src="assets/images/product/product-06.jpg" alt="Produce Images"></a> <span class="label">30% Off</span> <div class="product-action"> <a href="#" class="add-to-cart"><i class="ion-bag"></i></a> <a href="#" class="wishlist"><i class="ion-android-favorite-outline"></i></a> <a href="#" class="quick-view" data-toggle="modal" data-target="#exampleModalCenter"><i class="ion-ios-search"></i></a> </div> </div> <div class="product-content"> <h3><a href="product-details.html">Product Title</a></h3> <div class="price-box"> <span class="old-price">$29</span> <span class="new-price">$23</span> </div> </div> </div> <!-- single-product-wrap end --> </div> </div> </div> </div> <!-- Start Product End --> <!-- Banner Area Start --> <div class="banner-area section-pb"> <div class="container-fluid"> <div class="row"> <div class="col-lg-4 col-md-6"> <!-- Single Banner Start --> <div class="single-banner mt-30"> <img src="assets/images/banner/banner-01.jpg" alt=""> <div class="banner-content text-center"> <div class="banner-content-box"> <h4>Wedding Surprise</h4> <p>There are many variations of passages of Lorem Ipsum available, but the have suffered lebmid alteration in some ledmid form</p> <a href="shop.html">Shop now</a> </div> </div> </div> <!-- Single Banner End --> </div> <div class="col-lg-4 col-md-6"> <!-- Single Banner Start --> <div class="single-banner mt-30"> <img src="assets/images/banner/banner-02.jpg" alt=""> <div class="banner-content text-center"> <div class="banner-content-box"> <h4>Wedding Surprise</h4> <p>There are many variations of passages of Lorem Ipsum available, but the have suffered lebmid alteration in some ledmid form</p> <a href="shop.html">Shop now</a> </div> </div> </div> <!-- Single Banner End --> </div> <div class="col-lg-4 col-md-6"> <!-- Single Banner Start --> <div class="single-banner mt-30"> <img src="assets/images/banner/banner-03.jpg" alt=""> <div class="banner-content text-center"> <div class="banner-content-box"> <h4>Wedding Surprise</h4> <p>There are many variations of passages of Lorem Ipsum available, but the have suffered lebmid alteration in some ledmid form</p> <a href="shop.html">Shop now</a> </div> </div> </div> <!-- Single Banner End --> </div> </div> </div> </div> <!-- Banner Area End --> <!-- Start Product Area --> <div class="porduct-area section-pb"> <div class="container"> <div class="row"> <div class="col-lg-12"> <div class="section-title text-center"> <h2><span>All</span> Product</h2> <p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered lebmid alteration in some ledmid form</p> </div> </div> </div> <div class="row product-two-row-4"> <div class="col-lg-12"> <!-- single-product-wrap start --> <div class="single-product-wrap"> <div class="product-image"> <a href="product-details.html"><img src="assets/images/product/product-09.jpg" alt="Produce Images"></a> <span class="label">30% Off</span> <div class="product-action"> <a href="#" class="add-to-cart"><i class="ion-bag"></i></a> <a href="#" class="wishlist"><i class="ion-android-favorite-outline"></i></a> <a href="#" class="quick-view" data-toggle="modal" data-target="#exampleModalCenter"><i class="ion-ios-search"></i></a> </div> </div> <div class="product-content"> <h3><a href="product-details.html">Product Title</a></h3> <div class="price-box"> <span class="old-price">$56</span> <span class="new-price">$45</span> </div> </div> </div> <!-- single-product-wrap end --> </div> <div class="col-lg-12"> <!-- single-product-wrap start --> <div class="single-product-wrap"> <div class="product-image"> <a href="product-details.html"><img src="assets/images/product/product-10.jpg" alt="Produce Images"></a> <div class="product-action"> <a href="#" class="add-to-cart"><i class="ion-bag"></i></a> <a href="#" class="wishlist"><i class="ion-android-favorite-outline"></i></a> <a href="#" class="quick-view" data-toggle="modal" data-target="#exampleModalCenter"><i class="ion-ios-search"></i></a> </div> </div> <div class="product-content"> <h3><a href="product-details.html">Product Title</a></h3> <div class="price-box"> <span class="old-price">$25</span> <span class="new-price">$20</span> </div> </div> </div> <!-- single-product-wrap end --> </div> <div class="col-lg-12"> <!-- single-product-wrap start --> <div class="single-product-wrap"> <div class="product-image"> <a href="product-details.html"><img src="assets/images/product/product-11.jpg" alt="Produce Images"></a> <span class="label">30% Off</span> <div class="product-action"> <a href="#" class="add-to-cart"><i class="ion-bag"></i></a> <a href="#" class="wishlist"><i class="ion-android-favorite-outline"></i></a> <a href="#" class="quick-view" data-toggle="modal" data-target="#exampleModalCenter"><i class="ion-ios-search"></i></a> </div> </div> <div class="product-content"> <h3><a href="product-details.html">Product Title</a></h3> <div class="price-box"> <span class="old-price">$50</span> <span class="new-price">$40</span> </div> </div> </div> <!-- single-product-wrap end --> </div> <div class="col-lg-12"> <!-- single-product-wrap start --> <div class="single-product-wrap"> <div class="product-image"> <a href="product-details.html"><img src="assets/images/product/product-12.jpg" alt="Produce Images"></a> <span class="label">30% Off</span> <div class="product-action"> <a href="#" class="add-to-cart"><i class="ion-bag"></i></a> <a href="#" class="wishlist"><i class="ion-android-favorite-outline"></i></a> <a href="#" class="quick-view" data-toggle="modal" data-target="#exampleModalCenter"><i class="ion-ios-search"></i></a> </div> </div> <div class="product-content"> <h3><a href="product-details.html">Product Title</a></h3> <div class="price-box"> <span class="old-price">$25</span> <span class="new-price">$100</span> </div> </div> </div> <!-- single-product-wrap end --> </div> <div class="col-lg-12"> <!-- single-product-wrap start --> <div class="single-product-wrap"> <div class="product-image"> <a href="product-details.html"><img src="assets/images/product/product-02.jpg" alt="Produce Images"></a> <div class="product-action"> <a href="#" class="add-to-cart"><i class="ion-bag"></i></a> <a href="#" class="wishlist"><i class="ion-android-favorite-outline"></i></a> <a href="#" class="quick-view" data-toggle="modal" data-target="#exampleModalCenter"><i class="ion-ios-search"></i></a> </div> </div> <div class="product-content"> <h3><a href="product-details.html">Product Title</a></h3> <div class="price-box"> <span class="old-price">$29</span> <span class="new-price">$23</span> </div> </div> </div> <!-- single-product-wrap end --> </div> <div class="col-lg-12"> <!-- single-product-wrap start --> <div class="single-product-wrap"> <div class="product-image"> <a href="product-details.html"><img src="assets/images/product/product-01.jpg" alt="Produce Images"></a> <span class="label">30% Off</span> <div class="product-action"> <a href="#" class="add-to-cart"><i class="ion-bag"></i></a> <a href="#" class="wishlist"><i class="ion-android-favorite-outline"></i></a> <a href="#" class="quick-view" data-toggle="modal" data-target="#exampleModalCenter"><i class="ion-ios-search"></i></a> </div> </div> <div class="product-content"> <h3><a href="product-details.html">Product Title</a></h3> <div class="price-box"> <span class="old-price">$56</span> <span class="new-price">$45</span> </div> </div> </div> <!-- single-product-wrap end --> </div> <div class="col-lg-12"> <!-- single-product-wrap start --> <div class="single-product-wrap"> <div class="product-image"> <a href="product-details.html"><img src="assets/images/product/product-05.jpg" alt="Produce Images"></a> <span class="label">30% Off</span> <div class="product-action"> <a href="#" class="add-to-cart"><i class="ion-bag"></i></a> <a href="#" class="wishlist"><i class="ion-android-favorite-outline"></i></a> <a href="#" class="quick-view" data-toggle="modal" data-target="#exampleModalCenter"><i class="ion-ios-search"></i></a> </div> </div> <div class="product-content"> <h3><a href="product-details.html">Product Title</a></h3> <div class="price-box"> <span class="old-price">$25</span> <span class="new-price">$20</span> </div> </div> </div> <!-- single-product-wrap end --> </div> <div class="col-lg-12"> <!-- single-product-wrap start --> <div class="single-product-wrap"> <div class="product-image"> <a href="product-details.html"><img src="assets/images/product/product-03.jpg" alt="Produce Images"></a> <span class="label">30% Off</span> <div class="product-action"> <a href="#" class="add-to-cart"><i class="ion-bag"></i></a> <a href="#" class="wishlist"><i class="ion-android-favorite-outline"></i></a> <a href="#" class="quick-view" data-toggle="modal" data-target="#exampleModalCenter"><i class="ion-ios-search"></i></a> </div> </div> <div class="product-content"> <h3><a href="product-details.html">Product Title</a></h3> <div class="price-box"> <span class="old-price">$50</span> <span class="new-price">$40</span> </div> </div> </div> <!-- single-product-wrap end --> </div> <div class="col-lg-12"> <!-- single-product-wrap start --> <div class="single-product-wrap"> <div class="product-image"> <a href="product-details.html"><img src="assets/images/product/product-04.jpg" alt="Produce Images"></a> <span class="label">30% Off</span> <div class="product-action"> <a href="#" class="add-to-cart"><i class="ion-bag"></i></a> <a href="#" class="wishlist"><i class="ion-android-favorite-outline"></i></a> <a href="#" class="quick-view" data-toggle="modal" data-target="#exampleModalCenter"><i class="ion-ios-search"></i></a> </div> </div> <div class="product-content"> <h3><a href="product-details.html">Product Title</a></h3> <div class="price-box"> <span class="old-price">$25</span> <span class="new-price">$100</span> </div> </div> </div> <!-- single-product-wrap end --> </div> <div class="col-lg-12"> <!-- single-product-wrap start --> <div class="single-product-wrap"> <div class="product-image"> <a href="product-details.html"><img src="assets/images/product/product-02.jpg" alt="Produce Images"></a> <span class="label">30% Off</span> <div class="product-action"> <a href="#" class="add-to-cart"><i class="ion-bag"></i></a> <a href="#" class="wishlist"><i class="ion-android-favorite-outline"></i></a> <a href="#" class="quick-view" data-toggle="modal" data-target="#exampleModalCenter"><i class="ion-ios-search"></i></a> </div> </div> <div class="product-content"> <h3><a href="product-details.html">Product Title</a></h3> <div class="price-box"> <span class="old-price">$29</span> <span class="new-price">$23</span> </div> </div> </div> <!-- single-product-wrap end --> </div> </div> </div> </div> <!-- Start Product End --> <!-- testimonial-area start --> <div class="testimonial-area testimonial-bg bg-gray overly-image section-ptb"> <div class="container"> <div class="row"> <div class="col-lg-8 offset-md-2 col-md-8 col-sm-12"> <div class="testimonial-slider"> <div class="testimonial-inner text-center"> <div class="test-cont"> <img src="assets/images/icon/quite.png" alt=""> <p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form. There are many variations of passages.</p> </div> <div class="test-author"> <h5>JONATHON JORDAN</h5> </div> </div> <div class="testimonial-inner text-center"> <div class="test-cont"> <img src="assets/images/icon/quite.png" alt=""> <p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form. There are many variations of passages.</p> </div> <div class="test-author"> <h5>Michelle Mitchell</h5> </div> </div> <div class="testimonial-inner text-center"> <div class="test-cont"> <img src="assets/images/icon/quite.png" alt=""> <p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form. There are many variations of passages.</p> </div> <div class="test-author"> <h5>Max Mitchell</h5> </div> </div> </div> </div> </div> </div> </div> <!-- testimonial-area end --> <!-- Blog Area Start --> <div class="blog-area section-ptb"> <div class="container"> <div class="row"> <div class="col-lg-12"> <div class="section-title text-center"> <h2><span>Latest</span> Blog</h2> <p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered lebmid alteration in some ledmid form</p> </div> </div> </div> <div class="row"> <div class="col-lg-6 col-md-6"> <!-- single-blog Start --> <div class="single-blog mt-30"> <div class="blog-image"> <a href="#"><img src="assets/images/blog/blog-03.jpg" alt=""></a> <div class="meta-tag"> <p><span>21</span> / Nov</p> </div> </div> <div class="blog-content"> <h4><a href="#">Lorem Ipsum available but majority</a></h4> <p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered in some ledmid form There are many majority have suffered </p> <div class="read-more"> <a href="#">READ MORE</a> </div> </div> </div> <!-- single-blog End --> </div> <div class="col-lg-6 col-md-6"> <!-- single-blog Start --> <div class="single-blog mt-30"> <div class="blog-image"> <a href="#"><img src="assets/images/blog/blog-04.jpg" alt=""></a> <div class="meta-tag"> <p><span>26</span> / Nov</p> </div> </div> <div class="blog-content"> <h4><a href="#">Available but majority lorem Ipsum </a></h4> <p>There are many variations of passages of Lorem Ipsum available, but the majority have suffered in some ledmid form There are many majority have suffered </p> <div class="read-more"> <a href="#">READ MORE</a> </div> </div> </div> <!-- single-blog End --> </div> </div> </div> </div> <!-- Blog Area End --> <footer> <div class="footer-top section-pb section-pt-60"> <div class="container"> <div class="row"> <div class="col-lg-4 col-md-6"> <div class="widget-footer mt-20"> <div class="footer-logo"> <a href="index.html"><img src="assets/images/logo/logo.png" alt=""></a> </div> <p>long established fact that a reader will be distracted by the readable content by the readable content established fact that</p> <div class="newsletter-footer"> <input type="text" placeholder="You Email"> <div class="subscribe-button"> <button class="subscribe-btn">Subscribe</button> </div> </div> </div> </div> <div class="col-lg-2 col-md-6"> <div class="widget-footer mt-30"> <h6 class="title-widget">QUICK LINK</h6> <ul class="footer-list"> <li><a href="#">Home</a></li> <li><a href="#">About Us</a></li> <li><a href="#">Quick Contact</a></li> <li><a href="#">Blog Pages</a></li> <li><a href="#">Concord History</a></li> <li><a href="#">Client Feed</a></li> </ul> </div> </div> <div class="col-lg-3 col-md-6"> <div class="widget-footer mt-30"> <h6 class="title-widget">QUICK CONTACT</h6> <ul class="footer-contact"> <li> <label>Phone</label> <a href="#">+88013678456313</a> </li> <li> <label>Email</label> <a href="#">fultala11@gmail.com</a> </li> <li> <label>Address</label> 34/5 evergreen road, concord city <br> New work, United States </li> </ul> </div> </div> <div class="col-lg-3 col-md-6"> <div class="widget-footer mt-30"> <h6 class="title-widget">LATEST BLOG</h6> <ul class="footer-blog"> <li> <div class="widget-blog-wrap"> <div class="widget-blog-image"> <a href="#"><img src="assets/images/blog/small-blog.jpg" alt=""></a> </div> <div class="widget-blog-content"> <h6><a href="#">Some patience for the modern market</a></h6> <div class="widget-blog-meta"> <span>21 Aug 2019</span> <span>By <a href="#">Admin</a></span> </div> </div> </div> </li> <li> <div class="widget-blog-wrap"> <div class="widget-blog-image"> <a href="#"><img src="assets/images/blog/small-blog-02.jpg" alt=""></a> </div> <div class="widget-blog-content"> <h6><a href="#">Modern market Some patience for the </a></h6> <div class="widget-blog-meta"> <span>13 Aug 2019</span> <span>By <a href="#">Admin</a></span> </div> </div> </div> </li> </ul> </div> </div> </div> </div> </div> <div class="footer-bottom"> <div class="container"> <div class="row"> <div class="col-lg-12"> <div class="copy-right-text text-center"> <p>Copyright © <a href="#">Fultala</a> 2019. All Right <a href="http://www.17sucai.com/" title="17sucai">Reserved</a></p> </div> </div> </div> </div> </div> </footer> </div> <!-- JS ============================================ --> <!-- Modernizer JS --> <script src="assets/js/vendor/modernizr-3.6.0.min.js"></script> <!-- jQuery JS --> <script src="assets/js/vendor/jquery-3.3.1.min.js"></script> <!-- Bootstrap JS --> <script src="assets/js/vendor/popper.min.js"></script> <script src="assets/js/vendor/bootstrap.min.js"></script> <!-- Slick Slider JS --> <script src="assets/js/plugins/slick.min.js"></script> <!-- Jquery ui JS --> <script src="assets/js/plugins/jqueryui.min.js"></script> <!-- Scrollup JS --> <script src="assets/js/plugins/scrollup.min.js"></script> <script src="assets/js/plugins/ajax-contact.js"></script> <!-- Vendor & Plugins JS (Please remove the comment from below vendor.min.js & plugins.min.js for better website load performance and remove js files from avobe) --> <!-- <script src="assets/js/vendor/vendor.min.js"></script> <script src="assets/js/plugins/plugins.min.js"></script> --> <!-- Main JS --> <script src="assets/js/main.js"></script> </body> </html>
2.CSS样式代码 🏠
height: 100%; } body { background-color: #ffffff; line-height: 23px; font-size: 14px; font-style: normal; font-weight: 400; visibility: visible; font-family: "Poppins", sans-serif; color: #222; position: relative; } h1, h2, h3, h4, h5, h6 { color: #222; font-family: "Poppins", sans-serif; font-weight: 600; margin-top: 0; } h1 { font-size: 60px; line-height: 72px; } h2 { font-size: 48px; line-height: 54px; } h3 { font-size: 34px; line-height: 38px; } h4 { font-size: 20px; line-height: 28px; } h5 { font-size: 18px; line-height: 22px; } h6 { font-size: 16px; line-height: 18px; } @media only screen and (max-width: 767px) { h1 { font-size: 34px; line-height: 42px; } h1 br { display: none; } } @media only screen and (max-width: 479px) { h1 { font-size: 26px; line-height: 32px; } h1 br { display: none; } } p:last-child { margin-bottom: 0; } a, button { color: inherit; display: inline-block; line-height: inherit; text-decoration: none; cursor: pointer; } a:hover { color: #ff5151; } a, button, img, input, span { transition: all 0.3s ease 0s; } *:focus { outline: none !important; } a:focus { color: inherit; outline: none; text-decoration: none; } a:hover { text-decoration: none; } button, input[type="submit"] { cursor: pointer; } ul { list-style: outside none none; margin: 0; padding: 0; }
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬
