

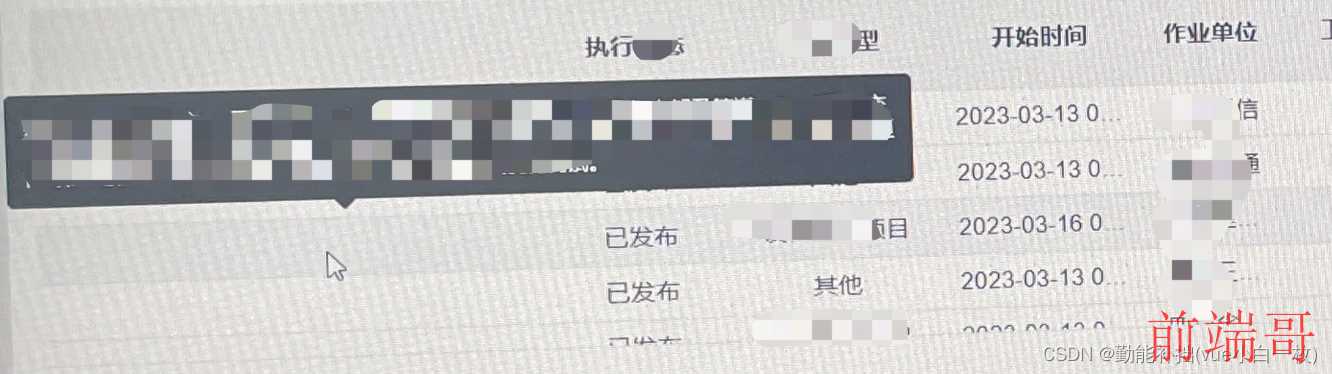
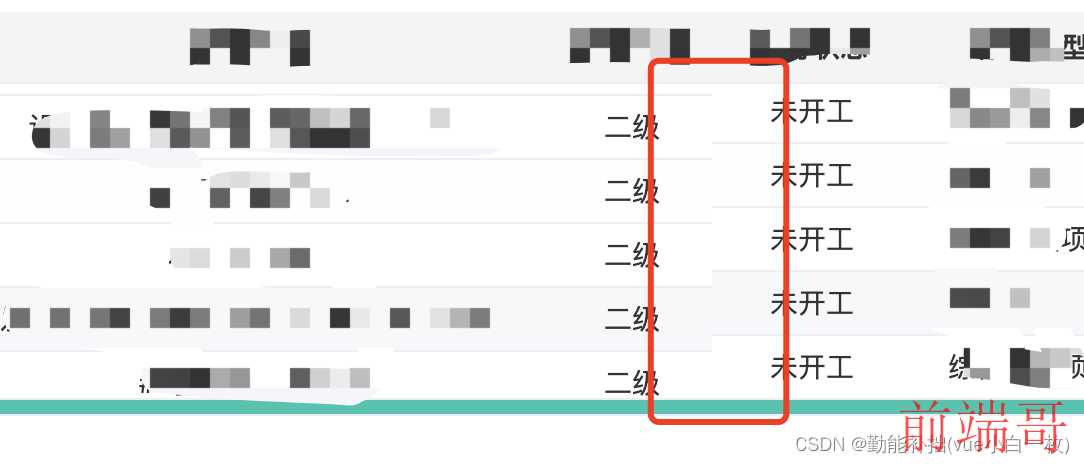
原因分析:页面为双层tab嵌套页面 切换第一个为正常 切换二级表格 页面表头消失 但是鼠标划入还会显示提示
解决办法:给el-table 加class 之后 添加以下代码 最小宽度根据你左侧固定的行数而定,切换不同行数不会影响到这个宽度;亲测有效
/deep/ .el-table__fixed { min-width: 300px; }
/deep/ .el-table__fixed-body-wrapper .el-table__body { padding-bottom: 8px; // 滚动条高度 }

