多媒体信息共享平台
目录
基于SprinBoot+vue的多媒体信息共享平台
一、前言
二、系统设计
三、系统功能设计
系统前台功能模块
后台模块实现
四、数据库设计
五、核心代码
六、论文参考
七、最新计算机毕设选题推荐
八、源码获取:
博主介绍:✌️大厂码农|毕设布道师,阿里云开发社区乘风者计划专家博主,CSDN平台Java领域优质创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。✌️
主要项目:小程序、SpringBoot、SSM、Vue、Html、Jsp、Nodejs等设计与开发。
🍅文末获取源码联系🍅
基于SprinBoot+vue的多媒体信息共享平台
一、前言
多媒体信息共享管理方式缺点逐渐暴露,对过去的武理多媒体信息共享管理方式的缺点进行分析,采取计算机方式构建武理多媒体信息共享系统。本文通过阅读相关文献,研究国内外相关技术,提出了一种以作品信息管理与信息共享于一体的系统构建方案。
本文通过采用B/S架构,springboot框架以及MySQL数据库技术,结合国内武理多媒体信息共享系统现状,开发了一个武理多媒体信息共享平台。多媒体信息共享平台分为个人中心、用户管理、作品分类管理、作品信息管理、私聊信息管理、系统管理等功能模块。通过系统测试,多媒体信息共享平台实现了系统设计目标,相对于人工管理方式,多媒体信息共享平台有效的减少了武理多媒体信息共享管理的经济投入,并且大幅度提升了武理多媒体信息共享管理的效率。
关键词:武理多媒体信息共享;springboot;MySQL数据库
二、系统设计
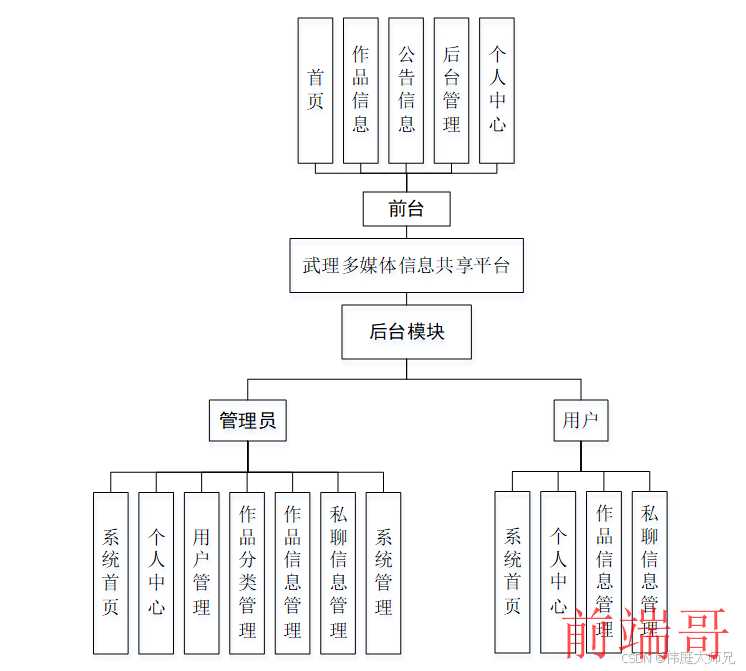
系统功能结构图

三、系统功能设计
系统前台功能模块
当人们打开系统的网址后,首先看到的就是首页界面。在这里,人们能够看到武理多媒体信息共享平台的导航条,通过导航条导航进入各功能展示页面进行操作。系统首页界面如图5-1所示:

图5-1 系统首页界面
后台模块实现
后台用户登录,在登录页面选择需要登录的角色,在正确输入用户名和密码后,进入操作系统进行操作;如图5-6所示。

图5-6后台登录界面
管理员模块实现
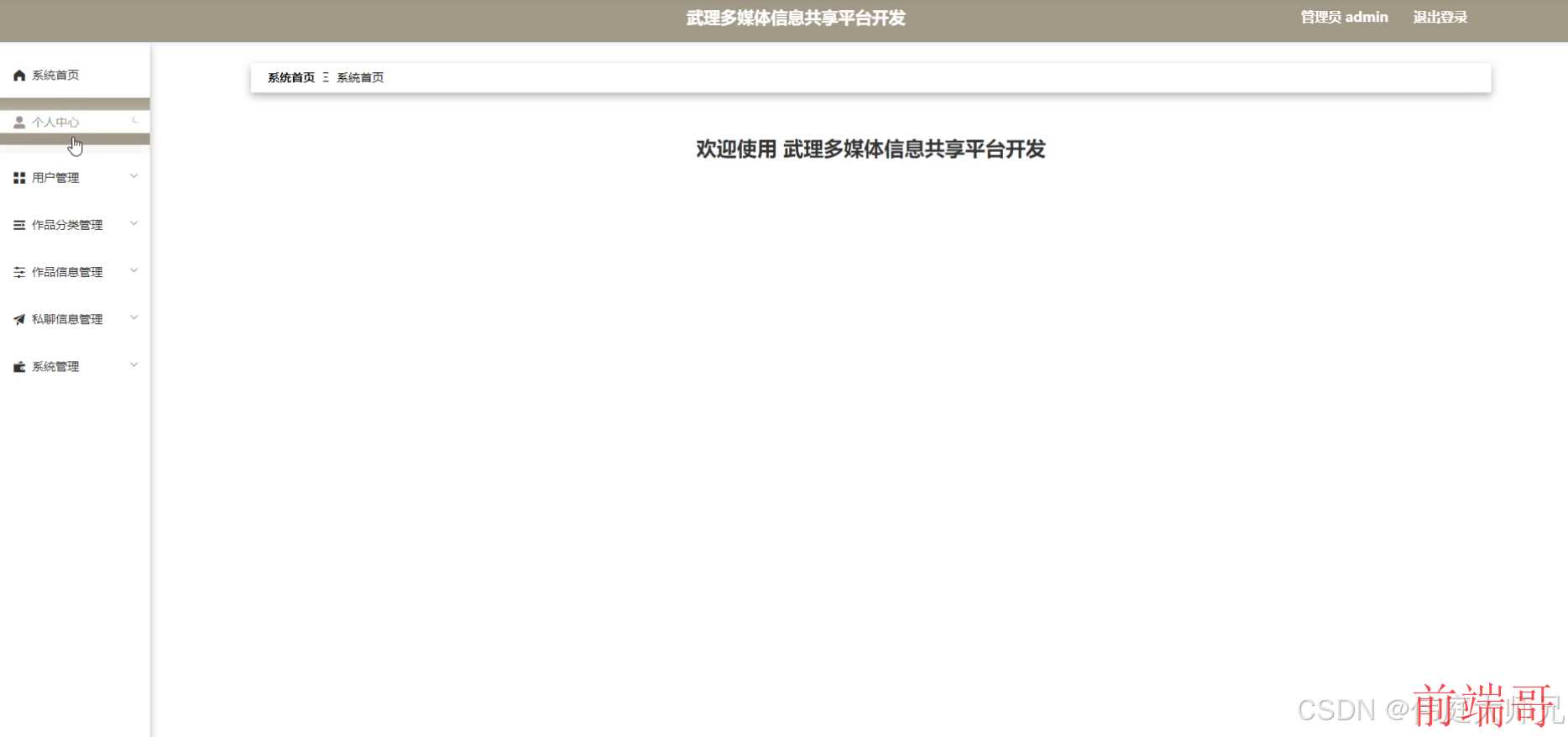
管理员进入主页面,主要功能包括对个人中心、用户管理、作品分类管理、作品信息管理、私聊信息管理、系统管理等进行操作。管理员主界面如图5-7所示:

图5-7管理员主界面
用户后台管理模块实现
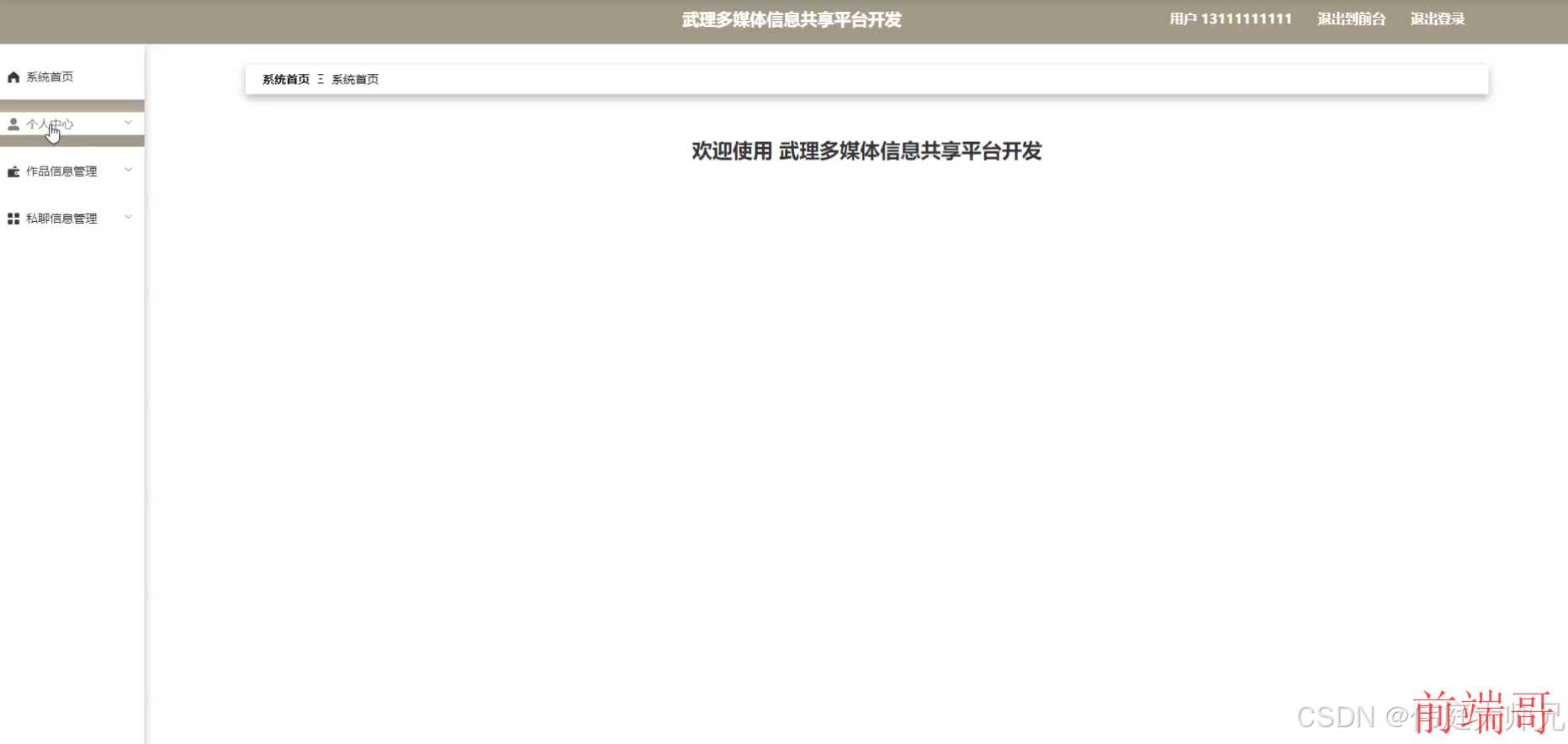
用户进入系统后台可以对系统首页、个人中心、作品信息管理、私聊信息管理等功能进行操作。用户后台管理主界面如图5-12所示:

图5-12用户后台管理主界面
四、数据库设计
商品信息实体如图4-2所示。

图4-2商品信息实体属性图
数据库表的设计,如下表:
用户表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| username | varchar | 100 | 用户名 | ||
| password | varchar | 100 | 密码 | ||
| role | varchar | 100 | 角色 | 管理员 | |
| addtime | timestamp | 新增时间 | CURRENT_TIMESTAMP |
五、核心代码
package com.service.impl; import com.utils.StringUtil; import com.service.DictionaryService; import com.utils.ClazzDiff; import org.springframework.beans.BeanUtils; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service; import java.lang.reflect.Field; import java.util.*; import com.baomidou.mybatisplus.plugins.Page; import com.baomidou.mybatisplus.service.impl.ServiceImpl; import org.springframework.transaction.annotation.Transactional; import com.utils.PageUtils; import com.utils.Query; import org.springframework.web.context.ContextLoader; import javax.servlet.ServletContext; import javax.servlet.http.HttpServletRequest; import org.springframework.lang.Nullable; import org.springframework.util.Assert; import com.dao.FangwuDao; import com.entity.FangwuEntity; import com.service.FangwuService; import com.entity.view.FangwuView; @Service("fangwuService") @Transactional public class FangwuServiceImpl extends ServiceImpl<FangwuDao, FangwuEntity> implements FangwuService { @Override public PageUtils queryPage(Map<String,Object> params) { Page<FangwuView> page =new Query<FangwuView>(params).getPage(); page.setRecords(baseMapper.selectListView(page,params)); return new PageUtils(page); } } package com.service.impl; import com.utils.StringUtil; import com.service.DictionaryService; import com.utils.ClazzDiff; import org.springframework.beans.BeanUtils; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service; import java.lang.reflect.Field; import java.util.*; import com.baomidou.mybatisplus.plugins.Page; import com.baomidou.mybatisplus.service.impl.ServiceImpl; import org.springframework.transaction.annotation.Transactional; import com.utils.PageUtils; import com.utils.Query; import org.springframework.web.context.ContextLoader; import javax.servlet.ServletContext; import javax.servlet.http.HttpServletRequest; import org.springframework.lang.Nullable; import org.springframework.util.Assert; import com.dao.FeiyongDao; import com.entity.FeiyongEntity; import com.service.FeiyongService; import com.entity.view.FeiyongView; @Service("feiyongService") @Transactional public class FeiyongServiceImpl extends ServiceImpl<FeiyongDao, FeiyongEntity> implements FeiyongService { @Override public PageUtils queryPage(Map<String,Object> params) { Page<FeiyongView> page =new Query<FeiyongView>(params).getPage(); page.setRecords(baseMapper.selectListView(page,params)); return new PageUtils(page); } }
六、论文参考

七、最新计算机毕设选题推荐
最新计算机软件毕业设计选题大全-CSDN博客
八、源码获取:
大家点赞、收藏、关注、评论啦 、👇🏻获取联系方式在文章末尾👇🏻

