目录
1.什么是 Vue.js
2.Vue.js 优点
Vue中的第一个hello world
Vue指令
v-model
v-bind
v-on
v-if
v-show
v-for
Vue 实例生命周期
从传统架构转向单文件架构(通过组件拼接)
安装element-ui使用
1.什么是 Vue.js
Vue (读音 /vju ː /,类似于 view) 是一套用于构建用户界面的渐进式框架。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。 Vue.js 是前端的主流框架之一,和 Angular.js、React.js 一起,并成为前端三 大主流框架!地址:https://v2.cn.vuejs.org/2.Vue.js 优点
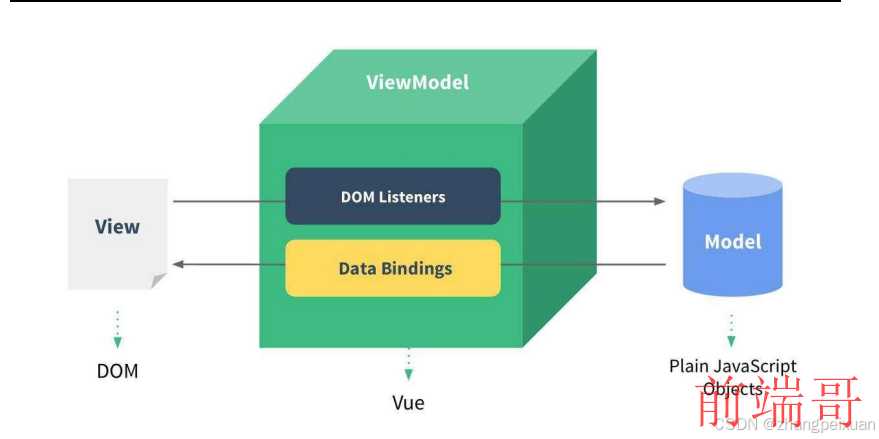
1.体积小 压缩后 33K 2.更高的运行效率,用 JQuery 或者原生的 JavaScript DOM 操作函数对 DOM 进行频繁操作的 时候,浏览器要不停的渲染新的 DOM 树,导致页面看起来非常卡顿。 基于虚拟 dom,一种可以预先通过 JavaScript 进行各种计算,把最终的 DOM 操作计算出来并优化的技术,最后在计算完毕才真正将 DOM 操作提交。 3.双向数据绑定,简化 Dom 操作 通过 MVVM 思想实现数据的双向绑定,让开发者不用再操作 dom 对象, 把更多的精力投入到业务逻辑上. MVVM 是 Model-View-ViewModel 的简写。MVVM 就是将其中的 View 的 状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。 如图如果使用dom来操作需要拿到文本框对象的值赋给上面div中的对象,反复的操作对象不利于我们写业务逻辑,所以vue简化了这一操作,不用再操作对象.
如图如果使用dom来操作需要拿到文本框对象的值赋给上面div中的对象,反复的操作对象不利于我们写业务逻辑,所以vue简化了这一操作,不用再操作对象.
 此图就反映了mvvm思想,model就是data数据,dom就是标签对象,vue框架实现了数据和标签的双向绑定,使data数据在改变时dom中的值也随之改变,dom标签中的值改变data数据也随之改变
此图就反映了mvvm思想,model就是data数据,dom就是标签对象,vue框架实现了数据和标签的双向绑定,使data数据在改变时dom中的值也随之改变,dom标签中的值改变data数据也随之改变
Vue中的第一个hello world

在vue官方中用这在线地址找到内容并保存。(这相当于一个vue的jar包)

在左侧的js中将vue.js导入进去然后src引用官方中的第一hello world就实现了
接下来我们对这个hello world解析

{{}}插值表达式在vue中用来获取data中的值,el和标签绑定通过id获取
Vue指令
指令带有前缀 v- 开头,以表示它们是 Vue 提供的特殊属性。
如图我们用插值表达式{{}} v-text v-html也都可以实现,那么它们有什么区别呢?
答:插值表达式会将msg1中的你好赋值给插值表达式{{}}后面的vue不产生影响
而v-text和v-html会将标签<p>vue<p>中的vue覆盖掉,(就是把你好放在了这个p标签里)

v-text和{{}}都是拿到msg1文本然后赋值,而v-html还可以对这个msg1文本进行解析里面的标签
v-model
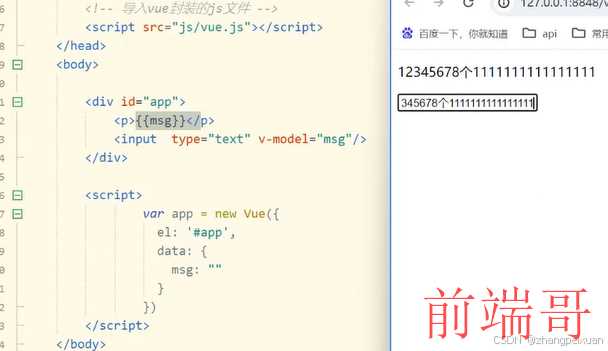
作用是便捷的设置和获取表单元素的值 绑定的数据会和表单元素值相关联 绑定的数据<---->表单元素的值 双向数据绑定 这里先解释一点:
body标签中需要一个最大的div标签,这是因为div和这个vue.js用el绑定之后在这个最大的div里的子标签都可以使用这个new Vue对象了(不直接在body上绑定是因为vue不允许)
再来看这个图,逻辑是通过<input>文本框标签通过 v-model实现了和msg的双向数据绑定,更改文本框的值,这个data中的msg就会改变(在代码中看不见),之后又通过<p>标签使用插值表达式对msg进行双向数据绑定。最终则会实现在文本框中打字,<p>标签也会显示出来。(总结:也就是说文本框和<p>对msg)
这里先解释一点:
body标签中需要一个最大的div标签,这是因为div和这个vue.js用el绑定之后在这个最大的div里的子标签都可以使用这个new Vue对象了(不直接在body上绑定是因为vue不允许)
再来看这个图,逻辑是通过<input>文本框标签通过 v-model实现了和msg的双向数据绑定,更改文本框的值,这个data中的msg就会改变(在代码中看不见),之后又通过<p>标签使用插值表达式对msg进行双向数据绑定。最终则会实现在文本框中打字,<p>标签也会显示出来。(总结:也就是说文本框和<p>对msg)
v-bind
对图片的属性进行双向数据绑定

如图中所示显示一张图片仅仅用src"地址"这样会把src图片写死了,用v-bind可以绑定data中的img,通过改变data中的img从而改变图片.(这里v-bind:可以简写成 :src默认使用(v-bind))
我们在改变前端一些样式的时候也会用到

我们定义了一个.imgcss,然后可以用v-bind:class={imgcss:isActive},将isActive写在data里设为true,则在使用时默认绑定的就是这个样式,当不想用这个样式时可以用按钮添加事件将isActive改变为false
v-on
作用是为元素绑定事件 事件名不需要写 on 指令可以简写为@(例如v-on:click和@click) 绑定的方法定义在 methods 属性中,可以传入自定义参数这里强调一点:在methods方法中调用data中的数据必须要用this
v-if
作用是根据表达式的真假切换元素的显示状态 本质是通过操纵 dom 元素来切换 显示状态表达式的值为 true ,元素存在于 dom 中,为 false,从 dom 中移除
v-show
作用是根据真假切换元素的显示状态 原理是修改元素的 display,实现显示隐藏 指令后面的内容,最终都会解析为布尔值 值为 true 元素显示,值为 false 元素隐藏 数据改变之后,对应元素的显示状态会同步更新这里强调一下:v-if和v-show的区别是前者在dom中如果为false直接移除,而后者则是display将其隐藏,总的来说频繁的切换用v-show,反之使用 v-if,前者的切换消耗小。
v-for

v-for的使用更像是java中的增强for循环,每一个值用插值表达式输出出来

对于一个表格来说前面的值可以为两个一个为对象,一个为索引。
Vue 实例生命周期
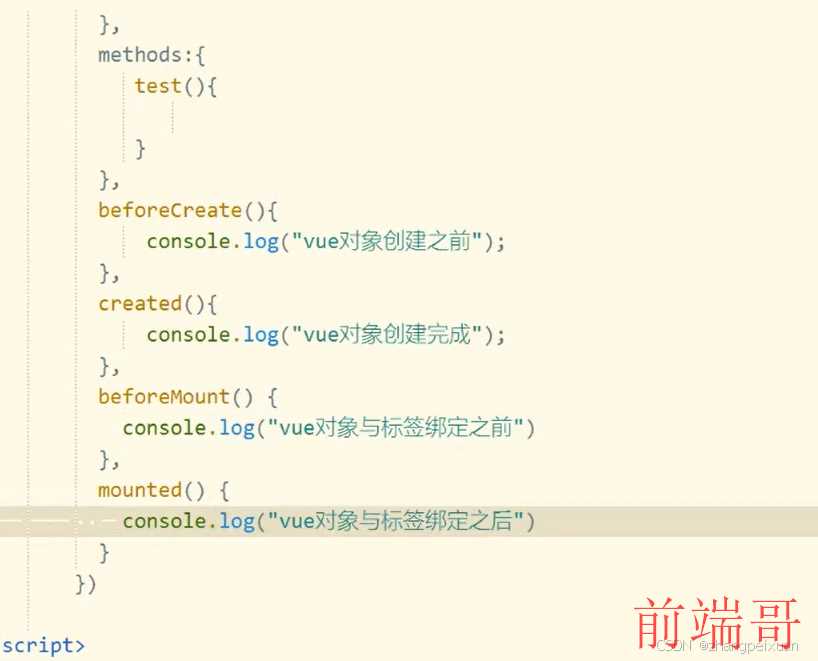
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数 据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时 在这个过程中也会运行一些叫做 生命周期钩子 的函数,这给了用户在不同阶段添 加自己的代码的机会。 (new 了一个vue的对象之后,在这个运行过程中的一些函数例如java中的创建一个构造函数在创建时就初始化了一些东西) 钩子函数和methods、data是平级的
钩子函数和methods、data是平级的
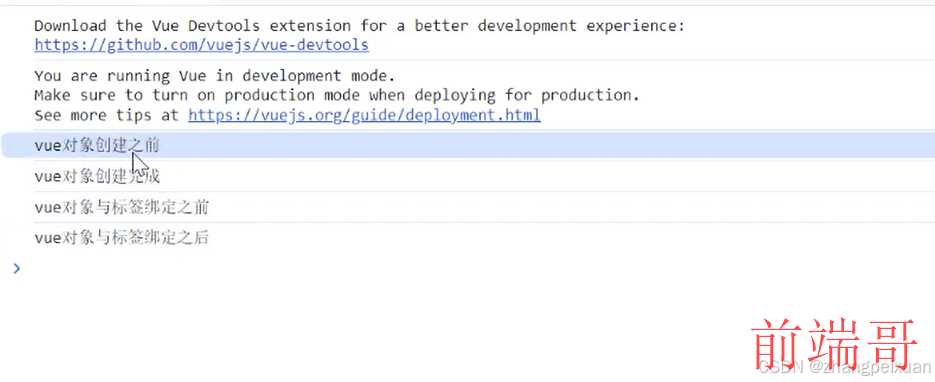
 运行后就可看到输出到控制器中,所以我们在每一个时间段想要执行什么就在哪个函数里面写。
运行后就可看到输出到控制器中,所以我们在每一个时间段想要执行什么就在哪个函数里面写。
从传统架构转向单文件架构(通过组件拼接)

什么是node?
-
服务器端 JavaScript:Node.js 让 JavaScript 可以在服务器端运行,这样开发者可以使用同一种语言(JavaScript)来编写前端和后端代码,实现全栈开发。
-
事件驱动和非阻塞I/O模型:Node.js 是基于事件驱动和非阻塞I/O 的模型,这使得它能够处理大量并发连接,非常适合构建高性能、可伸缩的网络应用。
-
模块化:Node.js 支持 CommonJS 规范的模块系统,使得代码可以以模块的形式组织、管理和重用。
-
包管理器 npm:Node.js 自带 npm(Node Package Manager),是世界上最大的开源库生态系统,开发者可以通过 npm 轻松地安装、分享和管理 JavaScript 包和依赖项。
-
文件操作:Node.js 提供了丰富的文件操作 API,使得开发者可以轻松地对文件进行读取、写入和操作。
-
跨平台:Node.js 可以运行在多种操作系统上,包括 Windows、Mac OS 和各种 Linux 发行版,具有较高的可移植性。
-
构建工具和任务自动化:由于 Node.js 生态系统丰富,开发者可以使用各种构建工具和任务自动化工具(如 Gulp、Webpack 等)来简化开发流程、优化代码和资源管理。
类似与java中的maven
需要的环境 Node.js(没有node环境创建不了vue项目) 简单的说 Node.js 是一个前端 js 运行环境 或者说是一个 JS 语言解释器 。 npm npm 是 Node.js 的包管理工具,用来安装各种 Node.js 的扩展。npm 是 JavaScript 的包管理工具,也是世界上最大的软件注册表。有超过 60 万个 JavaScript 代码包可供下载。npm 让 JavaScript 开发人员可以轻松地使用 其他开发人员共享的代码。 组件路由 vue router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建 单页面应用变得易如反掌。( 我们在没有组件路由之前网站上访问不了vue组件 ) 安装 vue-router 是一个插件包,所以我们还是需要用 npm 来进行安装的。 打开命令行工具,进入你的项目目录,输入下面命令。 npm i vue-router@3.5.3 安装成功之后,我们创建一个router包里面放一个js文件,先必须导入再包中导入router和Vue,之后再导入我们需要的组件,
安装成功之后,我们创建一个router包里面放一个js文件,先必须导入再包中导入router和Vue,之后再导入我们需要的组件,
Vue.use(router) 的作用是在 Vue.js 应用中安装并注册 Vue Router,使得我们可以在应用中使用 Vue Router 提供的各种路由功能和组件。path就是我们配置的网站可以访问到的路径,最后导出这个rout对象(虽然默认访问的是App组件但是通过路由配置路径'/'即可在什么也没有时访问到index组件)

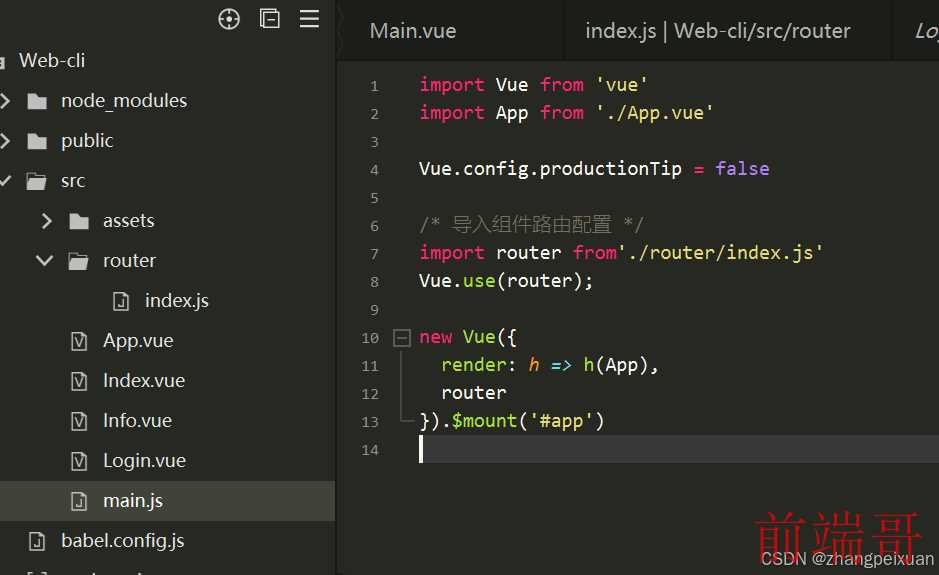
 最后我们需要再main.js中配置到Vue对象中去.这短main.js代码解析:
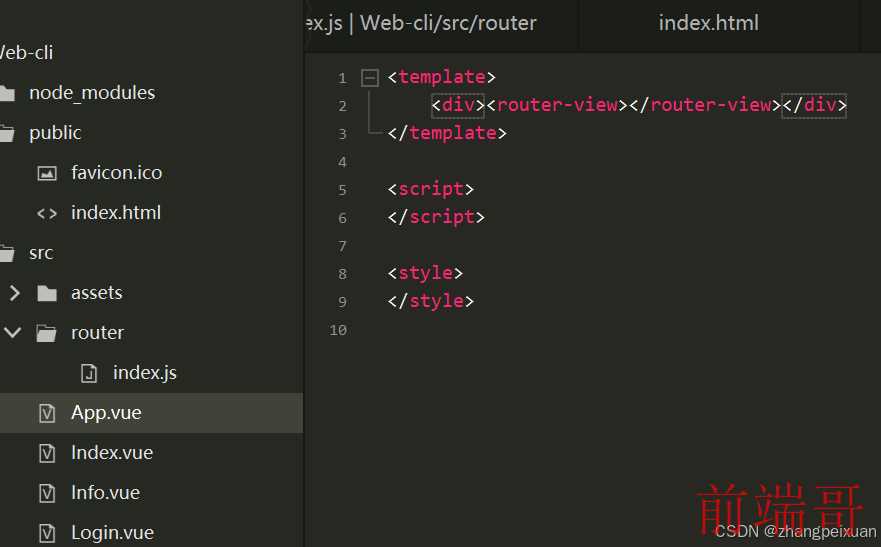
先导入库Vue再导入了app组件,再导入了我们组建的路由配置,创建了一个vue对象初始化了router路由,并对App组件作为入口访问.在App.vue中创建一个router-view就可显示所有的vue组件
最后我们需要再main.js中配置到Vue对象中去.这短main.js代码解析:
先导入库Vue再导入了app组件,再导入了我们组建的路由配置,创建了一个vue对象初始化了router路由,并对App组件作为入口访问.在App.vue中创建一个router-view就可显示所有的vue组件
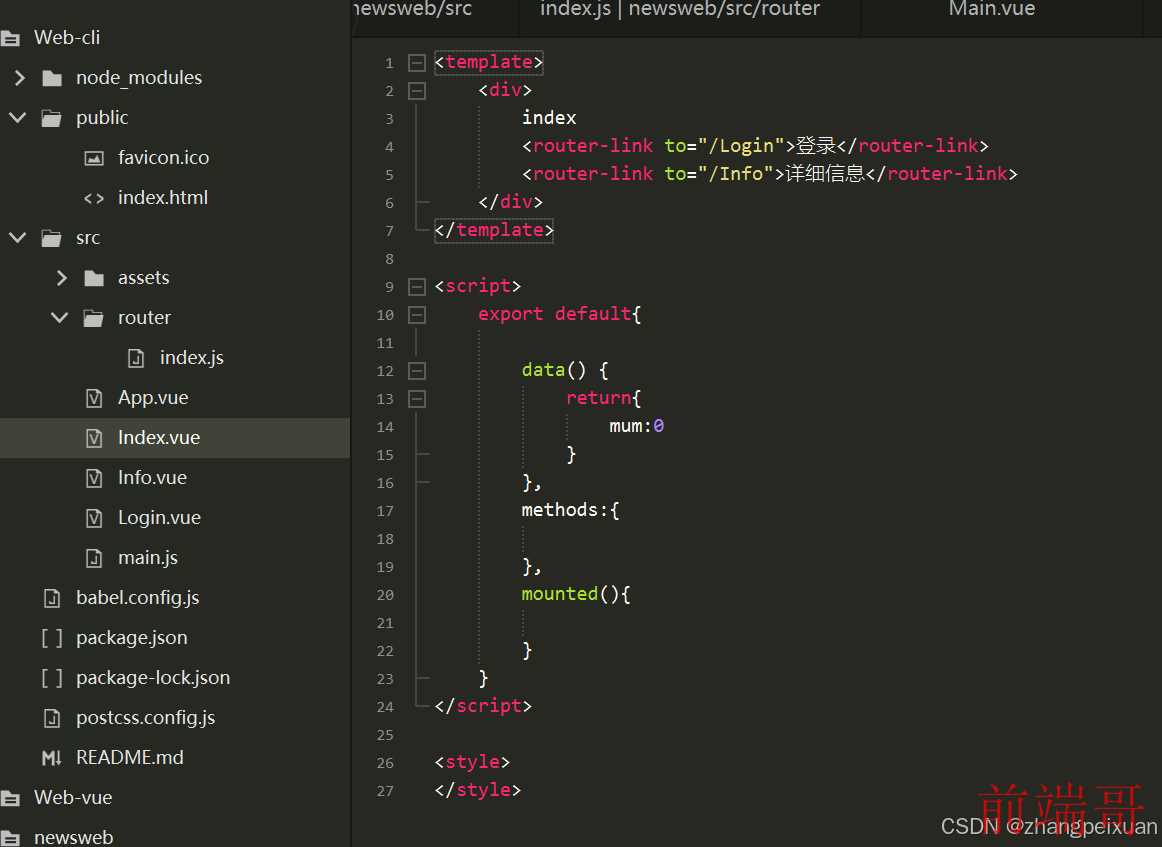
 在index页面中访问其他组件就不是使用超链接了而是使用如图中所示<router-link to="/login">的方式。
在index页面中访问其他组件就不是使用超链接了而是使用如图中所示<router-link to="/login">的方式。
安装element-ui使用
在命令行中下载即可npm i element-ui -S

并在main.js中配置即可,在element-ui官网就可使用它的组件

