博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌
技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
主要内容:免费功能设计、开题报告、任务书、中期检查PPT、系统功能实现、代码编写、论文编写和辅导、论文降重、长期答辩答疑辅导、腾讯会议一对一专业讲解辅导答辩、模拟答辩演练、和理解代码逻辑思路。
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
大数据项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
系统介绍:
汽车维修管理系统是一款面向汽车服务行业的综合性管理软件,旨在通过信息化手段提高维修服务的效率和质量。系统中嵌入的智能分析工具可帮助企业从大量数据中提取有用信息,为业务决策提供支持。汽车维修管理系统是一个多功能、高效、智能的解决方案,它不仅能够满足现代汽车维修的运营需求,还能够提升用户的服务体验,增强企业的市场竞争力。

本文首先实现了汽车维修技术的发展,随后依照传统的软件开发流程,为系统挑选适用的言语和软件开发系统,依据需求分析开展控制模块制作和数据库查询构造设计,依据系统整体功能模块的设计,制作系统的功能模块图、流程表和E-R图。进行设计框架,依据设计的框架撰写编码,完成系统的每个功能模块。对基本系统开展了检测,包含软件性能测试、单元测试和性能指标。测试结果表明,该系统能够实现所需的功能,运行状况尚可并无明显缺点。本文从系统的研究背景、研究现状、开发技术、系统分析、系统设计以及系统功能实现和系统测试等方面进行阐述。本系统主要是针对汽车维修管理系统,采用Java语言编写,数据库使用MySQL数据库。经过测试,本系统可以满足汽车维修的基本要求。

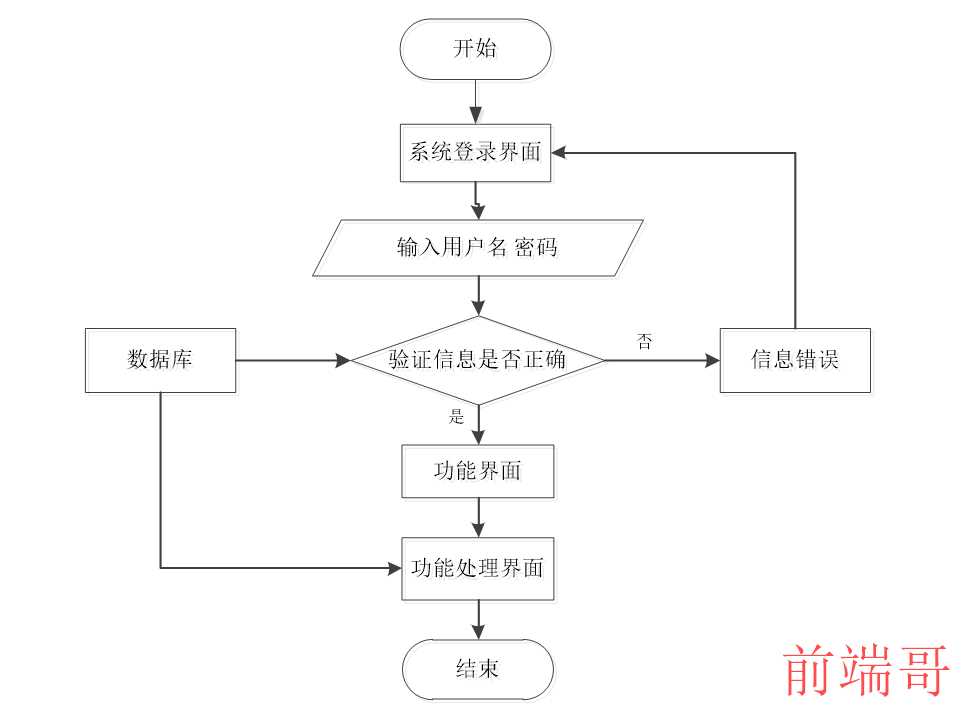
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
首先前端通过Vue和axios发送HTTP请求到后端的登录接口。在后端接收登录请求的Controller会使用`@RequestParam Map<String, Object> params`来接收前端传递的用户参数,用户名和密码。然后后端根据接收到的参数创建一个查询条件封装对象MyBatis的EntityWrapper用于构建查询条件。接着在业务层,调用相应的service方法来查询数据库中是否存在匹配的用户信息。这个查询方法Login()会将前端传递的对象参数传递到后台的DAO层,进行数据库的交互操作。如果存在符合条件的用户,则会返回相关的用户信息。最后在后端控制器中将查询结果封装成响应体,通过`return R.ok().put("data", userService.selecView(ew))`将用户信息返回给前端。前端收到响应后,可以通过调用Vue、ElementUI等组件来渲染登录结果,例如显示用户信息或者跳转到相应的页面。
系统架构设计
系统架构设计是软件开发过程中至关重要的一环。首先是模型层(Model),模型层通常对应着数据库或者其他数据源,它负责与数据库进行交互,执行各种数据操作,并将处理后的数据传递给控制器层。模型层的设计应该简洁清晰,尽可能减少与视图和控制器的耦合,以提高代码的可维护性和可重用性。
其次是视图层(View)通常是通过网页、移动应用界面或者其他用户界面来展示数据。视图层与用户交互,接受用户的输入,并将输入传递给控制器层进行处理。在MVC三层架构中,视图层应该尽量保持简单,只负责数据的展示和用户交互,不涉及业务逻辑的处理,以保持视图层的清晰度和可复用性,最后是控制器层(Controller),每个层都有特定的职责和功能,通过分层架构设计,实现代码模块化,为软件开发提供了一种有效的架构模式。系统架构如图4-1所示。

详细视频演示
请文末卡片dd我获取更详细的演示视频

功能截图:
在系统前台首页,调用`$route(newValue)`方法监听路由变化,根据当前的路由地址来确定活动菜单的索引,并且根据路由的哈希部分(即URL的`#`后面的部分)来判断是否需要滚动页面到顶部或者某个特定元素的位置。如果不是首页,会将页面滚动到指定元素处,否则滚动到页面顶部。另外通过`headportrait()`方法用于更新组件渲染点前用户头像。在用户登录后,后端返回了新的用户信息,需要及时更新页面上的用户头像信息。
5.1系统前台模块实现
5.1.1系统首页页面实现
当人们打开系统的网址后,首先看到的就是首页界面。在这里,人们能够看到汽车维修管理系统的导航条,通过导航条进入各功能进行操作。系统首页界面如图5-1所示:

图5-1 系统首页界面
在注册流程中,用户在Vue前端填写必要信息(如用户账号、密码等)并提交。前端将这些信息通过HTTP请求发送到Java后端。后端处理这些信息,检查用户名是否唯一,并将新用户数据存入MySQL数据库。完成后,后端向前端发送注册成功的确认,前端随后通知用户完成注册。这个过程实现了新用户的数据收集、验证和存储。系统注册页面如图5-2所示:

图5-2系统注册页面
5.1.2个人中心页面实现
个人中心:在个人中心页面可以对修改密码、车辆信息、维修预约、维修完成、我的收藏等进行操作,如图5-3所示:

图5-3个人中心界面
5.2后台管理员模块实现
在登录流程中,用户首先在Vue前端界面输入用户名和密码。这些信息通过HTTP请求发送到Java后端。后端接收请求,通过与MySQL数据库交互验证用户凭证。如果认证成功,后端会返回给前端,允许用户访问系统。这个过程涵盖了从用户输入到系统验证和响应的全过程。如图5-4所示。

图5-4后台登录界面
管理员进入主页面,主要功能包括对用户、车辆信息、维修预约、零件库存、维修完成、零件分类、车辆故障、零件使用、系统管理、用户信息等进行操作。管理员主页面如图5-5所示:

图5-5管理员主页面
用户功能在视图层(view层)进行交互,比如点击“查询、添加或删除”按钮或填写用户表单。这些用户表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如:查看、修改或删除用户,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便用户功能可以看到最新的信息或相应的操作反馈。用户界面如图5-6所示:

图5-6用户界面
车辆信息功能在视图层(view层)进行交互,比如点击“查询或删除”按钮或填写车辆信息表单。这些车辆信息表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如:查看、修改或删除车辆信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便车辆信息功能可以看到最新的信息或相应的操作反馈。车辆信息界面如图5-7所示:

图5-7车辆信息界面
维修预约功能在视图层(view层)进行交互,比如点击“查询、删除或审核”按钮或填写维修预约表单。这些维修预约表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如:查看、完成、修改或删除维修预约,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便维修预约功能可以看到最新的信息或相应的操作反馈。维修预约界面如图5-8所示:

图5-8维修预约界面
零件库存功能在视图层(view层)进行交互,比如点击“查询、添加或删除”按钮或填写零件库存表单。这些零件库存表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如:查看、零件使用、修改或删除零件库存,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便零件库存功能可以看到最新的信息或相应的操作反馈。零件库存界面如图5-9所示;

图5-9零件库存界面
维修完成功能在视图层(view层)进行交互,比如点击“查询或删除”按钮或填写维修完成表单。这些维修完成表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如:查看、修改或删除维修完成,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便维修完成功能可以看到最新的信息或相应的操作反馈。维修完成界面如图5-10所示;

图5-10维修完成界面
车辆故障功能在视图层(view层)进行交互,比如点击“查询、添加或删除”按钮或填写车辆故障表单。这些车辆故障表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如:修改或删除车辆故障,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便车辆故障功能可以看到最新的信息或相应的操作反馈。车辆故障界面如图5-11所示;

图5-11车辆故障界面
零件使用功能在视图层(view层)进行交互,比如点击“查询或删除”按钮或填写零件使用表单。这些零件使用表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如:查看、修改或删除零件使用,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便零件使用功能可以看到最新的信息或相应的操作反馈。零件使用界面如图5-12所示;

图5-12零件使用界面
论文参考:



1 绪 论
1.1研究背景与意义
1.2系统研究现状
1.3 论文主要工作内容
2 系统关键技术
2.1 java简介
2.2 MySQL数据库
2.3 B/S结构
2.4 SpringBoot框架
2.5 VUE框架
3 系统分析
3.1 系统可行性分析
3.1.1 技术可行性
3.1.2 操作可行性
3.1.3 经济可行性
3.1.4 法律可行性
3.2 系统性能分析
3.3 系统功能分析
3.4 系统流程分析
3.4.1 数据开发流程
3.4.2 用户登录流程
3.4.3 系统操作流程
3.4.4 添加信息流程
3.4.5 修改信息流程
3.4.6 删除信息流程
4 系统设计
4.1 系统概要
4.2 系统结构设计
4.3数据库设计
4.3.1 数据库设计原则
4.3.3 数据库表设计
4.4 系统时序图
4.4.1 注册时序图
4.4.2 登录时序图
4.4.3 管理员修改用户信息时序图
4.4.4 管理员管理系统信息时序图
5 系统的实现
5.1前台功能实现
5.1.1系统首页页面
5.1.2个人中心
5.2后台管理员功能实现
6 系统测试
6.1 测试环境
6.2 测试目的
6.3 测试概述
6.4 单元测试
6.4.1 注册测试
6.4.2 登录测试
6.5 集成测试
结 论
参考文献
致 谢
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}推荐项目:
基于大数据爬虫+数据可视化的农村产权交易与数据可视化平台
基于SpringBoot+数据可视化+大数据二手电子产品需求分析系统
基于SpringBoot+数据可视化+协同过滤算法的个性化视频推荐系统
基于大数据+爬虫+数据可视化的的亚健康人群数据可视化平台
基于SpringBoot+大数据+爬虫+数据可视化的的媒体社交与可视化平台
基于大数据+爬虫+数据可视化+SpringBoot+Vue的智能孕婴护理管理与可视化平台系统
基于大数据+爬虫+数据可视化+SpringBoot+Vue的虚拟证券交易平台
基于大数据+爬虫技术+数据可视化的国漫推荐系统
基于大数据爬虫+Hadoop+数据可视化+SpringBoo的电影数据分析与可视化平台
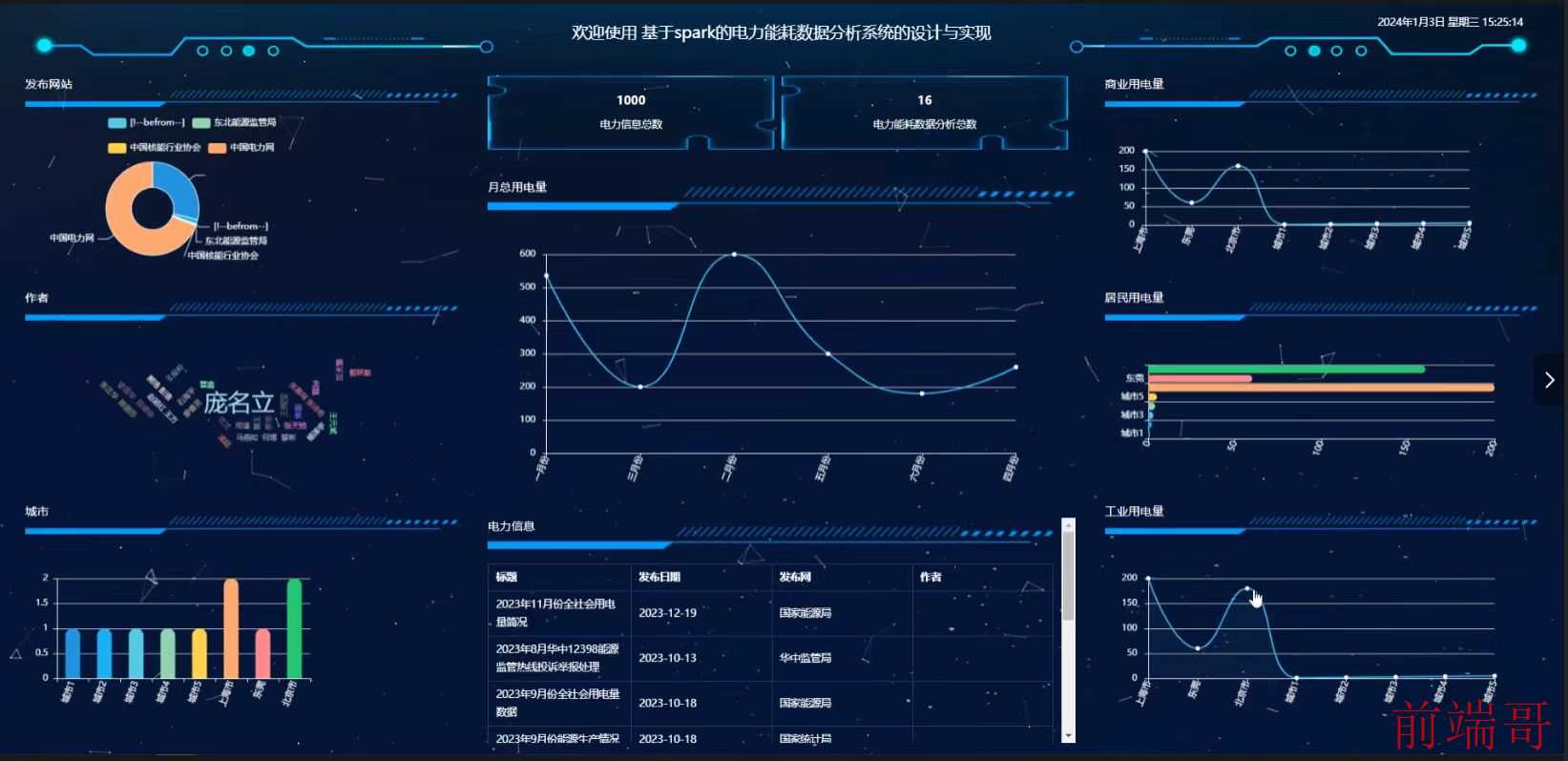
基于python+大数据爬虫技术+数据可视化+Spark的电力能耗数据分析与可视化平台
基于SpringBoot+Vue四川自驾游攻略管理系统设计和实现
基于SpringBoot+Vue+安卓APP计算机精品课程学习系统设计和实现
基于Python+大数据城市景观画像可视化系统设计和实现
基于大数据+Hadoop的豆瓣电子图书推荐系统设计和实现
基于微信小程序+Springboot线上租房平台设计和实现-三端
2022-2024年最全的计算机软件毕业设计选题大全
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
基于Python热门旅游景点数据分析系统设计与实现
项目案例: 









为什么选择我
博主本身从事开发软件开发、有丰富的编程能力和水平、累积给上千名同学进行辅导、全网累积粉丝超过50W。是CSDN特邀作者、博客专家、新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流和合作。
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》


