效果在最后面。
效果在最后面。
效果在最后面。
不懂的可以私信问我,看到会回复的
步骤:
第一步:
先在百度的echarts官网,下载js文件。在网站的最下面,有个方案三,去定制。根据自己需求下载js文件。echarts下载链接放在下面。
下载地址:Echarts下载js文件
第二步:
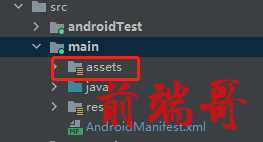
将下载好的js文件,导入

assets文件夹
第三步:
将下载好的js文件导入assets文件夹后,然后在assets文件夹创建.html文件,用来用与视图的展示。创建方法是右键assets文件夹,后点击File选项,创建后缀为.html文件即可。
在创建好的.html中,进行编辑。
项目的arrests文件夹里面,没有的可以在项目中自己创建。

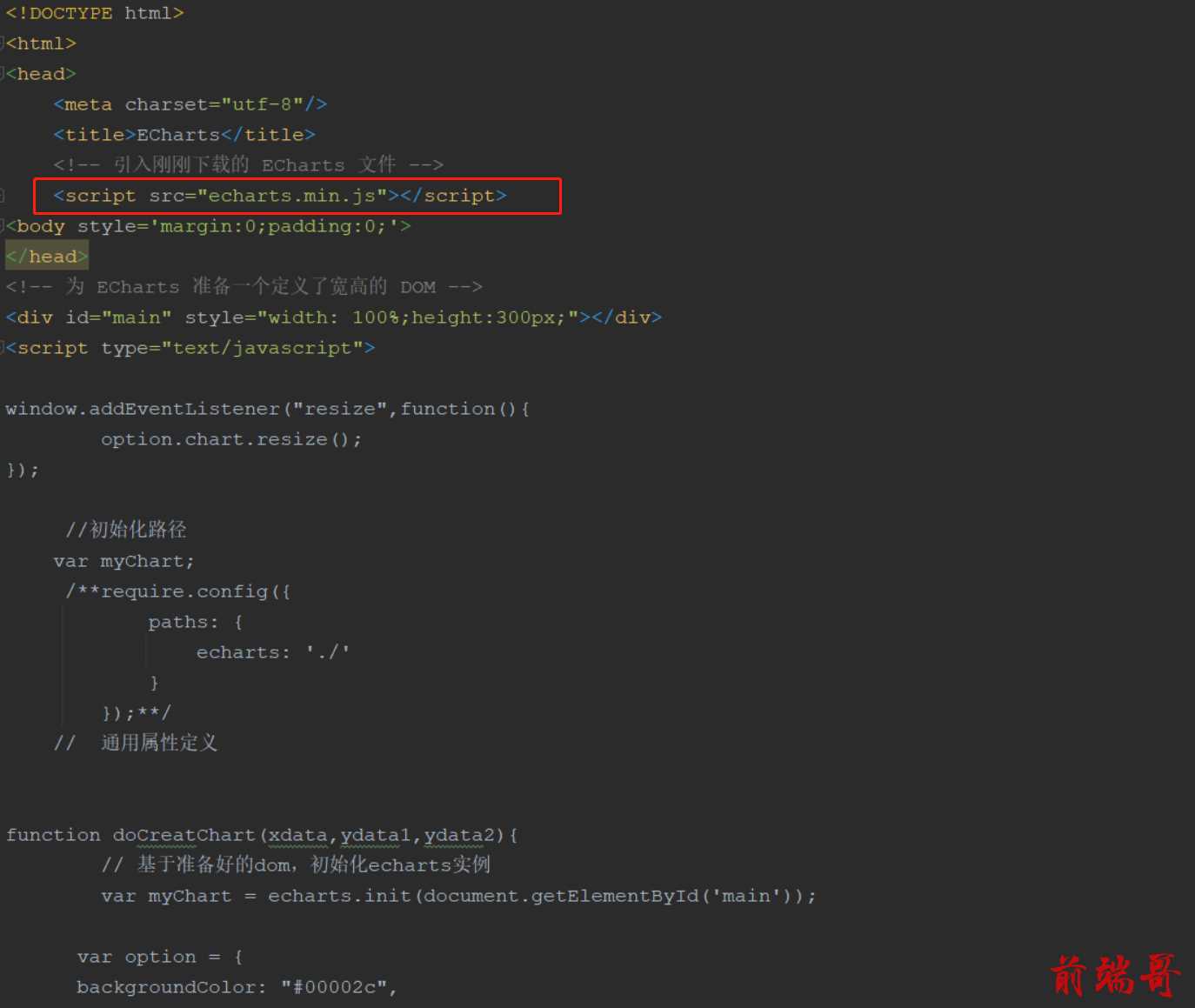
注意红框选中的地方,写自己下载好的js文件名,不能错
注意红框选中的地方,写自己下载好的js文件名,不能错
注意红框选中的地方,写自己下载好的js文件名,不能错
注意红框选中的地方,写自己下载好的js文件名,不能错
之后在.html文件里,编写容器。我是这样写的:

.html中先创建视图容器。
上面这个是创建视图容器,容器开头和容器结尾,中间的视图代码我删掉截图的。(后面会给全部截图代码)
第四步:
在html中创建好容器后,就该编写视图代码了,原谅我看不到js代码,让小程序同事帮忙给调的,当然可以在
echarts官网--案例--中可以自己找合适的,然后引用去调用。直接将案例中的 var option 代码块全部拉倒.html中的容器里。我先把自己的视图代码截图发一下。

html上部分

.html下部分

java代码中创建集合数据

java代码中传值调用
注意:在web加载成功后,在传递,不然有白屏问题。
注意:在web加载成功后,在传递,不然有白屏问题。
注意:在web加载成功后,在传递,不然有白屏问题。
注意:加载assets.html时,路径的asset 不要带s。
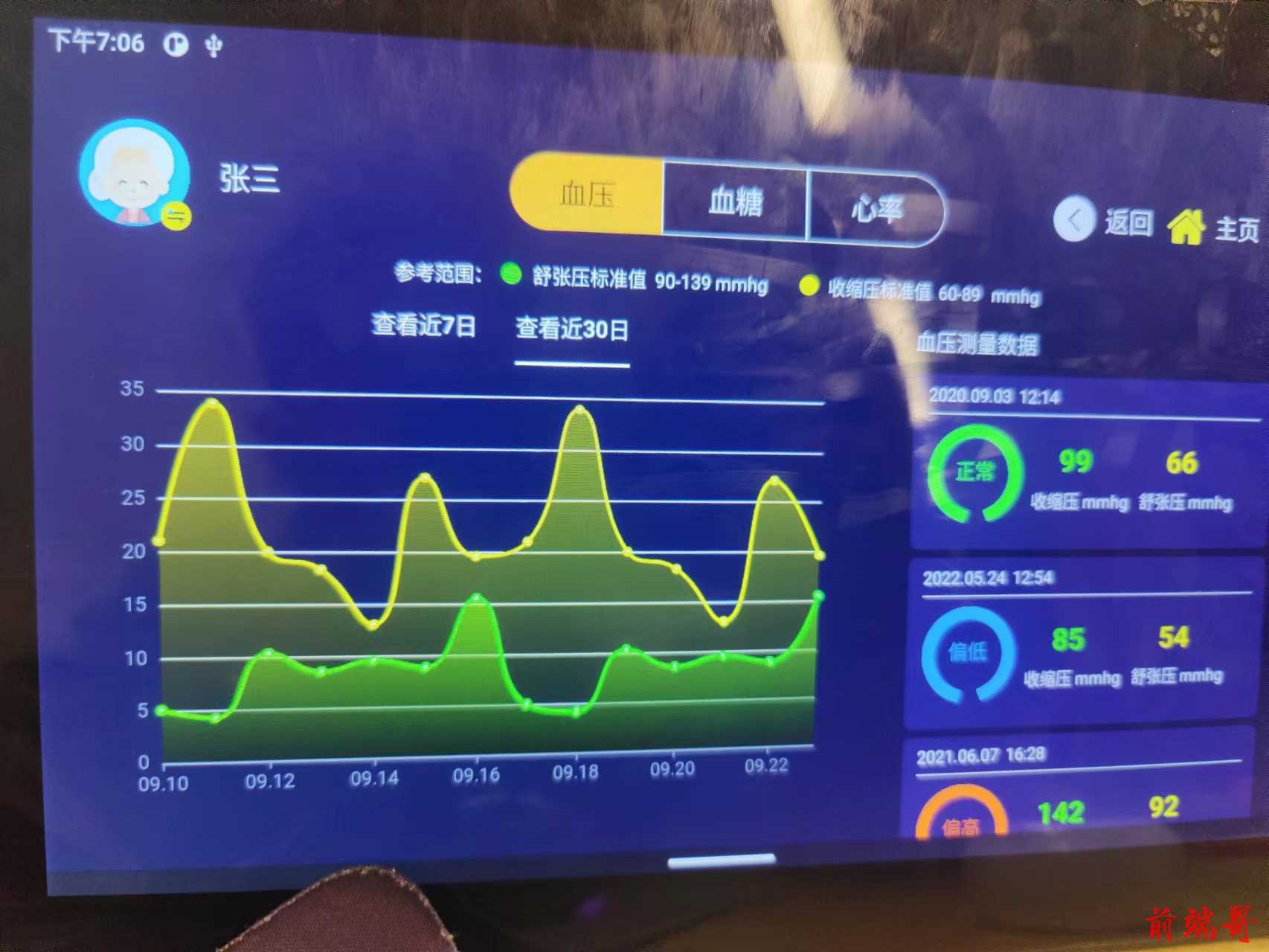
上面只是简单的demo,下面是我项目中的效果图。

项目效果图

项目效果图
上面只是项目中做完的效果图,下面把简单demo的代码发出来。js的就不发了,上面有js下载的链接。下载完沾进app的assets文件夹里即可。
这是.html代码。
<!DOCTYPE html>
<!-- release v4.3.6, copyright 2014 - 2017 Kartik Visweswaran -->
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Android使用Echarts示例</title>
</head>
<body>
<div id="main" style="width: 100%; height: 350px;"></div>
<script src="./echarts.min.js"></script>
<script type="text/javascript">
window.addEventListener("resize",function(){
option.chart.resize();
});
//初始化路径
var myChart;
/**require.config({
paths: {
echarts: './'
}
});**/
function doCreatChart(type,jsondata,xdata){
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts'
},
tooltip: {},
legend: {
data:['成绩']
},
xAxis: {
data: xdata
},
yAxis: {},
series: [{
name: '成绩',
type: type,
data: jsondata
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
</script>
</body>
</html>java代码:
ArrayList<String> value = new ArrayList<>();
value.add("12:00");
value.add("13:00");
value.add("13:00");
value.add("13:00");
value.add("13:00");
value.add("13:00");
value.add("14:00");
value.add("15:00");
String s = JSONObject.toJSONString(value);
Log.e("======",s);
ArrayList<Double> yValue = new ArrayList<>();
yValue.add(5.1);
yValue.add(34.3);
yValue.add(20.4);
yValue.add(15.6);
yValue.add(15.6);
yValue.add(15.6);
yValue.add(15.6);
yValue.add(15.6);
String s1 = JSONObject.toJSONString(yValue);
ArrayList<Double> yValue2 = new ArrayList<>();
yValue2.add(51.1);
yValue2.add(343.1);
yValue2.add(204.1);
yValue2.add(156.1);
yValue2.add(156.1);
yValue2.add(156.1);
yValue2.add(156.1);
yValue2.add(156.1);
// mWeb_id.setData2(yValue,value,yValue2);
WebSettings settings = mWeb_id.getSettings();
settings.setAllowFileAccess(true);
settings.setJavaScriptEnabled(true);
mWeb_id.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
mWeb_id.getSettings().setDomStorageEnabled(true);
mWeb_id.loadUrl("file:///android_asset/test.html");
mWeb_id.setWebChromeClient(new WebChromeClient() {//监听网页加载
@Override
public void onProgressChanged(WebView view, int newProgress) {
if (newProgress == 100) {
// 网页加载完成
mWeb_id.loadUrl("javascript:doCreatChart('line',"+s1+","+s+");");
}
super.onProgressChanged(view, newProgress);
}
});
