2. 在main.js中,将vue-json-excel在全局注册
import Vue from “vue”;
import JsonExcel from “vue-json-excel”;
Vue.component(“downloadExcel”, JsonExcel);

3. API参数解读
| 参数名 | 参数类型 | 描述 | 默认值 |
| — | — | — | — |
| data | 数组 | 需要导出的参数 | |
| fields | 对象 | 规定导出数据中的字段名称与文件每一列列头名称的关系。
要导出的JSON对象中的字段。如果没有提供,JSON中的所有属性将被导出。 | |
| export-fields (exportFields) | 对象 | 解决与其他组件的命名冲突问题。
用于解决其他使用变量字段的组件(如vee-validate)的问题。exportFields的工作原理与字段完全相同 | |
| type | 字符串 | 文件类型。xls或者csv | xls |
| name | 字符串 | 导出文件名称。 | data.xls |
| default-value (defaultValue) | 字符串 | 如果某一行没有字段值时候起作用。
当行没有字段值时用作回退。 | |
| header | 字符串/数组 | 导出文件表格标题。
数据的标题。可以是字符串(一个标题)或字符串数组(多个标题)。 | |
| title(deprecated) | 字符串/数组 | 与header一样,为了向后兼容,我们也保留了title,但不建议使用它,因为它会与HTML5的title属性冲突。 | |
| footer | 字符串/数组 | 导出文件数据页脚。
可以是字符串(一个页脚)或字符串数组(多个页脚)。 | ’ ’ |
| worksheet | 方法 | 工作表选项卡的名称。 | ‘Sheet1’ |
| fetch | 方法 | 在点击下载按钮后,开始下载之前执行的函数。
回调以获取数据下载之前,如果它被设置设置了,它将在点击鼠标之后立即执行(这个过程是在开始下载之前的)。重要提示:只有在没有定义数据道具的情况下才有效。 | |
| before-generate | 方法 | 在生成/获取数据之前调用方法,例如:显示加载进度 | |
| before-finish | 方法 | 在下载框弹出之前调用方法的回调,例如:隐藏加载进度 | |
| stringifyLongNum | 布尔类型 | 长数字和十进制(解决数字精度丢失的问题),默认:false | |
| escapeCsv | 布尔类型 | 这将转义CSV值,以修复一些excel数字字段的问题。但这会用=" and "包装所有csv数据,以避免你不得不将这个道具设为假。默认值:真正的 | |
4. 关键代码
1. template标签中
<download-excel
:fields=“exportDataStandard”
:data=“exportData”
type=“xls”
:name=“exportName”
:header=“exportHeader”
:footer=“exportFooter”
:defaultValue=“exportDefaultValue”
:fetch=“createExportData”
:before-generate=“startDownload”
:before-finish=“finishDownload”
worksheet=“导出信息”
导出
2. script标签中
export default {
name: “BMSStationInfo”,
components: {
BMSStationInfoDetailInformation
},
data() {
return {
exportDataStandard: {
“名称”: “name”,
“性别”: “sex”,
“地区”: {
field: “phone”,
callback: value => {
return 他的电话是:${value}
}
}
},
exportData: [
{name: “甲”, sex: “女”, phone: 15521103211},
{name: “乙”, sex: “男”, phone: 15521103222},
{name: “丙”, sex: “女”, phone: 15521103233},
{area: “北京市朝阳区”},
{name: “丁”, sex: “男”, phone: 15521103233},
{name: “丁”, sex: “男”, phone: 15521103233},
],
exportName: “导出数据”,
exportHeader: [“用户信息页头1”,“用户信息页头2”],
exportFooter: [“用户的信息页脚1”,“用户的信息页脚2”],
exportDefaultValue: “这一行这一列没有数据”
}
},
methods: {
createExportData() {
// 点击导出按钮之后,开始导出数据之前的执行函数,返回值为需要下载的数据
// TODO:构造需要下载的数据返回
return [
{name: “甲”, sex: “女”, phone: 15521103211},
{name: “乙”, sex: “男”, phone: 15521103222},
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

核心竞争力,怎么才能提高呢?
成年人想要改变生活,逆转状态?那就开始学习吧~
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
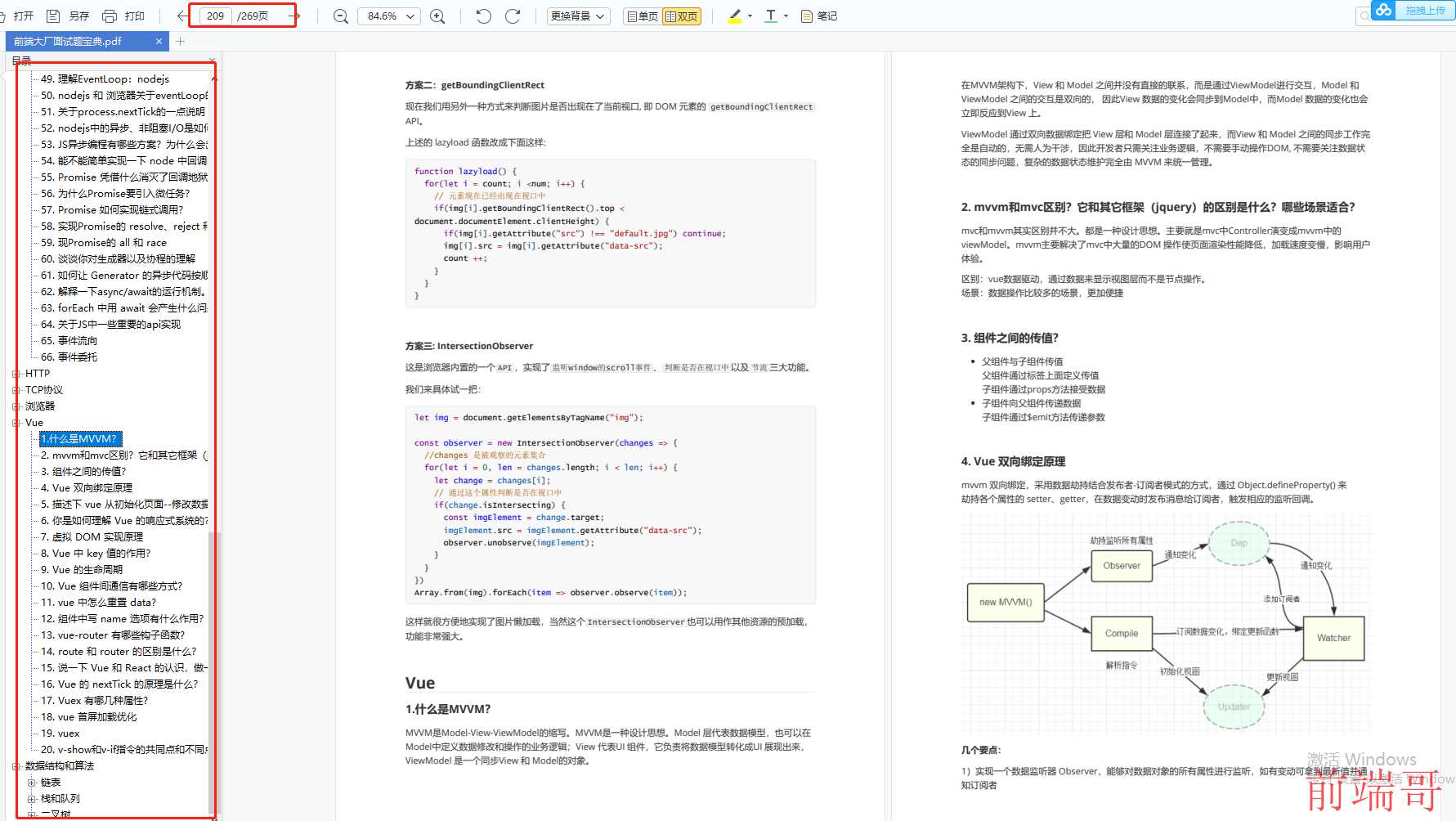
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


前端面试题汇总

JavaScript

性能

linux

前端资料汇总

完整版PDF资料免费分享,只需你点赞支持,动动手指点击此处就可领取了。
前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。
6ef.png)
前端资料汇总

完整版PDF资料免费分享,只需你点赞支持,动动手指点击此处就可领取了。
前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。

