1. 说明


gitee地址:https://gitee.com/studyCodingEx/studys/
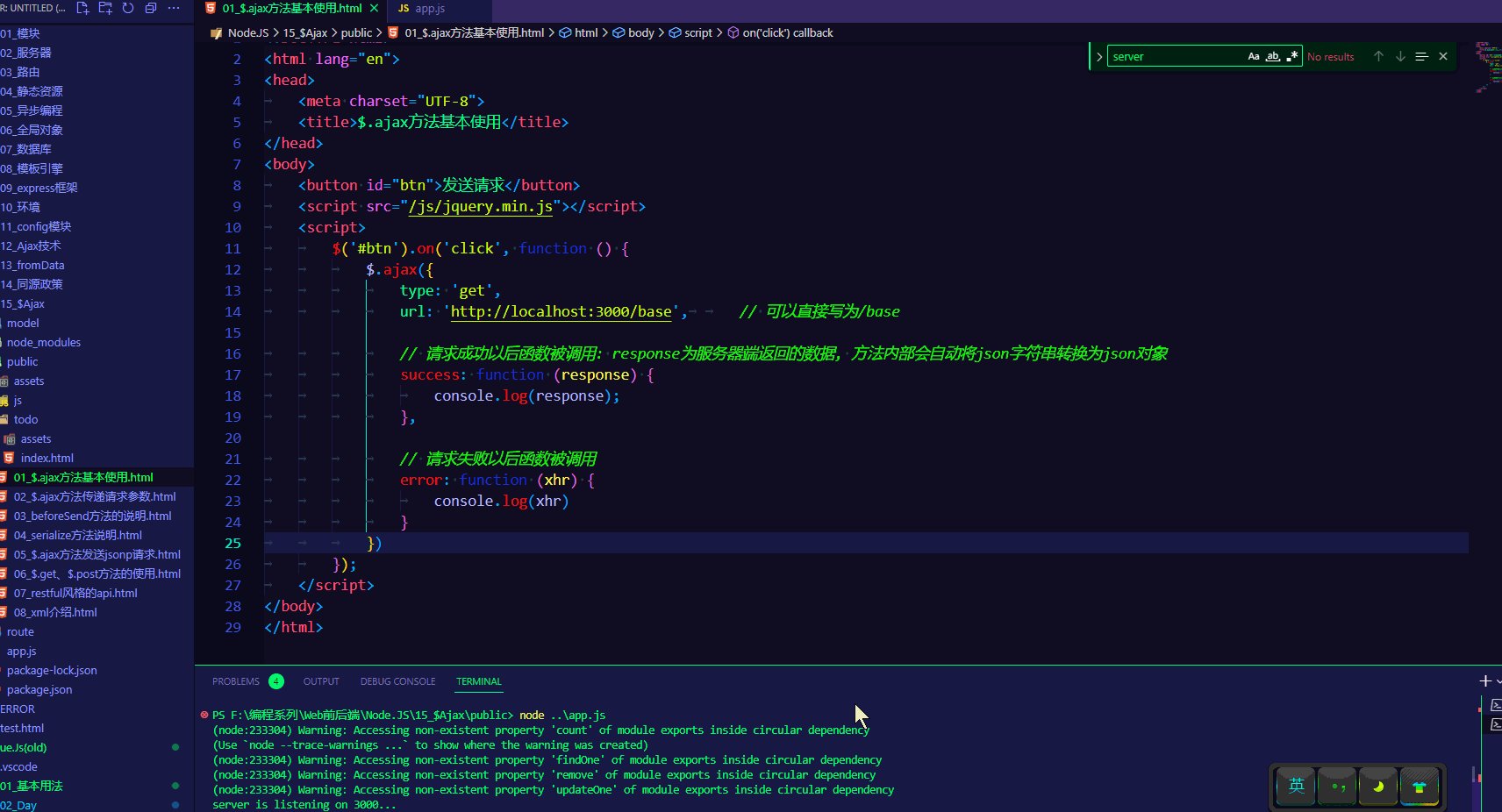
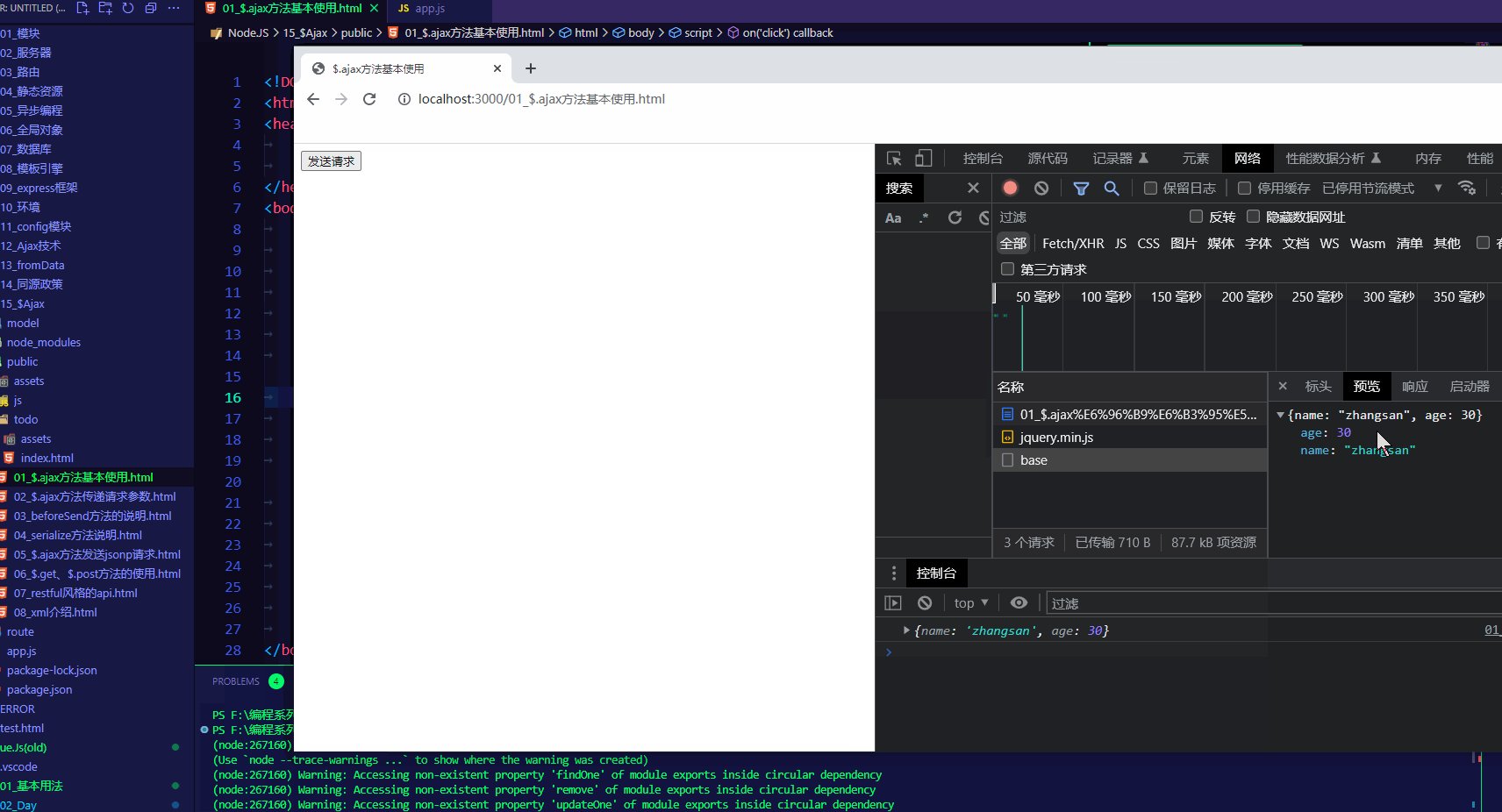
2. $.ajax方法的基本使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>$.ajax方法基本使用</title> </head> <body> <button id="btn">发送请求</button> <script src="/js/jquery.min.js"></script> <script> $('#btn').on('click', function () { $.ajax({ type: 'get', url: 'http://localhost:3000/base', // 可以直接写为/base // 请求成功以后函数被调用: response为服务器端返回的数据, 方法内部会自动将json字符串转换为json对象 success: function (response) { console.log(response); }, // 请求失败以后函数被调用 error: function (xhr) { console.log(xhr) } }) }); </script> </body> </html>

3. $.ajax方法传递请求参数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>$.ajax方法基本使用</title> <!-- application/x-www-form-urlencoded: 对应格式为 name=zhang&age=34 application/json --> <!-- data属性: 请求参数格式: a. 可写为对象{...} => 内部将被转换为name=Zhang&age=34; data: { name: 'Zhang', age: 23 } b. 可直接写为name=Zhang&age=23该种类型格式; data: name=Zhang&age=23 ```a, b情况下, contentType类型为: application/x-www-form-urlencoded, 这是默认类型;``` c. 可为json字符串, JSON.stringify(...); data: JSON.stringify({name: zhang, age: 23}); contentType: 'application/json'; --> </head> <body> <button id="btn">发送请求</button> <script src="/js/jquery.min.js"></script> <script> var obj = { name: 'wangwu', age: 300 } $('#btn').on('click', function () { $.ajax({ type: 'post', url: '/user', data: { name: 'zhangsan', age: 100 }, // data: 'name=Zhang&age=23', contentType: 'application/x-www-form-urlencoded', // 这是默认类型 success: function (response) { console.log(response); } }) }); </script> </body> </html>

4. beforeSend钩子函数
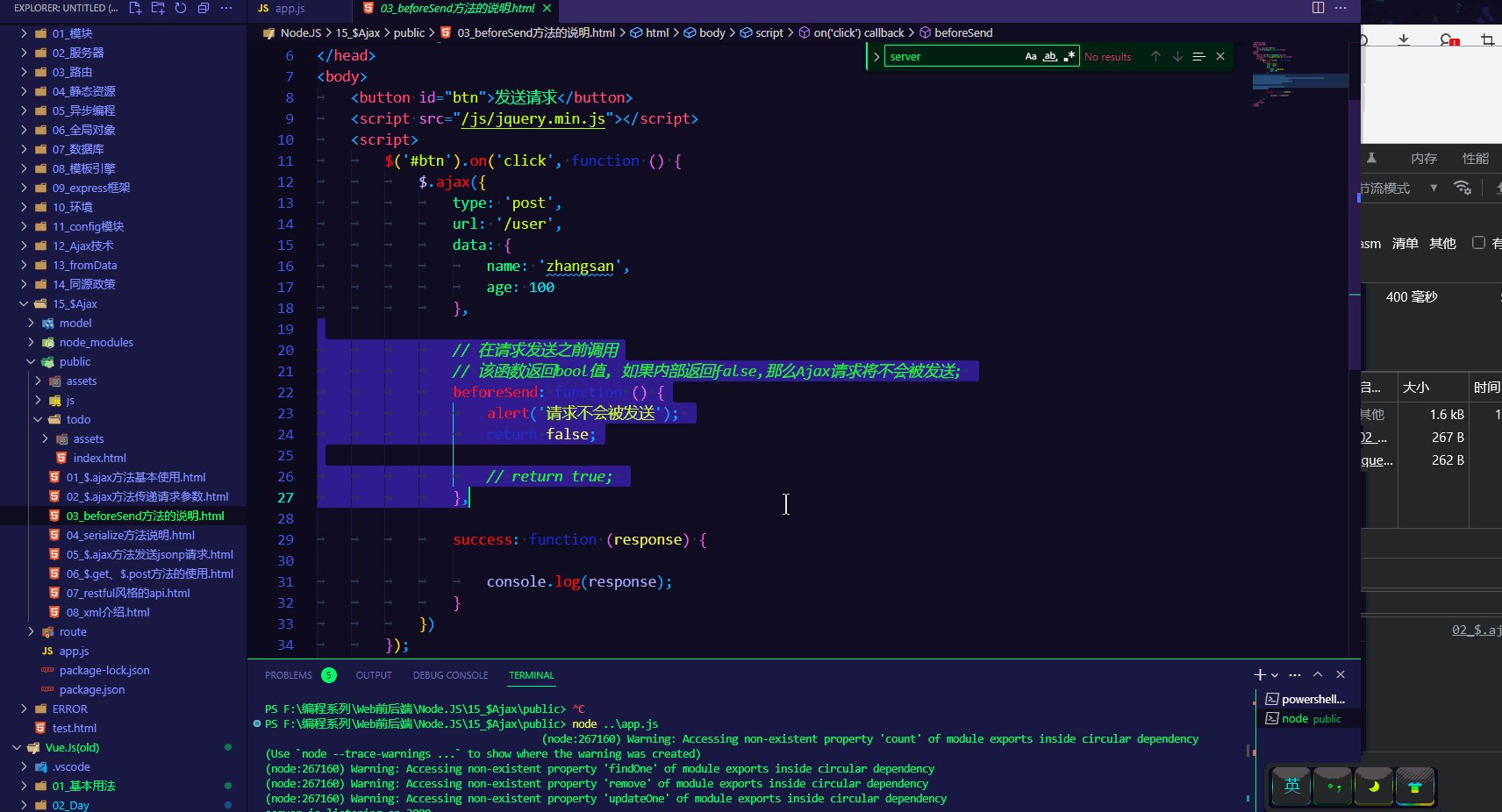
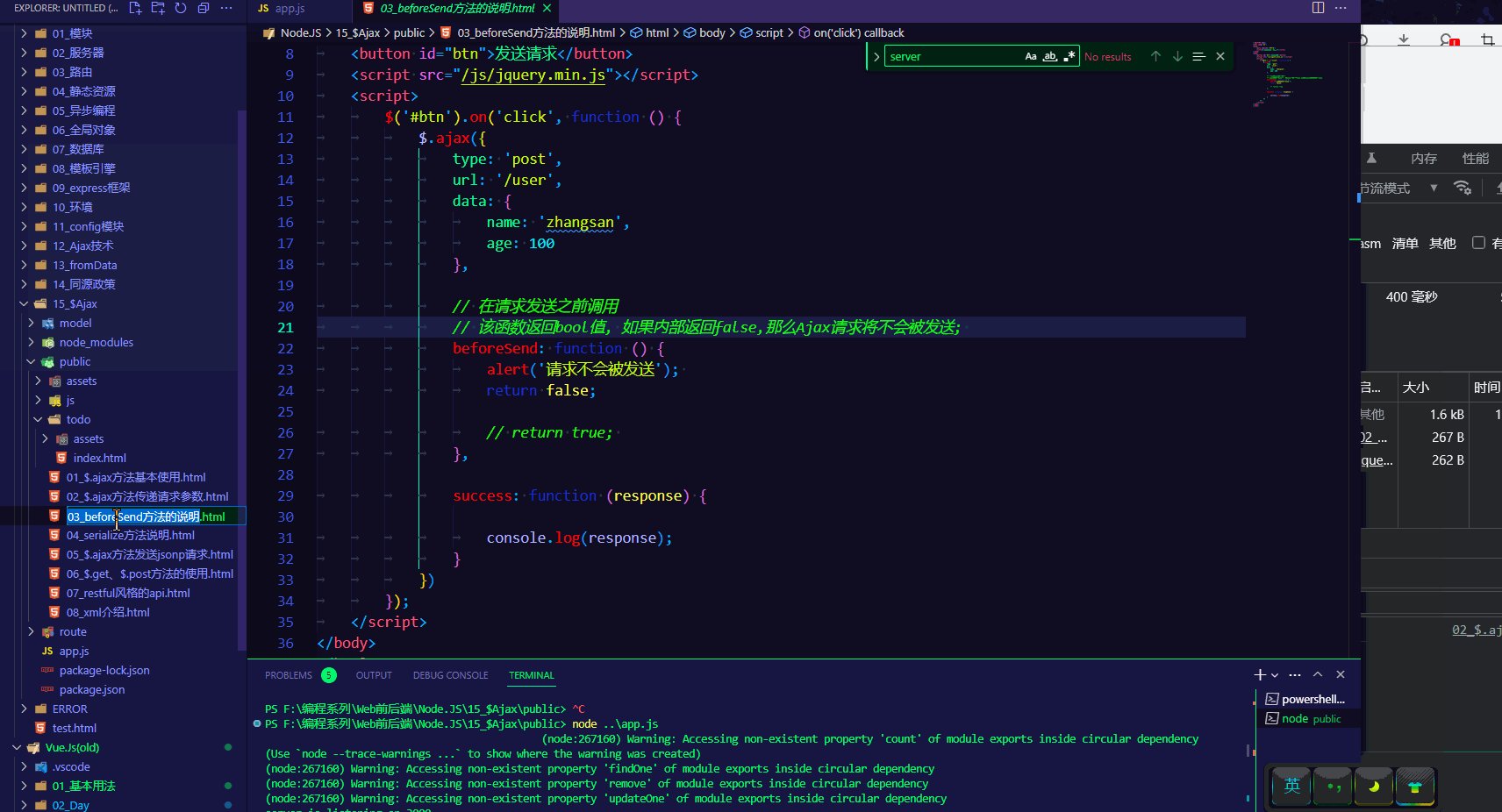
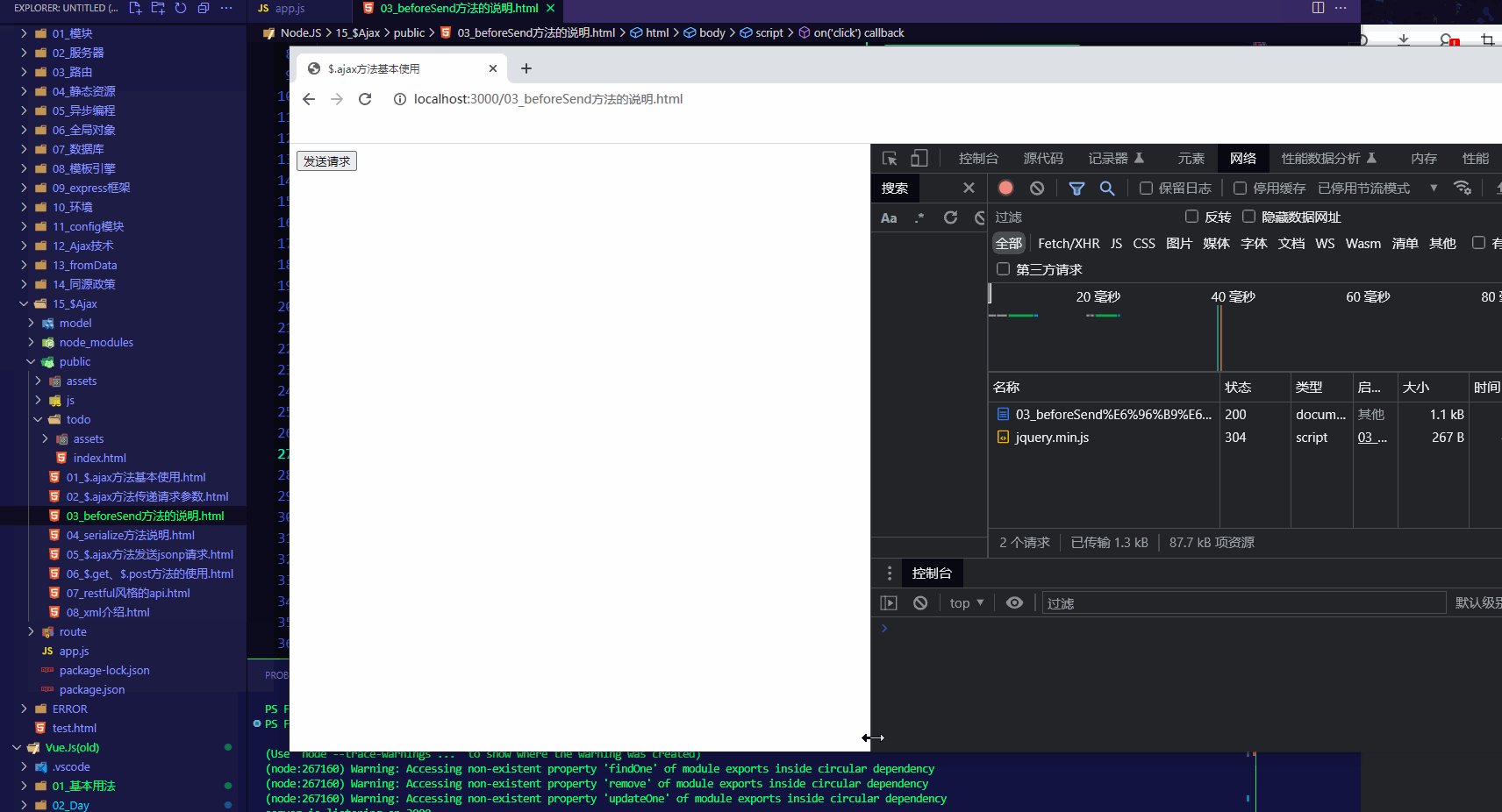
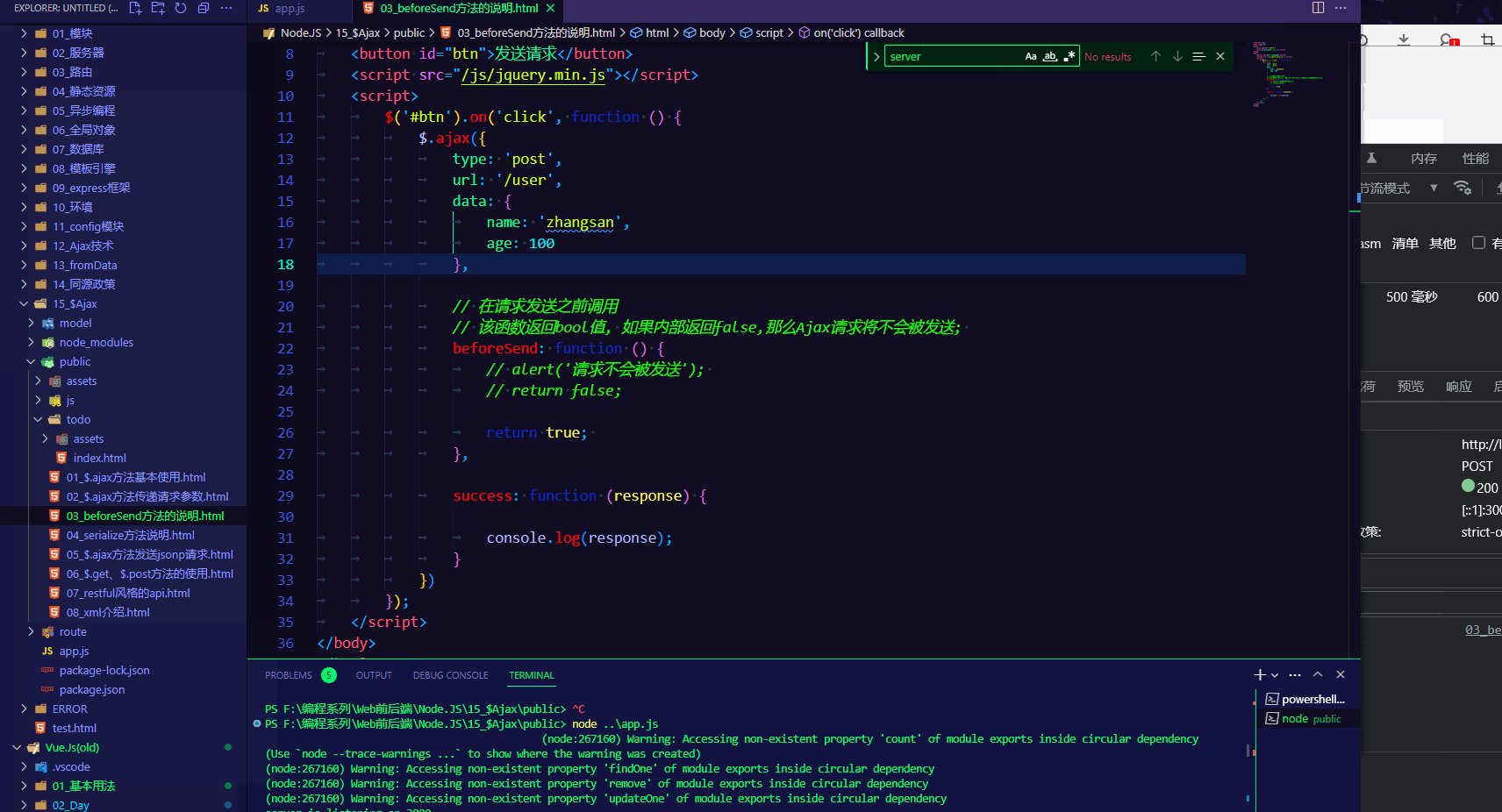
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>$.ajax方法基本使用</title> </head> <body> <button id="btn">发送请求</button> <script src="/js/jquery.min.js"></script> <script> $('#btn').on('click', function () { $.ajax({ type: 'post', url: '/user', data: { name: 'zhangsan', age: 100 }, // 在请求发送之前调用 // 该函数返回bool值, 如果内部返回false,那么Ajax请求将不会被发送; beforeSend: function () { alert('请求不会被发送'); return false; // return true; }, success: function (response) { console.log(response); } }) }); </script> </body> </html>

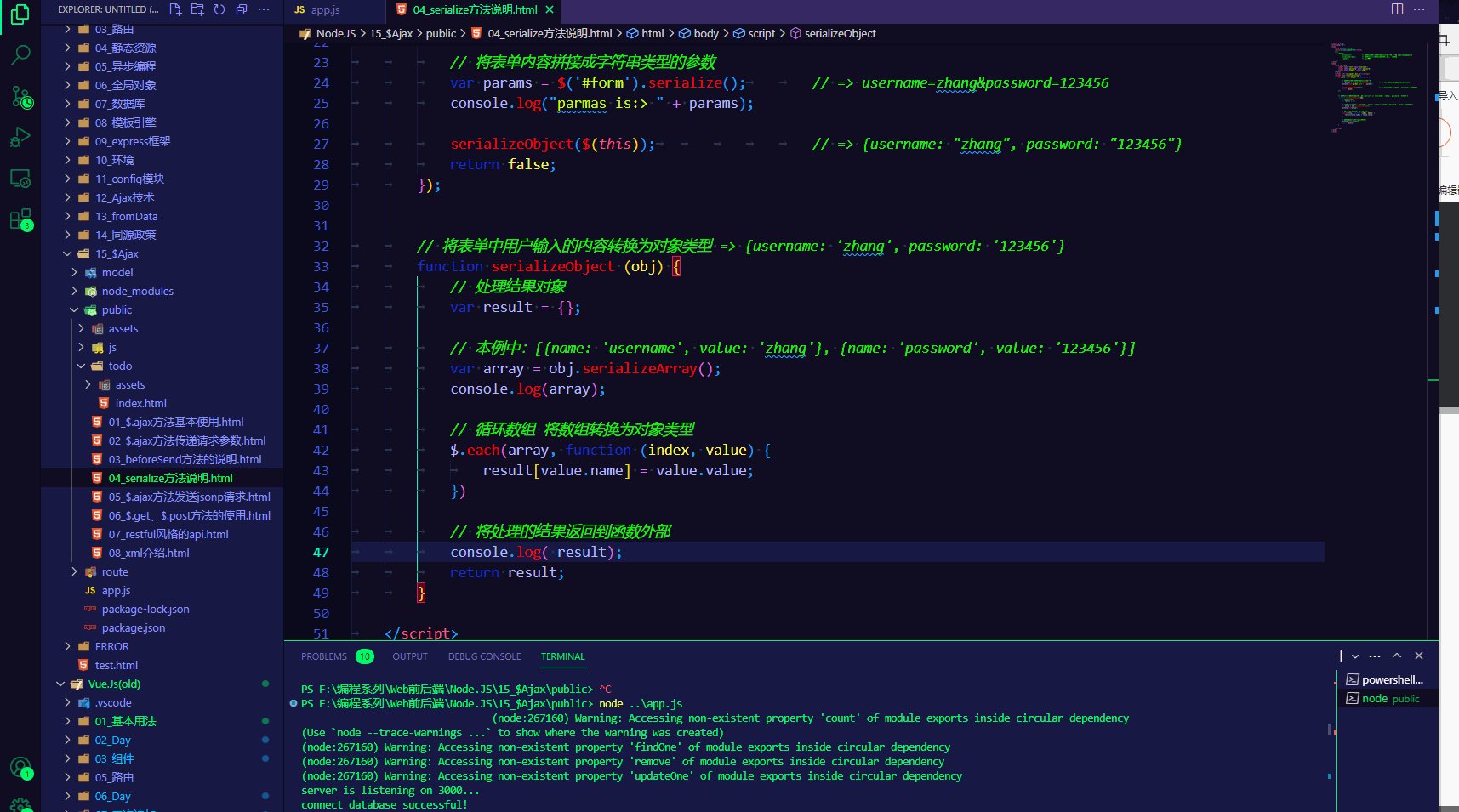
5. serialize()方法使用
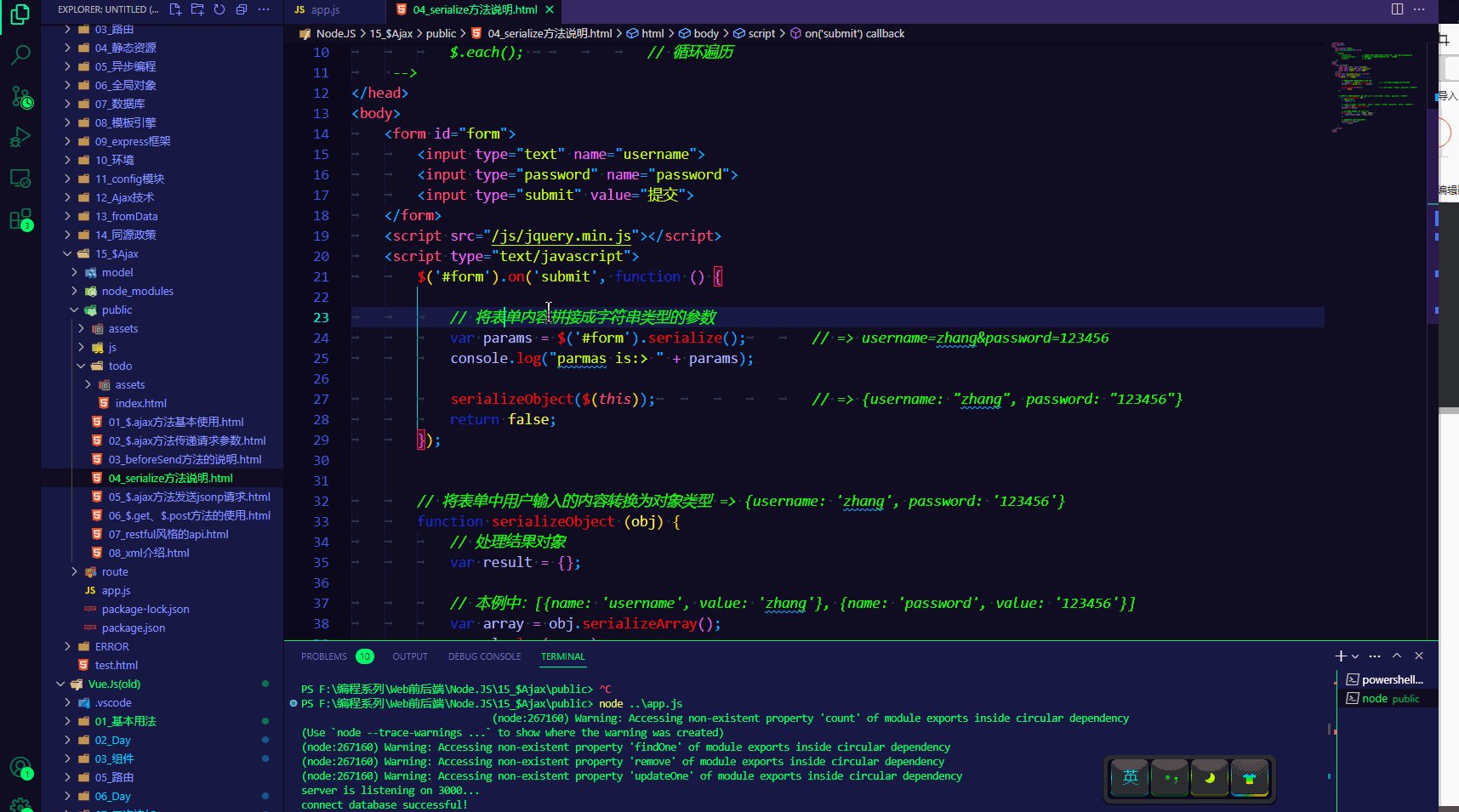
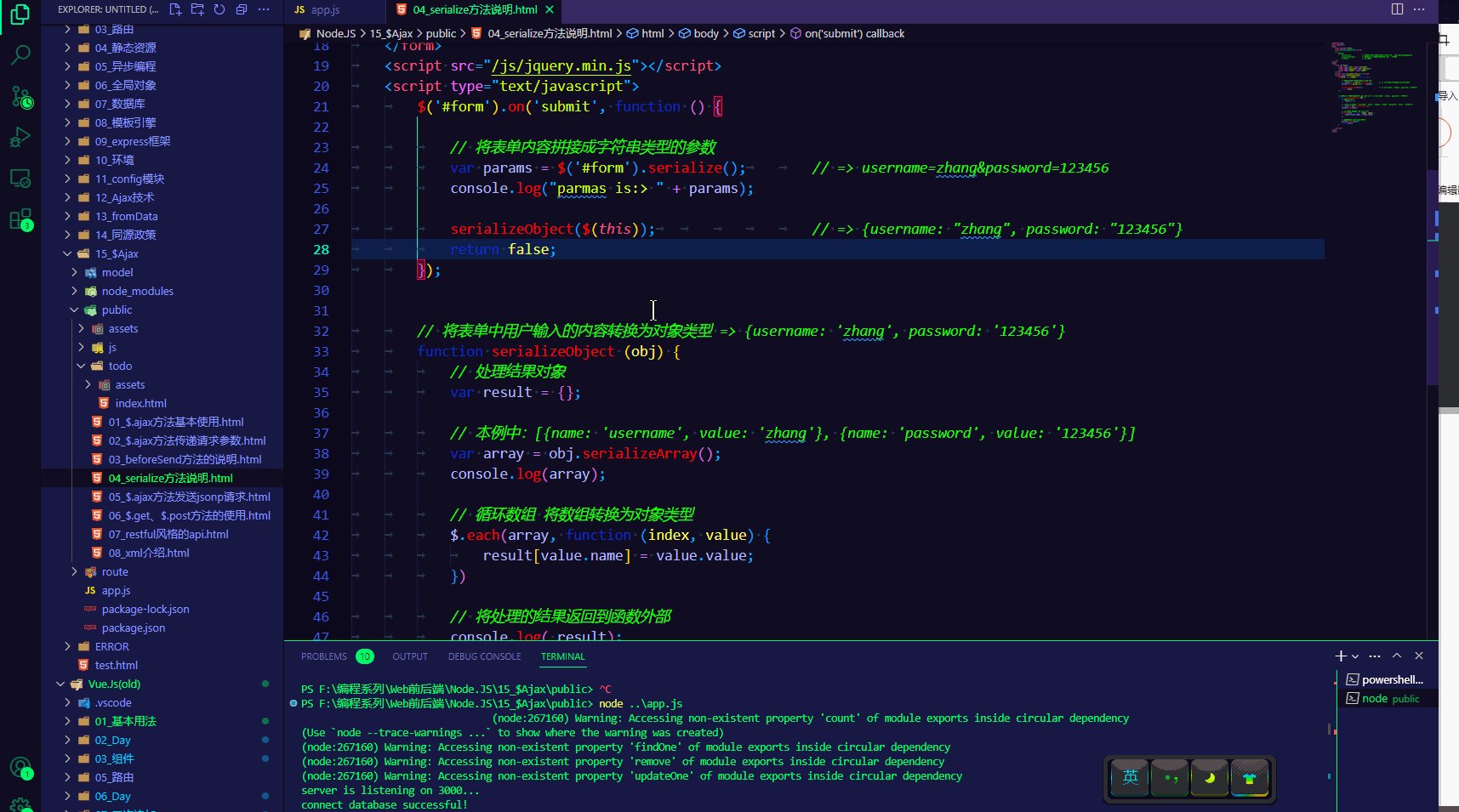
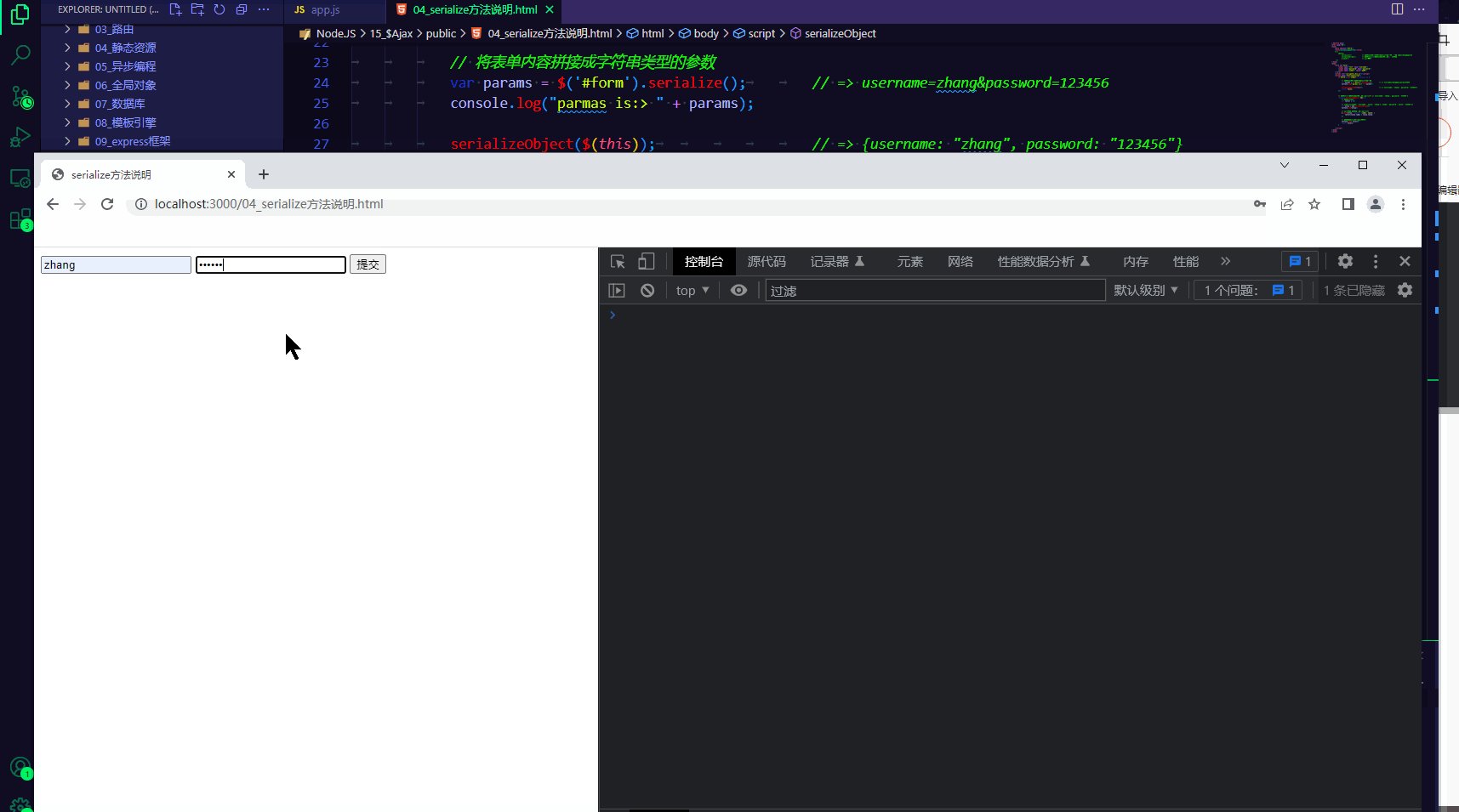
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>serialize方法说明</title> <!-- jQuery: serialize(); // 将表单内容拼接成字符串类型的参数, 形如 name=zhang&age=24 serializeArray(); // 将表单当中用户输入的内容转换为一个数组 $.each(); // 循环遍历 --> </head> <body> <form id="form"> <input type="text" name="username"> <input type="password" name="password"> <input type="submit" value="提交"> </form> <script src="/js/jquery.min.js"></script> <script type="text/javascript"> $('#form').on('submit', function () { // 将表单内容拼接成字符串类型的参数 var params = $('#form').serialize(); // => username=zhang&password=123456 console.log("parmas is:> " + params); serializeObject($(this)); // => {username: "zhang", password: "123456"} return false; }); // 将表单中用户输入的内容转换为对象类型 => {username: 'zhang', password: '123456'} function serializeObject (obj) { // 处理结果对象 var result = {}; // 本例中:[{name: 'username', value: 'zhang'}, {name: 'password', value: '123456'}] var array = obj.serializeArray(); console.log(array); // 循环数组 将数组转换为对象类型 $.each(array, function (index, value) { result[value.name] = value.value; }) // 将处理的结果返回到函数外部 return result; } </script> </body> </html>

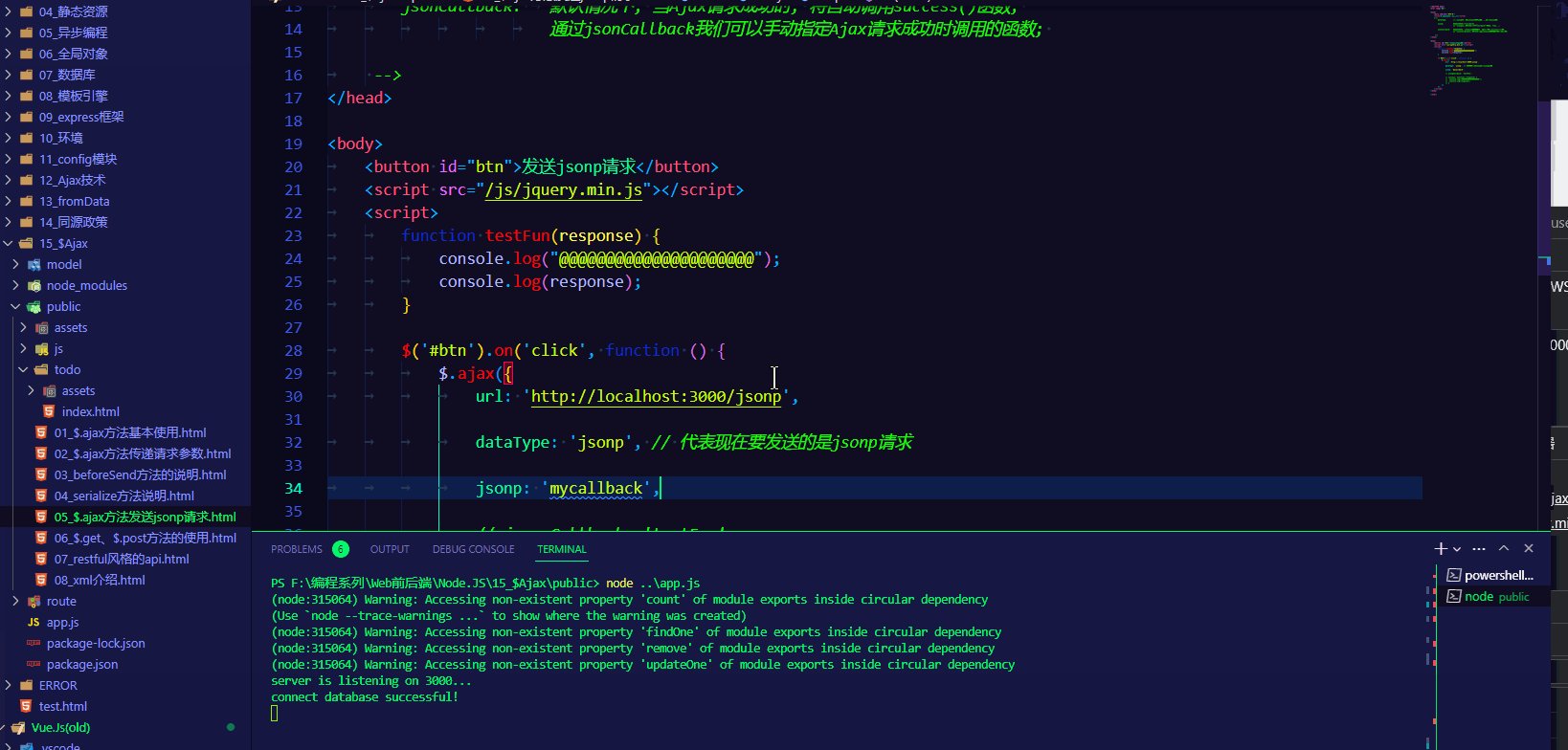
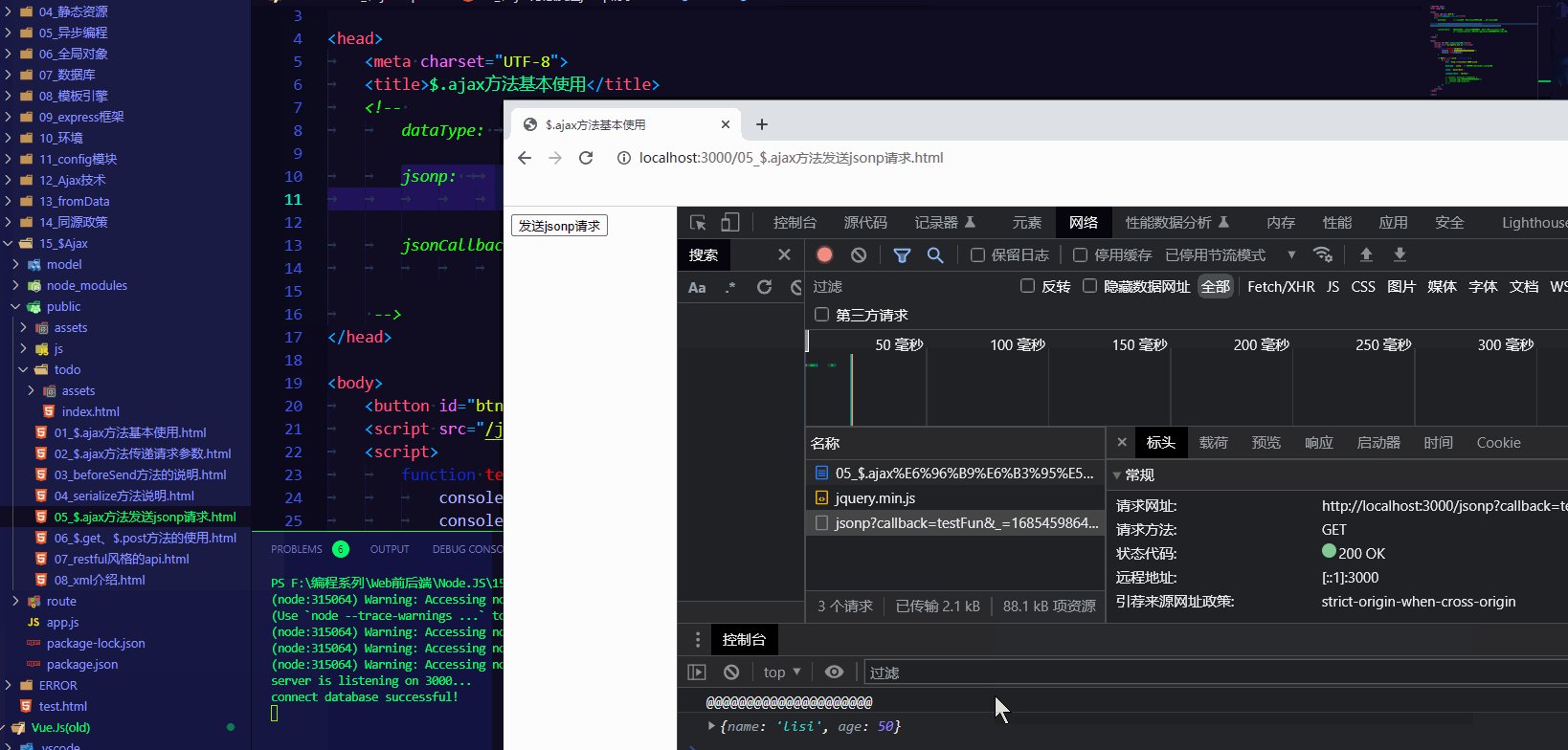
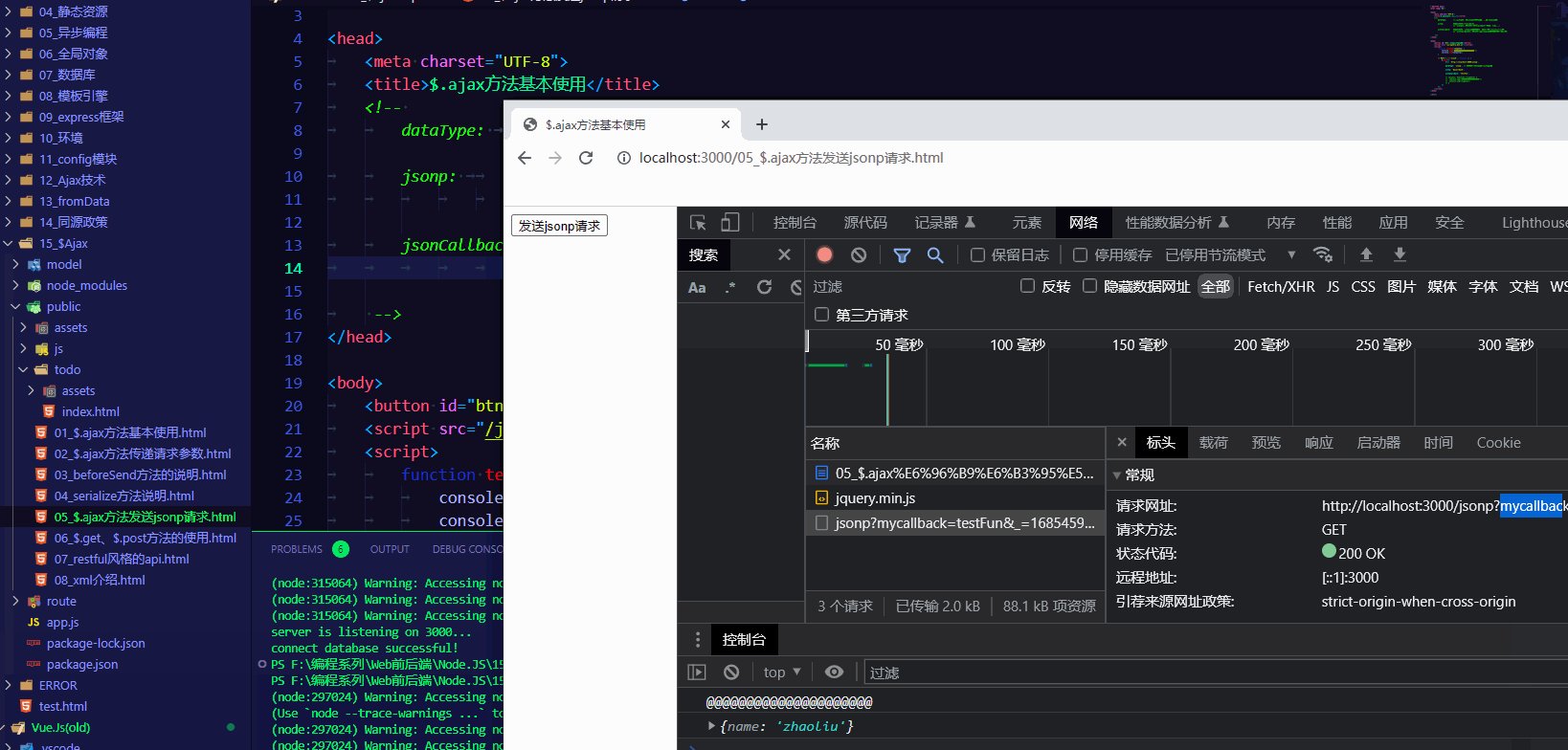
6. $.ajax方法发送jsonp请求
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>$.ajax方法基本使用</title> <!-- dataType: 值为jsonp时, 表示发送JSONP请求, 而不是Ajax请求; jsonp: 默认情况下是?callback=..., 通过jsonp我们可以手动更改callback参数名, ?cb=...; jsonCallback: 默认情况下, 当Ajax请求成功时, 将自动调用success()函数, 通过jsonCallback我们可以手动指定Ajax请求成功时调用的函数; --> </head> <body> <button id="btn">发送jsonp请求</button> <script src="/js/jquery.min.js"></script> <script> function testFun(response) { console.log("@@@@@@@@@@@@@@@@@@@@@"); console.log(response); } $('#btn').on('click', function () { $.ajax({ url: 'http://localhost:3000/jsonp', dataType: 'jsonp', // 代表现在要发送的是jsonp请求 jsonp: 'mycallback', jsonpCallback: 'testFun', // success: function (response) { // console.log("##################"); // console.log(response); // } }) }); </script> </body> </html>

7. $.get、$.post方法的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>$.ajax方法基本使用</title> <!-- $.get(); $.post(); --> </head> <body> <button id="btn1">发送get请求</button> <button id="btn2">发送post请求</button> <script src="/js/jquery.min.js"></script> <script> $('#btn1').on('click', function () { $.get('/base', 'name=zhangsan&age=30', function (response) { console.log("response is:> "); console.log(response); }); }); $('#btn2').on('click', function() { $.post('/base', function (response) { console.log(response) }); }); </script> </body> </html>

8. restful风格的api
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <!-- restful API的实现: GET: http://www.example.com/users // 获取用户列表数据 POST: http://www.example.com/users // 创建(添加)用户数据 GET: http://www.example.com/users/1 // 获取id为1的用户信息 PUT: http://www.example.com/users/1 // 修改id为1的用户信息 DELETE: http://www.example.com/users/1 // 删除id为1的用户信息 特点:请求地址相同, 请求方式不同, 所做的事情自然也就不同了; --> </head> <body> <script src="/js/jquery.min.js"></script> <script type="text/javascript"> // 获取用户列表信息 $.ajax({ type: 'get', url: '/users', success: function (response) { console.log(response) } }); // 获取id为1的用户信息 $.ajax({ type: 'get', url: '/users/1', success: function (response) { console.log(response) } }); // 获取id为1的用户信息 $.ajax({ type: 'delete', url: '/users/10', success: function (response) { console.log(response) } }); // 获取id为1的用户信息 $.ajax({ type: 'put', url: '/users/10', success: function (response) { console.log(response) } }); </script> </body> </html>

9. xml介绍
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <button id="btn">发送请求</button> <div id="container" style="background-color: red;"></div> <script type="text/javascript"> var btn = document.getElementById('btn'); var container = document.getElementById('container'); btn.onclick = function () { var xhr = new XMLHttpRequest(); xhr.open('get', '/xmlTest'); xhr.send(); xhr.onload = function () { // xhr.responseXML 获取服务器端返回的xml数据 var xmlDocument = xhr.responseXML; // console.log(xmlDocument); var title = xmlDocument.getElementsByTagName('title')[0].innerHTML; container.innerHTML = title; } } </script> </body> </html>

10. todo案例


