- 移动端项目中打开页面,直接跳转到小程序功能
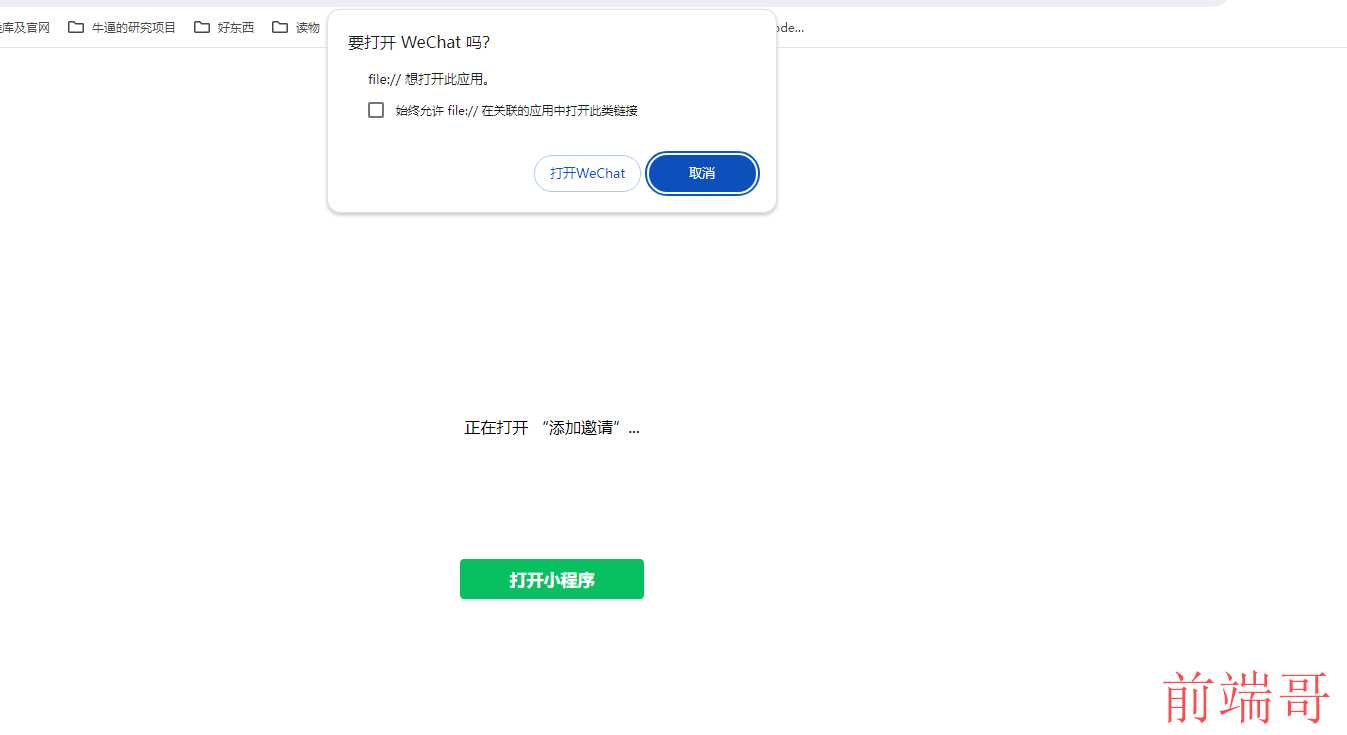
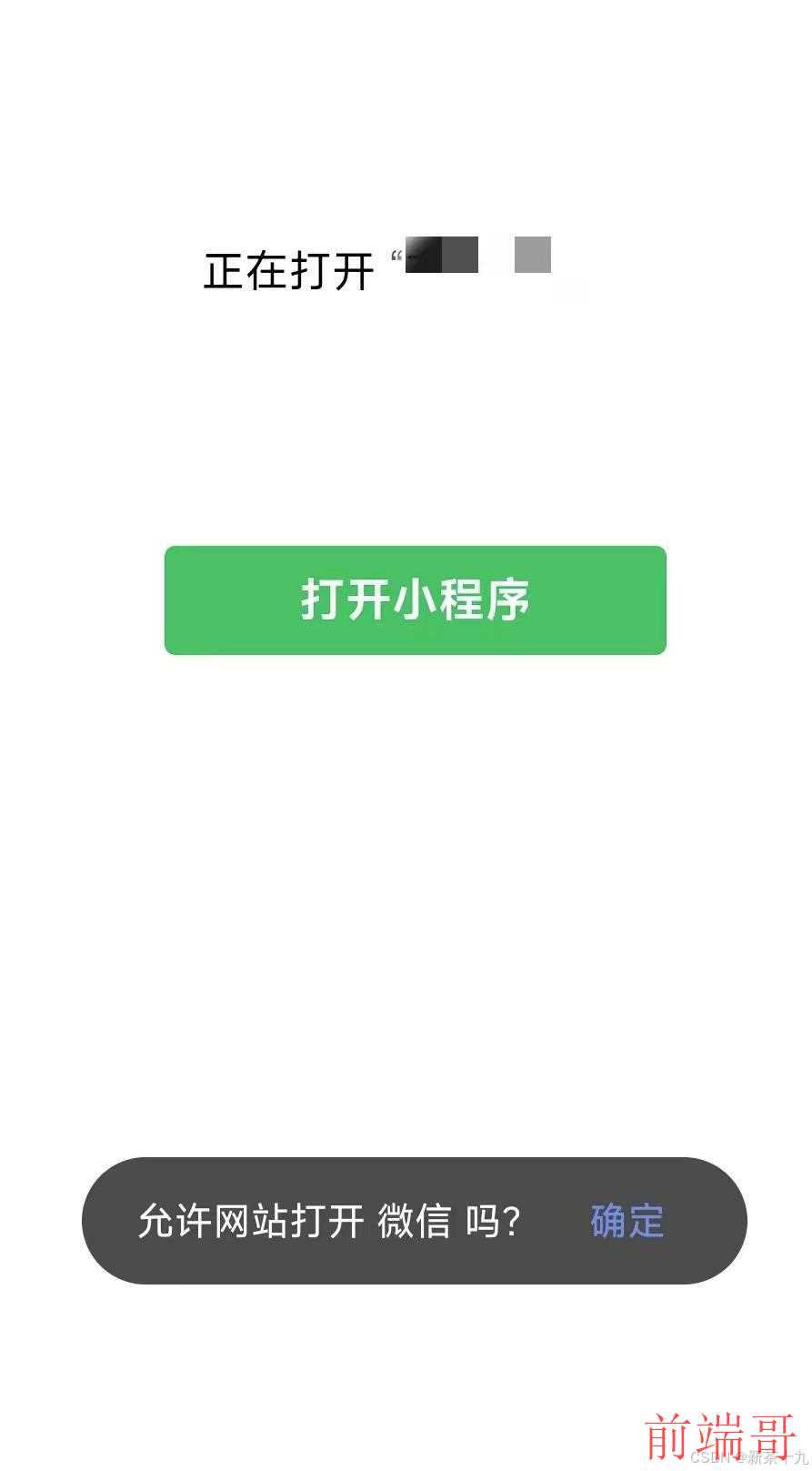
- 效果图
pc

mobile

- 代码
| <style> |
| * { |
| margin: 0; |
| padding: 0; |
| } |
| |
| html, |
| body { |
| height: 100%; |
| } |
| |
| .full { |
| position: absolute; |
| top: 0; |
| bottom: 0; |
| left: 0; |
| right: 0; |
| } |
| |
| .public-web-container { |
| display: flex; |
| flex-direction: column; |
| align-items: center; |
| } |
| |
| .public-web-container p { |
| position: absolute; |
| top: 40%; |
| } |
| |
| .public-web-container a { |
| position: absolute; |
| bottom: 40%; |
| } |
| |
| .weui-btn_primary { |
| background-color: #07c160; |
| } |
| |
| .weui-btn { |
| display: block; |
| width: 184px; |
| margin-left: auto; |
| margin-right: auto; |
| padding: 8px 24px; |
| box-sizing: border-box; |
| font-weight: 700; |
| font-size: 17px; |
| text-align: center; |
| text-decoration: none; |
| color: #fff; |
| line-height: 1.41176471; |
| border-radius: 4px; |
| overflow: hidden; |
| -webkit-tap-highlight-color: rgba(0, 0, 0, 0); |
| } |
| </style> |
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>title</title> |
| <script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script> |
| |
| </head> |
| |
| <body onload='openWeapp();'> |
| <div id="public-web-container" class="full public-web-container"> |
| <p class="">正在打开 “添加邀请”...</p> |
| <a id="myLink" href="javascript:void(0);" class="weui-btn weui-btn_primary" onclick="openWeapp()"> |
| 打开小程序 |
| </a> |
| </div> |
| <div class="public-web-container" style="display: none;"> |
| 若安卓端没有跳转方法,则显示此内容 |
| </div> |
| </body> |
| |
| </html> |
| function openWeapp() { |
| var userAgent = navigator.userAgent.toLowerCase(); |
| if (userAgent.match(/MicroMessenger/i) == "micromessenger") { |
| |
| wx.miniProgram.getEnv((res) => { |
| if (res.miniprogram) { |
| wx.miniProgram.navigateTo({ |
| url: "/packageB/pages/specialSubject/CSBegin" |
| }); |
| } else { |
| test() |
| } |
| }) |
| } else { |
| |
| if (userAgent.toLowerCase().indexOf('fjw') > -1) { |
| const a = document.getElementById("myLink") |
| a.setAttribute('href', 'weixin://dl/business/?appid=...') |
| a.click() |
| } |
| else if (userAgent.toLowerCase().indexOf('android-feijiu') > -1) { |
| |
| window.isAndroid.pullUpWechatMiniProgram("小程序路径"); |
| |
| } |
| else { |
| |
| const a = document.getElementById("myLink") |
| a.setAttribute('href', 'weixin://dl/business/?appid=...') |
| a.click() |
| } |
| } |
| } |
| |
| function test() { |
| const xcx = document.getElementById('public-web-container') |
| xcx.style.display = 'none'; |
| } |