Vue 面试题
1.Vue 双向绑定原理
2.描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
3.你是如何理解 Vue 的响应式系统的?
4.虚拟 DOM 实现原理
5.既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?
6.Vue 中 key 值的作用?
7.Vue 的生命周期
8.Vue 组件间通信有哪些方式?
9.watch、methods 和 computed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?
…

算法
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
- 冒泡排序
- 选择排序
- 快速排序
- 二叉树查找: 最大值、最小值、固定值
- 二叉树遍历
- 二叉树的最大深度
- 给予链表中的任一节点,把它删除掉
- 链表倒叙
- 如何判断一个单链表有环
- 给定一个有序数组,找出两个数相加为一个目标数
…

由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666
| 'body': 'This is the body.' |
}
{
“title”: “This is my title.”,
“body”: “This is the body.”
}
| |
| 上述三个都是合法的JavaScript字面量,但是只有第三个才是合法的JSON数据。 |
| |
| |
| JSON中多个键值对之间是用逗号隔开,他的MIME类型是’application/json’ |
| |
| |
| |
| |
| |
| * JSON的数据类型包括对象、数组、字符串、数字、bool、null,但是没有undefined。 |
| * JSON中的键需要用双引号包裹,如果值中是字符串且有特殊字符,需要转移,如\“\”,\/,\n,\r,\u(emoj表情) |
| * JSON中的数字类型支持大数用科学计数法表示,如5.6233e+24. |
| * JSON中的null值,必须是null,不能是NULL,Null. |
| * JSON中的bool类型必须小写的true或者false,不能是TRUE,True. |
| * JSON表示复杂数据可以用嵌套的表示,如表示一个人。 |
| |
| |
| |
“name”: “Lindsay Bassett”,
“heightInInches”: 66,
“head”: {
“hair”: {
“color”: “light blond”,
“length”: “short”,
“style”: “A-line”
},
“eyes”: “green”
}
}
}
| |
| |
| |
| |
| JSON Schema数据交换中的一种虚拟合同,负责提供一致性验证。是负责数据接收第一道防线,也是数据发送方节约时间,保证数据正确的好工具 |
| JSON Schema在第一个键值对中声明$schema,并给定校验的地址。 第二个键值对为JSON Schema的标题,第三个就是我们要定义的一些属性了。下面是一个猫的schema文件。 |
| |
| |
| |
{
“$schema”: “http://json-schema.org/draft-04/schema#”,
“title”: “Cat”,
“properties”: {
“name”: {
“type”: “string”
},
“age”: {
“type”: “number”,
“description”: “Your cat’s age in years.”
},
“declawed”: {
“type”: “boolean”
}
}
}
| |
| JSON Schema可以解决下列一致性验证的问题 |
| |
| |
| * 1.值的数据类型是否正确? 可以具体规定一个值是数字、字符串等类型。 |
| * 2.是否包含所需要的数据? 可以具体规定哪些数据是需要的,哪些不需要的。 |
| * 3.值的形式是不是我需要的? 可以指定范围,最小值最大值。 |
| |
| |
| |
{
“$schema”: “http://json-schema.org/draft-04/schema#”,
“title”: “Cat”,
“properties”: {
“name”: {
“type”: “string”,
“minLength”: 3,
“maxLength”: 20
},
“age”: {
“type”: “number”,
“description”: “Your cat’s age in years.”,
“minimum”: 0
},
“declawed”: {
“type”: “boolean”
},
“description”: {
“type”: “string”
}
},
“required”: [
“name”,
“age”,
“declawed”
]
}
| |
| 通过对属性字段进行约束来达到对数据的约束,同时还可以通过required属性来确定需要的数据,以及确定数据格式。 |
| |
| |
| ### JSON与web安全 |
| |
| |
| 常见的web安全有跨站请求伪造CSRF,和脚本注入XSS。跨站请求伪造(CSRF),指利用站点对用户浏览器的信任进行攻击。注入攻击依赖于将数据注入到web应用程序以方便恶意数据执行或编译的攻击。 |
| |
| |
| JSON本身不构成什么威胁,它只是文本。 |
| |
| |
| 在定位JSON安全问题时,应该记住以下3件事. |
| |
| |
| **1.不要使用顶级数组,顶级数组是合法的JavaScript脚本,他们可以用`<script>`标签链接并使用。** |
| |
| |
| |
[
{
“user”: “bobbarker”
},
{
“phone”: “555-555-5555”
}
]
| |
| 上面的json格式是合法的,但是这种合法的json格式比较危险,叫做顶层的json数组。因为网站一般会利用存在cookies或者session中的信息进行验证当前用户是否属于合法信息。 |
| |
| |
| |
| |
| 通过广告或者色情图片的链接,诱导用户去点击,这就使得user.json数据被黑客给窃取了。 |
| |
| |
| 所以可以通过将数组放在对象中,编程非法的JavaScript,这样就避免了script的加载。 |
| |
| |
| |
{
“info”: [
{
“user”: “bobbarker”
},
{
“phone”: “555-555-5555”
}
]
}
| |
| 这只是一个实例,CSRF实际上就是通过登录网址的登录态,在还没退出之前通过这一信任凭证,诱导你点击一个危险的script标签, |
| |
| |
| 当黑客知道了银行站点存储json数据的url地址后,会把它放在一个scritp标签中,通过script标签来绕开同源策略,由于顶层JSON数组是合法的JavaScript代码,它就可以得到我们的数据。 |
| |
| |
| **2.对于不想公开的资源,仅允许使用HTTPPost方法请求,而不是Get方法,get方法可以通过url请求,甚至放在script标签中。** |
| |
| |
| 另外一个就是XSS攻击,这更多了,这是因为JavaScript的eval()函数会将传入的字符串无差异化的编译执行,这就使得一些人利用这一漏洞,在里面执行一个JavaScript脚本。比如利用一些不那么规矩的JSON,虽然合法,但是有很大的漏洞。 |
| |
| |
| |
{
“message”: “<div οnmοuseοver=“alert(‘gotcha!’)”>hover here.”
}
| |
| **3.使用JSON.parser()来替代eval(),eval()函数会将传入的字符串编译并执行,** |
| |
| |
| |
var jsonString = “alert(‘this is bad’)”;
var myObject = eval(“(” + jsonString + “)”);
alert(myObject.animal);
| |
| **这会让你的代码易被攻击,应仅使用JSON.parser()来解析json数据。** |
| |
| |
| |
| var jsonString = '{"animal":"cat"}'; |
| var myObject = JSON.parse(jsonString); |
| alert(myObject.animal); |
| |
| 安全漏洞通常由于开发人员没有考虑“黑客如何利用这一点”这一问题所导致的。 |
| |
| |
| # |
| |
| |
| XMLHTTPRequest并不仅限于XML,还可以用它来请求JSON资源 |
| |
| |
| 正常的建立一个ajax过程的连接是 |
| |
| |
| |
var myXMLHttpRequest = new XMLHttpRequest();
var url = “http://api.openweathermap.org/data/2.5/weather?lat=35&lon=139”;
myXMLHttpRequest.onreadystatechange = function() {
if (myXMLHttpRequest.readyState === 4 && myXMLHttpRequest.status === 200) {
//JSON的反序列化
var myObject = JSON.parse(myXMLHttpRequest.responseText);
| |
| var myJSON = JSON.stringify(myObject); |
| |
| document.getElementById("json").innerHTML = myJSON; |
| } |
| else if (myXMLHttpRequest.readyState === 4 && myXMLHttpRequest.status !== 200) |
| { |
| |
| } |
}
myXMLHttpRequest.open(“GET”, url, true);
myXMLHttpRequest.send();
| |
| 序列化是指将对象转化为文本的操作,反序列化是指将文本转化为对象的操作。 |
| |
| |
| 跨域的问题,可以通过CORS通过服务端设置 |
| |
| |
| |
Access-Control-Allow-Credentials:true
Access-Control-Allow-Methods:GET, POST
Access-Control-Allow-Origin:*
| |
| 通过哪些允许哪些HTTP方法,哪些域名下的js文件的共享。 |
| |
| |
| 通过JSONP动态插入script标签,并添加到html文档中,这样就可以不受同源策略的影响了。并通过queryString问号后面的参数来告诉服务器是哪个回调函数。 |
| |
| |
| |
doSomething({
“animal”: “cat”
});
| |
| ### JSON与客户端框架 |
| |
| |
| **1.JSON与Jquery** |
| |
| |
| * Jquery.parserJSON() |
| |
| |
| Jqury是专注于操作DOM的第三方类库,同时对JSON的处理也进行了改进,这样不仅让我们在实现相同功能的时候减少了代码量的输出,更多的还做了浏览器兼容性的处理。比如前面提到的JSON.sparse(),jQuery也有自己的JQuery.parseJSON函数。 |
| |
| |
| |
var myAnimal = JSON.parse(‘{ “animal” : “cat” }’);
var myAnimal = jQuery.parseJSON(‘{ “animal” : “cat” }’);
| |
| 通过阅读源码,可以发现一个jquery的函数,它不仅调用JSON.parser()函数,还会兼容那些不支持JSON.parser()函数的老式浏览器,且通过验证字符来评估字符串,从而避免了可能的安全问题。 |
| |
| |
| * jquery.getJSON() |
| |
| |
| 在发送HTTP请求上,jQuery也为我们做了很多。jquery.ajax()函数的简写形式,其中包含了将json解析为JavaScript对象的功能。 |
| 原来发送一个Ajax请求 |
| |
| |
| |
| |
| **2. Angular与JSON** |
| |
| ## Vue 面试题 |
| |
| 1.Vue 双向绑定原理 |
| 2.描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程? |
| 3.你是如何理解 Vue 的响应式系统的? |
| 4.虚拟 DOM 实现原理 |
| 5.既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异? |
| 6.Vue 中 key 值的作用? |
| 7.Vue 的生命周期 |
| 8.Vue 组件间通信有哪些方式? |
| 9.watch、methods 和 computed 的区别? |
| 10.vue 中怎么重置 data? |
| 11.组件中写 name 选项有什么作用? |
| 12.vue-router 有哪些钩子函数? |
| 13.route 和 router 的区别是什么? |
| 14.说一下 Vue 和 React 的认识,做一个简单的对比 |
| 15.Vue 的 nextTick 的原理是什么? |
| 16.Vuex 有哪几种属性? |
| 17.vue 首屏加载优化 |
| 18.Vue 3.0 有没有过了解? |
| 19.vue-cli 替我们做了哪些工作? |
| … |
|  |
| |
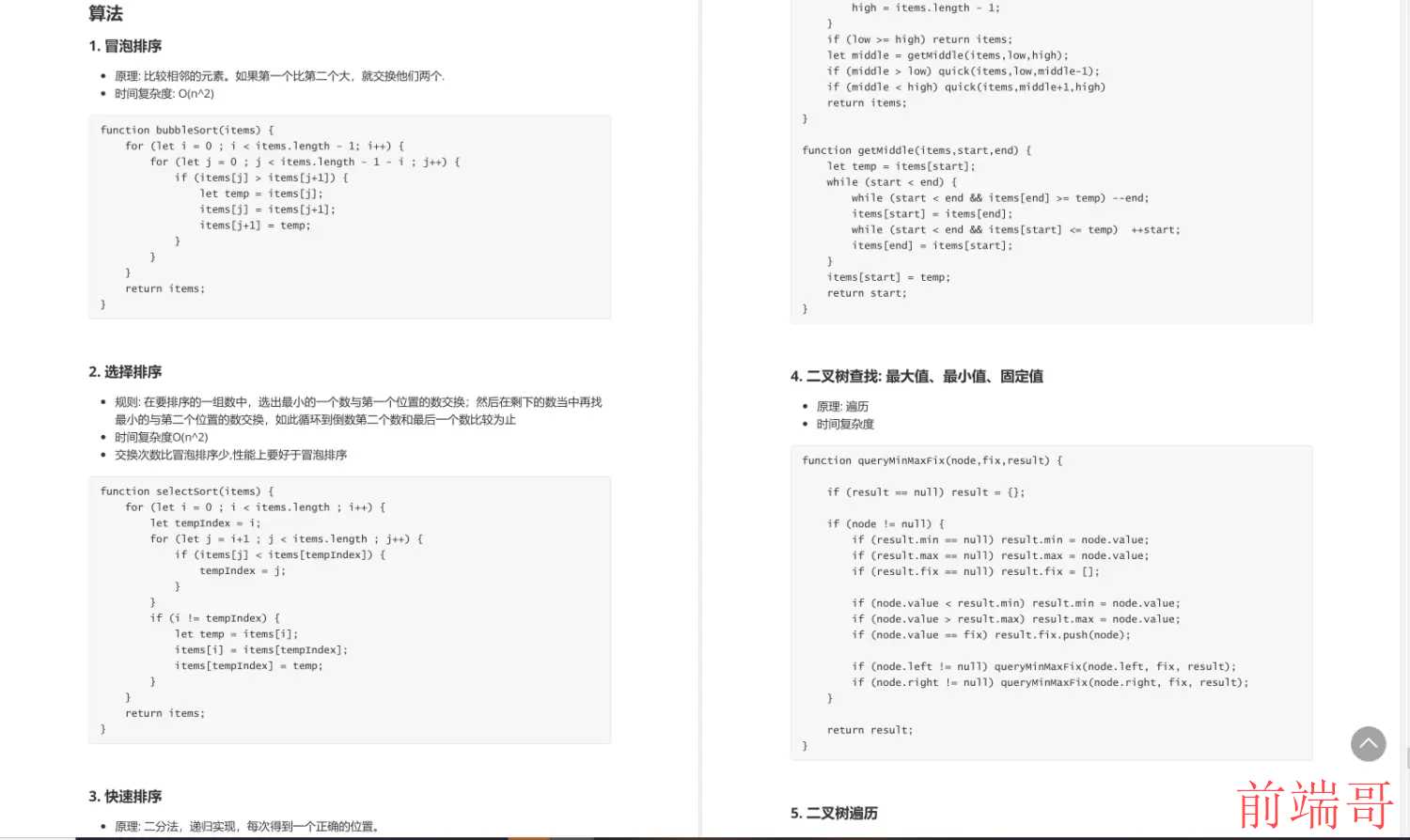
| ## 算法 |
| |
| **[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)** |
| |
| 1. 冒泡排序 |
| 2. 选择排序 |
| 3. 快速排序 |
| 4. 二叉树查找: 最大值、最小值、固定值 |
| 5. 二叉树遍历 |
| 6. 二叉树的最大深度 |
| 7. 给予链表中的任一节点,把它删除掉 |
| 8. 链表倒叙 |
| 9. 如何判断一个单链表有环 |
| 10. 给定一个有序数组,找出两个数相加为一个目标数 |
| ... |
|  |
| |
| >由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666 |
| |
| |
| |
| 存中...(img-BfqNlO4R-1715582572996)] |
| |
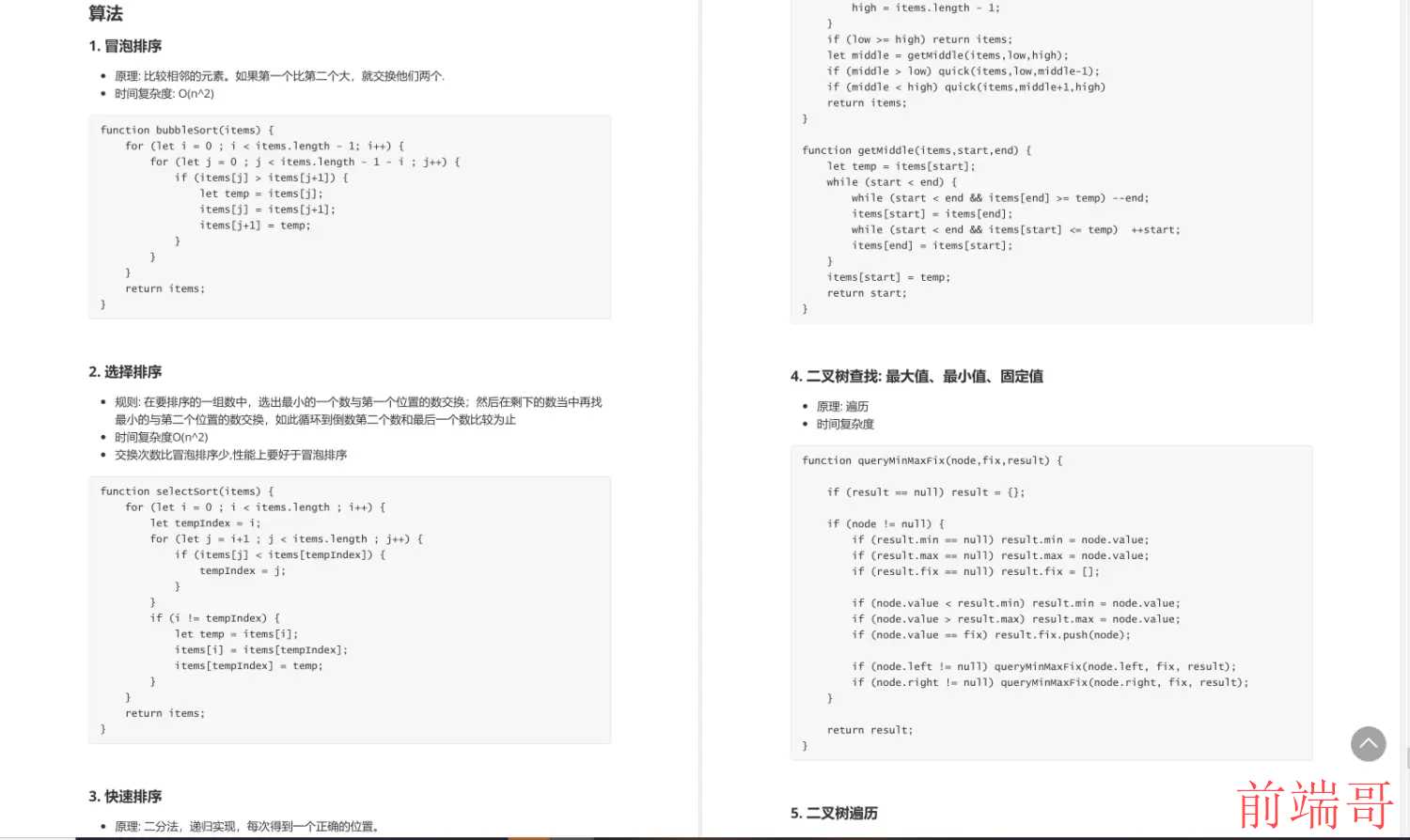
| ## 算法 |
| |
| **[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)** |
| |
| 1. 冒泡排序 |
| 2. 选择排序 |
| 3. 快速排序 |
| 4. 二叉树查找: 最大值、最小值、固定值 |
| 5. 二叉树遍历 |
| 6. 二叉树的最大深度 |
| 7. 给予链表中的任一节点,把它删除掉 |
| 8. 链表倒叙 |
| 9. 如何判断一个单链表有环 |
| 10. 给定一个有序数组,找出两个数相加为一个目标数 |
| ... |
| [外链图片转存中...(img-cdy7id9o-1715582572996)] |
| |
| >由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666 |
| |
| |
| |