vue工程化项目每新增一个页面都要注册路由,是个繁琐而且重复的工作,下面通过vite提供的import.meta.glob方法自动引入路由,拼接路由注册表,从而减少手动注册路由的工作量。
备注:如果使用webpack可以使用require.context(),也能做到根据文件目录生成路由注册表,这里不多赘述。
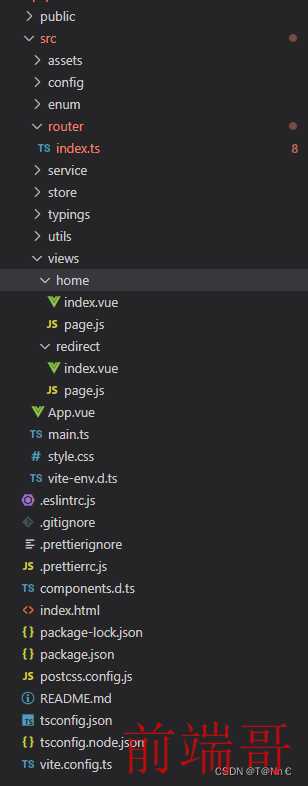
思路跟微信小程序的目录结构点类似,src/view/目录下,每个页面新增一个文件夹,文件夹名字就是页面的路由,同时新增page.js写入路由的meta信息,进行导出:

比如: src/views/home/page.js
export default { title: '首页', orderNum: 1, keepAlive: true }
重点来了,自动生成路由信息代码如下(typescript版本):
// src/router/index.ts import type { App } from 'vue' import { createRouter, createWebHashHistory, RouteMeta, RouteRecordRaw, onBeforeRouteLeave } from 'vue-router' // 根据src/views/目录下的文件自动引入路由 from 'src/views/..' // 引入路由的path和meta等属性 // 此处使用typescript内置的高级类型Record来定义这个引入对象的类型 const routeModules: Record<string, RouteMeta> = import.meta.glob('../views/**/page.js', { eager: true, import: 'default' }) // 引入路由组件 const compModules = import.meta.glob('../views/**/index.vue') // 拼接注册路由数组 const routes: Array<RouteRecordRaw> = Object.entries(routeModules).map(i => { const path = i[0].replace('../views', '').replace('/page.js', '') const component = compModules[i[0].replace('page.js', 'index.vue')] return { path, component, meta: i[1] } }) export const router = createRouter({ history: createWebHashHistory(), routes }); router.beforeEach((to, from, next) => { if(to.meta.title){ document.title = to.meta.title } next() }) export function setupRouter(app: App) { app.use(router); return router.isReady(); }
另外,使用typescript的话,需要通过扩展 RouteMeta 接口来输入 meta 字段,否则会报错,具体可参考路由元信息 | Vue Router。

