1.CSS3新增长度单位
1.ch 1.ch,字符0的宽度
2.rem,是一个相对单位,主要是相对于根元素字体的大小,使用rem,我们需要参考指定的根 元素。
3.vw,viewpoint width,视窗宽度,1vw=视窗宽度的1%
4.vh,viewpoint height,视窗高度,1vh=视窗高度的1%
5.vmin,vmax
2.CSS3新增颜色设置方式
-
rgba模式
-
transparen
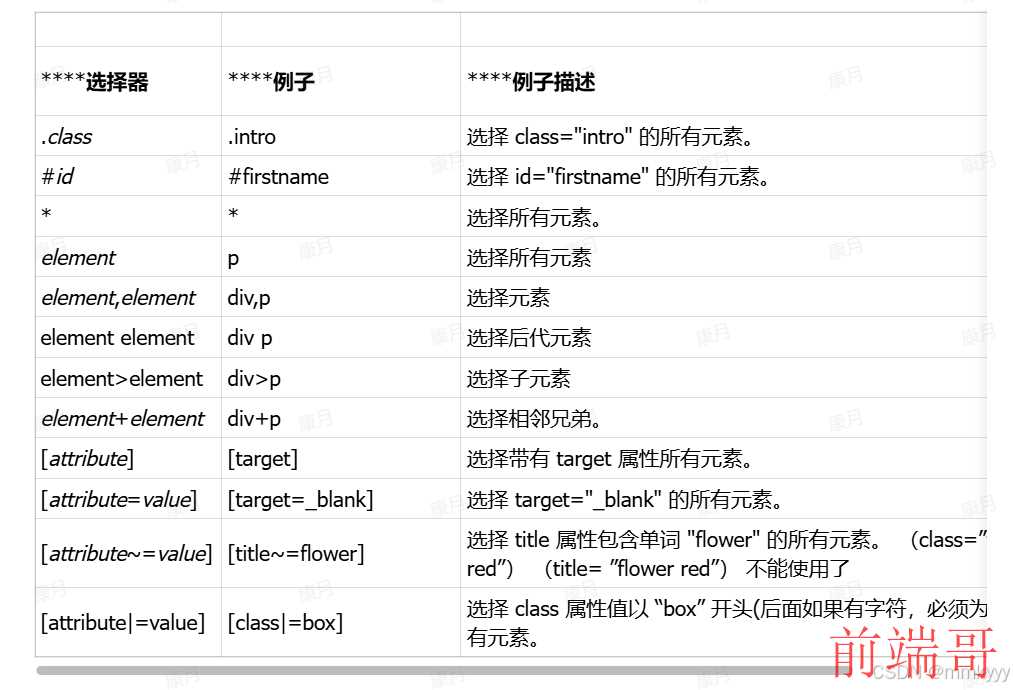
3.CSS3-新增选择器



4.CSS3新增盒模型相关属性
-
box-sizing属性:设置盒模型的两种类型
-
resize调整盒子大小
-
box-shadow盒子阴影
-
opacity不透明度
5.CSS3新增背景属性
-
background-origin
-
background-clip
-
background-size
-
多背景图CSS3允许元素设置多个背景图片
6.CSS3新增边框属性
-
border-radius边框圆角
-
outline边框外轮廓(了解)
7.CSS3新增文本属性
-
text-shadow属性:给文本添加阴影。
-
text-overflow属性:设置文本内容溢出时的呈现模式 -
text-stroke文字描边
8.web字体
通过 @font-face 指定字体的具体地址,浏览器会自动下载该字体,这样就不依赖用户电脑上的字体了。
9.CSS3-圆角
div{ border-radius:10px; /* 所有角都使用半径为10px的圆角 */ border-radius:10px 5px; /*左上,右下10px, 右上,左下5px */ border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */ }
10.CSS3-阴影
-
盒子阴影box-shadow
<style> div{ width: 100px; height: 100px; border: 6px solid orange; box-shadow: 0px 0px 20px 8px #999; margin: 100px auto; } </style> <div></div>
2.文字阴影text-shadow
<style> .p1{ font-size: 24px; text-shadow: 2px 2px 3px #000; color:red; } </style> <p class="p1">单层阴影效果</p>
11.CSS3-背景操作
-
背景图片的大小
<style> div{ width: 100%; height: 2000px; background: url(banner.jpg) no-repeat; background-size:contain; /* 按照内容来进行覆盖 */ background-size: 100%;/* 适应宽度为100% */ } </style> <div></div>
2.背景渐变
-
线性渐变
1.方向表示法
to right to top to left to bottom 表示方向 向哪 可有很多颜色 中间用逗号隔开
background: linear-gradient(direction[方向] / angle[角度], color-stop1[颜色], color-stop2[颜色], ...);
方向表示法时前面加-webkit-时,不能使用to xxx 只能直接写方向 但此时方向是相反(互补)的
background: -webkit-linear-gradient( right,red,green,blue );
2.度数表示法

0deg表示从下到上,45deg表示从左下到右上,90deg表示从左到右,180deg表示从上到下
background: linear-gradient(45deg,red,green,blue );
度数表示法时前面加-webkit-时,此时方向是互余的()扭转90-xx度
background: -webkit-linear-gradient(45deg,red,green,blue );
重复渐变
%表示在这个长度中的10%是green最深的地方 20%是blue最深的地方
background:repeating-linear-gradient(90deg,red,green 10% ,blue 20% );
参考颜色:https://webgradients.com/
-
径向渐变
<style> #grad { width: 200px; height: 200px; background: -webkit-radial-gradient(red, yellow, blue); /* Safari 5.1 - 6.0 */ background: -o-radial-gradient(red, yellow, blue); /*Opera 11.6 - 12.0 */ background: -moz-radial-gradient(red, yellow, blue); /*Firefox 3.6 - 15 */ background: radial-gradient(red, yellow, blue); /*标准的语法 */ } </style> <div id='grad'></div>

3.光斑效果
<style> div{ width: 1000px; height: 600px; margin:0 auto; background: -webkit-linear-gradient(left, rgba(255,0,0,0), rgba(255,0,0,1), rgba(255,0,0,0) ); } </style> <div></div>
光斑与背景图片结合
background-image:linear-gradient(to right, rgba(255,0,0,0) 0,#fff 2%,#fff 4% ,rgba(255,0,0,0) 6% ),url(./img/nailong.png);
12.CSS3-过渡

/*鼠标离开时缓缓恢复*/ transition:width 3s ease 0.12s;
1.transition-property过渡的css属性名称
transition-property: width;
2. transition-duration 过渡花费的时间
transition-duration: 2s;
3. transition-timing-function过渡效果的运动曲线
- linear匀速
transition-timing-function: linear;
- ease默认 由慢到快
transition-timing-function: ease;
- ease-in 由慢到快
transition-timing-function: ease-in;
- ease-out 由快到慢
transition-timing-function: ease-out;
- ease-in-out 慢快慢
transition-timing-function: ease-in-out;
- cubic-bezier(n,n,n,n) 贝塞尔曲线
transition-timing-function: cubic-bezier(n,n,n,n);
4.transition-delay 延迟执行
transition-delay: 3s;
5.合成:
/* all代表所有过渡属性名称 1s代表过渡花费时间 linear代表过渡效果运动曲线匀速 2s代表延迟时间内*/ transition: all 1s linear 2s;
13.flex弹性盒子
Flex布局(即弹性伸缩布局),它可以简便、完整、响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃而解了。 伸缩布局 = 弹性布局 = flex布局
-
容器: 采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器
-
项目 容器的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目“


1.容器属性
1.flex-direction 决定主轴方向(即项目排列方向)

2.flex-wrap 设置项目换行方式
:nowrap 不换行
:wrap 换行
:wrap-reverse 换行且翻转
3.flex-flow 主轴方向和换行方式的简写
4.justify-content 定义项目在主轴上的对齐方式
:center 居中
:flex-start 左对齐(主轴起点)
:flex-end 右对齐(主轴终点)
:flex-between 两端对齐,其他平分
:flex-around 左右平均环绕
:flex-evenly 弹性盒子与容器之间间隔相等
5.align-content属性起作用的条件【针对多行主轴】
:stretch 默认值
:center 居中
:flex-start 垂直最上(向上对齐)
:flex-end 向上对齐
:flex-between 垂直方向两端对齐
:flex-around 上下平均环绕
:flex-evenly 弹性盒子与容器之间间隔相等
6.align-items 项目在交叉轴上对齐方式【针对单个主轴】
:stretch 默认值
:center 居中
:flex-start 垂直最上(向上对齐)
:flex-end 向上对齐
:flex-between 垂直方向两端对齐
:flex-around 上下平均环绕
:flex-evenly 弹性盒子与容器之间间隔相等
2.项目属性
1.order 控制伸缩项目出现的顺序
默认为 0 ,数值越小,排列越靠近主轴
2. flex-grow 放大比例 / flex-shrink 缩小比例
定义项目的放大比例。默认为0,即如果存在剩余空间,也不放大。
3.:flex:0 1 auto 是什么意思
flex:是flex-grow,flex-shrink和flex-basis的简写 flex-grow:定义项目的的放大比例; flex-shrink:定义项目的缩小比例; flex-basis: 定义在分配多余空间之前,项目占据的主轴空间(main size),浏览器根据此属性计算主轴是否有多余空间,
-
默认值为auto,即 项目原本大小;
-
tranform:rotate3D( 0/1 ,y,z,deg);
-
数据类型:布尔值(true 1/false 0)
所以flex属性的默认值为:0 1 auto (不放大会缩小) flex为none:0 0 auto (不放大也不缩小) flex为auto:1 1 auto (放大且缩小)
14.2D效果
1.平移transform: translate
这里的10px表示X轴偏移量 100px表示Y轴的偏移量
transform: translate(10px,100px);
-
元素水平垂直居中
position: absolute; top: 50%; left: 50%; transform: translate(-宽一半px,-高一半px);
2. 旋转 transform: rotate
- 正值为顺时针旋转,负值为逆时针旋转
- 行元素不能设置旋转,默认的中心点在X轴与Y轴的交叉点
transform: rotate(180deg);
-
更改旋转中心点
第一个单词表示X轴的位置 第二个单词表示Y轴的位置
transform:origin(center top);
3.缩放 transform: scale
第一个数表示X轴的位置 第二个数表示Y轴的位置 没有单位
- >1放大
- <1缩小
- =1不变
- =0消失不见
- =-1(0.几)出现镜像翻转
- =小于-1 在镜像+放大
transform: scale(1.2);
transform合并时中间用空格隔开
transform:rotate(45deg) scale(1.2);
4.倾斜 transform: skew
第一个数表示X轴的位置 第二个数表示Y轴的位置
transform: skew(10deg,10deg);
15.动画
过渡需要事件触发才可执行,动画有无事件触发均可执行
1.创建动画keyframe(关键帧) 这里的move是动画名字
如果不定义0%默认0%(原始样式),如果不定义100% 默认原始样式
@-webkit-keyframes move{ /* 这里的25%是表示从0到25%发生的动画*/ 25%{ width: 500px; } 50%{ width: 500px; height: 500px; } 100%{ width: 500px; height: 500px; } }
2.调用动画 animation
这里的move表示动画名字 1s表示动画时间 linear表示匀速
animation: move 1s linear;
3.animation属性值有哪些
-
name表示规定@keyframes动画的名称
animation-name: move;
-
duration表示规定一个动画所花费的时间
animation-duration: 1s;
-
timing-function表示规定动画的运动曲线
animation-timing-function: linear;
-
delay表示规定动画的延迟时间(何时开始)
animation-delay: 1s;
- -iteration-count表示动画旋转(实现)次数 infinite 表示无限 一直不停
animation-iteration-count: infinite;
-
fill-mode表示动画执行完最后显示的状态 backwards表示默认值 forwards表示停!
animation-fill-mode: backwards; animation-fill-mode: forwards;
-
steps()表示一张图平均分为几份(一步多少)第一个数字表示一步多少 第二个单词表示从哪个位置开始
animation: two steps(8,start) 1s infinite; animation: two steps(8,end) 1s infinite;
16.多列布局 column
- column-width列宽(每一列的宽度)
column-width: 50px;
-
column-gap列和列之间的缝隙
column-gap: 120px;
-
column-count列数
column-count: 3;
-
column-rule表示列和列之间的边框样式
column-rule: 1px solid #f00;
-
column-span 横跨多少列 只有两个值1表示默认 all表示横跨全部
column-span: all;
17.滤镜filter
-
none 默认值,没有效果
fill: none;
-
blur(px)模糊度(不可写百分比值) 默认为0,值越大,越模糊
filter: blur(50px);
-
contrast(%) 调整图像对比度 默认值为 1 0%图像全黑 100%图像不变 >100%更低的对比
filter: contrast(150%);
-
brightness(%) 图像变亮或变暗
filter: brightness(150%);
-
drop-shadow(h-shadow v-shadow blur spread color) 图像阴影效果
h-shadow表示水平方向偏移量 v-shadow 垂直方向偏移量 blur模糊程度 spread模糊半径(×) color 表示颜色
-webkit-filter: drop-shadow(50px 30px 50px red);
-
grayscale(%)图像转换为灰度图像
filter: grayscale(50%);
-
hue-rotate(deg)图像应用色相旋转 0deg图像无变化 360deg图形无变化 超过360deg的值相当于又绕了一圈
filter: hue-rotate(100deg);
-
invert(%)反转输入图像,0%无变化 100%完全反转
filter: invert(100%);
-
opacity(%)图像透明度 0%完全透明 100%完全不透明 (无变化)
filter: opacity(80%);
-
saturate(%)图像饱和度 0%完全不饱和 100%无变化 >100% 更高的饱和度
filter: saturate(800%);
- sepia(%) 图像转换为深褐色 100%完全褐色 0%图像无变化
filter: sepia(0%);

