1.vue.js not detected或者图标不会亮的问题
问题1:在使用Vue.js开发过程中,有时我们会遇到"vue.js not detected"的问题,这意味着浏览器无法找到Vue.js库。
解决1:将Vue实例挂载到HTML元素上。重启Chrome浏览器,打开使用Vue.js开发版的网页文件,发现此时Vue.js devtools图标亮了,可以使用该插件了(下面代码)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue项目测试</title> //标签引入Vue.js库。你可以使用相对路径或者绝对路径引入Vue.js库。以下代码演示了如何引入Vue.js库,src里面的文件地址自己设定`* <script type="text/javascript" src="./js/vue.js"></script> </head> <body> <div id="root"> 你好,你是谁。我是{{name}} </div> </body> <script> Vue.config.productionTip = false var app = new Vue({ el: '#root', data: { name: "PPP" } }) </script> </html>
2.控制台没有显示Vue的TAB页签
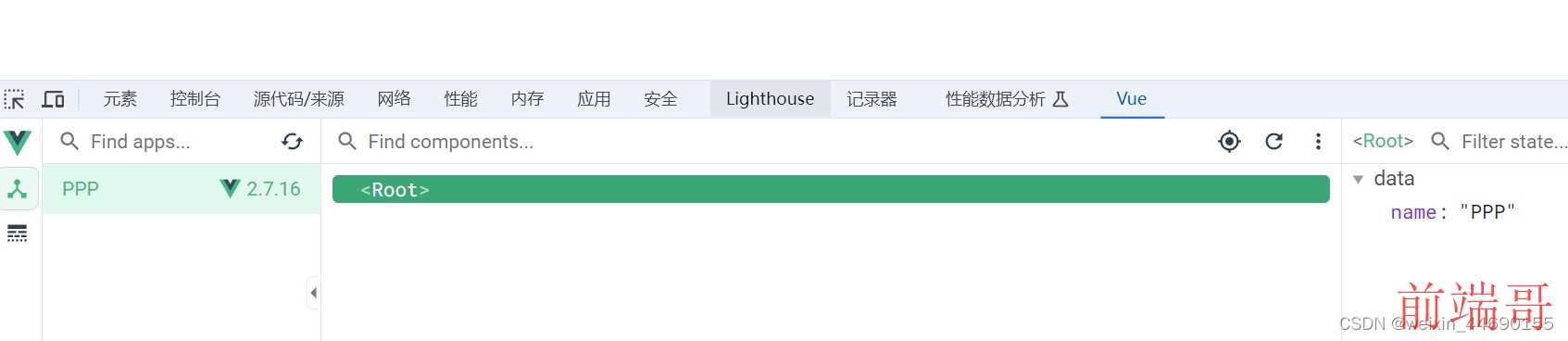
问题2:控制台没有显示Vue的TAB页签

解决2:

步骤1:首先找到刚才在扩展程序中安装的Vue.js devtools,点击“详细信息”,能看到Vue.js devtools的ID,我的是:nhdogjmejiglipccpnnnanhblexxxx。同时,将“允许访问文件网址”的选项启用。


步骤2:然后到C:\Users\自己本机的用户名\AppData\Local\Google\Chrome\User Data\Default\Extensions目录下,能找到相应的Chrome浏览器插件的目录文件,其中就有和ID同名的nhdogjmejiglipccpnnnanhblexxxx目录,打开目录,找到manifest.json文件,打开找到"background"节点,将其"persistent"属性的值从false修改为true(没有就自己加)。
步骤3:重新打开浏览器或者重新启动电脑就可以了
3.关于Vue.config.productionTip = false没有起作用
问题3:明明写了这个全局变量,控制台还是会显示
解决3:代码写了这个配置修改,你引入的js文件里面也改一下,因为谷歌浏览器最新的就是盖过你代码配置,直接先用js文件的配置先渲染出来,所以还会有这个提示


