CSS 英文全称为Cascading Style Sheet,中文译为“层叠样式表”。CSS以 HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且可以针对不同的浏览器设置不同的样式。在CSS与CSS3基础知识(一)(点击可复习)中学习了字体样式属性,在CSS与CSS3基础知识(二)(点击可复习)中学习了CSS的文本外观属性,现在一起学习盒子模型边框属性吧!
盒子模型的边框属性
1.边框样式(border-style)
基本语法格式如下: border-style: 上边 [ 右边 下边 左边 ];
在设置边框样式时既可以对四条边分别设置,也可以综合设置四条边的样式。border-style的常用属性值有四个,具体如下:
solid:边框为单实线。dashed:边框为虚线。dotted:边框为点线。double:边框为双实线。
使用border-style属性综合设置四边样式时,必须按上 右 下 左的顺时针顺序,省略时采用值复制的原则,即一个值为四边,两个值为上下和左右,三个值为上、左右、下,四个值为上、右、下、左。
2.边框宽度(border-width)
基本语法各种如下:border-width:上边 [ 右边 下边 左边 ];
使用border-width属性综合设置四边样式时,必须按上 右 下 左的顺时针顺序,省略时采用值复制的原则,即一个值为四边,两个值为上下和左右,三个值为上、左右、下,四个值为上、右、下、左。
**想要正常显示边框宽度,前提是先设置好边框样式,否则不论边框宽度设置为多宽都不会起效果。
3.边框颜色(border-color)
基本语法格式如下:border-color:上边 [ 右边 下边 左边 ];
**CSS在原边框颜色属性( border-color)的基础上派生了4个边框颜色属性,可以分别定义边框颜色。
border-top-color(顶部边框颜色) border-right-color(右侧边框颜色) border-bottom-color(底部边框颜色) border-left-color(左侧边框颜色)
结合border-style border-width border-color 举个栗子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子边框</title> <style type="text/css"> .one{ border-style:dashed solid solid solid; border-width: 3px 1px 3px 1px; border-color: #fefa01 #FF0000; } .two{ border-style:dotted double dashed; border-width: 3px 1px 3px; border-color: #fefa01 #FF0000 #fefa01; } </style> </head> <body> <p class="one">边框样式为上为虚,右下左为实<br> 边框宽度为上3,右1,下3,左1<br> 边框颜色为上下为黄色,左右为红色</p> <p class="two">边框样式为上点,右左为双实,下为虚<br> 边框宽度为上3,右1,下3,左1<br> 边框颜色为上下为黄色,左右为红色</p> </body> </html>

4.综合设置边框
使用border-style、border-width、border-color 虽然可以实现丰富的边框效果,但是这种方式书写的代码烦琐,且不便于阅读,为此CSS提供了更简单的边框设置方式。其基本格式如下:border:样式宽度颜色;
上面的设置方式中,样式、宽度、颜色的顺序不分先后,可以只指定需要设置的属性,省略的部分将取默认值(样式不可省略)。
当每一侧的边框样式都不相同,或者只需单独定义某一侧的边框时,可以使用单侧边框的综合属性border-top、border-bottom、border-left或border-right进行设置。例如单独定义段落的上边框,示例代码如下:
p{border-top:2px solid #CCC;} /*定义上边框,各个值顺序任意*/
5.圆角边框
基本格式如下:border-radius:水平半径参数1 水平半径参数2 水平半径参数3 水平半径参数4 /垂直半径参数1 垂直半径参数2 垂直半径参数3 垂直半径参数4;
在上面的语法格式中,水平和垂直半径参数均有4个参数值,分别对应着矩形的4个圆角(每个角包含着水平和垂直半径参数)。
border-radius的属性值主要包含两个参数,即水平半径参数和垂直半径参数,参数之间用“/”隔开,参数的取值单位可以为 px(像素值)或%(百分比)。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>圆角边框</title> <style type="text/css"> .three{ border:8px solid black; border-radius:50px 20px 10px 70px/30px 40px 60px 80px; width: 300px; height:350px; } </style> </head> <body> <img class="three" src="image/flower.JPG" alt="小红花" > </body>

需要注意的是,border-radius属性同样遵循值复制的原则,其水平半径参数和垂直半径参数均可以设置1~4个参数值,用来表示四角圆角半径的大小,具体解释如下:
水平半径参数和垂直半径参数设置一个参数值时,则表示四角的圆角半径均相同。 水平半径参数和垂直半径参数设置两个参数值时,第一个参数值代表左上圆角半径和右下圆角半径,第二个参数值代表右上和左下圆角半径。
水平半径参数和垂直半径参数设置3个参数值时,第一个参数值代表左上圆角半径,第二个参数值代表右上和左下圆角半径;第三个参数值代表右下圆角半径 水平半径参数和垂直半径参数设置4个参数值时,第1个参数值代表左上圆角半径,第2个参数值代表右上圆角半径,第3个参数值代表右下圆角半径,第4个 参数值代表左下圆角半径。
**需要注意的是,当应用值复制原则设置圆角边框时,如果省略“垂直半径参数”,则会默认等于“水平半径参数”的参数值。此时圆角的水平半径和垂直半径相等。例如设置4个参数值的示例代码则可以简写为:
img {border-radius:50px 30px 20px 10px;}
值得一提的是,如果想要设置例5-3中图片的圆角边框显示效果为圆形,只需将第9行代码更改为:
img{border-radius:150px;}/*设置显示效果为圆形*/
或
img { border-radius:50%;}/★利用%设署显示效果为圆形*/
6.图片边框 (border-image)
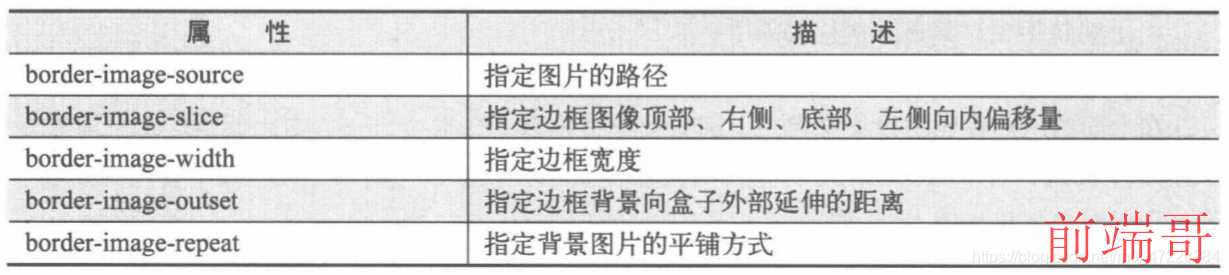
border-image属性是一个复合属性,内部包含 border-image-source、border-image-slice、border-image-width、border-image-outset以及border-image-repeat等属性,其基本语法格式如下:
border-image: border-image-source/ border-image-slice/ border-image-width/border-image-outset/ border-image-repeat;

举个栗子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图片边框</title> <style type="text/css"> div { width: 362px; height: 362px; border-style: solid; border-image-source: url(image/sucai.png); /*设置边框图片路径*/ border-image-slice: 33%; /*边框图像顶部、右侧、底部、左侧向内偏移量*/ border-image-width: 40px; /*设置边框宽度*/ border-image-outset: 0; /*设置边框图像区域超出边框量*/ border-image-repeat: repeat; /*设置图片平铺方式*/ } </style> </head> <body> <div></div></body> </body> </html>

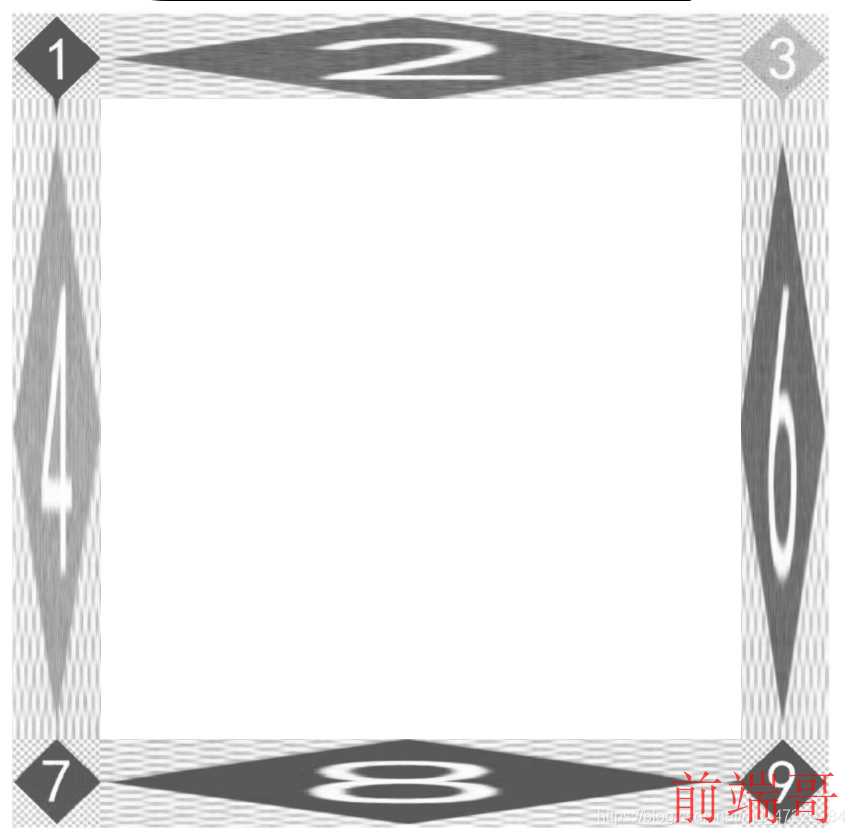
**对比边框图片素材和边框图片使用可以发现,边框图片的四角位置 (即数字1,3,7,9位置)和盒子边框四角位置的数子是吻合的,也就是说在使用border-image属性设置边框属性时会将素材分割成9个区域。在显示时,将1、3、7、9作为四角位置的图片,将2、4、6、8作为四边的图片进行平铺,如果.尺寸不够,则按照自定义的方式填充。而中间的5在切割时则被当作透明块处理。
例如,将上述代码中图片的填充方式改为“拉伸填充”,具体代码如下:
border-image-repeat:stretch;/*设置图片填充方式*/