文章目录
- 前言
- 背景属性
- 背景颜色
- 背景图片
- 背景平铺
- 背景位置
- 背景尺寸
- 圆角矩形
- 生成圆形
- 生成圆角矩形
- Chrome调试工具
- 打开方式
- 标签页含义
- elements标签页使用
- 元素显示模式
- 块级元素
- 行内元素/内联元素
- 行内元素和块级元素的区别
- 盒模型
- 边框
- 内边距
- 外边距
- 块级元素水平居中
- 去除浏览器默认样式
- 弹性布局
- 什么是 Flexbox?
- Flex 容器和项目
- 代码示例
- 主要的 Flexbox 属性
- 容器属性
- 项目属性
- 常见布局示例
- 水平和垂直居中
- 创建导航栏
- 响应式网格布局
前言
在阅读过程中可以把代码片复制到vscode上去浏览器看实际效果,更易理解喔😘
以及在看本篇之前需要有HTML的基础,详情请见【前端基础篇】HTML零基础速通,同时还有【前端基础篇】CSS基础速通万字介绍(上篇)
背景属性
背景颜色
background-color: [指定颜色]
默认是 transparent (透明) 的. 可以通过设置颜色的方式修改.
<style> body { background-color: #f3f3f3; } .bgc .one { background-color: red; } .bgc .two { background-color: #0f0; } .bgc .three { /* 背景透明 */ background-color: transparent; } </style> <div class="bgc"> <div class="one">红色背景</div> <div class="two">绿色背景</div> <div class="three">透明背景</div> </div>
背景图片
background-image: url(...);
比 image 更方便控制位置(图片在盒子中的位置)
注意:
- url 不要遗漏.
- url 可以是绝对路径, 也可以是相对路径
- url 上可以加引号, 也可以不加
<style> .bgi .one { background-image: url(rose.jpg); height: 300px; } </style> <div class="bgi"> <div class="one">背景图片</div> </div>
背景平铺
background-repeat: [平铺方式]
重要取值:
-
repeat: 平铺 -
no-repeat: 不平铺 -
repeat-x:水平平铺 -
repeat-y:垂直平铺
默认是 repeat.
背景颜色和背景图片可以同时存在. 背景图片在背景颜色的上方
<style> .bgr .one { background-image: url(rose.jpg); height: 300px; background-repeat: no-repeat; } .bgr .two { background-image: url(rose.jpg); height: 300px; background-repeat: repeat-x; } .bgr .three { background-image: url(rose.jpg); height: 300px; background-repeat: repeat-y; } </style> <div class="bgr"> <div class="one">不平铺</div> <div class="two">水平平铺</div> <div class="three">垂直平铺</div> </div>
背景位置
background-position: x y;
修改图片的位置.
参数有三种风格:
- 方位名词: (
top, left, right, bottom) - 精确单位: 坐标或者百分比==(以左上角为原点)==
- 混合单位: 同时包含方位名词和精确单位
<style> .bgp .one { background-image: url(rose.jpg); height: 500px; background-repeat: no-repeat; background-color: purple; background-position: center; } </style> <div class="bgp"> <div class="one">背景居中</div> </div>
注意
-
如果参数的两个值都是方位名词, 则前后顺序无关.
(top left和left top等效) -
如果只指定了一个方位名词, 则第二个默认居中. (
left则意味着水平居中,top意味着垂直居中. ) -
如果参数是精确值, 则的的第一个肯定是 x , 第二个肯定是 y. (100 200 意味着 x 为 100, y 为 200)
-
如果参数是精确值, 且只给了一个数值, 则该数值一定是 x 坐标, 另一个默认垂直居中.
-
如果参数是混合单位, 则第一个值一定为 x, 第二个值为 y 坐标. (100
center表示横坐标为 100, 垂直居中)
关于坐标系:
计算机中的平面坐标系, 一般是左手坐标系(和高中数学上常用的右手系不一样. y轴是往下指的).

背景尺寸
- 可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
- 也可以填百分比: 按照父元素的尺寸设置.
cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。- 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
<style> .bgs .one { width: 500px; height: 300px; background-image: url(rose.jpg); background-repeat: no-repeat; background-position: center; background-size: contain; } </style> <div class="bgs"> <div class="one">背景尺寸</div> </div>
注意
contain和cover的区别. 当元素为矩形(不是正方形) 时, 区别是很明显的.
contain:

cover:

圆角矩形
通过 border-radius 使边框带圆角效果.
基本用法:
border-radius: length;
length 是内切圆的半径. 数值越大, 弧线越强烈

<div>蛤蛤</div> div { width: 200px; height: 100px; border: 2px solid green; border-radius: 10px; }
生成圆形
让 border-radius 的值为正方形宽度的一半即可.
div { width: 200px; height: 200px; border: 2px solid green; border-radius: 100px; /* 或者用 50% 表示宽度的一半 */ border-radius: 50%; }
生成圆角矩形
让 border-radius 的值为矩形高度的一半即可
div { width: 200px; height: 100px; border: 2px solid green; border-radius: 50px; }
展开写法:
border-radius 是一个复合写法. 实际上可以针对四个角分别设置.
border-radius:2em;
等价于:
border-top-left-radius:2em; border-top-right-radius:2em; border-bottom-right-radius:2em; border-bottom-left-radius:2em;
或者:
border-radius: 10px 20px 30px 40px;
等价于(按照顺时针排列):
border-top-left-radius:10px; border-top-right-radius:20px; border-bottom-right-radius:30px; border-bottom-left-radius:40px;
Chrome调试工具
打开方式
有两种方式可以打开 Chrome 调试工具
-
直接按
F12键 -
鼠标右键页面 => 检查元素
标签页含义
-
elements查看标签结构 -
console查看控制台 -
source查看源码+断点调试 -
network查看前后端交互过程 -
application查看浏览器提供的一些扩展功能(本地存储等) -
Performance, Memory, Security, Lighthouse 先不深究
elements标签页使用
-
ctrl + 滚轮进行缩放,ctrl + 0恢复原始大小. -
使用 左上角 箭头选中元素
-
右侧可以查看当前元素的属性, 包括引入的类.
-
右侧可以修改选中元素的 css 属性. 例如颜色, 可以点击颜色图标, 弹出颜色选择器, 修改颜色. 例如
-
字体大小, 可以使用方向键来微调数值.
此处的修改不会影响代码, 刷新就还原了~
如果 CSS 样式写错了, 也会在这里有提示. (黄色感叹号)

元素显示模式
在 CSS 中, HTML 的标签的显示模式有很多.
此处只重点介绍两个:
-
块级元素
-
行内元素
块级元素
常见的元素:
h1 - h6 p div ul ol li ...
特点:
-
独占一行
-
高度, 宽度, 内外边距, 行高都可以控制.
-
宽度默认是父级元素宽度的 100% (和父元素一样宽)
-
是一个容器(盒子), 里面可以放行内和块级元素.
<style> .demo1 .parent { width: 500px; height: 500px; background-color: green; } .demo1 .child { /* 不写 width, 默认和父元素一样宽 */ /* 不写 height, 默认为 0 (看不到了) */ height: 200px; background-color: red; } </style> <div class="demo1"> <div class="parent"> <div class="child"> child1 </div> <div class="child"> child2 </div> </div> </div>
注意:
- 文字类的元素内不能使用块级元素
p标签主要用于存放文字, 内部不能放块级元素, 尤其是div
如下:
<body> <p> <div>蛤蛤</div> </p> </body>
行内元素/内联元素
常见的元素:
a strong b em i del s ins u span ...
特点:
- 不独占一行, 一行可以显示多个
- 设置高度, 宽度, 行高无效
- 左右外边距有效(上下无效). 内边距有效.
- 默认宽度就是本身的内容
- 行内元素只能容纳文本和其他行内元素, 不能放块级元素
<style> .demo2 span { width: 200px; height: 200px; background-color: red; } </style> <div class="demo2"> <span>child1</span> <span>child2</span> <span>child3</span> </div>

注意:
-
a标签中不能再放a标签 (虽然 chrome 不报错, 但是最好不要这么做). -
a标签里可以放块级元素, 但是更建议先把a转换成块级元素
行内元素和块级元素的区别
- 块级元素独占一行, 行内元素不独占一行
- 块级元素可以设置宽高, 行内元素不能设置宽高.
- 块级元素四个方向都能设置内外边距, 行内元素垂直方向不能设置
改变显示模式
使用
display属性可以修改元素的显示模式.可以把
div等变成行内元素, 也可以把a , span等变成块级元素.
display:block改成块级元素 [常用]
display:inline改成行内元素 [很少用]
display:inline-block改成行内块元素
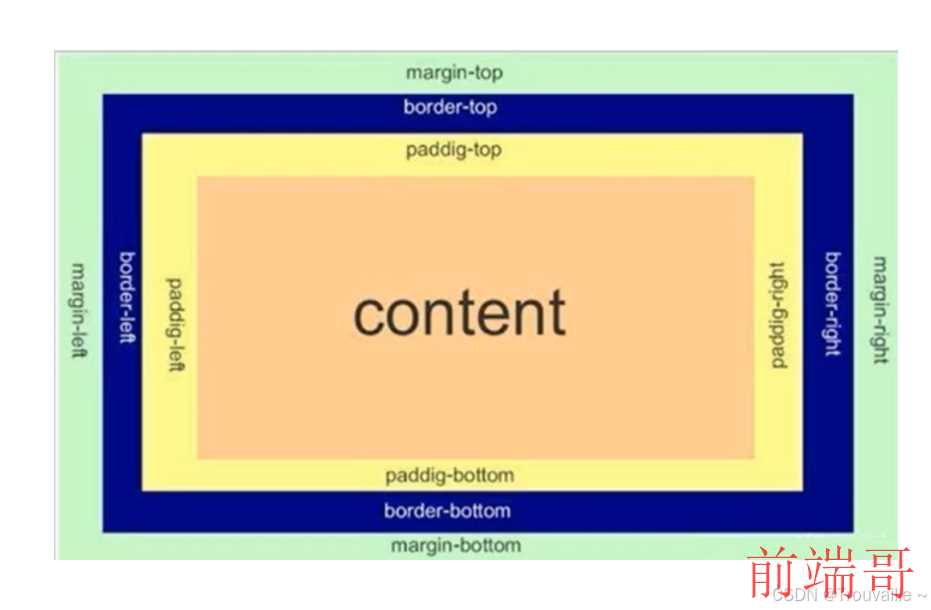
盒模型
每一个 HTML 元素就相当于是一个矩形的 “盒子”
这个盒子由这几个部分构成
-
边框
border -
内容
content -
内边距
padding -
外边距
margin

边框
基础属性
-
粗细:
border-width -
样式:
border-style, 默认没边框.solid实线边框dashed虚线边框dotted点线边框
-
颜色:
border-color
<div>test</div> div { width: 500px; height: 250px; border-width: 10px; border-style: solid; border-color: green; }
支持简写, 没有顺序要求:
border: 1px solid red;
可以改四个方向的任意边框:
border-top/bottom/left/right
以下的代码只给上边框设为红色, 其余为蓝色.
利用到的层叠性, 就近原则的生效.
border: 1px solid blue; border-top: red;
边框会撑大盒子
div { width: 500px; height: 250px; border-width: 10px; border-style: solid; border-color: green; }

可以看到, width, height 是 500*250, 而最终整个盒子大小是 520 * 270. 边框10个像素相当于扩大了大小
通过 box-sizing 属性可以修改浏览器的行为, 使边框不再撑大盒子.
* { box-sizing: border-box; }
内边距
padding设置内容和边框之间的距离
基础写法
默认内容是顶着边框来放置的. 用 padding 来控制这个距离
可以给四个方向都加上边距
-
padding-top -
padding-bottom -
padding-left -
padding-right
<div> test </div> div { height: 200px; width: 300px; padding-top: 5px; padding-left: 10px; }

此时可以看到带有了一个绿色的内边距.
注意:
整个盒子的大小从原来的 300 * 200 => 310 * 205. 说明内边距也会影响到盒子大小(撑大盒子).
使用 box-sizing: border-box 属性也可以使内边距不再撑大盒子. (和上面 border 类似)
复合写法:
可以把多个方向的 padding 合并到一起.
padding: 5px; 表示四个方向都是 5px padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)
控制台中选中元素, 查看右下角, 是很清楚的

外边距
基础写法
控制盒子和盒子之间的距离.
可以给四个方向都加上边距
-
margin-top -
margin-bottom -
margin-left -
margin-right
<div class="first">蛤蛤</div> <div>呵呵</div> div { background-color: red; width: 200px; height: 200px; } .first { margin-bottom: 20px; }
复合写法
规则同 padding
margin: 10px; // 四个方向都设置 margin: 10px 20px; // 上下为 10, 左右 20 margin: 10px 20px 30px; // 上 10, 左右 20, 下 30 margin: 10px 20px 30px 40px; // 上 10, 右 20, 下 30, 左
块级元素水平居中
前提:
-
指定宽度(如果不指定宽度, 默认和父元素一致)
-
把水平
margin设为auto
三种写法
margin-left: auto; margin-right: auto; margin: auto; margin: 0 auto;
注意:
这个水平居中的方式和
text-align不一样.
margin:auto是给块级元素用得到.
text-align:center是让行内元素或者行内块元素居中的.
另外, 对于垂直居中, 不能使用 "上下 margin 为 auto " 的方式.
去除浏览器默认样式
浏览器会给元素加上一些默认的样式, 尤其是内外边距. 不同浏览器的默认样式存在差别.
为了保证代码在不同的浏览器上都能按照统一的样式显示, 往往我们会去除浏览器默认样式.
使用通配符选择器即可完成这件事情.
* { marign: 0; padding: 0; }
弹性布局
flex 是 flexible box 的缩写. 意思为 “弹性盒子”.
任何一个 html 元素, 都可以指定为 display:flex 完成弹性布局.
flex 布局的本质是给父盒子添加 display:flex 属性, 来控制子盒子的位置和排列方式.
什么是 Flexbox?
Flexbox 是一种 CSS 布局模式,全称为“Flexible Box”,即“弹性盒子”。它的设计目标是提供一种更高效的方式来排列、对齐和分布容器内的元素,即使它们的大小未知或动态变化。Flexbox 特别适合应用于小型布局组件,如按钮组、导航栏等。
Flex 容器和项目
要使用 Flexbox 布局,首先要定义一个Flex 容器。在 Flex 容器中,所有直接子元素都会自动成为 Flex 项目。在一个 Flexbox 布局中,您只需要对容器应用 display: flex;,即可激活 Flexbox 模式。
代码示例
```html <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div>
.container { display: flex; }
在这个例子中,.container 是 Flex 容器,.item 是 Flex 项目。

主要的 Flexbox 属性
容器属性
以下属性应用于 Flex 容器,用于控制项目如何布局:
-
flex-direction:定义主轴的方向(项目的排列方向)。row:从左到右排列(默认)。row-reverse:从右到左排列。column:从上到下排列。column-reverse:从下到上排列。
.container { flex-direction: row; } -
justify-content:定义沿主轴对齐项目的方式。flex-start:项目从起点开始排列(默认)。flex-end:项目从终点开始排列。center:项目居中排列。space-between:项目之间的间隔相等,起点和终点没有间隔。space-around:项目之间的间隔相等,起点和终点有半个间隔。
.container { justify-content: center; } -
align-items:定义沿交叉轴对齐项目的方式(通常是垂直方向)。stretch:项目被拉伸以适应容器(默认)。flex-start:项目在交叉轴的起点对齐。flex-end:项目在交叉轴的终点对齐。center:项目在交叉轴上居中对齐。baseline:项目的文本基线对齐。
.container { align-items: center; } -
flex-wrap:控制项目是否换行。nowrap:所有项目在一行(默认)。wrap:项目在必要时换行。wrap-reverse:项目在必要时换行,但行顺序反转。
.container { flex-wrap: wrap; }
项目属性
这些属性用于控制 Flex 项目如何在容器内分布:
-
flex:综合属性,定义项目的增长、缩小和基础尺寸。flex: 1;表示项目将平分剩余空间。
.item { flex: 1; } -
align-self:允许单个项目独立对齐,而不影响其他项目。- 可以使用
auto、flex-start、flex-end、center、baseline、stretch等值。
.item { align-self: flex-end; } - 可以使用
-
order:定义项目的排列顺序。默认值为 0,值越小,项目越靠前。.item { order: 1; }
常见布局示例
水平和垂直居中
实现一个盒子在容器内水平和垂直居中对齐:
.container { display: flex; justify-content: center; align-items: center; height: 100vh; }
创建导航栏
创建一个简单的导航栏,其中菜单项均匀分布:
.nav { display: flex; justify-content: space-around; background-color: #333; padding: 1rem; } .nav a { color: white; text-decoration: none; }
<div class="nav"> <a href="#">Home</a> <a href="#">About</a> <a href="#">Services</a> <a href="#">Contact</a> </div>
响应式网格布局
创建一个响应式网格布局,项目根据屏幕宽度自动换行:
.grid-container { display: flex; flex-wrap: wrap; gap: 10px; } .grid-item { flex: 1 1 calc(33.333% - 10px); background-color: #ddd; padding: 20px; box-sizing: border-box; }
<div class="grid-container"> <div class="grid-item">1</div> <div class="grid-item">2</div> <div class="grid-item">3</div> <div class="grid-item">4</div> <div class="grid-item">5</div> <div class="grid-item">6</div> </div>
.nav { display: flex; justify-content: space-around; background-color: #333; padding: 1rem; } .nav a { color: white; text-decoration: none; }
<div class="nav"> <a href="#">Home</a> <a href="#">About</a> <a href="#">Services</a> <a href="#">Contact</a> </div>
以上就是关于【前端基础篇】CSS基础速通万字介绍(下篇)的内容啦,各位大佬有什么问题欢迎在评论区指正,您的支持是我创作的最大动力!❤️


