文章目录
定位
固定定位
| position 规定元素的定位方式(类型) |
| static 默认值,没有定位(写和不写一样) |
| fixed 固定定位,会让元素生成 固定定位的元素 |
| 固定定位元素 永远是根据 浏览器的显示窗口 作为 定位位置的参考起点的 |
| 特点: |
| 1、固定定位会使元素脱离文档流 |
| 2、元素在成为固定定位后,在没有规定固定宽度的情况下,宽高由内容撑开 |
| 3、固定定位会使元素产生块级框,不论任何类型的元素使用了固定定位后就都可以设置宽高了 |
| 固定定位元素 通过 left/right/top/bottom属性 指定元素具体定位的位置 |
| |
| left/right/top/bottom 指定定位元素具体定位的位置 |
| 属性值:length(数值+单位) |
| %(固定定位:根据浏览器显示窗口的宽[left、right]和高[top、bottom]计算的百分比值) |
| left |
| 固定定位:指定 固定定位元素的左边 距离 浏览器显示窗口的左边 的距离,正值向右,负值向左 |
| right |
| 固定定位:指定 固定定位元素的右边 距离 浏览器显示窗口的右边 的距离,正值向左,负值向右 |
| top |
| 固定定位:指定 固定定位元素的上边 距离 浏览器显示窗口的上边 的距离,正值向下,负值向上 |
| bottom |
| 固定定位:指定 固定定位元素的下边 距离 浏览器显示窗口的下边 的距离,正值向上,负值向下 |
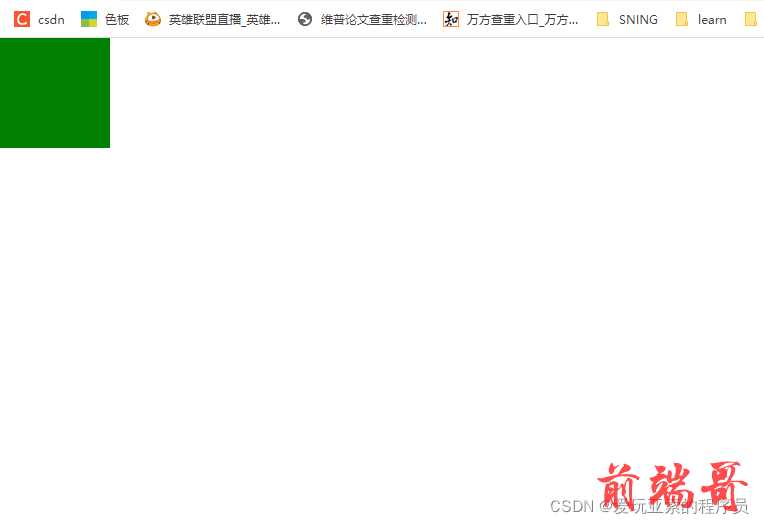
上代码 上才艺 首先我们看下没有定位的时候元素是如何显示的
| * { |
| padding: 0; |
| margin: 0; |
| } |
| |
| div { |
| width: 100px; |
| height: 100px; |
| background-color: green; |
| } |
| |
| <div></div> |

此时元素在屏幕的左上角
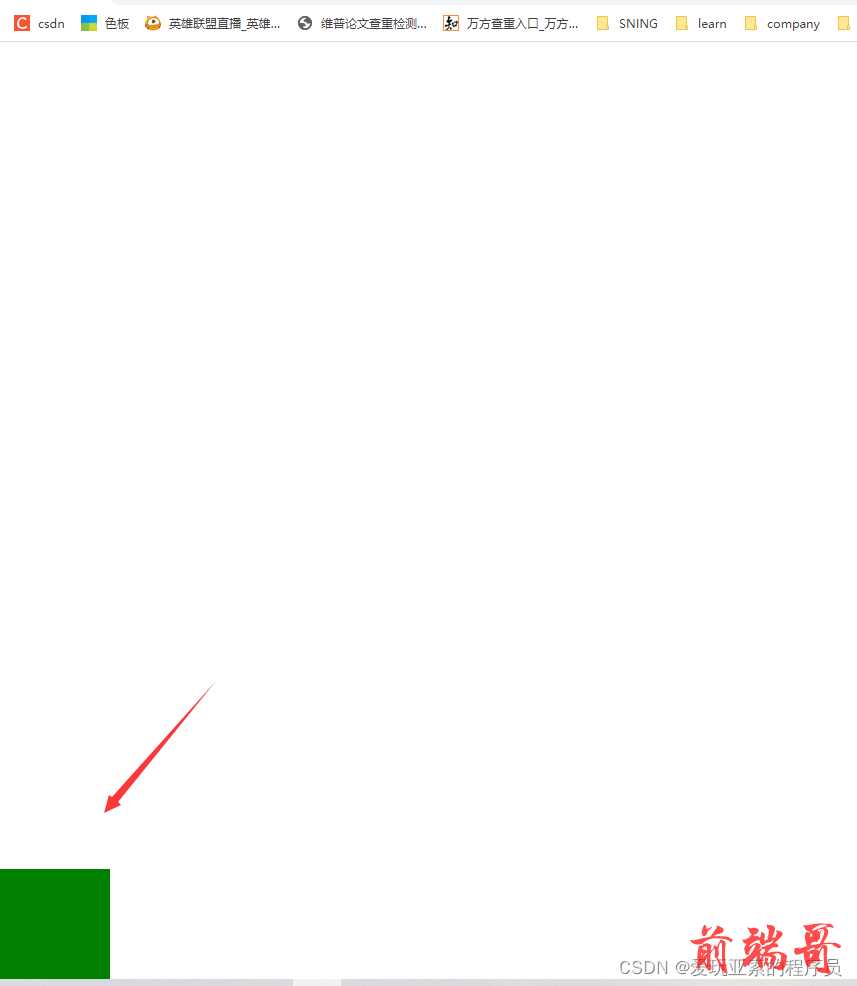
这时候我们给元素加上固定定位
| * { |
| padding: 0; |
| margin: 0; |
| } |
| |
| div { |
| width: 100px; |
| height: 100px; |
| background-color: green; |
| position: fixed; |
| bottom: 0; |
| left: 0; |
| } |

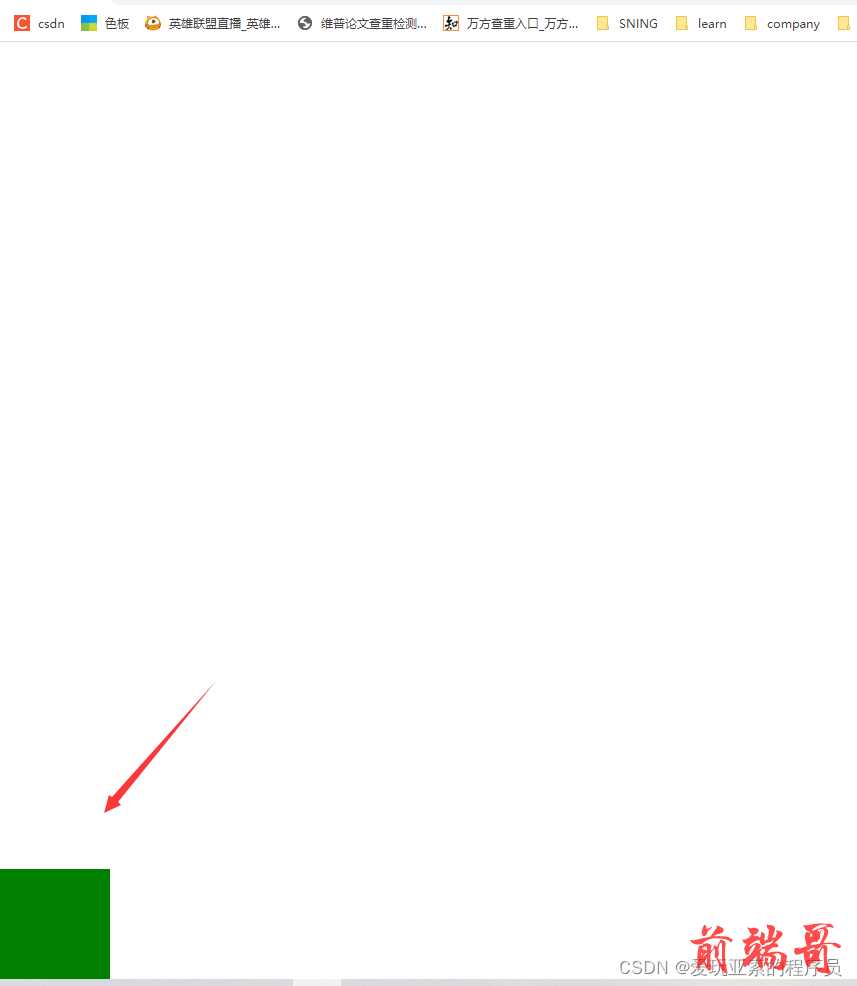
这个时候元素就到左下角啦,其实在工作中我们可以用固定定位做很多东西,比如右下角的回到顶部功能,吸顶栏,
这些要配合js去操作元素的属性。等到后期讲到js的时候我们再去详细的描述
相对定位
| relative 相对定位,会让元素生成 相对定位的元素 |
| 相对定位元素 永远是根据 自身初始位置 作为 定位位置的参考起点的 |
| 特点: |
| 1、相对定位不会使元素脱离文档流 |
| 相对定位元素 通过 left/right/top/bottom属性 指定元素具体定位的位置 |
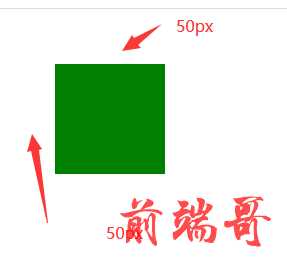
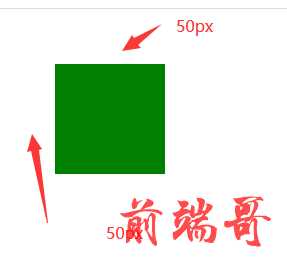
我们还是看上面的例子,当给元素添加相对定位之后会发生什么样的变化
| div { |
| width: 100px; |
| height: 100px; |
| background-color: green; |
| position: relative; |
| top: 50px; |
| left: 50px; |
| } |

绝对定位
| position 规定元素的定位方式(类型) position:absolute |
| absolute 绝对定位,会让元素生成 绝对定位的元素 |
| |
| 绝对定位元素 是根据 离其(自身)最近并且有定位设置(static定位除外)的父元素 作为 定位位置的参考起点的 |
| 最终 绝对定位元素 根据谁 作为 定位位置的参考起点,就将谁叫做 绝对定位的元素的 包含块 |
| 首先 绝对定位元素 会查找 离其最近并且有定位设置的父元素 作为 包含块 使用 |
| 但是如果 向上找到html标签,都没有父元素有定位设置,则中 将 html标签 视为 包含块 |
| 一般情况如果希望 绝对定位元素 根据父元素定位偏移,就会给父元素 设置定位 position: relative; |
| 特点: |
| 1、绝对定位会使元素脱离文档流 |
| 2、元素在成为绝对定位后,在没有规定固定宽高的情况下,宽高由内容撑开 |
| 3、绝对定位会使元素产生块级框,不论任何类型的元素使用了绝对定位后就都可以设置宽高了 |
| 绝对定位元素 通过 left/right/top/bottom属性 指定元素具体定位的位置 |
| |
| * { |
| padding: 0; |
| margin: 0; |
| } |
| |
| .box { |
| width: 100px; |
| height: 100px; |
| background-color: pink; |
| } |
| |
| .box>div { |
| width: 100px; |
| height: 100px; |
| background-color: green; |
| position: absolute; |
| top: 50px; |
| left: 50px; |
| } |
| |
| <div class="box"> |
| <div></div> |
| </div> |
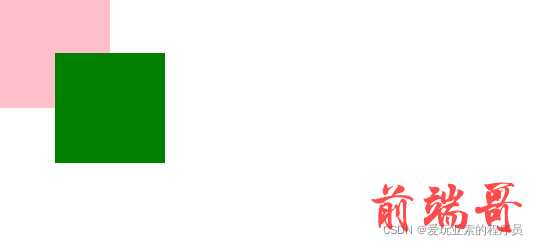
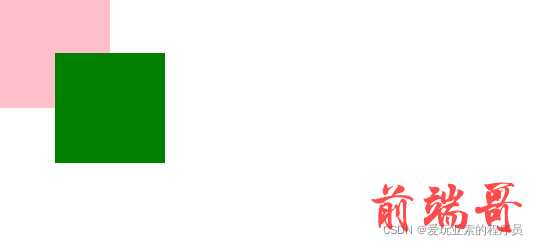
绝对定位元素 是根据 离其(自身)最近并且有定位设置(static定位除外)的父元素 作为 定位位置的参考起点的,所以从上面可以看到div是根据父元素box来进行参考的

粘性定位
| sticky 粘性定位--(在css3.0中新增的一种定位类型,存在比较多的兼容问题)--了解即可 |
| 粘性定位是基于用户滚动的位置定位的 |
| 和相对定位一样是不会使元素脱离文档流的 |
| 当元素滚动到目标位置(通过top规定的值,距离浏览器显示窗口的距离)时 |
| 会和 固定定位一样 固定浏览器显示窗口的位置不动 |
粘性定位用的很少吧,所以这样我们不举例了
总结:今天我们主要介绍下 定位,定位在工作中还是要用的比较多的,下篇我们讲下弹性盒flex
如果大家有什么不理解的欢迎大家前来讨论 联系方式:zhang_chao96@163.com