介绍
实现功能如下:
- 计算产出文件夹大小(dist)
- 可支持配置 ‘byte’, ‘KB’, ‘MB’, ‘GB’
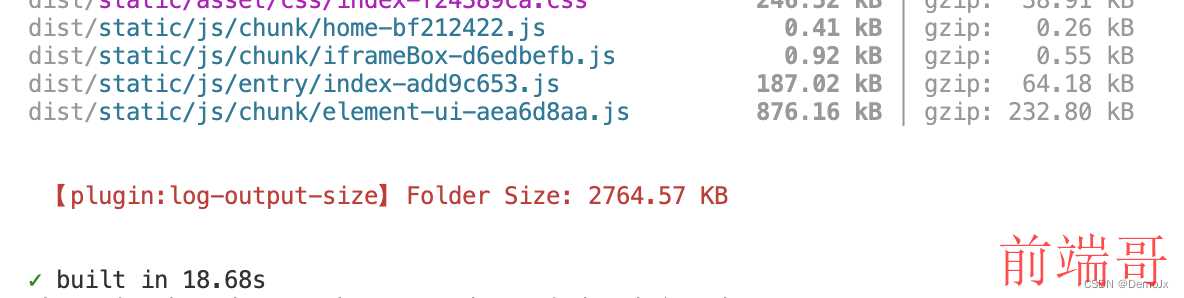
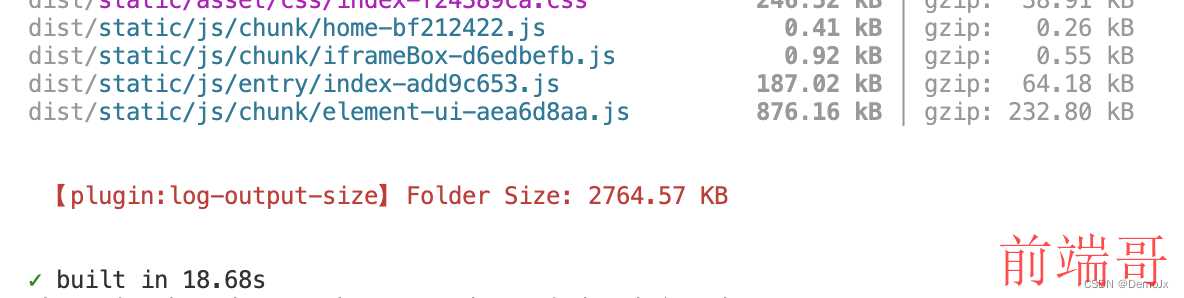
效果

开发
- 创建插件文件 vite-plugin-log-output-size.ts
- 写入以下代码
| |
| import { PluginOption } from "vite"; |
| |
| type TUnit = 'byte' | 'KB' | 'MB' | 'GB' |
| |
| export interface ILogOutputSizeOption { |
| unit?: TUnit |
| } |
| |
| |
| |
| |
| |
| |
| |
| export const logOutputSize = function ({ unit = 'MB' }: ILogOutputSizeOption = { unit: 'MB' }): PluginOption { |
| let outDir: string |
| return { |
| name: 'log-output-size', |
| apply: 'build', |
| configResolved(resolvedConfig) { |
| outDir = resolvedConfig.build.outDir |
| }, |
| |
| closeBundle: async function () { |
| const fs = require('fs'); |
| const path = require('path'); |
| |
| function convertSize(size: number, unit: TUnit) { |
| const units = ['byte', 'KB', 'MB', 'GB']; |
| |
| let index = units.indexOf(unit); |
| if (index < 0) { |
| index = 0; |
| } |
| |
| while (size >= 1024 && index > 0) { |
| size /= 1024; |
| index--; |
| } |
| |
| return `${size.toFixed(2)} ${unit}`; |
| } |
| |
| function getFolderSize(folderPath: string) { |
| let size = 0; |
| |
| fs.readdirSync(folderPath).forEach((fileName: string) => { |
| const filePath = path.join(folderPath, fileName); |
| const stats = fs.statSync(filePath); |
| |
| if (stats.isFile()) { |
| size += stats.size; |
| } else if (stats.isDirectory()) { |
| size += getFolderSize(filePath); |
| } |
| }); |
| |
| return size; |
| } |
| |
| const size = convertSize(getFolderSize(path.resolve(__dirname, outDir)), unit) |
| |
| console.log('\n') |
| console.log('\x1b[91m', `【plugin:log-output-size】Folder Size: ${size}`); |
| console.log('\n') |
| } |
| } |
| } |
| import { logOutputSize } from './vite-plugin-log-output-size' |
| export default defineConfig({ |
| ..., |
| plugins: [ |
| logOutputSize({ |
| unit: 'KB' |
| }) |
| ], |
| ... |
| }) |
代码讲解
| export const logOutputSize = function ({ unit = 'MB' }: ILogOutputSizeOption = { unit: 'MB' }): PluginOption { |
| return { |
| name: 'log-output-size', |
| apply: 'build', |
| |
| configResolved(resolvedConfig) { |
| ... |
| }, |
| |
| closeBundle: async function () { |
| ... |
| } |
| } |
| let outDir: string |
| return { |
| name: 'log-output-size', |
| apply: 'build', |
| |
| configResolved(resolvedConfig) { |
| |
| outDir = resolvedConfig.build.outDir |
| }, |
| |
| closeBundle: async function () { |
| ... |
| } |
| closeBundle: async function () { |
| const fs = require('fs'); |
| const path = require('path'); |
| |
| |
| function convertSize(size: number, unit: TUnit) { |
| const units = ['byte', 'KB', 'MB', 'GB']; |
| |
| let index = units.indexOf(unit); |
| if (index < 0) { |
| index = 0; |
| } |
| |
| while (size >= 1024 && index > 0) { |
| size /= 1024; |
| index--; |
| } |
| |
| return `${size.toFixed(2)} ${unit}`; |
| } |
| |
| |
| function getFolderSize(folderPath: string) { |
| let size = 0; |
| |
| fs.readdirSync(folderPath).forEach((fileName: string) => { |
| const filePath = path.join(folderPath, fileName); |
| const stats = fs.statSync(filePath); |
| |
| if (stats.isFile()) { |
| size += stats.size; |
| } else if (stats.isDirectory()) { |
| size += getFolderSize(filePath); |
| } |
| }); |
| |
| return size; |
| } |
| |
| const size = convertSize(getFolderSize(path.resolve(__dirname, outDir)), unit) |
| |
| console.log('\n') |
| console.log('\x1b[91m', `【plugin:log-output-size】Folder Size: ${size}`); |
| console.log('\n') |
| } |
参考资料
《Vite 插件开发文档》