场景
- 我在用
Gradio绘制 web 运行的 UI 界面时,我就在想,除了官方提供的 CSS 样式, 我们能不能 给 CSS 样式 加入一些自己的想法呢?
问题
如何修改 原组件的 css 样式?
分析
- 既然是
html 页面, 那么组成该 html 页面内容 对应一定有 一个个的标签,那么通过标签的id 值或 class 值 在 CSS 文件中 来 写对应组件的 CSS 样式,就能实现 标签对应的 样式!
解决

步骤1:创建自己 的CSS 样式文件
- 添加
class 或 id 值
- 通过
elem_classes 属性在 gradio 中元素组件 添加 html 标签对应的class值:dp1 = gr.Dropdown(label="性别",choices=["男","女"],elem_classes="dropDown sex") - 通过
elem_id 属性在 gradio 中元素组件 添加 html 标签对应的id值:dp2 = gr.Dropdown(label="特长",choices=["腿","胳膊"],elem_id="dropDownSpecialty") 
*test1.css 代码/* 下拉框1: 性别 ; 标签的 class="dropDown sex" */ .dropDown.sex{ width:300px; height:auto; color:white; background: royalblue; } /* 下拉框2: 特长 ; 标签的 id="dropDown specialty" */ #dropDownSpecialty{ width:500px; height:auto; color:white; background: deepskyblue; }
- 把
css 文件引入 gradio 画板demo 对象中:

with gr.Blocks(css="SenseVoice/css/test1.css") as demo:
步骤2:给组件排 行列
- 把组件分为 一行两列
with gr.Blocks(css="SenseVoice/css/test1.css") as demo: with gr.Row(): # 第一行 with gr.Column(): # 第一列 dp1 = gr.Dropdown(label="性别",choices=["男","女"],elem_classes="dropDown sex") with gr.Column(): # 第二列 dp2 = gr.Dropdown(label="特长",choices=["腿","胳膊"],elem_id="dropDownSpecialty") btn = gr.Button(value="获取下来框所选值") outputText = gr.Textbox(label="所选值",lines=3,placeholder="下拉框所选值") btn.click(fn=operation,inputs=[dp1,dp2],outputs=[outputText])
步骤3:调整父级元素的 width

-
检查并拿到 下拉框 的
父级元素的id或class值

注: 同理获取到 特长 下拉框 的父级元素 的class = "form svelte-sfqy0y" -
添加 CSS 代码
由于
两个下拉框的 父级标签元素 的class = "form svelte-sfqy0y"都相同,并不能 同时设置 长度不同的 标签,因此,我们让width 再填充父级内容。再去获取能够唯一区分 的上一级的标签id值为id="component-2"和id="component-5"的父级标签。 -
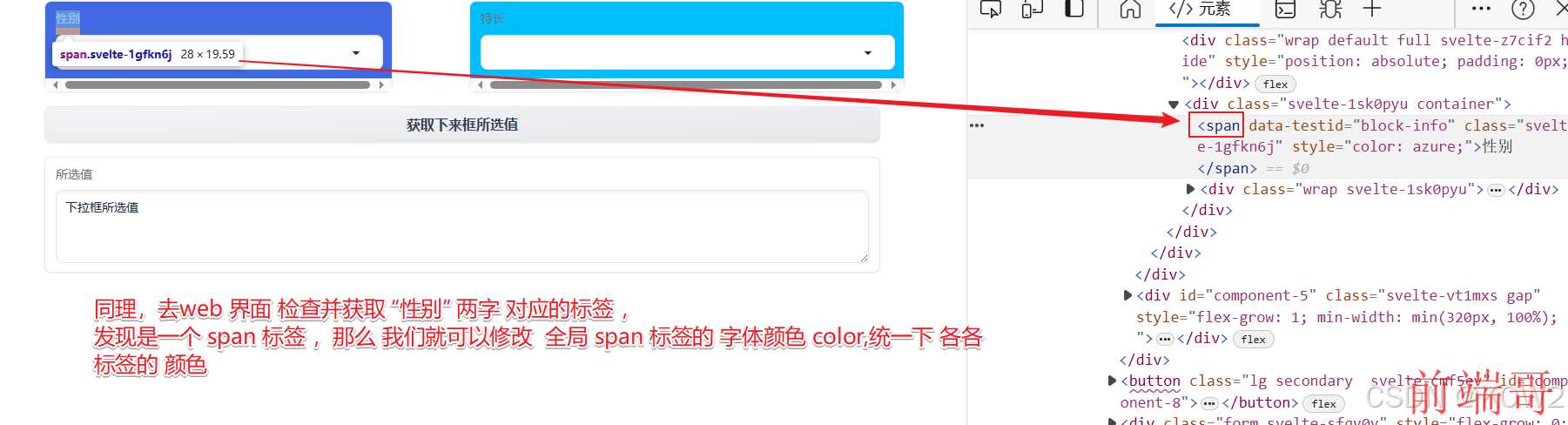
统一 span 的
字体颜色

/* test1.css 最终代码 */ /* 下拉框1: 性别 ; 标签的 class="dropDown sex" */ .dropDown.sex{ width:400px; height:auto; color:white; background: royalblue; } /* 下拉框2: 特长 ; 标签的 id="dropDown specialty" */ #dropDownSpecialty{ width:500px; height:auto; color:white; background: deepskyblue; } /* 2个 下拉框 组件的 父级元素 class 都是 ".form.svelte-sfqy0y" */ .form.svelte-sfqy0y{ width:inherit; height:auto; color:white; } /* gradio 组件号 为 component-2 的 标签 id = "component-2" */ #component-2{ width:400px; } /* gradio 组件号 为 component-5 的 标签 id = "component-5" */ #component-5{ width:500px; } /* 同一 全局的 span 标签 的字体颜色 为 黑色 */ span{ color : black; }
最终效果

注
- 要精准找到 对应 标签的
class 值或id 值,否则达不到效果哦 ~ - 该文章 为 上一篇 Gradio 如何将 两个组件 放到 同一行上并调整 width 宽度 ? 的续篇哦~
- 如果有其他疑问的伙伴们,可以
留言或私信, 一起研究探索一下 ✔

