建筑商务的网站设计分享
我很高兴向大家介绍我刚刚制作的建筑商务的网站设计。友好的站点界面,是打动访客的第一步。
建筑商务网站的主题网站设计是一个综合性的过程,旨在通过专业的设计展现企业形象、提升用户体验,并有效促进业务交流。以下是从几个方面对建筑商务网站主题设计的详细介绍:
一、明确设计目的与目标受众
- 设计目的:
- 展示企业形象:通过网站设计传达企业的专业性和品牌形象。
- 吸引潜在客户:提供清晰、吸引人的信息,吸引目标客户群体。
- 促进业务交流:提供在线咨询、报价、预约等功能,方便客户与企业沟通。
- 目标受众:
- 明确受众群体:如建筑行业从业者、潜在客户、合作伙伴等。
- 分析受众需求:了解目标受众的信息获取习惯、审美偏好等,以便设计更符合其需求的网站。
二、网站结构与导航设计
- 结构清晰:
- 采用层级结构,将内容划分为不同板块和页面。
- 确保用户能够轻松找到所需信息,避免页面过深或混乱。
- 导航便捷:
- 设计直观、易用的导航栏,包含主要板块和关键功能入口。
- 考虑使用下拉菜单、面包屑导航等辅助工具,提升用户体验。
三、视觉设计与色彩搭配
- 视觉风格:
- 根据企业形象和受众偏好,选择合适的视觉风格。如现代简约、科技感十足等。
- 保持整体风格的一致性,确保各页面之间协调统一。
- 色彩搭配:
- 选择与企业形象相符的主色调和辅助色。
- 遵循色彩心理学原理,合理运用色彩搭配,提升网站的吸引力和可读性。
四、内容策划与布局
- 内容策划:
- 根据网站目的和目标受众,策划丰富、有价值的内容。如企业介绍、项目案例、行业动态等。
- 确保内容真实、准确、有吸引力,能够体现企业的专业性和实力。
- 布局合理:
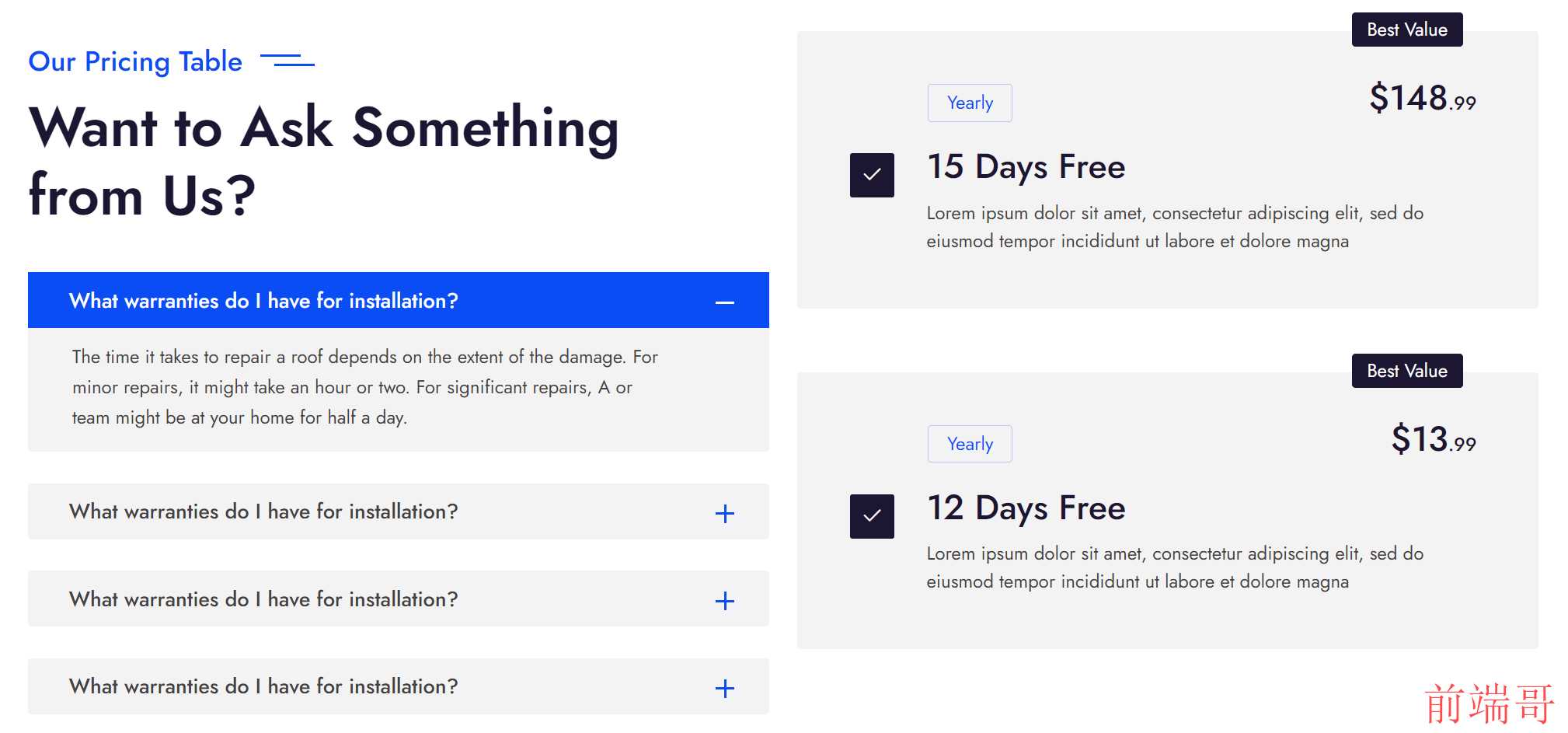
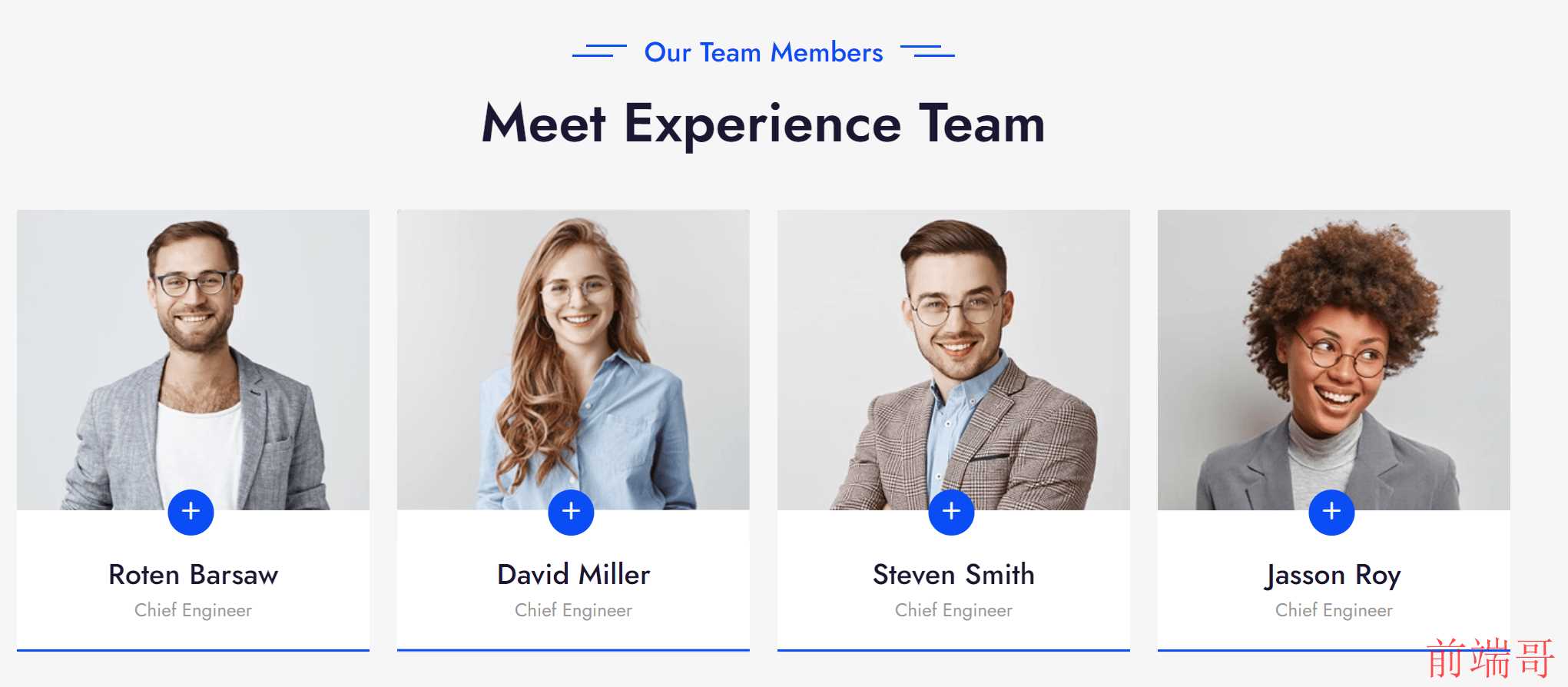
- 采用网格布局、卡片式布局等现代设计手法,使页面内容呈现有序、美观。
- 合理安排文字、图片、视频等元素的位置和大小,确保信息传达清晰、高效。
五、响应式设计与兼容性
- 响应式设计:
- 确保网站能够在不同设备(如电脑、平板、手机)上正常显示和使用。
- 采用自适应布局和弹性图片等技术手段,提升用户体验。
- 兼容性:
- 测试网站在不同浏览器上的显示效果和兼容性。
- 确保网站能够在主流浏览器上正常运行,避免出现乱码或错位等问题。
六、交互设计与用户体验
- 交互设计:
- 设计直观、易用的交互界面和操作流程。
- 提供清晰的提示信息和反馈机制,帮助用户顺利完成操作。
- 用户体验:
- 关注用户的浏览习惯和操作习惯,优化网站的交互体验。
- 提供在线客服、留言板等功能,方便用户与企业进行沟通和交流。
七、SEO优化与推广
- SEO优化:
- 对网站进行关键词优化、标题优化、描述优化等SEO工作。
- 提升网站在搜索引擎中的排名和曝光度,吸引更多潜在客户。
- 推广策略:
- 制定有效的网站推广策略,如社交媒体营销、内容营销、广告投放等。
- 扩大网站的知名度和影响力,提升企业的市场竞争力。
综上所述,建筑商务网站的主题网站设计需要从多个方面进行综合考虑和实施。通过明确设计目的与目标受众、优化网站结构与导航、提升视觉设计与色彩搭配、精心策划内容与布局、实现响应式设计与兼容性、注重交互设计与用户体验以及加强SEO优化与推广等措施,可以打造出一个专业、高效、具有吸引力的建筑商务网站。
HTML5模板主题设计分享
站点模板是我们基于HTML研究开发的。我们把它制作成模板收录在格展网络中,此次设计的建筑商务网站主题模板,我们注重了用户体验的多样性,确保各类浏览器都能流畅访问。我们坚信,通过这款设计,能够为大家带来更加便捷的建筑商务信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板制作分享链接我放在下面了,可以开箱即用。
https://www.91084.com/












本文来自:zhaodede.com(ID:yingzicms.com),作者:小徐

