说明:此首页项目更加贴近企业要求基本按照企业开发的页面来进行编写在第一个项目的技术基础上还添加的css精灵和字体图标等技术
准备工作
1.创建项目目录
- images 文件夹:存放固定使用的图片素材,例如:logo、样式修饰图等等
- uploads 文件夹:存放非固定使用的图片素材,例如:商品图、宣传图需要上传的图片
- iconfont 文件夹:字体图标素材
- css 文件夹:存放 CSS 文件(link 标签引入)
1. base.css:基础公共样式
2. common.css:各个网页相同模块的重复样式,例如:头部、底部
3.index.css:首页 CSS 样
- index.html:首页 HTML 文件
此项目比“学成在线”首页目录多了common.css和iconfont文件夹
common.css:为了更加贴近企业的首页开发,因为一个大的项目开发肯定有多个页面并且在页面之间的跳转 所以创建这个css样式存储公共样式 如各个网页相同模块的重复样式,例如:头部、底部
iconfont文件夹:这个涉及一个插入图片的新技术 如一些页面当中的小图片可以用这个技术
首先需要引入样式表iconfont.css 然后直接根据需要的图像在class当中写对应的属性进行调用
2.基础公共样式在base.css当中编写
公共样式当中一般都设置好了 直接调用就好了
/* 去除常见标签默认的 margin 和 padding */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 设置网页统一的字体大小、行高、字体系列相关属性 */
body {
font: 16px/1.5 "Microsoft Yahei",
"Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;
color: #333;
}
/* 去除列表默认样式 */
ul,
ol {
list-style: none;
}
/* 去除默认的倾斜效果 */
em,
i {
font-style: normal;
}
/* 去除a标签默认下划线,并设置默认文字颜色 */
a {
text-decoration: none;
color: #333;
}
/* 设置img的垂直对齐方式为居中对齐,去除img默认下间隙 */
img {
width: 100%;
height: 100%;
vertical-align: middle;
}
/* 去除input默认样式 */
input {
border: none;
outline: none;
color: #333;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-weight: 400;
}
3.SEO三大标签提高搜索引擎优化
SEO:搜索引擎优化,提升网站百度搜索排名
网页头部 SEO 标签:
- title:网页标题标签
- description:网页描述
- keywords:网页关键词
<!-- SEO三大标签提高搜索引擎优化 -->
<meta name="description" content="小兔鲜儿官网,致力于打造全球最大的食品、生鲜电商购物平台。
">
<meta name="keywords" content="小兔鲜儿,食品,生鲜,服装,家电,电商,购物">
<title>
小兔鲜儿-新鲜、惠民、快捷!
</title>4.引入CSS文件
<!-- 引入样式表 -->
<link rel="stylesheet" href="./iconfont/iconfont.css">
<!--引入css样式 -->
<link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/index.css">5.Favicon 图标
Favicon 图标:网页图标,出现在浏览器标题栏,增加网站辨识度。 图标:favicon.ico,一般存放到网站的根目录里面

6.版心居中:
/* 版心 */
.wrapper{
margin: 0 auto;
width: 1240px;
}快捷导航
1.效果图:
 2.结构:
2.结构:
通栏 > 版心 > 导航 ul 布局:flex-end
HTLM:
<div class="shortcut">
<div class="wrapper">
<ul>
<li><a href="#" class="login">请先登录</a></li>
<li><a href="#">免费注册</a></li>
<li><a href="#">我的订单</a></li>
<li><a href="#">会员中心</a></li>
<li><a href="#">帮助中心</a></li>
<li><a href="#">在线客服</a></li>
<!-- 字体图标 -->
<li><a href="#"><span class="iconfont icon-mobile-phone"></span>请先登录</a></li>
</ul>
</div>
</div>CSS:
/* 快捷导航 */
.shortcut{
height: 52px;
background-color: #333;
}
.shortcut .wrapper{
display: flex;
/* 右对齐 */
justify-content: flex-end;
height: 52px;
display: flex;
}
.shortcut ul{
display: flex;
line-height: 52px;
}
.shortcut li a{
/* 给a加边框线 应为线的高度要更文字的高度一样 a为行内标签高度由文字撑开 */
border-right: 1px solid #999;
padding: 0 15px;
font-size: 14px;
color: #fff;
}
.shortcut li:last-child a{
border-right: 0;
}
.shortcut li .iconfont{
margin-right: 4px;
vertical-align: middle;
}
.shortcut .login{
color: #5EB69C;
}头部区域:
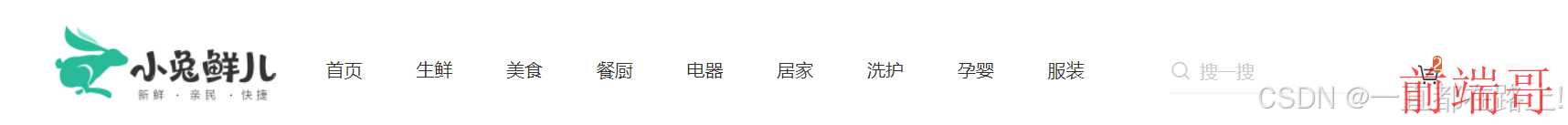
效果图:

结构:
.header > logo + 导航(nav)+ 搜索(search) + 购物车(cart)
1.logo
在上一个项目当中有详细的描写这里直接展示代码
HTML:
<!-- logo -->
<div class="logo">
<h1><a href="#">小兔鲜儿</a></h1>
</div>CSS:
/* logo */
.logo{
margin-right: 40px;
width: 200px;
height: 88px;
}
.logo a{
display: block;
width: 200px;
height: 88px;
background-image: url(../images/logo.png);
font-size: 0;
}2.导航
标签结构:div>ul>li>a
悬停效果:当鼠标在上面时字体颜色改变并且出现下边框
HTML:
<!-- 导航 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">生鲜</a></li>
<li><a href="#">美食</a></li>
<li><a href="#">餐厨</a></li>
<li><a href="#">电器</a></li>
<li><a href="#">居家</a></li>
<li><a href="#">洗护</a></li>
<li><a href="#">孕婴</a></li>
<li><a href="#">服装</a></li>
</ul>
</div>CSS:
/* 导航 */
.nav{
margin-top: 33px;
margin-right: 28px;
}
.nav ul{
display: flex;
}
.nav li{
margin-right: 47px;
}
.nav li a{
padding-bottom: 10px;
}
/* 鼠标悬停 产生的效果 */
.nav li a:hover{
border-bottom: 2px solid #5EB69C;
color: #5EB69C;
}3.搜索
标签结构:div>span+input
字体图标一般放在span标签当中
HTML:
<!-- 搜索 -->
<div class="search">
<span class="iconfont icon-search"></span>
<input type="text" placeholder="搜一搜">
</div>CSS:
.search input::placeholder:设置input框内的文字样式
/* 搜索 */
.search{
display: flex;
margin-top: 33px;
margin-right: 45px;
width: 170px;
height: 34px;
border-bottom: 2px solid #f4f4f4;
}
.search .iconfont{
margin-right: 8px;
font-size: 18px;
color: #ccc;
}
.search input{
/*浏览器优先生效input标签默认宽度,所以flex:1 不生效 */
/* 解决办法:重置input 默认宽度 width :0 */
flex: 1;
width: 0;
}
.search input::placeholder{
font-size: 16px;
color: #ccc;
}4.购物车
标签结构:div>span+i
通过观察效果图可以发现在购物车(为文字图标)的上面有数字2 这里通过定位的方式将数字加在购物车上 子标签设为绝对 父标签设为相对(子绝父相)
HTML:
<!-- 购物车 -->
<div class="cart">
<span class="iconfont icon-cart-full"></span>
<i>2</i>
</div>CSS:
/* 购物车 */
.cart{
position: relative;
margin-top: 32px;
}
.cart .iconfont{
font-size: 24px;
}
.cart i{
position: absolute;
top: 1px;
/* right 定位右对齐:如果文字多了,向左撑开,可能盖住其他的内容 */
/* right: 1px; */
/* left 定位左对齐:文字多了向右撑开 */
left: 15px;
height: 15px;
background-color: #E26237;
border-radius: 8px;
line-height: 15px;
color: #FFFEFE;
font-size: 14px;
}banner区域
效果图:

结构:通栏 > 版心 > 轮播图(ul.pic)+ 侧导航(subnav > ul)+ 圆点指示器(ol)
布局:定位(子绝父相)
1.轮播图:
通过ul>li>a进行设计 但是这里通过flex布局时照片的大小发生了改变 这时父级的大小无法再一行内放下所以图片 这是需要改变父级的大小 并且设计 overflow: hidden;属性将超出父级的照片隐藏起来 后期通过学习了js技术再将展示轮播的效果
HTML:
<!-- 图片 -->
<ul class="pic">
<li><a href="#"><img src="./uploads/banner1.png" alt=""></a></li>
<li><a href="#"><img src="./uploads/banner1.png" alt=""></a></li>
<li><a href="#"><img src="./uploads/banner1.png" alt=""></a></li>
</ul>CSS:
/* 通栏 */
.banner{
height: 500px;
background-color: #f5f5f5;
}
.banner .wrapper{
position: relative;
height: 500px;
/* 将超出的部分隐藏 之后通过学习了js用轮播图的方式展现出来 这里就不再继续 */
overflow: hidden;
}
/* 图片区域 */
.banner .pic{
display: flex;
/* flex 布局 父级宽度不够 子级被挤小,增大父级尺寸使得图片按照需要的宽度排成一排*/
width: 3720px;
}2.侧导航
这里的侧导航 轮播图上面 通过定位的方式 并却还有悬停的效果
结构:div>ul>li>span+div>a
HTML:
<div class="subnav">
<ul>
<li>
<div><a href="#" class="classify">生鲜</a><a href="#">水果</a><a href="#">蔬菜</a></div>
<span class="iconfont icon-arrow-right-bold"></span>
</li>
</ul>
</div>CSS:
/* 侧导航 */
.subnav{
/* 子绝父相 通过定位将侧导航压在图片上 */
position: absolute;
left: 0;
top: 0;
width: 250px;
height: 500px;
background-color: rgba(0, 0, 0, 0.42);
}
.subnav li{
display: flex;
justify-content: space-between;
padding-left: 30px;
padding-right: 12px;
height: 50px;
line-height: 50px;
color: #fff;
}
/* a所以都是小字,分类是大字 */
.subnav li a{
margin-right: 5px;
font-size: 14px;
color: #fff;
}
.subnav li .classify{
margin-right: 14px;
font-size: 16px;
}
.subnav li .iconfont{
font-size: 14px;
}
.subnav li:hover{
background-color: #00be9a;
}3.圆点指示器
也是通过定位的方式将它放在图片上面
结构:ol>li>i
HTML:
<!-- 圆点指示器 -->
<ol>
<li class="current"><i></i></li>
<li><i></i></li>
<li><i></i></li>
</ol>CSS:
/* 圆点指示器 */
.banner ol{
display: flex;
position: absolute;
bottom: 17px;
right: 16px;
}
.banner ol li{
margin-left: 8px;
width: 22px;
height: 22px;
border-radius: 50%;
}
.banner ol i{
display: block;
width: 14px;
height: 14px;
margin: 4px;
background-color: rgba(225, 225, 225,0.5 );
border-radius: 50%;
}
.banner ol .current{
background-color: rgba(225, 225, 225,0.5 );
}
.banner ol .current i{
background-color: #fff;
}新鲜好物
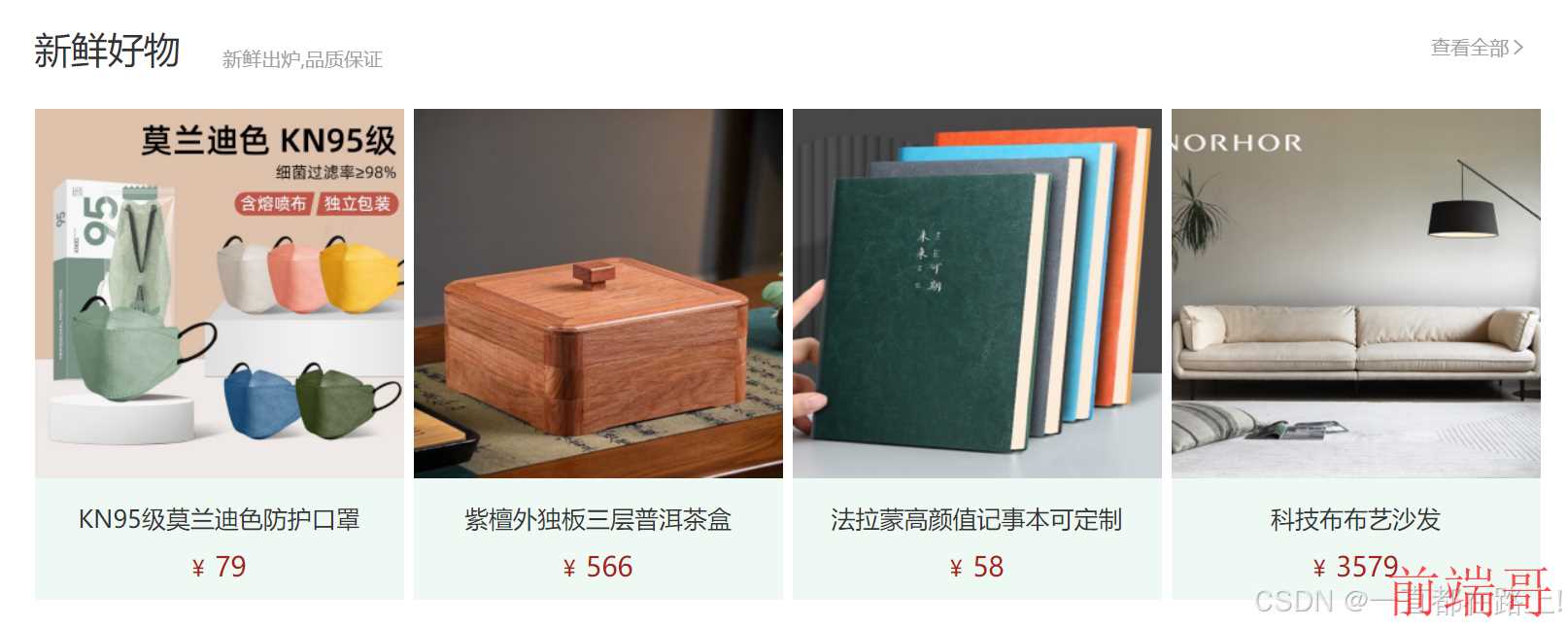
效果图:
结构:div>.title+.bd

通过观察可以发现 这些有些区域再下面的板块也可以用到 就可以就一些板块设置成多区域公用类
1.标题区域
结构:div>.left+.riight
HTML:
<!-- 标题 -->
<div class="title">
<div class="left">
<h3>新鲜好物</h3>
<p> 新鲜出炉,品质保证</p>
</div>
<div class="right">
<a href="#" class="more">查看全部<span class="iconfont icon-arrow-right-bold"></span>
</a>
</div>
</div>CSS:
/* 标题 --公共样式 */
.title{
display: flex;
justify-content: space-between;
height: 42px;
margin-top: 40px;
margin-bottom: 30px;
}
.title .left{
display: flex;
}
.title .left h3{
margin-right: 35px;
font-size: 30px;
}
.title .left p{
/* 侧轴对齐 */
align-self: flex-end;
color: #a1a1a1;
}
.title .right .more{
line-height: 42px;
color: #a1a1a1;
}
.title .right .more .iconfont{
margin-right: 10px;
}
2.内容区域
HTML:
<div class="bd">
<ul>
<li>
<a href="#">
<div class="pic"><img src="./uploads/goods1.png" alt=""></div>
<div class="txt">
<h4>KN95级莫兰迪色防护口罩</h4>
<p>¥ <span>79</span></p>
</div>
</a>
</li>
</ul>
</div>CSS:
/* 好物内容 --公共样式 */
.bd ul{
display: flex;
justify-content: space-between;
}
.bd li{
width: 304px;
height: 404px;
background-color: #EEF9F4 ;
}
.bd li .pic{
width: 304px;
height: 304px;
}
.bd li .txt{
text-align: center;
}
.bd li h4{
margin-top: 18px;
margin-bottom: 8px;
font-size: 20px;
}
还有一些新鲜好物的单独样式 通过设置单独的属性
.goods .bd p{
font-size: 18px;
color: #aa2113;
}
.goods .bd p span{
margin-left: 3px;
font-size: 22px;
}人气推荐
效果图:

1.标题区域
这里的标题来直接通过调用 新鲜好物的标题但是这里需要删除右部分
HTML:
<div class="title">
<div class="left">
<h3>人气推荐</h3>
<p> 人气爆款 不容错过</p>
</div>
</div>CSS:通过调用公共样式就可以实现
2.内容区域
HTML:
<div class="bd">
<ul>
<li>
<a href="#">
<div class="pic"><img src="./uploads/recommend1.png" alt=""></div>
<div class="txt">
<h4>特惠推荐</h4>
<p>我猜得到 你的需要</p>
</div>
</a>
</li>
<ul>
<div>CSS:
调用公共样式 并且设置一些单独的样式
.recommend .bd li{
background-color: #fff;
}
.recommend .bd p{
color: #a1a1a1;
font-size: 16px;
}热门品牌
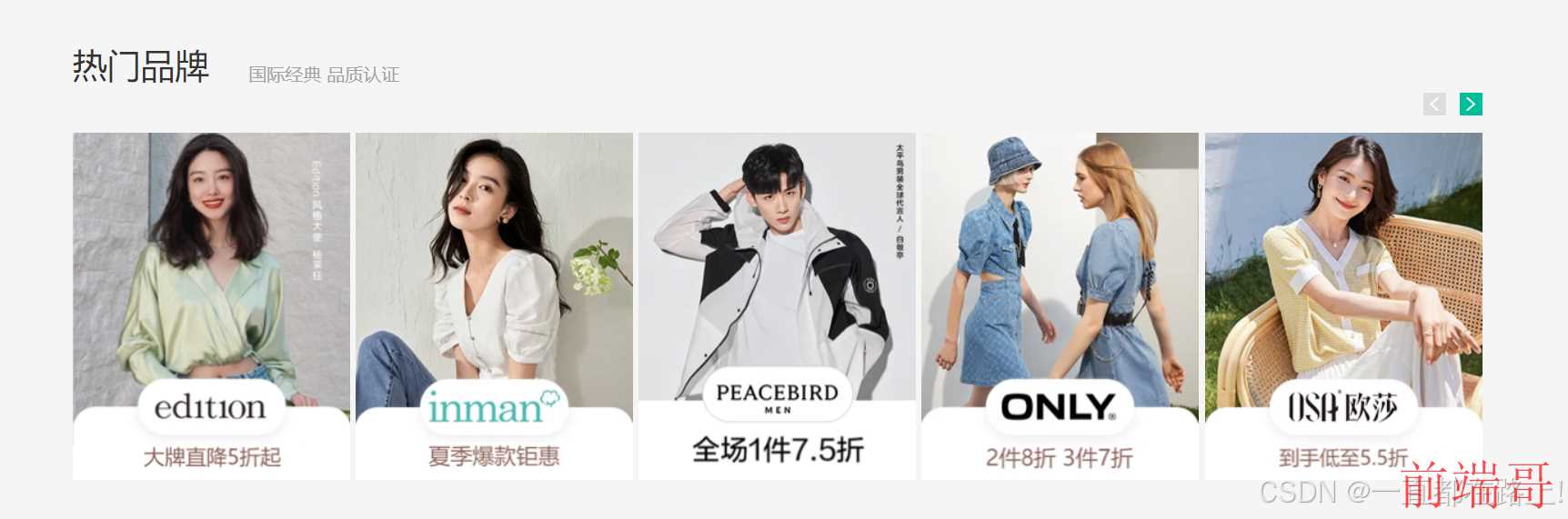
效果图:

1.标题区域
这里的标题和前面的有所不同 需要再右下侧加上一些特殊的字体图标
HTML:
<!-- 标题 -->
<div class="title">
<div class="left">
<h3>热门品牌</h3>
<p> 国际经典 品质认证</p>
</div>
<div class="button">
<a href="#" class="prev">
<i class="iconfont icon-arrow-left-bold"></i>
</a>
<a href="#" class="next">
<i class="iconfont icon-arrow-right-bold"></i>
</a>
</div>
</div>CSS: 并且为此区域设置css样式 其他相同的直接调用
.brand .title{
position: relative;
margin-bottom: 40px;
}
.brand .button{
position: absolute;
right: 0;
bottom: -25px;
display: flex;
}
.brand .button a{
margin-left: 12px;
width: 20px;
height: 20px;
text-align: center;
line-height: 20px;
color: #fff;
}
.brand .button .prev{
background-color: #ddd;
}
.brand .button .next{
background-color: #00be9a;
}2.内容区域
内容区域就是插入5张图片
HTML:
<!-- 内容 -->
<div class="bd">
<ul>
<li><a href="#"><img src="./uploads/hot1.png" alt=""></a></li>
<li><a href="#"><img src="./uploads/hot2.png" alt=""></a></li>
<li><a href="#"><img src="./uploads/hot3.png" alt=""></a></li>
<li><a href="#"><img src="./uploads/hot4.png" alt=""></a></li>
<li><a href="#"><img src="./uploads/hot5.png" alt=""></a></li>
</ul>
</div> CSS:
.brand .bd li{
width: 244px;
height: 306px;
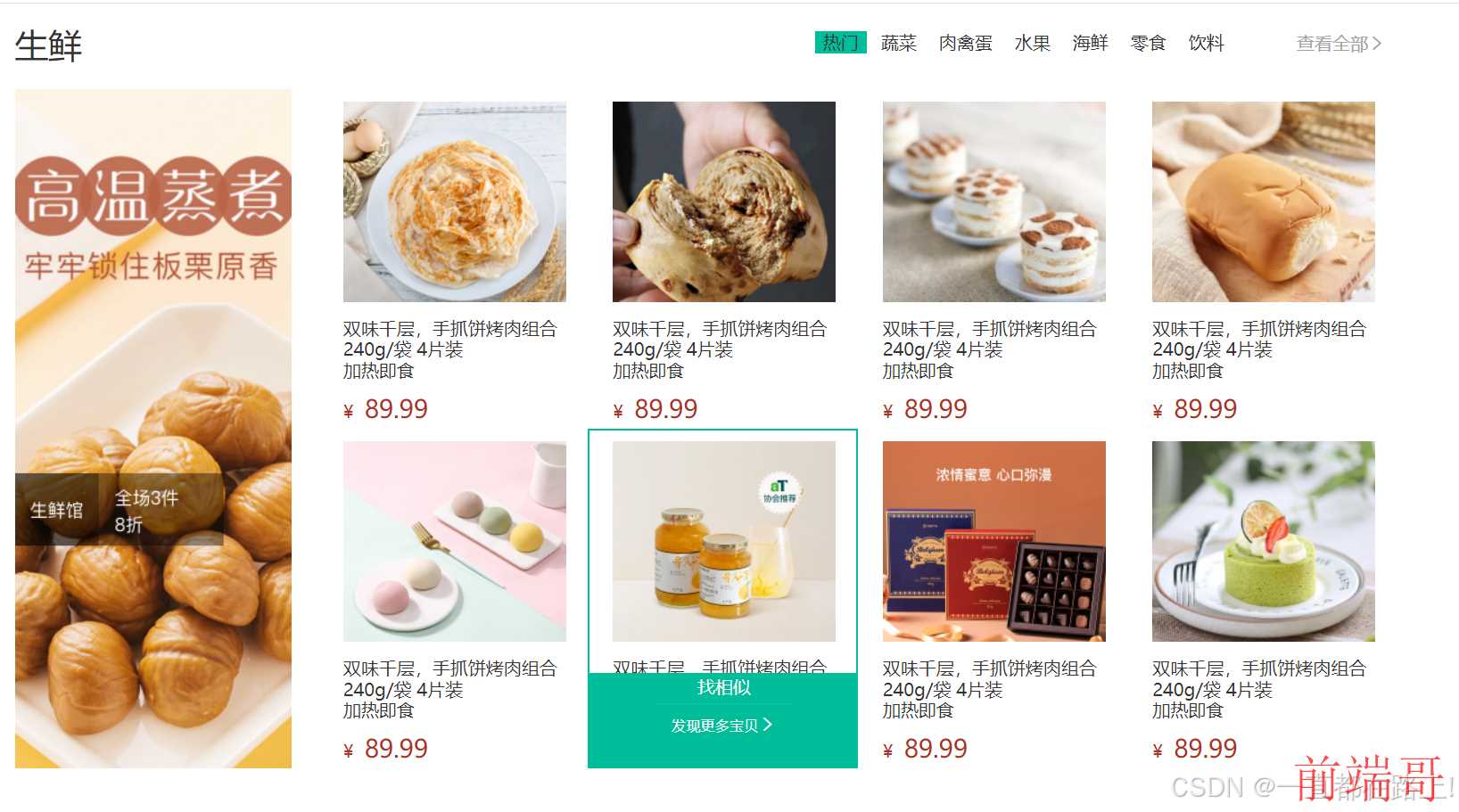
}生鲜区域
后面的 服装 餐厨 居家区域和此区域一至 只需要更换图片和文字就行
效果图:

1.标题区域
标题区域当中再中间区域多了一个类似导航栏一样的东西 前面的基础上加上去就可以
HTML:
<!-- 标题 -->
<div class="title">
<div class="left">
<h3>生鲜</h3>
</div>
<div class="right">
<ul>
<li><a href="#" class="active">热门</a></li>
<li><a href="#">蔬菜</a></li>
<li><a href="#">肉禽蛋</a></li>
<li><a href="#">水果</a></li>
<li><a href="#">海鲜</a></li>
<li><a href="#">零食</a></li>
<li><a href="#">饮料</a></li>
</ul>
<a href="#" class="more">查看全部<span class="iconfont icon-arrow-right-bold"></span>
</a>
</div>
</div>CSS:
/* 生鲜 */
/* 标题 */
.fresh .title{
margin-top: 60px;
margin-bottom: 20px;
}
.title .right{
display: flex;
}
.title .right ul{
margin-top: 10px;
margin-right: 58px;
display: flex;
}
.title .right ul a{
display: block;
margin-left: 6px;
height: 20px;
padding: 0 7px;
line-height: 20px;
}
.title .right ul .active{
background-color: #00be9a
}2.内容区域
这个区域的内容区域和上面有所不同 并且鼠标悬停再图片上时会自动变大 并且出现悬停效果
HTML:
<!-- 内容 -->
<div class="content">
<div class="left">
<a href="#"><img src="./uploads/fresh_left.png" alt=""></a>
</div>
<div class="right">
<ul>
<li>
<a href="#">
<div class="pic"><img src="./uploads/fresh1.png" alt=""></div>
<div class="txt">
<div class="info">
<h4>双味千层,手抓饼烤肉组合</h4>
<p>240g/袋 4片装</p>
<p>加热即食</p>
</div>
<p class="price">¥ <span>89.99</span></p>
</div>
</a>
<div class="cover">
<p>找相似</p>
<p></p>
<p>发现更多宝贝<span class="iconfont icon-arrow-right-bold"></span></p>
</div>
</li>
</ul>
</div>CSS:
/* 内容 */
.content{
display: flex;
justify-content: space-between;
}
.content .left{
width: 248px;
height: 610px;
}
.content .right{
width: 968px;
height: 610px;
}
.content .right ul{
display: flex;
flex-wrap: wrap;
}
.content .right li{
position: relative;
width: 242px;
height: 305px;
padding: 10px 21px 0;
border: 2px solid #fff;
/* 为了隐藏 */
overflow: hidden;
}
/* 产品内容 */
.content .pic{
width: 200px;
height: 180px;
}
.content .info{
margin-top: 14px;
margin-bottom: 5px;
height: 60px;
line-height: 19px;
}
.content .price{
color: #af2f22;
}
.content .price span{
font-size: 22px;
margin-left: 5px;
}
/* 产品底部绿色区域 */
.content li .cover{
position: absolute;
left: 0;
bottom: -86;
width: 241px;
height: 84px;
background-color: #00be9a;
text-align: center;
color: #fff;
transition: all 5s;
}
.content .cover p:nth-child(1){
font-style: 18px;
}
.content .cover p:nth-child(2){
margin: 3px auto 6px;
width: 120px;
height: 1px;
background-color: rgba(225, 225, 225,0.11 );
}
.content .cover p:nth-child(3){
font-size: 13px;
}
.content .cover p:nth-child(3).iconfont{
font-size: 14px;
}
/* 鼠标悬停出现 显示cover*/
.content .right li:hover .cover{
bottom: 0;
}
.content .right li:hover{
border:2px solid #00be9a;
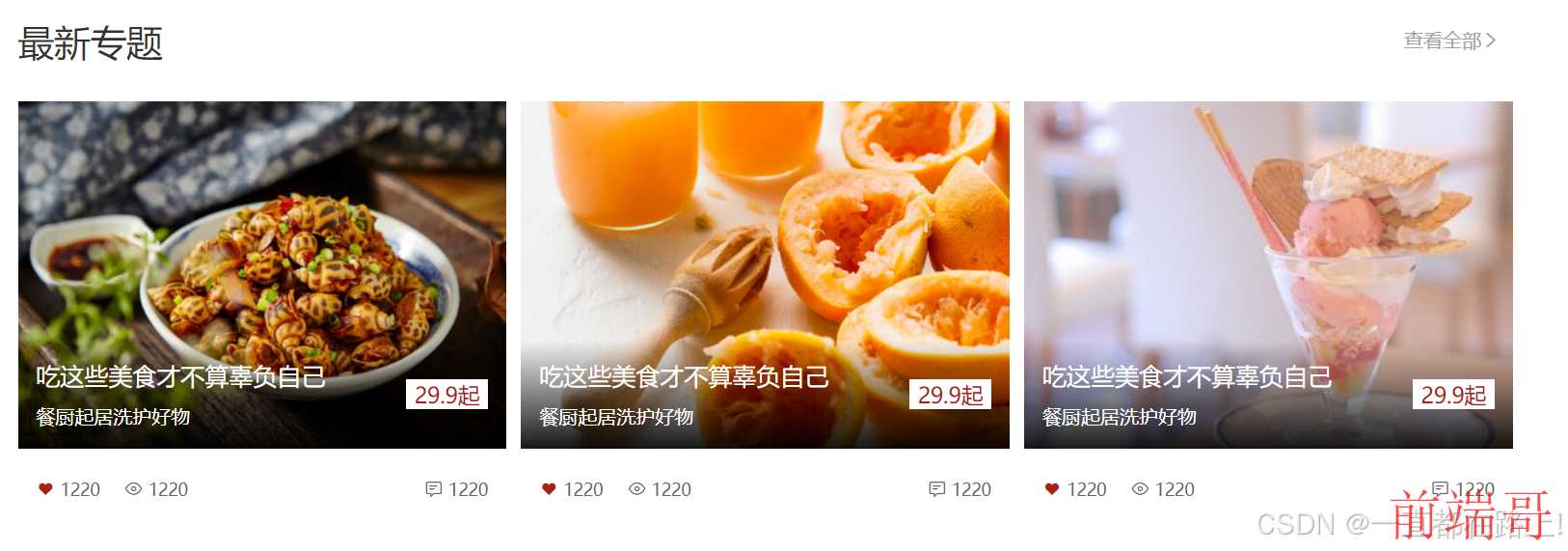
}最新专题
效果图:

1.标题区域
标题区域和上面大致一样 只需要将中间部分删除就可以 这里就不再展示代码
2.内容区域
这里区域主要分为了上下部分 上部分有一张图片并且图片上面右文字 这里的文字通过定位的方式加上去 并且上部分整体右渐变的效果 下部分由文字和字体图标组成
HTML:
<div class="topic-bd">
<ul>
<li>
<a href="#">
<div class="pic"><img src="./uploads/topic1.png" alt="">
<div class="cover">
<div class="left">
<h4>吃这些美食才不算辜负自己</h4>
<p>餐厨起居洗护好物</p>
</div>
<div class="right">
<span>29.9</span><span>起</span>
</div>
</div>
</div>
<div class="txt">
<div class="left">
<p>
<i class="iconfont icon-favorites-fill"></i>
<span>1220</span>
</p>
<p>
<i class="iconfont icon-browse"></i>
<span>1220</span>
</p>
</div>
<div class="right">
<p>
<i class="iconfont icon-comment"></i>
<span>1220</span>
</p>
</div>
</div>
</a>
</li>
</ul>
</div>CSS:
.topic-bd ul{
display: flex;
justify-content: space-between;
}
.topic-bd li{
width: 405px;
height: 355px;
}
.topic-bd .pic{
width: 405px;
height: 288px;
position: relative;
}
.topic-bd .txt{
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 15px;
width: 405px;
height: 67px;
color: #666;
font-size: 14px;
}
.topic-bd .txt .left{
display: flex;
}
.topic-bd .txt .left p{
margin-right: 20px;
}
.topic-bd .txt .left p:nth-child(1) i{
color: #aa2113;
}
/* 渐变 */
.topic-bd .cover{
position: absolute;
left: 0;
bottom: 0;
width: 405px;
height: 90px;
background-image: linear-gradient(180deg, rgba(137,137,137,0.00) 0%, rgba(0,0,0,0.90) 100%);
padding: 0 15px;
display: flex;
justify-content:space-between;
align-items: center;
}
.topic-bd .cover .left{
color: #fff;
}
.topic-bd .cover h4{
margin-bottom: 6px;
font-size: 20px;
}
.topic-bd .cover .right{
padding: 0 7px;
height: 25px;
background-color: #fff;
color: #aa2113;
}
.topic-bd .cover .right span{
font-size: 18px;
}底部区域:
效果图:

1.服务
这里的服务通过一张图片加文字展示出来 这里的图片涉及一个新的技术 通过css精灵图的方式放上去的 精灵图当中含有上面所需的4个图片 通过设置具体的像素坐标在精灵图中找到对应的图像
HTML:
<!-- 服务 -->
<div class="service">
<ul>
<li>
<h5></h5>
<p>价格亲民</p>
</li>
<li>
<h5></h5>
<p>物流快捷</p>
</li>
<li>
<h5></h5>
<p>品质新鲜</p>
</li>
<li>
<h5></h5>
<p>售后无忧</p>
</li>
</ul>
</div>CSS:
/* 服务 */
.service{
padding: 60px 0;
height: 178px;
border-bottom: 1px soild #e8e8e8;
}
.service ul{
display: flex;
justify-content: space-evenly;
}
.service li{
display: flex;
width: 190px;
height: 58px;
}
.service li h5{
margin-right: 20px;
width: 58px;
height: 58px;
background-image: url(../images/sprite.png);
}
.service li p{
font-size: 28px;
line-height: 58px;
}
.service li:nth-child(2) h5{
background-position: 0 -58px;
}
.service li:nth-child(3) h5{
background-position: 0 -116px;
}
.service li:nth-child(4) h5{
background-position: 0 -174px;
}2.帮助中心
分为左右两部分 左部分通过dl>dt+dd标签展示文件 右部分通过ul>li>div(img)+p标签展示二维码图片和图片
HTML:
<!-- 帮助中心 -->
<div class="help">
<div class="left">
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">支付方式</a></dd>
<dd><a href="#">售后规则</a></dd>
</dl>
<dl>
<dt>配送方式</dt>
<dd><a href="#">配送运费</a></dd>
<dd><a href="#">配送范围</a></dd>
<dd><a href="#">配送时间</a></dd>
</dl>
<dl>
<dt>关于我们</dt>
<dd><a href="#">平台规则</a></dd>
<dd><a href="#">联系我们</a></dd>
<dd><a href="#">问题反馈</a></dd>
</dl>
<dl>
<dt>售后服务</dt>
<dd><a href="#">售后政策</a></dd>
<dd><a href="#">退款说明</a></dd>
<dd><a href="#">取消订单</a></dd>
</dl>
<dl>
<dt>服务热线</dt>
<dd><a href="#">在线客服<span class="iconfont icon-customer-service"></span></a></dd>
<dd><a href="#">客服电话 400-0000-000</a></dd>
<dd><a href="#">工作时间 周一至周日 8:00-18:00</a></dd>
</dl>
</div>
<div class="right">
<ul>
<li>
<div class="pic"><img src="./images/wechat.png" alt=""></div>
<p>微信公众号</p>
</li>
<li>
<div class="pic"><img src="./images/app.png" alt=""></div>
<p>APP下载二维码 </p>
</li>
</ul>
</div>
</div>CSS:
/* 帮助中心 */
.help{
display: flex;
display: flex;
justify-content: space-between;
height: 300px;
padding-top: 60px;
}
.help .left {
display: flex;
}
.help .left dl{
margin-right: 84px;
}
.help .left dl:last-child{
margin-right: 0px;
}
.help .left dt{
margin-bottom: 30px;
font-size: 18px;
}
.help .left dd{
margin-bottom: 10px;
}
.help .left a{
color: #969696;
}
.help .left .iconfont {
color: #5EB69C;
}
.help .right ul{
display: flex;
}
.help .right li:first-child{
margin-right: 55px;
}
.help .right .pic{
margin-right: 10px;
width: 120px;
height: 120px;
}
.help .right p{
color: #969696;
text-align: center;
}
3.版权
HTML:
<!-- 版权 -->
<div class="copyright">
<p>
<a href="#">关于我们</a>|
<a href="#">帮助中心</a>|
<a href="#">售后服务</a>|
<a href="#">配送与验收</a>|
<a href="#">商务合作</a>|
<a href="#">搜索推荐</a>|
<a href="#">友情链接</a>|
</p>
<p>CopyRight © 小兔鲜</p>
</div>CSS:
/* 版权 */
.copyright{
text-align: center;
}
.copyright p{
margin-bottom: 10px;
color: #a1a1a1;
}
.copyright p a{
margin: 0 10px;
color: #a1a1a1;
}
