相信搞前端开发的童鞋都或多或少会使用到浏览器的开发者模式,这个强大的工具可以非常有效的提高我们的开发与调试过程当中的效率,让开发可以精准的定位问题与解决问题。今天小编就就给大伙分享一下谷歌浏览器开发工具的有用小技巧。
首先,我们在打开的谷歌浏览器中按F12键,打开浏览器开发者工具面板。

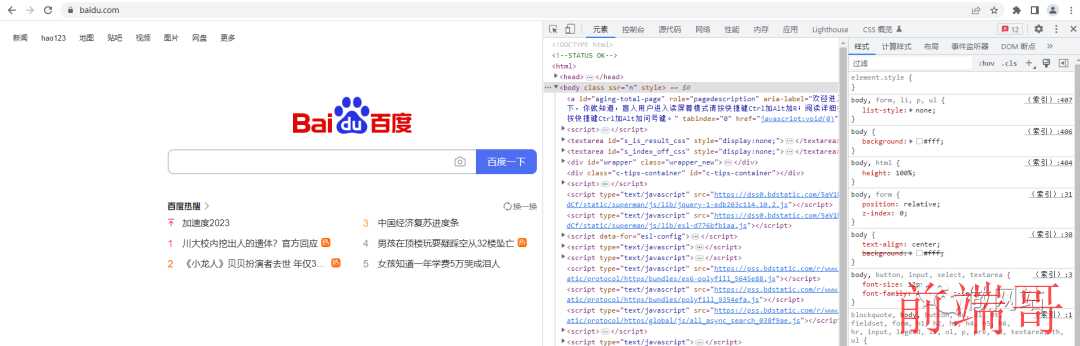
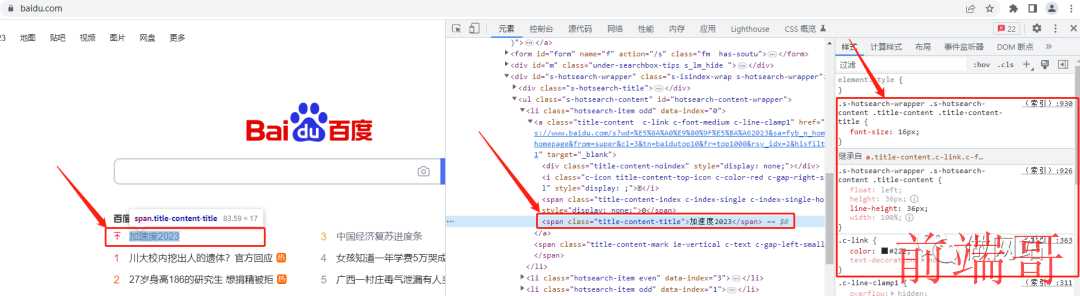
技巧一:查看页面DOM元素
鼠标放到页面需要查看的区域上点击鼠标右键,选择查看(edge浏览器是:检查),便可以轻松定位到该页面的HTML DOM节点上,右边会显示该元素使用到的样式等等...

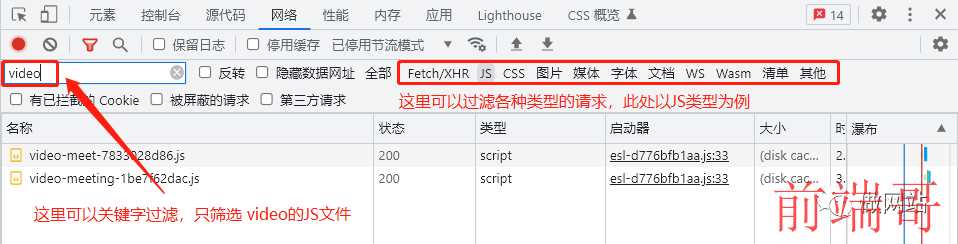
技巧二:过滤请求
我们在打开一个网站时会有很多请求,JS,CSS,XHR(AJAX异步请求),除了过滤特定类型的请求,左边还有一个文本框用于过滤某个关键字的请求,这在调试接口,查看特定图片,JS、CSS请求时很有用。

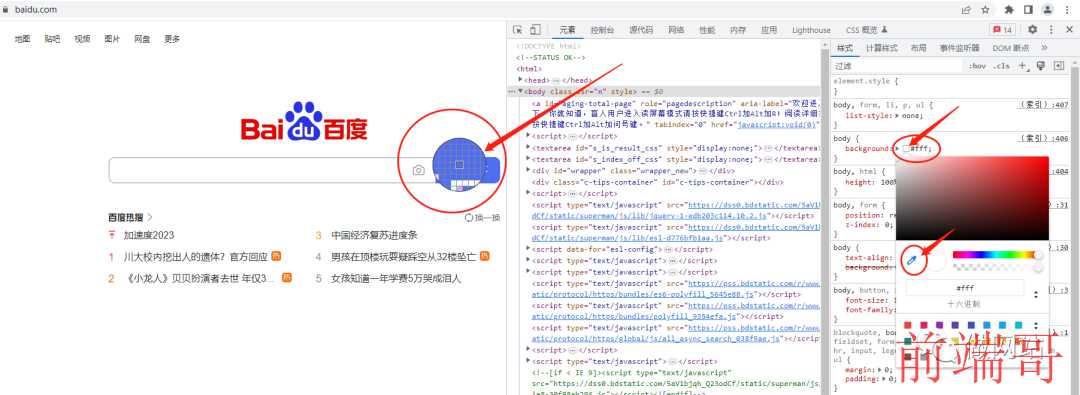
技巧三:颜色选择器
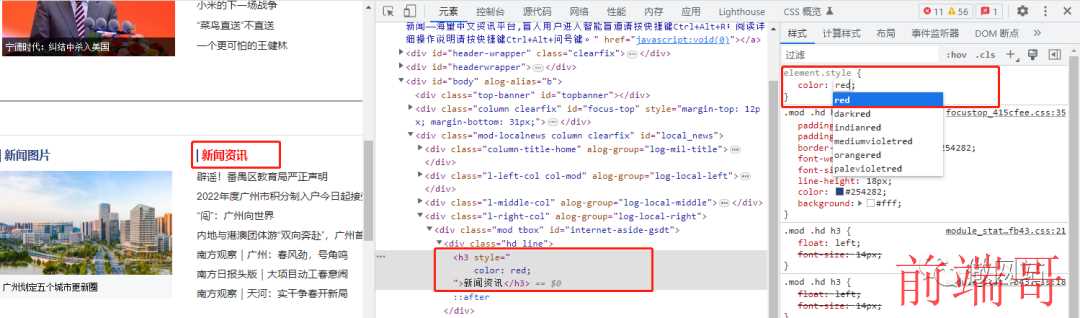
在样式面板中,点击有颜色的方块,会弹出颜色选择器,再点击吸取工具,就可以在网页吸取任意区域的颜色作为样式颜色,吸取后同时样式的颜色值也会发生变化,该功能在获取网页的页面某区域的颜色值时非常有用。

技巧四:动态修改元素样式
很多时候,我们需要直接在浏览器调试好网页中某元素的展示效果,可以先找到该元素,直接在样式面板中添加样式,修改样式来动态的看到网页效果,这样可以避免多次修改代码再刷新网页看效果来回的折腾。

技巧五:保留请求日志
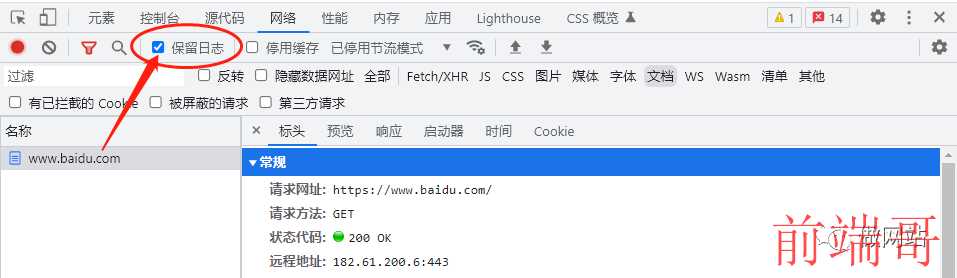
有些网站请求是跳转的请求链接,请求后就直接跳走了,由于页面刷新了,上一次的请求看不到了,想看这种请求的可以勾选保留日志功能。

技巧六:移动端模式
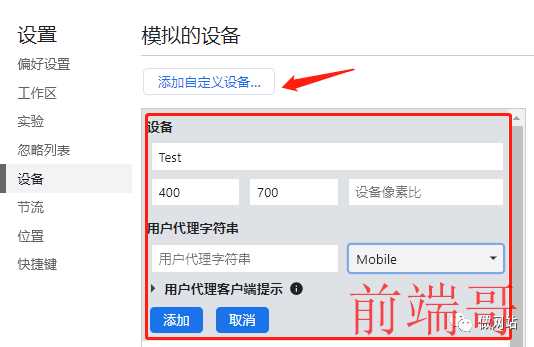
这个功能对于查看在手机端,平板上的展示效果非常有用,直接点击显示设备工具栏即可,同时可以预设添加自己的自定义设备


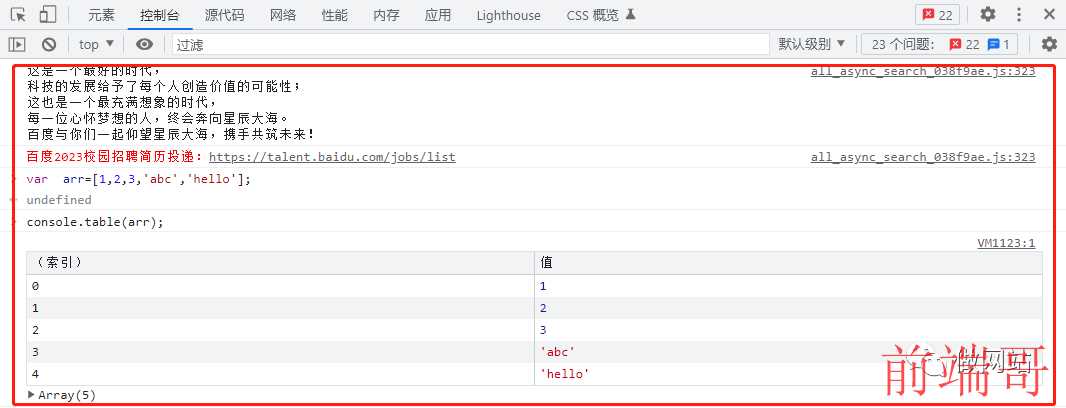
技巧七:控制台(console)调试代码
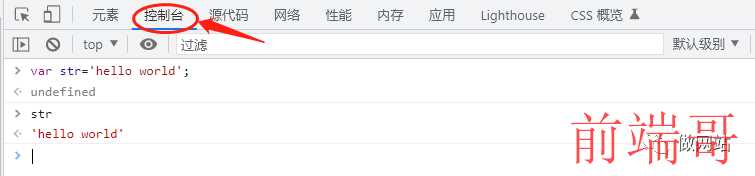
这里相当于一个直接运行JS代码的平台,网站上定义的变量可以直接在这里输出展示,对于调试JS代码很有用。在代码中用console.log()的方式可以输出到浏览器的控制台中,对于数组类型的变量可以使用console.table()输出查看。


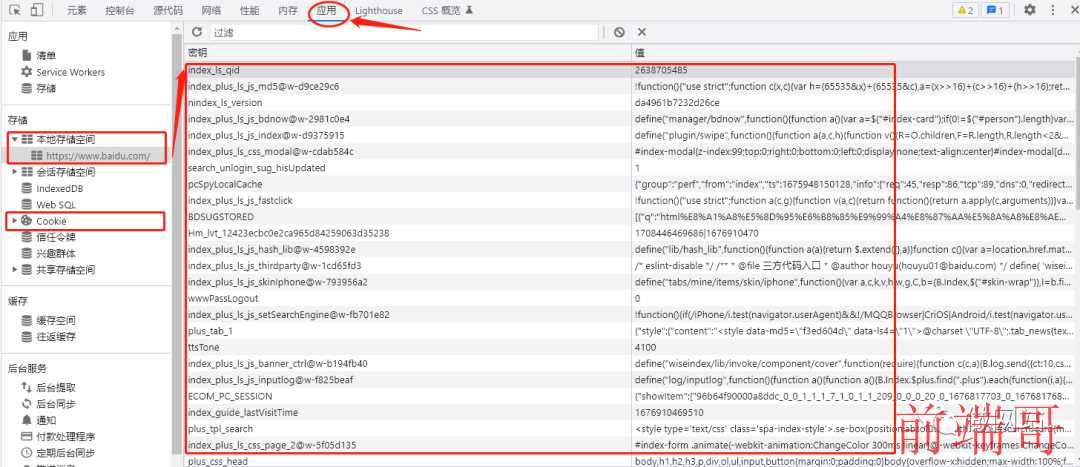
技巧八:查看网站缓存数据及Cookie数据
前端在浏览器缓存数据可以在应用(application)标签中查看,可以修改,更新,删除缓存内容,清晰准确的了解开发过程中所产生的缓存数据,cookie数据。

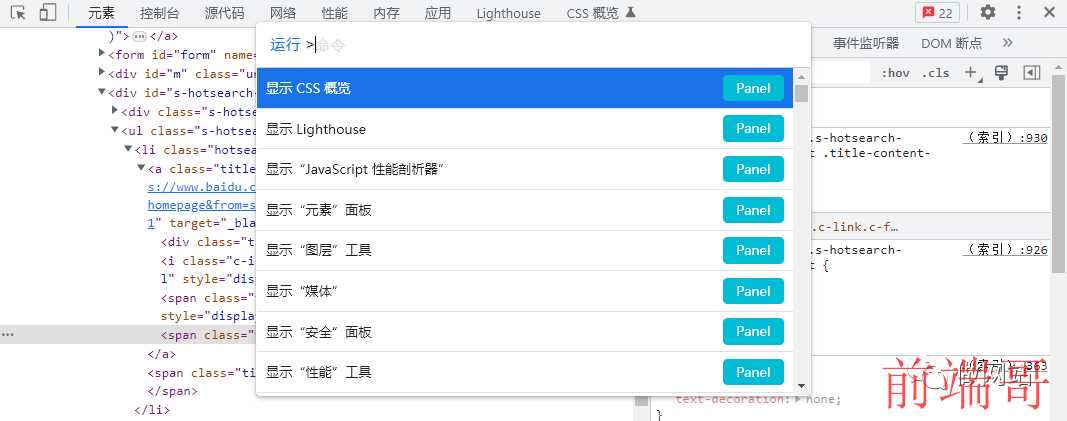
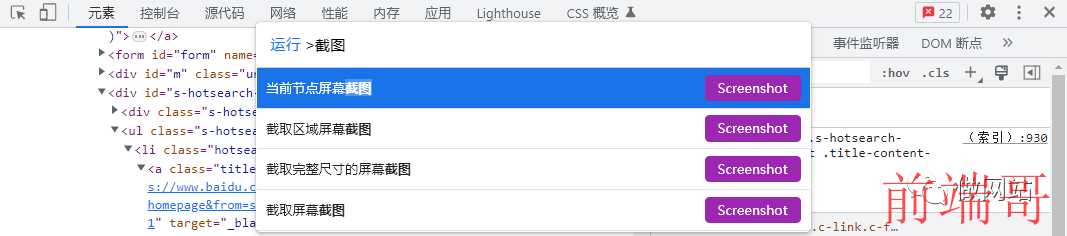
技巧九:CTRL+SHIFT+P 呼出命令行
ctrl+shift+p可以快速呼出命令行,这里包含所有的开发者工具的命令,比如 输入:截图,即可对当前页面以及某一 区域进行截图保存。


以上九个技巧是小编在开发过程中经常使用的地方,当然谷歌浏览器开发者工具功能强大,还有很多的强大功能这里就不再详细叙述,有兴趣的小伙伴可以自行研究,当然如有实用的技术也欢迎小伙伴们在评论区留言讨论...

