深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
需要这份系统化的资料的朋友,可以戳这里获取
上述代码中,我们使用Node.js的crypto模块生成了一个具有足够强度的随机秘钥。这里我们生成了一个32字节的秘钥,并将其输出到控制台。请注意,生成的秘钥应妥善保存,避免泄露。
3.如何使用jsonwebtoken?
首先,你需要导入jsonwebtoken库:
const jwt = require(‘jsonwebtoken’);
4.生成一个JWT
接下来,让我们来创建一个JWT。使用jsonwebtoken的
sign方法可以帮助我们完成这个任务:
const payload = { user: ‘John Doe’ };
const secretKey = ‘supersecretkey’;
const token = jwt.sign(payload, secretKey);
console.log(token);
上面的代码中,我们定义了一个负载(payload)对象,它包含了我们想要在JWT中传递的信息。然后,我们提供了之前生成的秘钥(secretKey),用于对JWT进行加密签名。最后,我们使用jwt.sign方法生成了一个JWT,并将其打印输出。

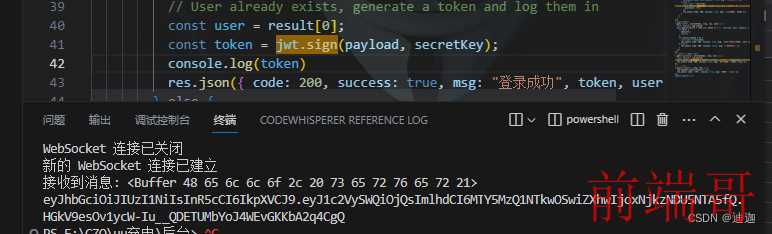
5.验证一个JWT
在验证阶段,jsonwebtoken会验证JWT的签名是否有效,并解析出负载中的数据。请注意,为了验证JWT的签名,我们需要使用相同的秘钥。
function verifyToken(req, res, next) {
const token = req.headers.token; // 从请求头中获取 token
if (!token) {
res.status(401).json({ code: 401,success: false, msg: “未登录或登录过期!” });
return;
}
jwt.verify(token, ‘token’, (err, decoded) => {
if (err) {
res.status(401).json({ code: 401,success: false, msg: “登录过期,请重新登录!” });
return;
}
req.userId = decoded.userId; // 将解码后的用户信息存储在请求对象中,以便后续接口使用
next();
});
}
在上述代码中,我们提供了一个JWT和之前生成的秘钥,然后使用jwt.verify方法进行验证。如果验证成功,我们可以在回调函数中访问解码后的负载数据。
6.结合接口请求
jsonwebtoken也可以与接口请求结合使用,以实现身份验证和授权。
axios.get(“https://api.example.com/info”, verifyToken, (req, res, next) => {
const userId = req.userId;
pool.query(“SELECT * FROM user WHERE id = ?”, [userId], (err, result) => {
if (err) {
next(err);
return;
}
if (result.length > 0) {
const user = result[0];
res.json({ code: 200, success: true, msg: “查询用户信息成功”, user });
} else {
res.json({ code: 500, success: false, msg: “用户不存在” });
}
});
在上述代码中,我们使用axios库发送了一个GET请求到’https://api.example.com/data’。通过在请求头中添加Authorization字段,并将JWT作为Bearer令牌附加在请求头上,我们可以将身份验证信息传递给API。如果身份验证成功,API将返回相应的数据。
总结
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
需要这份系统化的资料的朋友,可以戳这里获取
套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
需要这份系统化的资料的朋友,可以戳这里获取

