此环境在vue3下,用的是Element Plus组件库。
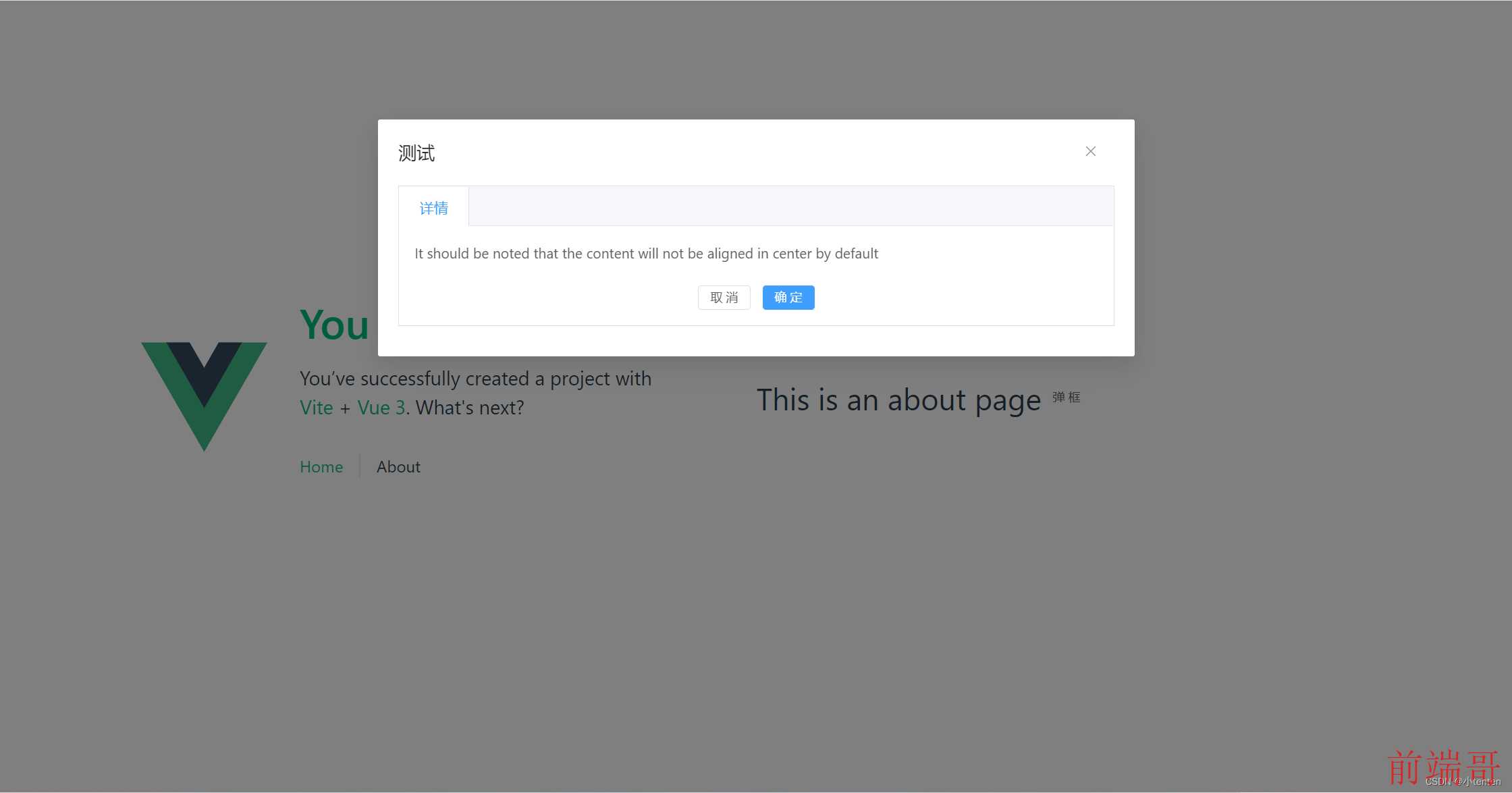
Dialog 对话框组件样式:

文件对应位置:

子组件代码:
<template> <div> <el-dialog :title="title" :model-value="dialogVisible" :append-to-body="true" :close-on-click-modal="clickClose" :width="width" :before-close="handleClose"> <el-tabs type="border-card" style="margin-top:-20px"> <el-tab-pane :label="subTitle ? subTitle : title"> <slot></slot> </el-tab-pane> </el-tabs> </el-dialog> </div> </template> <script lang='ts'> import { defineComponent, reactive, toRefs, SetupContext } from 'vue' interface Data { name: string; } export default defineComponent({ name: '', props: { title: { //弹框标题,必传 type: String, default: {} }, dialogVisible: { //控制弹框显示隐藏,必传 type: Boolean, default: {} }, clickClose: { //点击弹框外是否已关闭,非必传 type: Boolean, default: {} }, width: { //弹框宽度,非必传 type: String, default: {} }, subTitle: { //tab标题,必传 type: String, default: {} }, }, components: { }, setup(props, context) { const state = reactive({ name: '', }) const methods = { handleClose: () => { context.emit('close', false) } } return { ...toRefs(state), ...methods, } }, }) </script> <style scoped lang='scss'> .el-dialog__header { padding: 10px 10px 10px 20px; } .el-dialog__body { // max-height: 600px; overflow: hidden; overflow-y: auto; } </style>
父组件代码:
<template> <div class="about"> <h1>This is an about page</h1> <el-button text @click="open()"> 弹 框 </el-button> <DialogCom :title="'测试'" :sub-title="'详情'" :dialog-visible="visible" :click-close="true" :width="'50%'" @close="cancel"> <span> It should be noted that the content will not be aligned in center by default </span> <div class="dialog-footer"> <el-button @click="cancel()">取 消</el-button> <el-button type="primary" @click="cancel()"> 确 定 </el-button> </div> </DialogCom> </div> </template> <script lang='ts'> import { defineComponent, reactive, toRefs, SetupContext } from 'vue' import DialogCom from "@/components/DialogCom.vue" export default defineComponent({ // name: '', props: { }, components: { DialogCom }, setup(props) { const state = reactive({ // name: '', visible: false, }) const methods = { open: () => { state.visible = true }, cancel: () => { state.visible = false } } return { ...toRefs(state), ...methods } }, }) </script> <style scoped lang='scss'> @media (min-width: 1024px) { .about { min-height: 100vh; display: flex; align-items: center; } } .dialog-footer { text-align: center; margin-top: 20px; } </style>

