50projects50days中的语法,实现代码及总结
项目介绍:50个简短前端小项目,每个文件夹包含了html,css,javascript三个文件, Js部分是为实现主页面html的一个动态转换。(我只选了自己用得到的!)
看完这篇博客,你会学到:
- 必要知识:html,css,javascipt的基本定义,其中的语法
- 相互如何建立链接
1:Expanding Card扩展卡
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="style.css" /> <title>Expanding Cards</title> </head> <body> <div class="container"> <div class="panel active" style="background-image: url('https://images.unsplash.com/photo-1558979158-65a1eaa08691?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80')"> <h3>Explore The World</h3> </div> <div class="panel" style="background-image: url('https://images.unsplash.com/photo-1572276596237-5db2c3e16c5d?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80')"> <h3>Wild Forest</h3> </div> <div class="panel" style="background-image: url('https://images.unsplash.com/photo-1507525428034-b723cf961d3e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1353&q=80')"> <h3>Sunny Beach</h3> </div> <div class="panel" style="background-image: url('https://images.unsplash.com/photo-1551009175-8a68da93d5f9?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1351&q=80')"> <h3>City on Winter</h3> </div> <div class="panel" style="background-image: url('https://images.unsplash.com/photo-1549880338-65ddcdfd017b?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80')"> <h3>Mountains - Clouds</h3> </div> </div> <script src="script.js"></script> </body> </html>
script.js
const panels = document.querySelectorAll('.panel') panels.forEach(panel => { panel.addEventListener('click', () => { removeActiveClasses() panel.classList.add('active') }) }) function removeActiveClasses() { panels.forEach(panel => { panel.classList.remove('active') }) }
style.css
@import url('https://fonts.googleapis.com/css?family=Muli&display=swap'); * { box-sizing: border-box; } body { font-family: 'Muli', sans-serif; display: flex; align-items: center; justify-content: center; height: 100vh; overflow: hidden; margin: 0; } .container { display: flex; width: 90vw; } .panel { background-size: cover; background-position: center; background-repeat: no-repeat; height: 80vh; border-radius: 50px; color: #fff; cursor: pointer; flex: 0.5; margin: 10px; position: relative; -webkit-transition: all 700ms ease-in; } .panel h3 { font-size: 24px; position: absolute; bottom: 20px; left: 20px; margin: 0; opacity: 0; } .panel.active { flex: 5; } .panel.active h3 { opacity: 1; transition: opacity 0.3s ease-in 0.4s; } @media (max-width: 480px) { .container { width: 100vw; } .panel:nth-of-type(4), .panel:nth-of-type(5) { display: none; } }
总结1
js文件
- const(常量)在本文中的使用:将panels(面板)赋值为整个页面的查询结果。
一般的const用法:const用来定义变量,赋值之后不能再赋值,再次赋值会出错。
一般的document用法:doucument对象用来呈现整个页面。
- document.querySelectorAll():这个方法获取元素时,是hyml5的DOM操作的方法,该方法会返回一个元素的集合,而且这个集合可以利用数组的形式来操作,使用起来非常方便。此方法返回文档中匹配指定的CSS选择器的所有元素,返回Nodelist对象。
- forEach:数组中每个元素需要调用的函数。
- removeActiveClasses():移除元素中一个或多个类名(移除不存在的类名不会报错)。
17:Movie App 电影网站
查看现有的电影及评分,电影简介,应用API,可查找寻找电影。
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="style.css" /> <title>Lina Notes </title> </head> <body> <header> <form id="form"> <input type="text" id="search" class="search" placeholder="Search"> </form> </header> <main id="main"></main> <script src="script.js"></script> </body> </html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;400&display=swap'); :root { --primary-color: #22254b; --secondary-color: #373b69; } * { box-sizing: border-box; } body { background-color: var(--primary-color); font-family: 'Poppins', sans-serif; margin: 0; } header { padding: 1rem; display: flex; justify-content: flex-end; background-color: var(--secondary-color); } .search { background-color: transparent; border: 2px solid var(--primary-color); border-radius: 50px; font-family: inherit; font-size: 1rem; padding: 0.5rem 1rem; color: #fff; } .search::placeholder { color: #7378c5; } .search:focus { outline: none; background-color: var(--primary-color); } main { display: flex; flex-wrap: wrap; justify-content: center; } .movie { width: 300px; margin: 1rem; background-color: var(--secondary-color); box-shadow: 0 4px 5px rgba(0, 0, 0, 0.2); position: relative; overflow: hidden; border-radius: 3px; } .movie img { width: 100%; } .movie-info { color: #eee; display: flex; align-items: center; justify-content: space-between; gap:0.2rem; padding: 0.5rem 1rem 1rem; letter-spacing: 0.5px; } .movie-info h3 { margin-top: 0; } .movie-info span { background-color: var(--primary-color); padding: 0.25rem 0.5rem; border-radius: 3px; font-weight: bold; } .movie-info span.green { color: lightgreen; } .movie-info span.orange { color: orange; } .movie-info span.red { color: red; } .overview { background-color: #fff; padding: 2rem; position: absolute; left: 0; bottom: 0; right: 0; max-height: 100%; transform: translateY(101%); overflow-y: auto; transition: transform 0.3s ease-in; } .movie:hover .overview { transform: translateY(0); }
script.js
const API_URL = 'https://api.themoviedb.org/3/discover/movie?sort_by=popularity.desc&api_key=3fd2be6f0c70a2a598f084ddfb75487c&page=1' const IMG_PATH = 'https://image.tmdb.org/t/p/w1280' const SEARCH_API = 'https://api.themoviedb.org/3/search/movie?api_key=3fd2be6f0c70a2a598f084ddfb75487c&query="' const main = document.getElementById('main') const form = document.getElementById('form') const search = document.getElementById('search') // Get initial movies getMovies(API_URL) async function getMovies(url) { const res = await fetch(url) const data = await res.json() showMovies(data.results) } function showMovies(movies) { main.innerHTML = '' movies.forEach((movie) => { const { title, poster_path, vote_average, overview } = movie const movieEl = document.createElement('div') movieEl.classList.add('movie') movieEl.innerHTML = ` <img src="${IMG_PATH + poster_path}" alt="${title}"> <div class="movie-info"> <h3>${title}</h3> <span class="${getClassByRate(vote_average)}">${vote_average}</span> </div> <div class="overview"> <h3>Overview</h3> ${overview} </div> ` main.appendChild(movieEl) }) } function getClassByRate(vote) { if(vote >= 8) { return 'green' } else if(vote >= 5) { return 'orange' } else { return 'red' } } form.addEventListener('submit', (e) => { e.preventDefault() const searchTerm = search.value if(searchTerm && searchTerm !== '') { getMovies(SEARCH_API + searchTerm) search.value = '' } else { window.location.reload() } })
结果:

总结:
基本样式 + CSS渐变 + CSS过渡特效 + 清除浮动。
JavaScript:接口请求 + 键盘事件的监听
18:Background slider 背景滑动照片
效果:实现照片的跳转

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css" integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog==" crossorigin="anonymous" /> <link rel="stylesheet" href="style.css" /> <title>Background Slider</title> </head> <body> <div class="slider-container"> <div class="slide active" style=" background-image: url('https://images.unsplash.com/photo-1549880338-65ddcdfd017b?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2100&q=80'); " ></div> <div class="slide" style=" background-image: url('https://images.unsplash.com/photo-1511593358241-7eea1f3c84e5?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1934&q=80'); " ></div> <div class="slide" style=" background-image: url('https://images.unsplash.com/photo-1495467033336-2effd8753d51?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2100&q=80'); " ></div> <div class="slide" style=" background-image: url('https://images.unsplash.com/photo-1522735338363-cc7313be0ae0?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2689&q=80'); " ></div> <div class="slide" style=" background-image: url('https://images.unsplash.com/photo-1559087867-ce4c91325525?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2100&q=80'); " ></div> <button class="arrow left-arrow" id="left"> <i class="fas fa-arrow-left"></i> </button> <button class="arrow right-arrow" id="right"> <i class="fas fa-arrow-right"></i> </button> </div> <script src="script.js"></script> </body> </html>
script.js
const body = document.body const slides = document.querySelectorAll('.slide') const leftBtn = document.getElementById('left') const rightBtn = document.getElementById('right') let activeSlide = 0 rightBtn.addEventListener('click', () => { activeSlide++ if (activeSlide > slides.length - 1) { activeSlide = 0 } setBgToBody() setActiveSlide() }) leftBtn.addEventListener('click', () => { activeSlide-- if (activeSlide < 0) { activeSlide = slides.length - 1 } setBgToBody() setActiveSlide() }) setBgToBody() function setBgToBody() { body.style.backgroundImage = slides[activeSlide].style.backgroundImage } function setActiveSlide() { slides.forEach((slide) => slide.classList.remove('active')) slides[activeSlide].classList.add('active') }
style.css
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap'); * { box-sizing: border-box; } body { font-family: 'Roboto', sans-serif; display: flex; flex-direction: column; align-items: center; justify-content: center; height: 100vh; overflow: hidden; margin: 0; background-position: center center; background-size: cover; transition: 0.4s; } body::before { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100vh; background-color: rgba(0, 0, 0, 0.7); z-index: -1; } .slider-container { box-shadow: 0 3px 6px rgba(0, 0, 0, 0.16), 0 3px 6px rgba(0, 0, 0, 0.23); height: 70vh; width: 70vw; position: relative; overflow: hidden; } .slide { opacity: 0; height: 100vh; width: 100vw; background-position: center center; background-size: cover; position: absolute; top: -15vh; left: -15vw; transition: 0.4s ease; z-index: 1; } .slide.active { opacity: 1; } .arrow { position: fixed; background-color: transparent; color: #fff; padding: 20px; font-size: 30px; border: 2px solid orange; top: 50%; transform: translateY(-50%); cursor: pointer; } .arrow:focus { outline: 0; } .left-arrow { left: calc(15vw - 65px); } .right-arrow { right: calc(15vw - 65px); }
- 可用于作品集展示/旅行展示
33:Notes App 网页便签
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css" integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog==" crossorigin="anonymous" /> <link rel="stylesheet" href="style.css" /> <title>Notes App</title> </head> <body> <button class="add" id="add"> <i class="fas fa-plus"></i> Add note </button> <script src="https://cdnjs.cloudflare.com/ajax/libs/marked/1.2.2/marked.min.js"></script> <script src="script.js"></script> </body> </html>
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;400&display=swap'); * { box-sizing: border-box; outline: none; } body { background-color: #7bdaf3; font-family: 'Poppins', sans-serif; display: flex; flex-wrap: wrap; margin: 0; padding-top: 3rem; } .add { position: fixed; top: 1rem; right: 1rem; background-color: #9ec862; color: #fff; border: none; border-radius: 3px; padding: 0.5rem 1rem; cursor: pointer; } .add:active { transform: scale(0.98); } .note { background-color: #fff; box-shadow: 0 0 10px 4px rgba(0, 0, 0, 0.1); margin: 30px 20px; height: 400px; width: 400px; overflow-y: scroll; } .note .tools { background-color: #9ec862; display: flex; justify-content: flex-end; padding: 0.5rem; } .note .tools button { background-color: transparent; border: none; color: #fff; cursor: pointer; font-size: 1rem; margin-left: 0.5rem; } .note textarea { outline: none; font-family: inherit; font-size: 1.2rem; border: none; height: 400px; width: 100%; padding: 20px; } .main { padding: 20px; } .hidden { display: none; }
script.js
const addBtn = document.getElementById('add') const notes = JSON.parse(localStorage.getItem('notes')) if(notes) { notes.forEach(note => addNewNote(note)) } addBtn.addEventListener('click', () => addNewNote()) function addNewNote(text = '') { const note = document.createElement('div') note.classList.add('note') note.innerHTML = ` <div class="tools"> <button class="edit"><i class="fas fa-edit"></i></button> <button class="delete"><i class="fas fa-trash-alt"></i></button> </div> <div class="main ${text ? "" : "hidden"}"></div> <textarea class="${text ? "hidden" : ""}"></textarea> ` const editBtn = note.querySelector('.edit') const deleteBtn = note.querySelector('.delete') const main = note.querySelector('.main') const textArea = note.querySelector('textarea') textArea.value = text main.innerHTML = marked(text) deleteBtn.addEventListener('click', () => { note.remove() updateLS() }) editBtn.addEventListener('click', () => { main.classList.toggle('hidden') textArea.classList.toggle('hidden') }) textArea.addEventListener('input', (e) => { const { value } = e.target main.innerHTML = marked(value) updateLS() }) document.body.appendChild(note) } function updateLS() { const notesText = document.querySelectorAll('textarea') const notes = [] notesText.forEach(note => notes.push(note.value)) localStorage.setItem('notes', JSON.stringify(notes)) }
结果:

总结:
CSS:基本样式 + 卡片布局。
JavaScript:marked.js的使用 + localStorage API存储数据 + 鼠标光标位置的计算。
48:随机照片推送
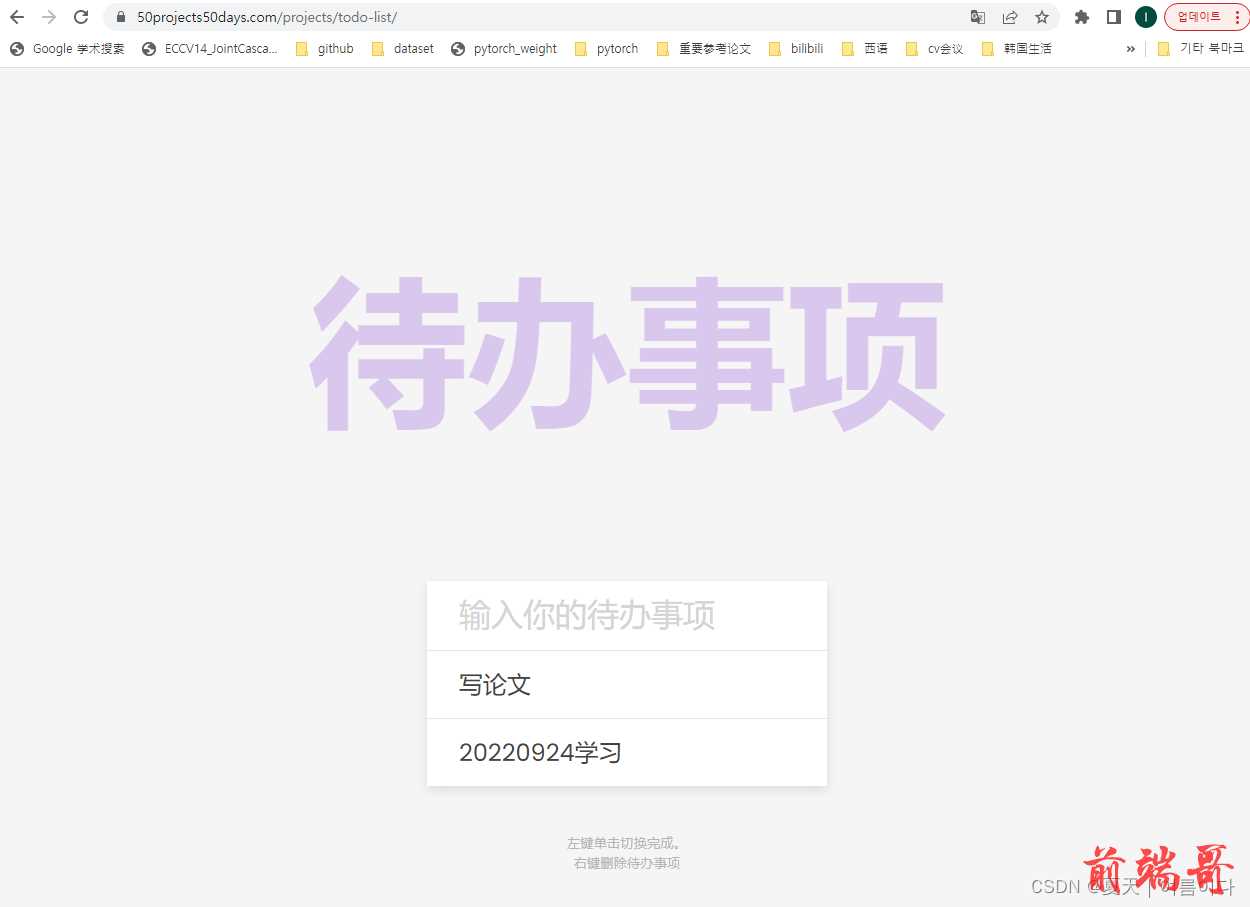
49:Todo List待办事项列表
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="style.css" /> <title>Todo List</title> </head> <body> <h1>todos</h1> <form id="form"> <input type="text" class="input" id="input" placeholder="Enter your todo" autocomplete="off"> <ul class="todos" id="todos"></ul> </form> <small>Left click to toggle completed. <br> Right click to delete todo</small> <script src="script.js"></script> </body> </html>
script.js
const form = document.getElementById('form') const input = document.getElementById('input') const todosUL = document.getElementById('todos') const todos = JSON.parse(localStorage.getItem('todos')) if(todos) { todos.forEach(todo => addTodo(todo)) } form.addEventListener('submit', (e) => { e.preventDefault() addTodo() }) function addTodo(todo) { let todoText = input.value if(todo) { todoText = todo.text } if(todoText) { const todoEl = document.createElement('li') if(todo && todo.completed) { todoEl.classList.add('completed') } todoEl.innerText = todoText todoEl.addEventListener('click', () => { todoEl.classList.toggle('completed') updateLS() }) todoEl.addEventListener('contextmenu', (e) => { e.preventDefault() todoEl.remove() updateLS() }) todosUL.appendChild(todoEl) input.value = '' updateLS() } } function updateLS() { todosEl = document.querySelectorAll('li') const todos = [] todosEl.forEach(todoEl => { todos.push({ text: todoEl.innerText, completed: todoEl.classList.contains('completed') }) }) localStorage.setItem('todos', JSON.stringify(todos)) }
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;400&display=swap'); * { box-sizing: border-box; } body { background-color: #f5f5f5; color: #444; font-family: 'Poppins', sans-serif; display: flex; flex-direction: column; align-items: center; justify-content: center; height: 100vh; margin: 0; } h1 { color: rgb(179, 131, 226); font-size: 10rem; text-align: center; opacity: 0.4; } form { box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1); max-width: 100%; width: 400px; } .input { border: none; color: #444; font-size: 2rem; padding: 1rem 2rem; display: block; width: 100%; } .input::placeholder { color: #d5d5d5; } .input:focus { outline-color: rgb(179, 131, 226); } .todos { background-color: #fff; padding: 0; margin: 0; list-style-type: none; } .todos li { border-top: 1px solid #e5e5e5; cursor: pointer; font-size: 1.5rem; padding: 1rem 2rem; } .todos li.completed { color: #b6b6b6; text-decoration: line-through; } small { color: #b5b5b5; margin-top: 3rem; text-align: center; }
运行结果: