

既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
如果你需要这些资料,可以戳这里获取
Chart.js有两种不同的版本。常规版本的Chart.js和 Chart.min.js,附带chart.js库的同时还带着颜色解析器。如果你想使用这个版本并且在你的图表中使用时间轴,你需要在安装Chart.js之前安装上Moment.js。
而另一个版本Chart.bundle.js 和Chart.bundle.min.js早就包含了Moment.js 。你唯一需要注意的就是两个版本只能安装一个,否则会引起错误。
1.创建一个简单的图表
chart.js目前有两种版本1.0版本和2.0版本,两个版本创建图表的方式有区别。以下使用的是chart.js的2.0版本。
2.0版本
该方式是2.0版本新增的方式。
有4种方式获取
<canvas>元素,任意一种都行,建议使用第二种。
var ctx = document.getElementById("myChart"); //dom var ctx = document.getElementById("myChart").getContext("2d"); //dom var ctx = $("#myChart"); //jquery var ctx = "myChart"; //建议不要使用
使用chart.js
<canvas id="myChart" width="400" height="400"></canvas> <script> var ctx = document.getElementById("myChart").getContext("2d"); var myChart = new Chart(ctx, { type: 'bar', //图片类型 data: {}, //数据和样式 options: {} //图表的配置 }); </script>
1.0版本
该方式是1.0版本的创建方法,在2.0版本中也可以使用。
<canvas id="myChart" width="400" height="400"></canvas> <script> var ctx = document.getElementById("myChart"); var myChart = Chart.bar(ctx, { data: {}, //图表数据和样式 options: {} //图表的配置 }); </script>
- bar 只是图表的类型,也就是2.0版本中的type
2.图表
chart.js提供了图表类型中常用的几种:
- line 折线图
- bar 柱状图
- radar 雷达图
- doughnut 环状图
- pie 饼状图
- polarArea 极地区域图
- bubble 气泡图
- 混合图
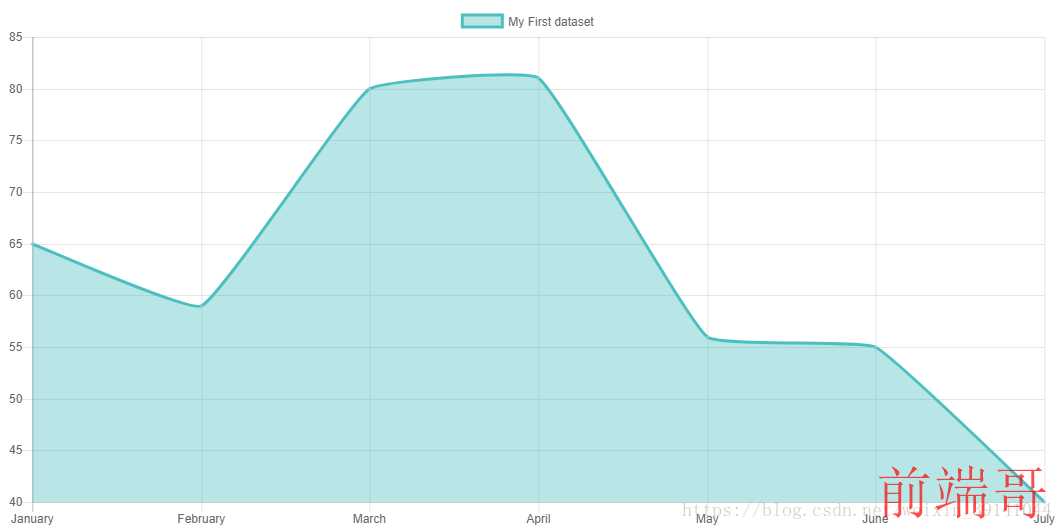
(1)line 折线图

var ctx = document.getElementById('canvas').getContext('2d'); var chart = new Chart(ctx,{ type: 'line', data:{ labels: ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'], datasets: [ { label: '红线', data: [65,21,34,67,56,12,54,78,90,10,12,76], borderColor: 'rgba(255,0,0,1)', backgroundColor: 'rgba(255,0,0,0.5)', fill: false, lineTension: 0, }, { label: '蓝线', data: [34,80,29,76,23,89,12,67,77,12,94,45], borderColor: 'rgba(75,193,193,1)', backgroundColor: 'rgba(75,193,193,1)', fill: false, lineTension: 0, } ], }, options:{ } });
dataset中常用的属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>折线图</title> <script src="https://cdn.bootcss.com/Chart.js/2.5.0/Chart.js"></script> </head> <body> <canvas id="myChart"></canvas> <script> var ctx = document.getElementById("myChart").getContext("2d"); // 设置数据内容 var data = { // 设置图表中水平轴显示的内容 labels: ["January", "February", "March", "April", "May", "June", "July"], // 设置图表中的数据 datasets: [ { // 当前图表数据的标题内容 label: "My First dataset", // 是否填充折线与水平轴中间的区域 fill: true, // 设置折线数据点的贝塞尔曲线值(值为0时为折线) lineTension: 0.1, // 设置背景颜色 backgroundColor: "rgba(75,192,192,0.4)", // 设置边框颜色 borderColor: "rgba(75,192,192,1)", // 设置折线端点的样式 borderCapStyle: 'butt', // 破折号的长度和间距 borderDash: [], // 破折号的偏移量 borderDashOffset: 0.0, // 设置折线交点的样式 borderJoinStyle: 'miter', // 设置折线数据点的边框颜色 pointBorderColor: "rgba(75,192,192,1)", // 设置折线数据点的背景颜色 pointBackgroundColor: "#fff", // 设置折线数据点的边框宽度 pointBorderWidth: 1, // 设置当鼠标悬停折线数据点时的半径 pointHoverRadius: 5, // 设置当鼠标悬停折线数据点时的背景颜色 pointHoverBackgroundColor: "rgba(75,192,192,1)", // 设置当鼠标悬停折线数据点时的边框颜色 pointHoverBorderColor: "rgba(220,220,220,1)", // 设置当鼠标悬停折线数据点时的边框宽度 pointHoverBorderWidth: 2, // 设置折线数据点的半径 pointRadius: 1, // pointHitRadius: 10, // 设置折线中所有的数据 data: [65, 59, 80, 81, 56, 55, 40], // 如果设置为true,将在没有数据或空数据的点之间绘制直线 spanGaps: false, } ] }; var options = {} var myLineChart = new Chart(ctx, { type: 'line', data: data, options: options }); </script> </body> </html>

(2)bar 柱状图

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>如何绘制柱状图</title> <script src="https://cdn.bootcss.com/Chart.js/2.5.0/Chart.js"></script> </head> <body> <canvas id="myChart"></canvas> <script> var ctx = document.getElementById("myChart").getContext("2d"); var data = { labels: ["January", "February", "March", "April", "May", "June", "July"], datasets: [ { label: "My First dataset", backgroundColor: [ 'rgba(255, 99, 132, 0.2)', 'rgba(54, 162, 235, 0.2)', 'rgba(255, 206, 86, 0.2)', 'rgba(75, 192, 192, 0.2)', 'rgba(153, 102, 255, 0.2)', 'rgba(255, 159, 64, 0.2)' ], borderColor: [ 'rgba(255,99,132,1)', 'rgba(54, 162, 235, 1)', 'rgba(255, 206, 86, 1)', 'rgba(75, 192, 192, 1)', 'rgba(153, 102, 255, 1)', 'rgba(255, 159, 64, 1)' ], borderWidth: 1, data: [65, 59, 80, 81, 56, 55, 40], } ] }; var options = {}; var myBarChart = new Chart(ctx, { type: 'bar', data: data, options: options }); </script> </body> </html>
(3)radar 雷达图

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>雷达图</title> <script src="https://cdn.bootcss.com/Chart.js/2.5.0/Chart.js"></script> </head> <body> <div class="chart" style="width: 600px;height: 700px;"> <canvas id="myChart"></canvas> </div> <script> var ctx = document.getElementById("myChart").getContext("2d"); var data = { labels: ["事业", "财运", "爱情", "人缘", "健康", "友情", "情亲"], datasets: [ { label: "张三", backgroundColor: "rgba(179,181,198,0.2)", borderColor: "rgba(179,181,198,1)", pointBackgroundColor: "rgba(179,181,198,1)", pointBorderColor: "#fff", pointHoverBackgroundColor: "#fff", pointHoverBorderColor: "rgba(179,181,198,1)", data: [65, 59, 90, 81, 56, 55, 40] }, { label: "马四", backgroundColor: "rgba(255,99,132,0.2)", borderColor: "rgba(255,99,132,1)", pointBackgroundColor: "rgba(255,99,132,1)", pointBorderColor: "#fff", pointHoverBackgroundColor: "#fff", pointHoverBorderColor: "rgba(255,99,132,1)", data: [28, 48, 40, 19, 96, 27, 100] }, { label: "王五", backgroundColor: "rgba(25,99,132,0.2)", borderColor: "rgba(25,99,132,1)", pointBackgroundColor: "rgba(25,99,132,1)", pointBorderColor: "#fff", pointHoverBackgroundColor: "#fff", pointHoverBorderColor: "rgba(25,99,132,1)", data: [48, 84, 43, 39, 69, 71, 100] } ] }; var options = {}; var myRadarChart = new Chart(ctx, { type: 'radar', data: data, options: options }); </script> </body> </html>
(4)polarArea 极地区域图

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>极地区域图</title> <script src="https://cdn.bootcss.com/Chart.js/2.5.0/Chart.js"></script> </head> <body> <div class="chart" style="width: 600px;height: 700px;"> <canvas id="myChart"></canvas> </div> <script> var ctx = document.getElementById("myChart").getContext("2d"); var data = { datasets: [{ data: [ 11, 16, 7, 3, 14 ], backgroundColor: [ "#FF6384", "#4BC0C0", "#66ccff", ], label: 'My dataset' // for legend }], labels: [ "Red", "Green", "Yellow", "Grey", "Blue" ] }; var options = {}; var myPolarAreaChart = new Chart(ctx, { type: 'polarArea', data: data, options: options }); </script> </body> </html>
(5)pie 饼状图 和 doughnut 环形图
饼状图和环形图就是 type参数不同
饼状图

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script src="https://cdn.bootcss.com/Chart.js/2.5.0/Chart.js"></script> </head> <body> <div style="width: 500px;height: 600px;"> <canvas id="myChart"></canvas> </div> <script> var ctx = document.getElementById("myChart").getContext("2d"); var data = { labels: [ "Red", "Blue", "Yellow" ], datasets: [ { data: [300, 50, 100], backgroundColor: [ "#FF6384", "#36A2EB", "#FFCE56" ], hoverBackgroundColor: [ "#FF6384", "#36A2EB", "#FFCE56" ] }] }; var options = {}; var myPieChart = new Chart(ctx,{ type: 'pie', data: data, options: options }); </script> </body> </html>
环形图

  **既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!** **由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新** **[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)** dy> </html>
环形图

[外链图片转存中...(img-54p97Fd8-1715624849390)] [外链图片转存中...(img-HMYvTscq-1715624849391)] **既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!** **由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新** **[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**

