1:如果之前先安装了nodejs先卸载nodejs,无需安装nodejs,因为在nvm中使用nvm install nodejs版本号可以安装
2:下载nvm,点击下载路径https://github.com/coreybutler/nvm-windows/releases,选择相应环境下载,如下window环境下载

下载成功后,选择NVM安装在哪个文件目录下,一直点击下一步就行
如果以后需要卸载nvm,卸载的时候会自动卸载nodejs
3:安装成功后查看nvm的版本
4:查看可安装的 NodeJS 的版本列表
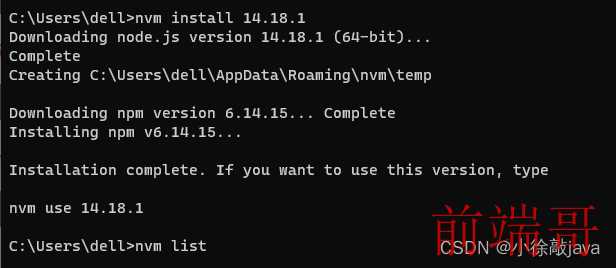
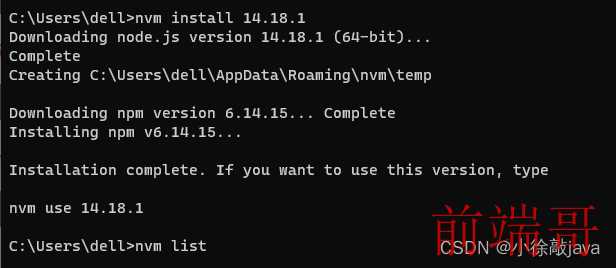
5:安装指定版本NodeJS,nvm install 14.18.1

同理安装其他版本的nodejs一样
6:查看已安装的NodeJS列表
| C:\Users\dell>nvm list |
| 18.19.0 |
| * 14.18.2 (Currently using 64-bit executable) |
| 14.18.1 |
6-1:切换node版本
| C:\Users\dell>npm use 14.18.2 |
| Unknown command: "use" |
| |
| To see a list of supported npm commands, run: |
| npm help |
| |
| C:\Users\dell>nvm use 14.18.2 |
| Now using node v14.18.2 (64-bit) |
7:查看当前使用的NodeJS的版本
8:查看NodeJS的版本
9:查看npm的版本,这是node包管理
9-1:这是安装应用缺少的包
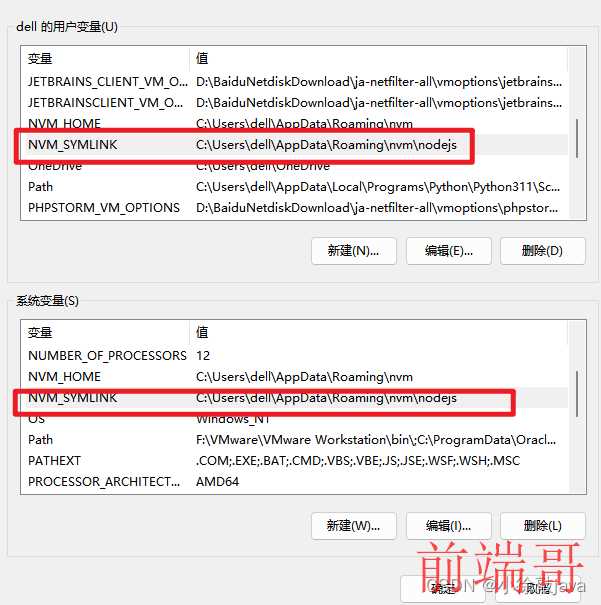
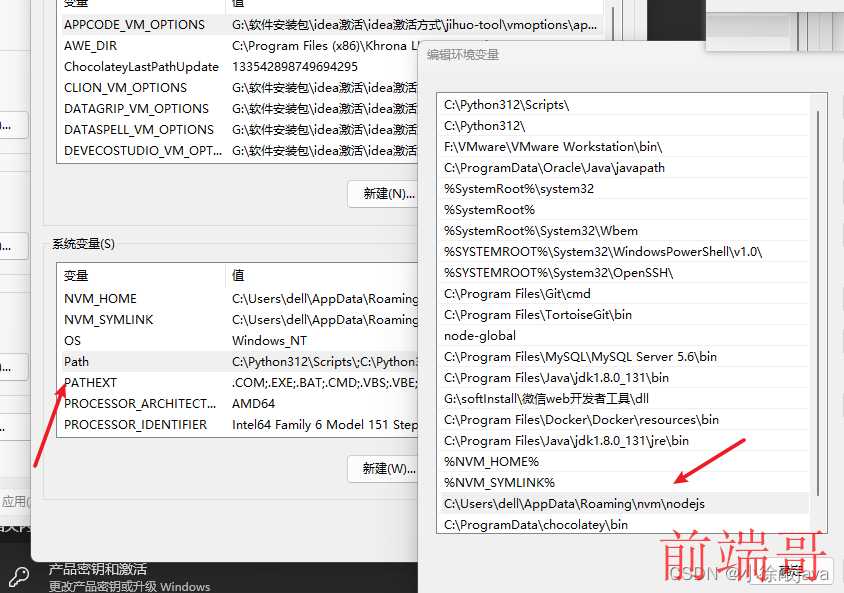
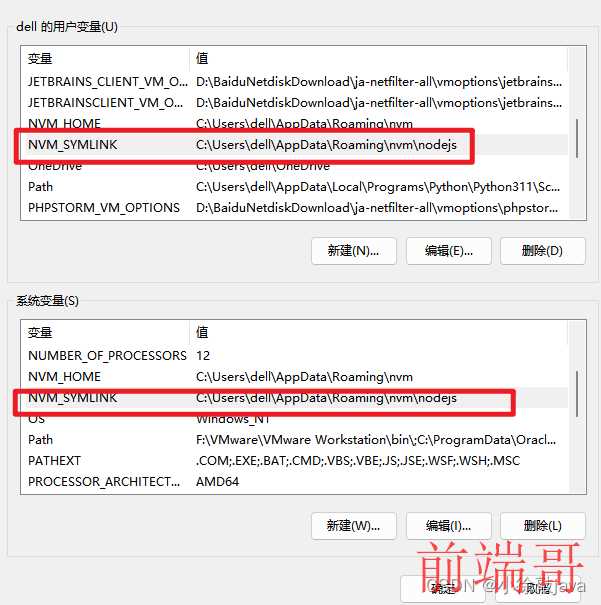
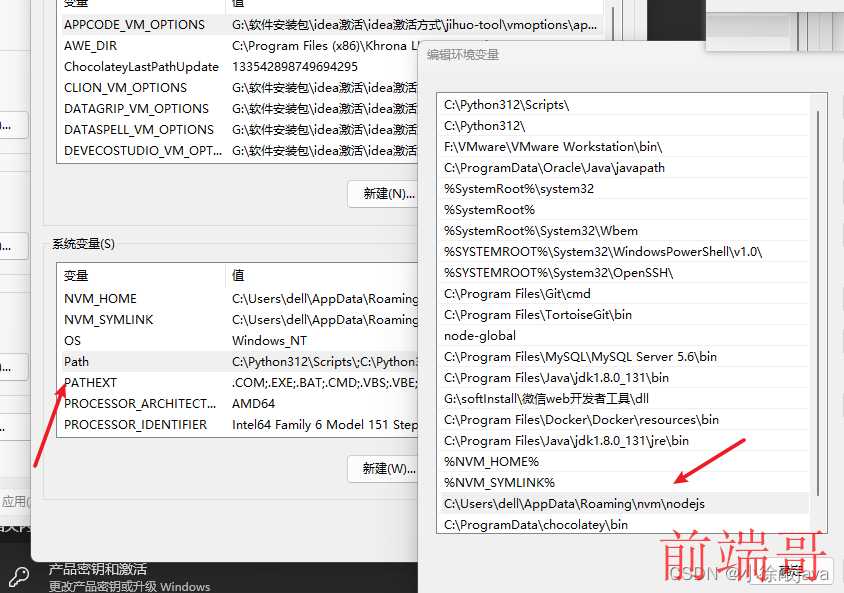
注意:如果在切换nvm use xxx版本一直不成功,或者显示成功,但是查看当前使用的NodeJS的版本nvm current,一直显示切换不成功,需要先卸载不行的nodejs,然后配置环境变量,都修改为nvm目录下的,不用理nvm目录下是否有nodejs文件,照如下修改即可



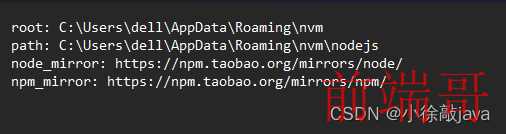
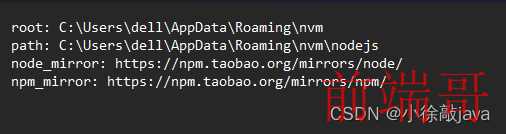
修改settings.txt文件的path路径,可以添加镜像,提交下载nodejs下载速度,node_mirror: https://npm.taobao.org/mirrors/node/,npm_mirror: https://npm.taobao.org/mirrors/npm/

修改npm镜像源为淘宝镜像
| npm config set registry https://registry.npm.taobao.org |
如果淘宝的镜像有问题就换以下这个
| npm config set registry https://registry.npmmirror.com/ |
查看镜像源
安装淘宝镜像(命令如下,使用起来就是cnpm)
| npm i -g cnpm --registry=https://registry.npm.taobao.org |
10:创建项目可以说使用vue ui 可视化界面来创建项目
12-1:注意:遇到的问题如果npm install一直有问题
| G:\hdxProject\luhe-html>npm install |
| npm ERR! code ENOENT |
| npm ERR! syscall lstat |
| npm ERR! path D:\ |
| npm ERR! errno -4058 |
| npm ERR! enoent ENOENT: no such file or directory, lstat 'D:\' |
| npm ERR! enoent This is related to npm not being able to find a file. |
| npm ERR! enoent |
12-2:通过命令在 Windows 上,npm 的配置文件 .npmrc 位于用户的主目录下的 %USERPROFILE% 目录。可以通过以下路径找到该文件(通过该文件可以修改镜像,cache等配置):



然后修改里里面值
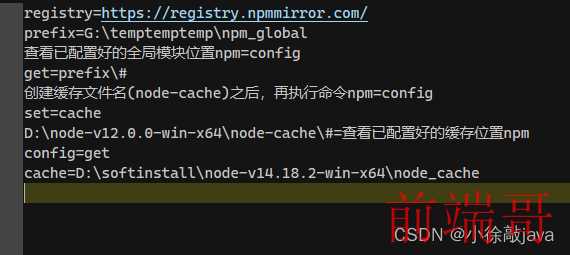
12-3:或者通过命令行修改如下
| npm config set prefix "G:\temptemptemp\npm_global" |
| npm config set cache G:\temptemptemp\npm_cache |