一、HTML的概述
1.1简介
HTML,全称叫超文本标记语言,英文名是Hyper Text Markup Language,是一种标记语言。
HTML是用来设计网页的布局结构的。
(1)html的编辑
需要拓展名为.html的文件。拓展名查看方法如下图
 编辑器(加粗已安装)
编辑器(加粗已安装)
- 0.Visual Studio Code
- 1.微软电脑自带的记事本
- 2.Sublime Text
- 3.Notepad++
- Atom、Webstome、Dreamwear、HBuidler等
(2)HTML的运行与调试
HTML文本需要使用浏览器来运行,浏览器内置的解析器可以解析HTML的各种标签。
主流的浏览器
- chrome
- Edge
- 火狐
- Safari浏览器(苹果浏览器)
- IE(时代的眼泪)
(3)HTML版本(了解一下)
- HTML 1.0:在1993年6月作为互联网工程工作小组(IETF)工作草案发布。
- HTML 2.0:1995年1 1月作为RFC 1866发布,于2000年6月发布之后被宣布已经过时。
- HTML 3.2:1997年1月14日,W3C推荐标准。
- HTML 4.0:1997年12月18日,W3C推荐标准。
- HTML 4.01(微小改进):1999年12月24日,W3C推荐标准。
- HTML 5:HTML5是公认的下一代Web语言,极大地提升了Web在富媒体、富内容和富应用等方面的能力,被喻为终将改变移动互联网的重要推手。Internet Explorer 8及以前的版本不支持。
1.2HTML的基本结构

使用vscode输入“!”然后按回车键快速生成。如下图
 第一行<!DOCTYPE html> 声明该文档是HTML5文档,固定写法,浏览器率先识别HTML5。 必须放在首行。DOC就是document(文档),type是类型,意思就是文档类型是html。
第一行<!DOCTYPE html> 声明该文档是HTML5文档,固定写法,浏览器率先识别HTML5。 必须放在首行。DOC就是document(文档),type是类型,意思就是文档类型是html。
第二行的 <html lang="en">跟第十一行的</html>是一对儿。不可缺少。html是双标记标签哦。
是HTML的根标记(根元素),该标记在文档中只能有且只有一个。后面lang=“en”是language 和English,意思就是语言是英语。
第三行的<head>就是英文单词的意思,头部(我们来组成头部),也是是双标记标签,成对出现不可缺少。他的内部可以写不少东西。如下:
进行网页meta的设置(规定字符集等),定义标题,引入css,引入js文件,或者别写style和javascript代码等。
上述的标签(也就是代码形式的头为)
`<title>`,` <style>`,` <meta>`,` <link>`, `<script>`,` <noscript>` 和 `<base>`。
第四行的 <meta charset="UTF-8"> 首先解释标签meta,meta元素描述了一些基本的元数据。元数据不显示在页面上,但会被浏览器解析。比如指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。后面charset="UTF-8",char是字符,字符集;意思就是字符集是UTF-8。第四行的作用就是规定字符集。
第五行略过,反正都是关于<meta>的,等后面再记录。(目前这行都是CTRL+X删除的)
第六行 <title>Document</title>,这是上面提到的head标签里面的子标签title,也是双标记标签,不可缺少,成对儿出现。意思就是英文意思,他们之前的内容,如生成的Document就是标题,平时看到的网站的标题就是这个。
<title> 在 HTML/XHTML 文档中是必需的,该标签定义了不同文档的标题:
- 即浏览器工具栏(标签页)的标题
- 当网页添加到收藏夹时,显示在收藏夹中的标题
- 显示在搜索引擎结果页面的标题
第七行为head的尾标签,<head></head>,同时出现,不可缺少。双标记标签。
第八行位body标签,也是双标记标签。用来定义网页的可见内容。
后面两行都是尾标签,不再多说。
注意: 编辑工具的字符集要和网页显示时字符集一致。
1.3HTML的实体
HTML 和XHTML 预留了一些字符,您不能使用包含这些字符的文本,因为浏览器可能会误以为是 HTML 标签。比如在文字中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
实体的提出就是为了正确的显示你所输入的字符,所以我们必须在HTML源代码中使用字符实体(character entities)。
比如空格, 浏览器总是会截短 HTML 页面中的空格。如果您在文本中写 10 个空格,在显示该页面之前,浏览器会删除它们中的 9 个。如需在页面中增加空格的数量,您需要使用 字符实体。
常用实体如下:(前四个常用)
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |   | |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ' | 撇号 | ' (IE不支持) | ' |
| ¢ | 分 | ¢ | ¢ |
| £ | 镑 | £ | £ |
| ¥ | 人民币/日元 | ¥ | ¥ |
| € | 欧元 | € | € |
| § | 小节 | § | § |
| © | 版权 | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
1.4meta元素
主要功能如代码所示:
<!DOCTYPE html> <html lang="en"> <head> <!--字符集 --> <meta charset="UTF-8"> <!-- mate元素也可以使用刷新功能,实现几秒后刷新或者跳转 --> <!-- <meta http-equiv="refresh" content="5"> --> <meta http-equiv="refresh" content="5;url=http://www.runoob.com"> <title>MATE元素的学习</title> <style> /* style元素用来设置HTML的各种样式 */ </style> <!-- 当样式代码过多时,可以将样式代码放入一个独立的CSS文件中,使用link标签引入即可 --> <link rel="stylesheet" href="CSS文件地址"> <script src="js文件的地址"> // script标签用来书写交互代码的,如果交互代码过多,可以放入一个独立的js文件当中 // 也就是使用script标签里的属性src引入过来即可 </script> </head> <body> </body> </html>
1.5基础标签
(1)标题段落水平线换行
<body> <!-- 标题标签,用于设置一级到六级的标题,标签从h1到h6 --> <h1>编程语言的学习</h1> <h2>HTML语言</h2> <h3>常用标签</h3> <h4>html根标记</h4> <h5>根标记简介</h5> <h5>根标记练习</h5> <h6>最小标题</h6> <!-- hr属于一个水平线标签,是一个自结束标记(空元素,单标记) 也属于块元素--> <hr> <!-- 段落标签:用于将一段文字包裹起来,可以设置使用各种样式,使用p标签, 也是双标记,属于块级元素 --> <p>段落</p> <p>段落1</p> <p>段落2</p> <hr> <!-- 换行标签br,是一个自结束标记(空元素,单标记)在想要换行的地方插入换行符号 --> <p>鹅鹅鹅, <br> 曲项向天歌, <br> 白毛浮绿水, <br>红掌拨清波。</p> </body>
总结一下上面说的,就是有<h1>到<h6>种的标题标签。段落标签<p>。这两个都是双标记标签。水平线标签<hr>和换行标签<br>,他们都是单标签。
(2)img图片标签
<!-- 图片标签:img 单标记 不是块元素,是内联元素(行内元素)。 作用:插入一张图片 属性: src:用于书写图片位置(网络上的一张图片或者本地磁盘上的图片) alt: 给搜索引擎使用的的,也就是图片的替代文字 width: 图片的宽 height: 图片的高 如果只设置宽高中的一个属性,图片会照比原图等比例缩放--> <body> <h1>引入网络上的图片</h1> <img src="https://inews.gtimg.com/om_bt/OGlQWfsaAoKkuCcMZ2o9IVEPqd-72DQy5EAN02XBHUwfYAA/641" alt="蜜蜂" width="600" height="600px"> <h1>引入本地磁盘上的一张图片</h1> <!-- 路径的写法:有两种,相对路径和绝对路径 相对路径:相对的是当前文件所在的文件夹。当前文件夹,当前文件夹的表示方法 ./ ../表示返回上一层文件夹 绝对路径:一般指的就是项目的根或者磁盘的盘符开始写。 --> <!-- 注意: 如果使用了live server 插件,那么绝对路径的根就不是磁盘盘符,而是当前vscode的工作空间 如果没有使用,则从盘符开始写。 --> <img src="./images/1.jpg" alt="花"> <h1>引入本地磁盘上的第二张图片</h1> <img src="../code/images/2.jpg" alt="昙"> </body>
还是总结,上面主要说了<img>标签,不是块元素,是内联标签。(块标签也就是块元素,是块的会自己换行,内联标签不会。)标签的作用就是插入图片。属性:src(必须品)alt(搜索引擎搜到的图片名字,会搜alt中的名字)width是图片的宽,height是图片的高。如果只设置宽高中的一个属性,图片会照比原图等比例缩放。相对路径与绝对路径,然后就是注意live server插件对绝对路径的影响。
(3)超链接标签
超链接标签a标签,双标记,超链接指的就是点击后跳转到另一个页面或者本页面的其他位置。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>超链接的学习</title> </head> <!-- 超链接:a标签,双标记,超链接指的就是点击后跳转到另一个页面或者本页面的其他位置 属性: href:与图片src相似,就是书写目的地的路径 title: 鼠标悬停在超链接上时显示的内容 target: 值1:_blank 新标签页打开 值2:_self 本标签打开 默认值--> <body> <h1>文字链接</h1> <a href="http://runoob.com">点我跳转菜鸟教程网站</a> <h1>图片链接</h1> <a href="http://www.vip.com" title="跳转到唯品会官网" target="_blank"> <img src="./images/昙花.png" alt="昙花" width="500"> </a> <h1>锚点连接:跳转到本页面的某个位置</h1> <a href="#c7">点我跳转到章节7</a> <h1> 章节1</h1> <p> 段落的内容</p> <h1> 章节2</h1> <p> 段落的内容</p> <h1> 章节3</h1> <p> 段落的内容</p> <h1 id="c4"> 章节4</h1> <p> 段落的内容</p> <h1> 章节5</h1> <p> 段落的内容</p> <h1> 章节6</h1> <p> 段落的内容</p> <h1 id="c7"> 章节7</h1> <p> 段落的内容</p> <h1> 章节8</h1> <p> 段落的内容</p> <h1> 章节9</h1> <p> 段落的内容</p> <h1> 章节10</h1> <p> 段落的内容</p> <h1> 章节11</h1> <p> 段落的内容</p> <h1> 章节12</h1> <p> 段落的内容</p> <h1> 章节13</h1> <p> 段落的内容</p> <h1 id="c14"> 章节14</h1> <p> 段落的内容</p> <h1> 章节15</h1> <p> 段落的内容</p> <h1> 章节16</h1> <p> 段落的内容</p> <a href="#"><button type="button" title="回到顶端">回到最顶端</button></a> </body> </html>
总结一下,超链接标签主要属性是 href,内容是URL。title是标悬停在超链接上时显示的内容,
target只有两个值,值1:_blank 新标签页打开,值2:_self 本标签打开 默认值。
(4)按钮标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>按钮button的学习</title> </head> <!-- 基本按钮标签,双标记,内容体里可以放入文字或者图片。 建议:添加type属性,指定属性为button。 --> <body> <button type="button" onclick="alert('你好,世界!')">点我!</button> <button type="button" onclick="alert('你好!')">点我提示你好</button> <button type="button" onclick="alert('世界')"> <img src="./images/1.jpg" alt="aa"> </button> </body> </html>
结果如图:

点击图片提示:

总结一下,在 <button>元素内部,可以放置文本或图像。这是该元素与使用 <input> 元素创建的按钮之间的不同之处。注意上述alert的写法,别写反了。
注意:请始终为 <button> 元素规定 type 属性。不同的浏览器对<button> 元素的 type 属性使用不同的默认值。
1.6格式化标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>强调加粗</h1> <p>你是 <strong>最棒</strong>的,谁也比不上你。 <b>鹅鹅鹅</b>,哈哈哈</p> <h1>斜体</h1> <p>日照 <em>香炉</em>生紫烟,遥看 <i>瀑布</i>挂前川</p> <h1>java代码</h1> <code> System.out.println("hello word") </code> <h1>预格式化标签</h1> <pre> 你好! 前面有三个空格 这是第二行 这是第三行 前面有三个空格 </pre> <h1>bdo改变文字方向</h1> <bdo dir="rtl">你好</bdo> <h1>引用 双引号</h1> <p>咏鹅 <blockquote>--骆宾王</blockquote>鹅鹅鹅,曲项向天<q>歌</q> <small>白</small>白毛浮绿 <sub>水</sub> <sup>红</sup>掌拨清波 </p> </body> </html>
运行结果:

常用的格式化标签:
-
<strong>加重语气的的文本 -
<b>加粗,bold的意思 -
<em>斜体效果,强调作用 -
<i>斜体效果itatic -
<pre>预格式化文本 -
<small>更小的文本 -
<code>用于存放计算机代码 -
<bdo>文字显示的方向 -
<blockquote>引用标签 -
<q>双引号标签 -
<del>删除文本 -
<ins>插入文本 -
<sub>下标文本 -
<sup>上标文本
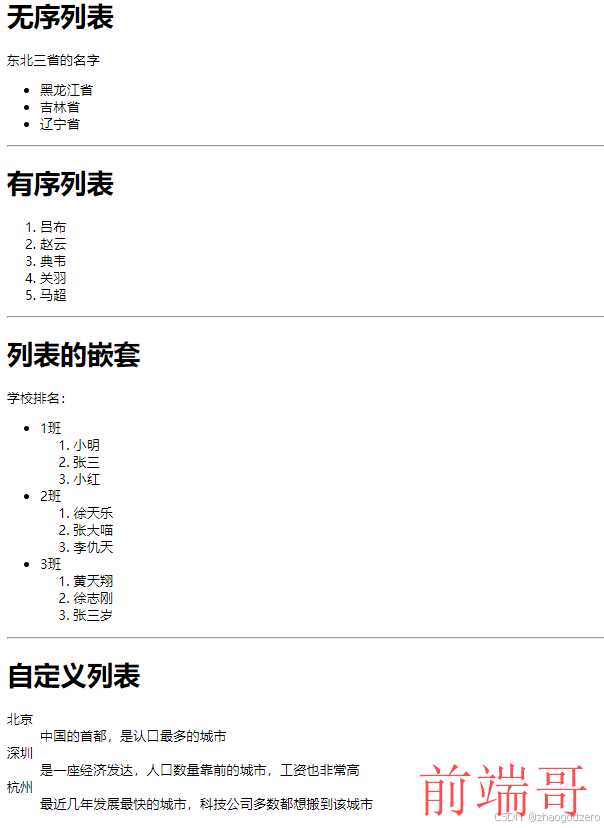
1.7 列表
列表分为 有序列表(ol)和无序列表(ul),还有自定义列表(dl)。
ol 和ul 的子标签都是li,dl中的子标签分为dt和dd,dd是对dt的解释。列表之间也可以相互嵌套。代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表的学习</title> </head> <body> <h1>无序列表</h1> 东北三省的名字 <ul> <li>黑龙江省</li> <li>吉林省</li> <li>辽宁省</li> </ul> <hr> <h1>有序列表</h1> <!-- ol>li*5 --> <ol> <li>吕布</li> <li>赵云</li> <li>典韦</li> <li>关羽</li> <li>马超</li> </ol> <hr> <h1>列表的嵌套</h1> 学校排名: <ul> <li>1班 <ol> <li>小明</li> <li>张三</li> <li>小红</li> </ol> </li> <li>2班 <ol> <li>徐天乐</li> <li>张大喵</li> <li>李仇天</li> </ol> </li> <li>3班 <ol> <li>黄天翔</li> <li>徐志刚</li> <li>张三岁</li> </ol> </li> </ul> <hr> <h1>自定义列表</h1> <!-- dl作为父标签,dt和dd是两个子标签, dt作为列表项 dd作为列表项的解释 --> <dl> <dt>北京</dt> <dd>中国的首都,是认口最多的城市</dd> <dt>深圳</dt> <dd>是一座经济发达,人口数量靠前的城市,工资也非常高</dd> <dt>杭州</dt> <dd>最近几年发展最快的城市,科技公司多数都想搬到该城市</dd> </dl> </body> </html>
结果截图:

1.8表格
(1)一般表格
table标签,主要含有四个子标签,为caption,thead,tbody,tfoot,对应的分别为,表明,表头,表体,表尾。特别的在thead标签中,每一列要有th,因为表头是一行,所以也要有tr。tbody中tr含td。比较快的写法三行四列:tr*3>td*4。table主要属性有:
- border: 表的外边框
- cellspacing: 单元格之间的距离,cellspacing="0"消除表格间的空。
- cellpadding: 内容区距离单元格边框的距离
- align: 表格整体的位置 center left right
- width: 表格整体的宽度 可以是具体像素,也可以是屏幕的百分比
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格的学习</title> </head> <body> <!-- 表格一般用于标记格式化的数据,有行有列,每一列都有标题。 在过去也应用于页面的布局上,但是现在一般都使用`<div>`标签做页面的布局了。 boder:是边框的宽度 --> <table border="5px" cellspacing="0px" width="50%" cellpadding="5px" align="center"> <caption>学生信息</caption> <thead> <tr> <th>序号</th> <th>姓名</th> <th>年龄</th> <th>性别</th> </tr> </thead> <tbody> <tr align="center"> <td>1</td> <td>张三</td> <td>19</td> <td>男</td> </tr> <tr> <td>2</td> <td>李四</td> <td>18</td> <td>女</td> </tr> <tr> <td>3</td> <td>王五</td> <td>16</td> <td>男</td> </tr> </tbody> <tfoot> <tr> <td>统计</td> <td>统计</td> <td>统计</td> <td>统计</td> </tr> </tfoot> </table> </body> </html>
结果:

(2)表格中的单元格合并
主要的两个属性,rowspan和colspan,一个合并行,一个合并列。
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>课程表</title> </head> <body> <h1>课程表的练习</h1> <table border="1px" cellspacing="0" width="1000px"> <tr> <td colspan="2">时间/日期</td> <td>一</td> <td>二</td> <td>三</td> <td>四</td> <td>五</td> </tr> <tr> <td rowspan="2">上午</td> <td>9:30~10:15</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> </tr> <tr> <td>10:25~ 11:10</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> </tr> <tr height="25px"> <td colspan="7"></td> </tr> <tr> <td rowspan="2">下午</td> <td>13:30~14:15</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> </tr> <tr> <td>14:25~15:15</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> </tr> </table> </body> </html>
结果如下:

1.9表单
HTML 表单用于收集用户的输入信息。
HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。
HTML 表单通常包含各种输入字段、复选框、单选按钮、下拉列表等元素。 这些元素也都被称为控件元素。
form是整个表单的父元素,
action是form标签里的属性,用于书写提交的路径
method属性是用于书写提交方式,常用的值有get/post
子元素:
fieldset: 表单的整个边框,边框上如果想要使用表单标题,可以使用legend元素
常用子元素:
label:用于设置文字标签,扩大点击域,for属性用于关联某一个input的id值。使用id值关联
input:输入框元素,可以根据type属性的不同值来定义不同输入类型,比如:
type属性:
text:文本框,默认值,可以不写
password:密码框,特点是使用*或者.来替代真是的密码。
radio:单选框,使单选框具有单选效果,要使用相同的name值。checked默认选中
checkbox:复选框,name的值必须相同,才能算作一组,checked默认选中
file:文件上传
hidden:隐藏域。该类型可以用于隐藏一些不需要展示或者修改的信息
submit: 提交类型 提交整个表单里输入的所有数据
reset:重置表单输入的内容
id属性:
1.为了关联label标签
2.id具有唯一标识的特点,不能重复。
name属性:用于定义向服务器提交的数据keyvalue对中的key的名字
value属性:接收用户输入的内容
select:下拉列表元素
name属性:用于定义提交到服务器的name的具体值。
option子元素:用于定义下拉菜单的选项
option元素里的属性:
value属性:用于定义提交到服务器的选项的具体值。
selected属性:默认选中
textarea:文本域。注意与input的type="text"的区别
可设置行数与列数
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单form的学习</title> </head> <body> <form action="abc.do" method=""> <fieldset> <legend>表单演示</legend> <label for="username">姓名:</label> <input type="text" id="username" name="myname"> <br> <label for="mypswd">密码:</label> <input type="password" id="mypswd" name="mypswd"> <hr> <label for="">性别</label> <input type="radio" name="gender" id="male" value="m" checked ><label for="male">男 </label> <input type="radio" name="gender" id="female" value="f"><label for="female">女</label> <hr> <label for="">爱好</label> <input type="checkbox" id="book" name="hobby" value="book" checked> <label for="book"> 读书</label> <input type="checkbox" id="word" name="hobby" value="word"> <label for="word"> 写字</label> <input type="checkbox" id="music" name="hobby" value="music"> <label for="music"> 音乐</label> <input type="checkbox" id="movie" name="hobby" value="movie"> <label for="movie"> 电影</label> <hr> <label for="">地址</label> <select name="address" id=""> <option value="cc">长春</option> <option value="lc">聊城</option> <option value="jn" selected>济南</option> <option value="qd">青岛</option> <option value="cp">茌平</option> </select> <hr> <label for="range">范围</label> 0<input type="range" id="range" name="range" value="50">100 <br> <br> <hr> <br> <label for="number">数字</label> <input type="number" id="number" name="number" value="4" max="10" min="1" readonly> <br> <br> <hr> <br> <label>日期时间</label> <input type="time" value="12:12"> <input type="date"> <input type="datetime-local"> <input type="week"> <input type="month"> <br> <br> <hr> <br> <label for="color">颜色</label> <input type="color"> <br> <br> <hr> <br> <label for="">文件上传</label> <input type="file" name="myfile"> <hr> <label for="id1">文本域</label> <textarea name="myself" id="id1" rows="5" cols="50"></textarea> <hr> <label for="">隐藏信息</label> <input type="hidden" value="110"> <hr> <input type="submit" value="提交"> <input type="reset" value="重置"> </fieldset> </form> </body> </html>
结果:

1.10区块(div)
(1)元素分类
大多数 HTML 元素被定义为块级元素或内联元素(行内元素)。
-
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
实例:
<h1>,<p>,<ul>,<ol>,<table>、<form> -
内联元素在显示时通常不会以新行开始。
实例:
<b>,<td>,<a>,<img>等,只要不是独占一行的,都是内联元素
(2)div元素
-
HTML
<div>元素是块级元素,可以认为他是其他 HTML 元素的容器。 -
<div>元素没有特定的含义。 -
它属于块级元素,浏览器会在其前后显示折行。
-
<div>元素最常见的用途就是页面布局了。它取代了使用表格定义布局的老式方法。 -
<div>元素配合CSS,可以对大的内容块设置样式属性
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #main{ border: 1px solid red; height: 800px; background-color: orange; } #top{ height: 200px; background-color: blue; } #middle{ height: 400px; background-color: pink; } #down{ height: 200px; background-color: #03f6e6; } </style> </head> <!-- div: 该元素,是块级元素,通常用于做页面的总体布局,没有其他的特殊含义 该元素可以作为其他任何元素的容器 --> <body> <div id="main"> <div id="top"> top </div> <div id="middle"> middle </div> <div id="down"> down </div> </div> </body> </html>
截图:

(3)span元素
-
HTML
<span>元素是内联元素,可用作文本的容器,也就是用来包裹文字 -
<span>元素也没有特定的含义。 -
当与 CSS 一同使用时,
<span>元素可用于为部分文本设置样式属性。
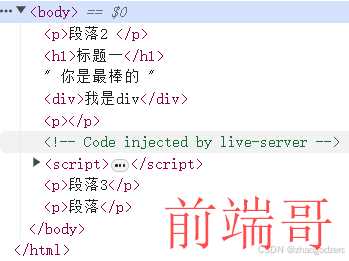
1.11浏览器自动更正
代码例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>自动更正</title> </head> <!-- 浏览器的自动更正功能 --> <!-- 1.当元素写在了根元素html的外面,会自动纠正到body里 2.p元素里如果放入了其他的块元素,则会将p元素分解成两个p元素,其他块元素相当于挪出来了。 3.当根元素HTML出现了出了head和body其他两个以外的子元素,则会自动纠正到body里 --> <body> <p>段落2 <h1>标题一</h1> 你是最棒的 <div>我是div</div> </p> </body> <p>段落3</p> </html> <p>段落</p>
结果截图:

1.12 html5新标签
(1)audio标签
浏览器:
| 浏览器 | MP3 | Wav | Ogg |
|---|---|---|---|
| Internet Explorer | YES | NO | NO |
| Chrome | YES | YES | YES |
| Firefox | YES | YES | YES |
| Safari | YES | YES | NO |
| Opera | YES | YES | YES |
<audio>的属性如下:
(自动播放好像有些问题)
| 属性 | 值 | 描述 |
|---|---|---|
| src | URL | 规定音频文件的 URL。 |
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示音频控件(比如播放/暂停按钮)。 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| muted | muted | 如果出现该属性,则音频输出为静音。 |
| preload | auto metadata none | 规定当网页加载时,音频是否默认被加载以及如何被加载。 |
代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>音频标签</title> </head> <!-- 音频标签 audio: 用于加载音频文件,支持的格式mp3,wav,ogg 属性: src:用于书写音频文件的路径 controls: 提供用户可以操作的控件,比如播放,暂停。 autoplay:自动播放 loop;循环播放 --> <body> <audio src="./resource/audio.mp3" controls autoplay="autoplay"></audio> <!-- 考虑到浏览器的兼容性,有些音频不支持 可以使用source子元素 --> <audio controls> <source src="./resource/audio.mp3"> <source src="./resource/audio.ogg"> </audio> </body> </html>
截图:

(2)video 标签
<video> 标签定义视频,比如电影片段或其他视频流。目前,<video> 元素支持三种视频格式:MP4、WebM、Ogg。
浏览器支持情况:
| 浏览器 | MP4 | WebM | Ogg |
|---|---|---|---|
| Internet Explorer | YES | NO | NO |
| Chrome | YES | YES | YES |
| Firefox | YES 从 Firefox 21 版本开始 Linux 系统从 Firefox 30 开始 | YES | YES |
| Safari | YES | NO | NO |
| Opera | YES 从 Opera 25 版本开始 | YES | YES |
| 属性 | 值 | 描述 |
|---|---|---|
| src | URL | 要播放的视频的URL |
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | pixels | 设置视频播放器的高度。 |
| width | pixels | 设置视频播放器的宽度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| muted | muted | 如果出现该属性,视频的音频输出为静音。 |
| poster | URL | 规定视频正在下载时显示的图像,直到用户点击播放按钮。 |
| preload | auto metadata none | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。 |
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <!-- 视频标签video: html5提供的新元素 属性: src:用于书写视频路径 controls 提供用户路径 autoplay:自动播放 loop:循环播放 width:宽 height:高 注意:宽与高,只设置了其中一个,会等比例缩放。 --> <body> <video src="./resource/shipin.mp4" controls autoplay loop width="400px"></video> <!-- 考虑到浏览器兼容问题,有些格式不支持,那就可以使用source子元素, 让浏览器自上而下寻找可用的视频文件。 --> <video controls> <source src="./resource/flower.webm"> <source src="./resource/shipin.mp4"> </video> </body> </html>
结果:

(3)内联标签(iframe)
又叫做框架标签(好像是)
<iframe> 标签规定一个内联标签。
一个内联标签被用来在当前 HTML 文档中嵌入另一个文档。
所有主流浏览器都支持 <iframe> 标签。
注意,可以把需要的文本放置在 <iframe> 和 </iframe> 之间,这样就可以应对不支持 <iframe> 的浏览器。
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <!-- iframe 标签:用于将另外一个网页,嵌入到当前网页中 属性:frameborder 表示是否显示边框,0表示不显示,1表示显示 可以使用width和height属性调整窗口的宽与高。 --> <body> <h1>当前页面</h1> <p>你好吗,哈哈哈哈哈哈</p> <iframe src="http://www.baidu.com" frameborder="0" width="500px">不支持iframe标签</iframe> </body> </html>
结果:

总结,第一天晚上整理到此结束,明天整理css。

