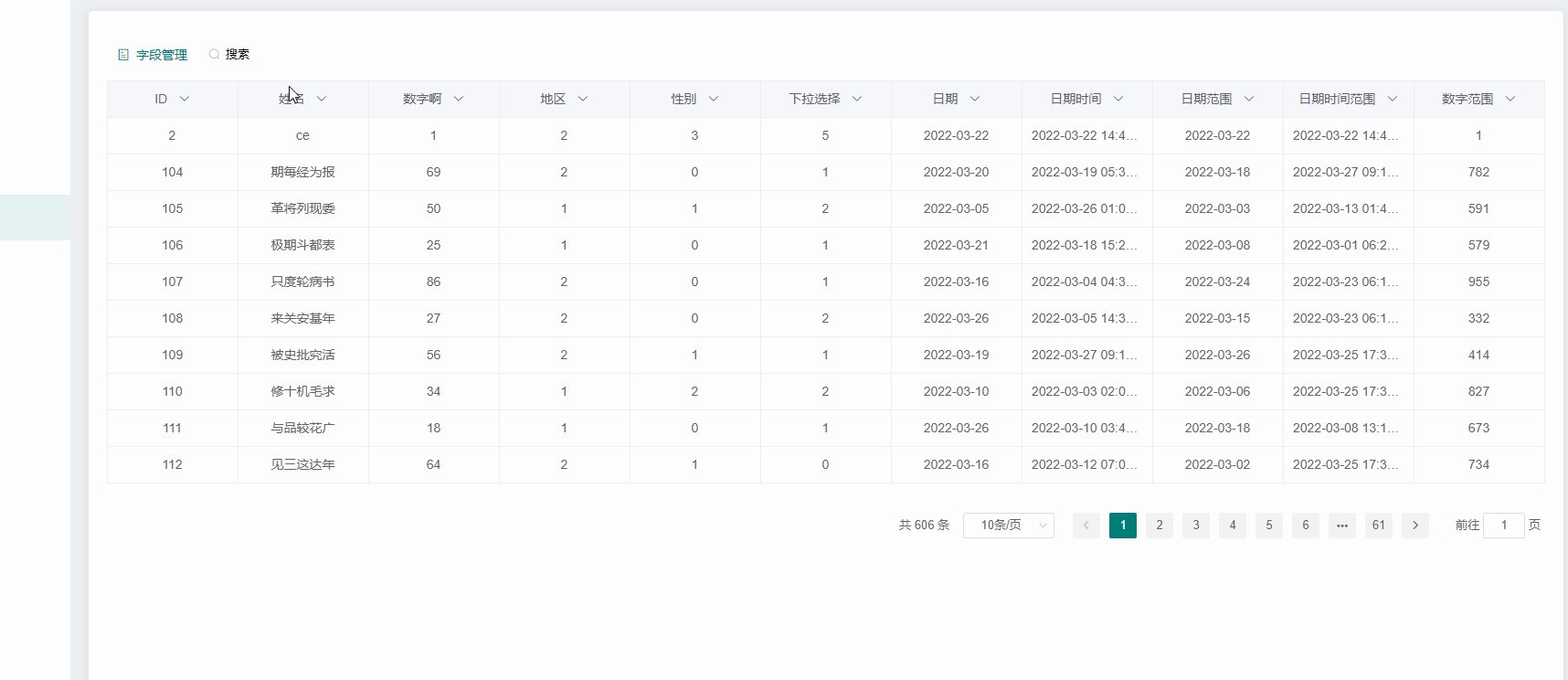
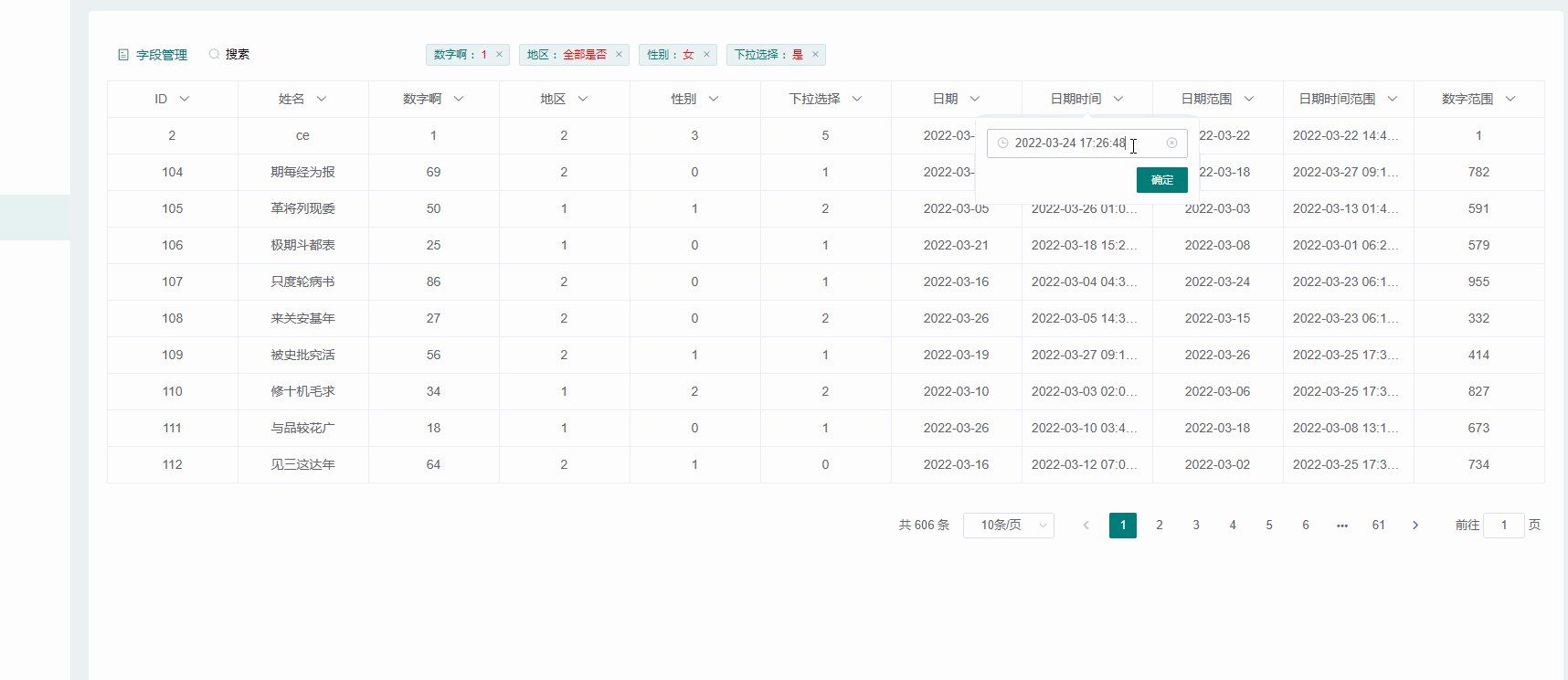
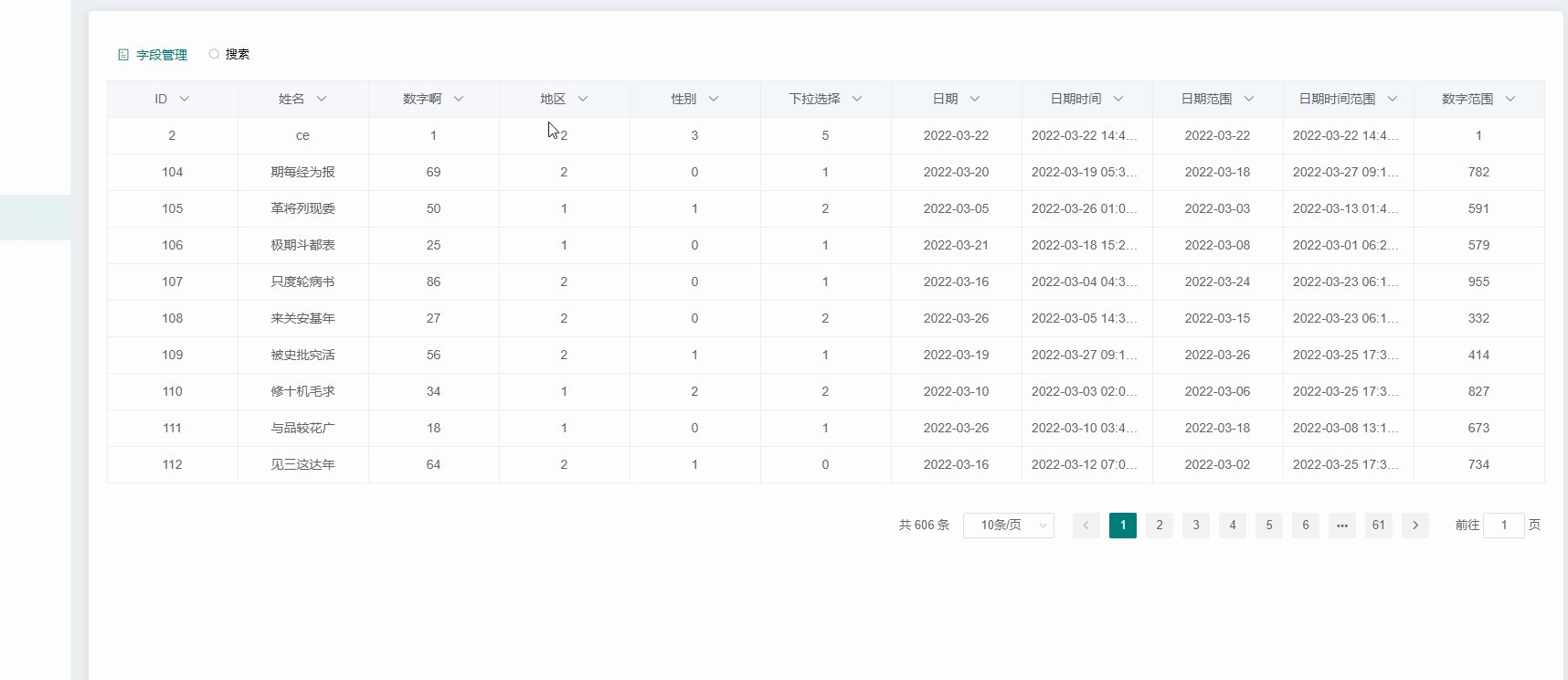
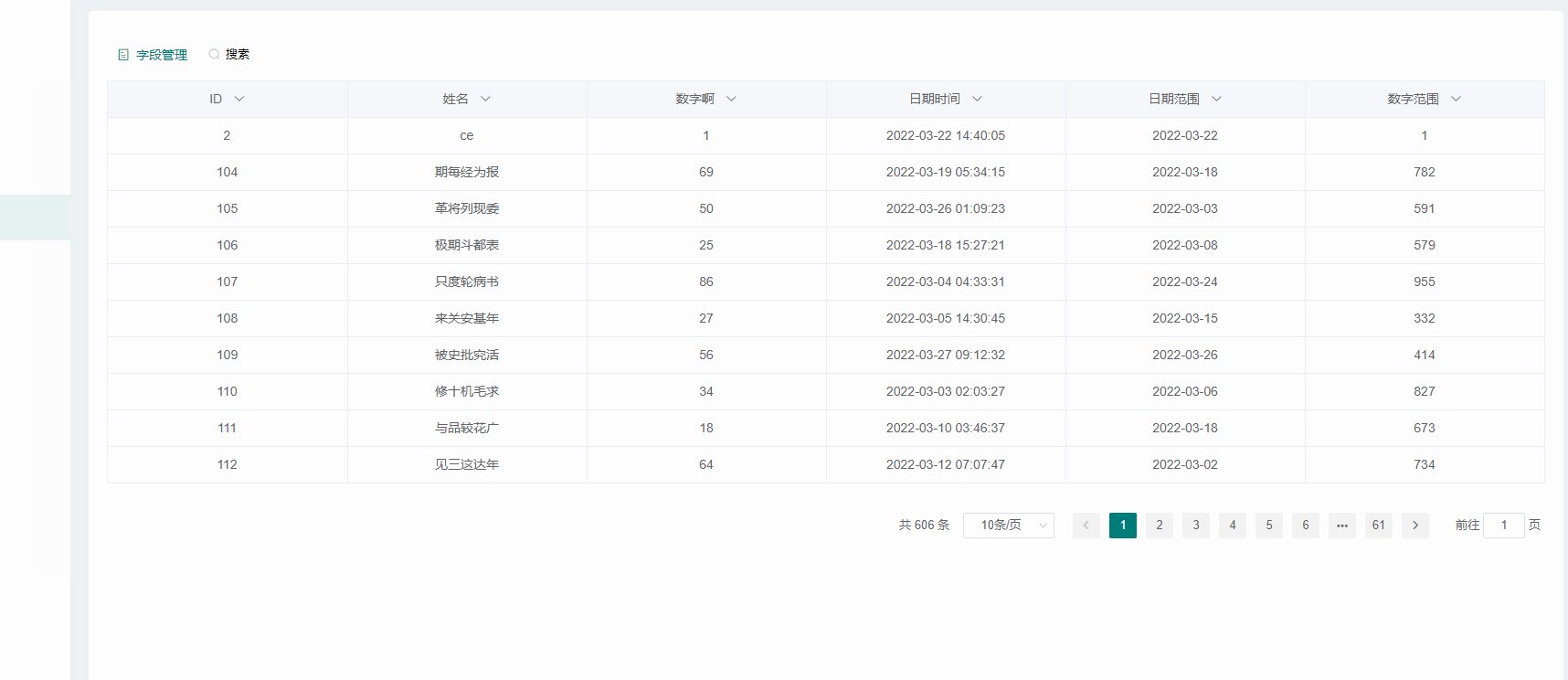
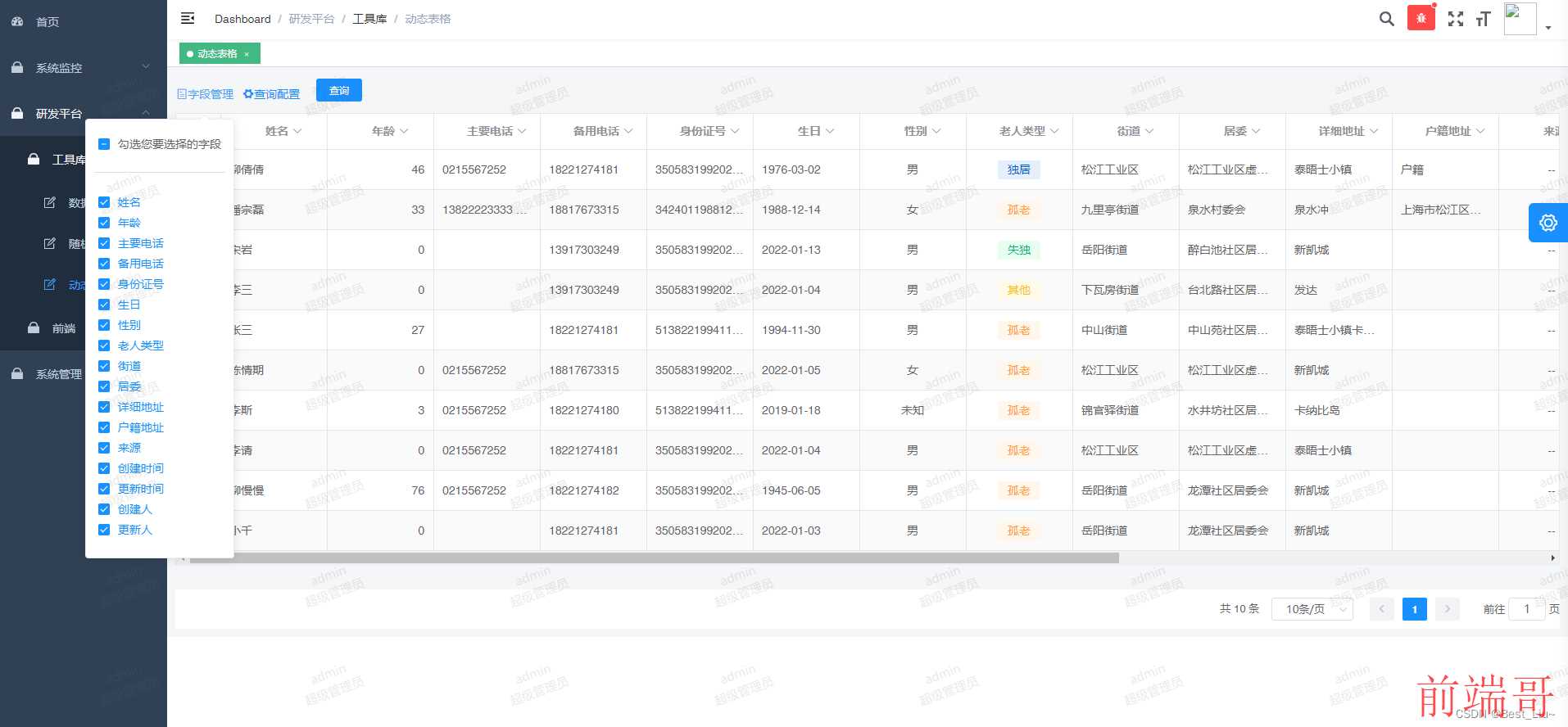
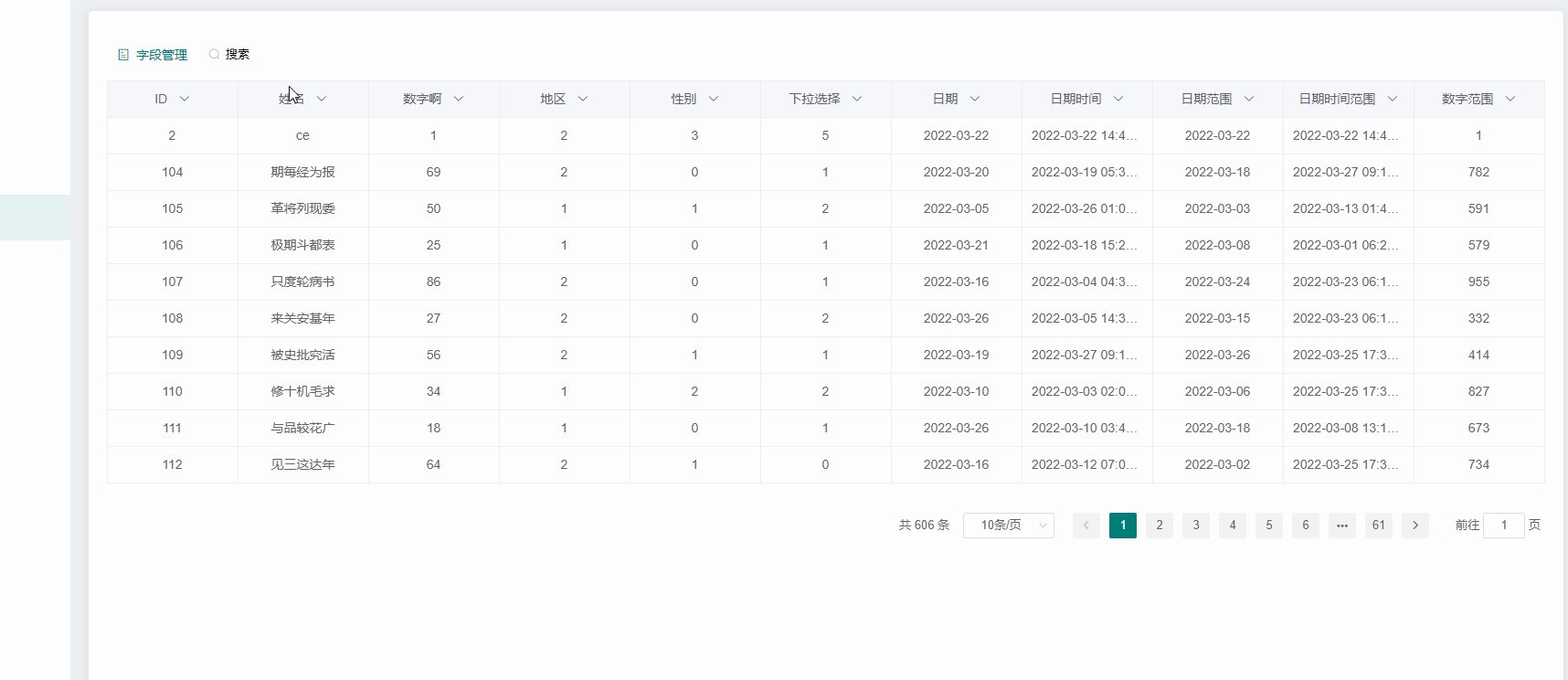
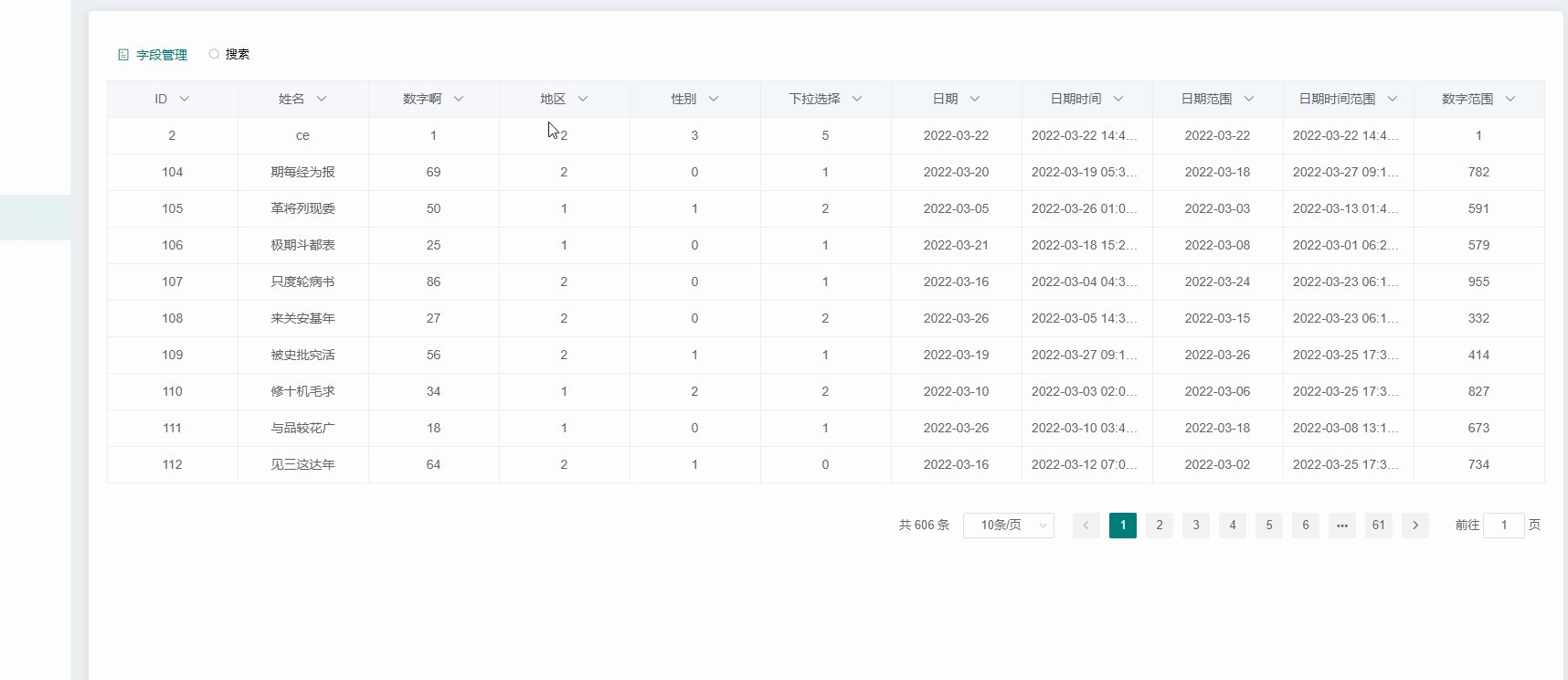
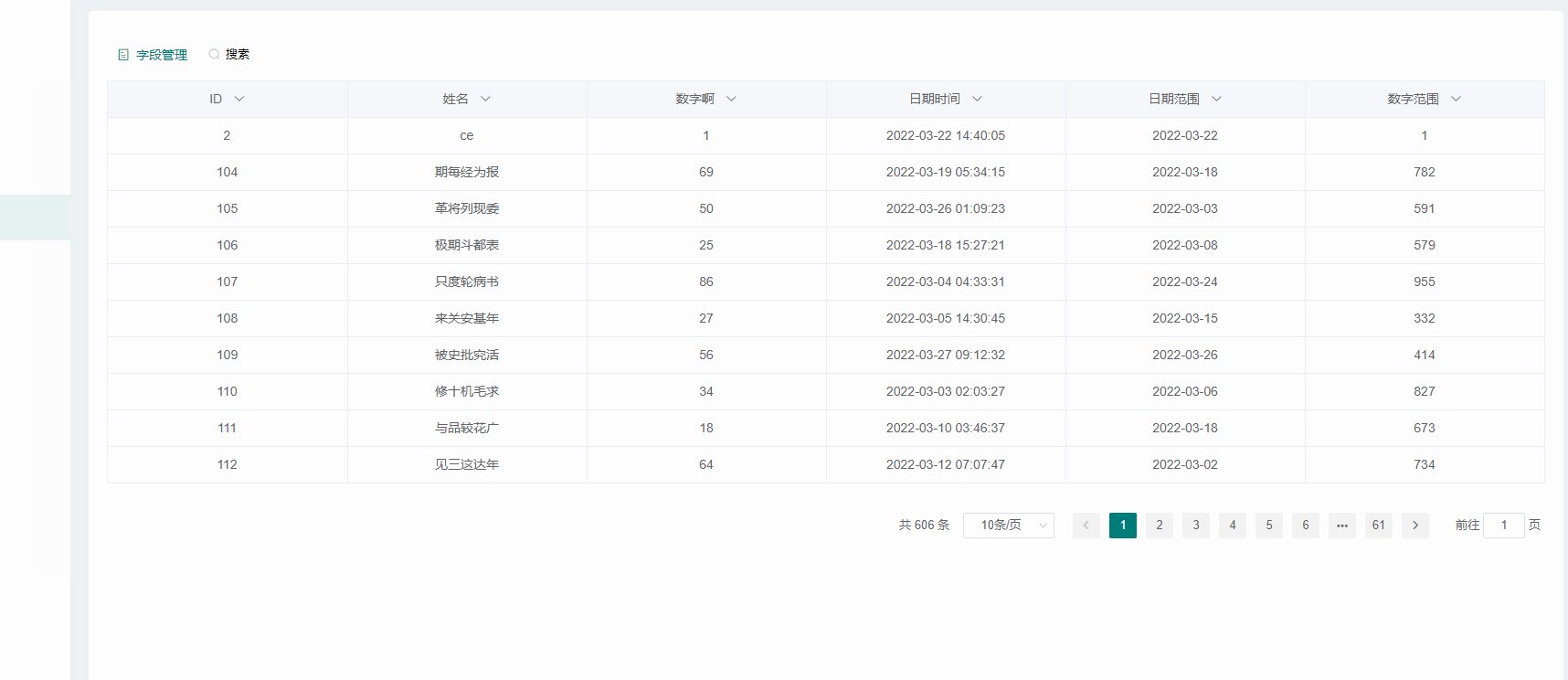
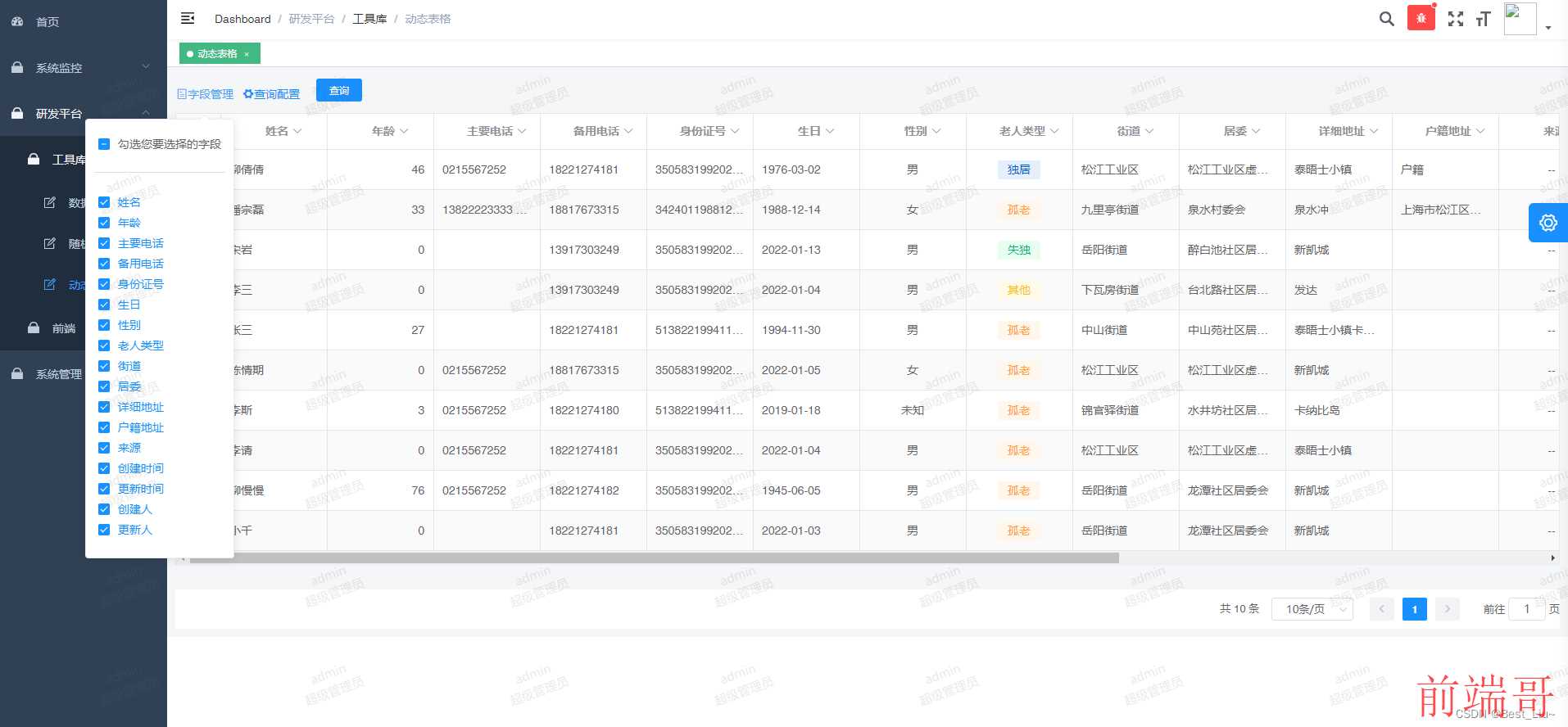
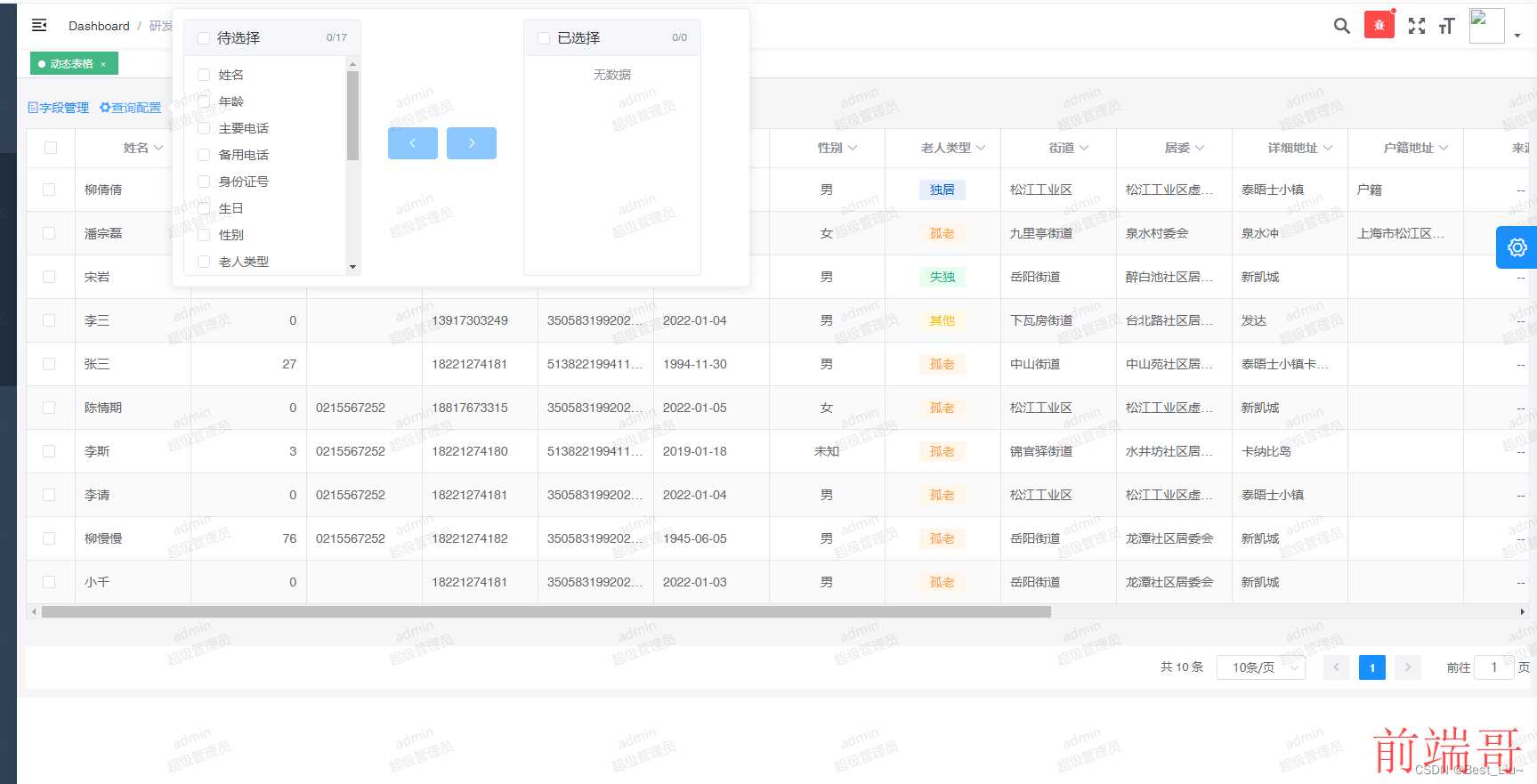
1、实现效果



1.1、文件目录
1.2、说明
1、本组件支持列表的表头自定义配置,checkbox实现
2、本组件支持列表列排序,vuedraggable是拖拽插件,上图中字段管理里的拖拽效果 ,需要的话请自行npm install
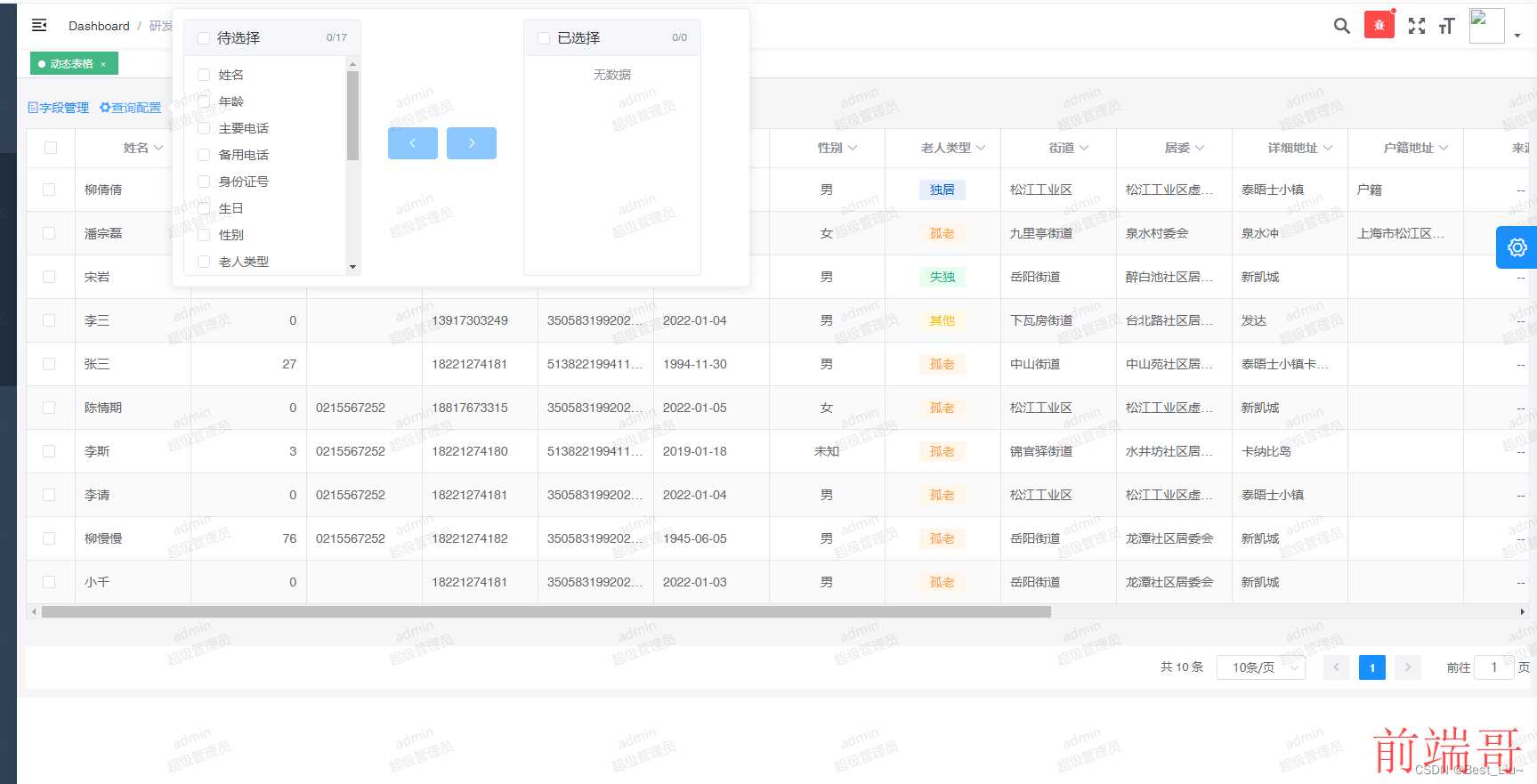
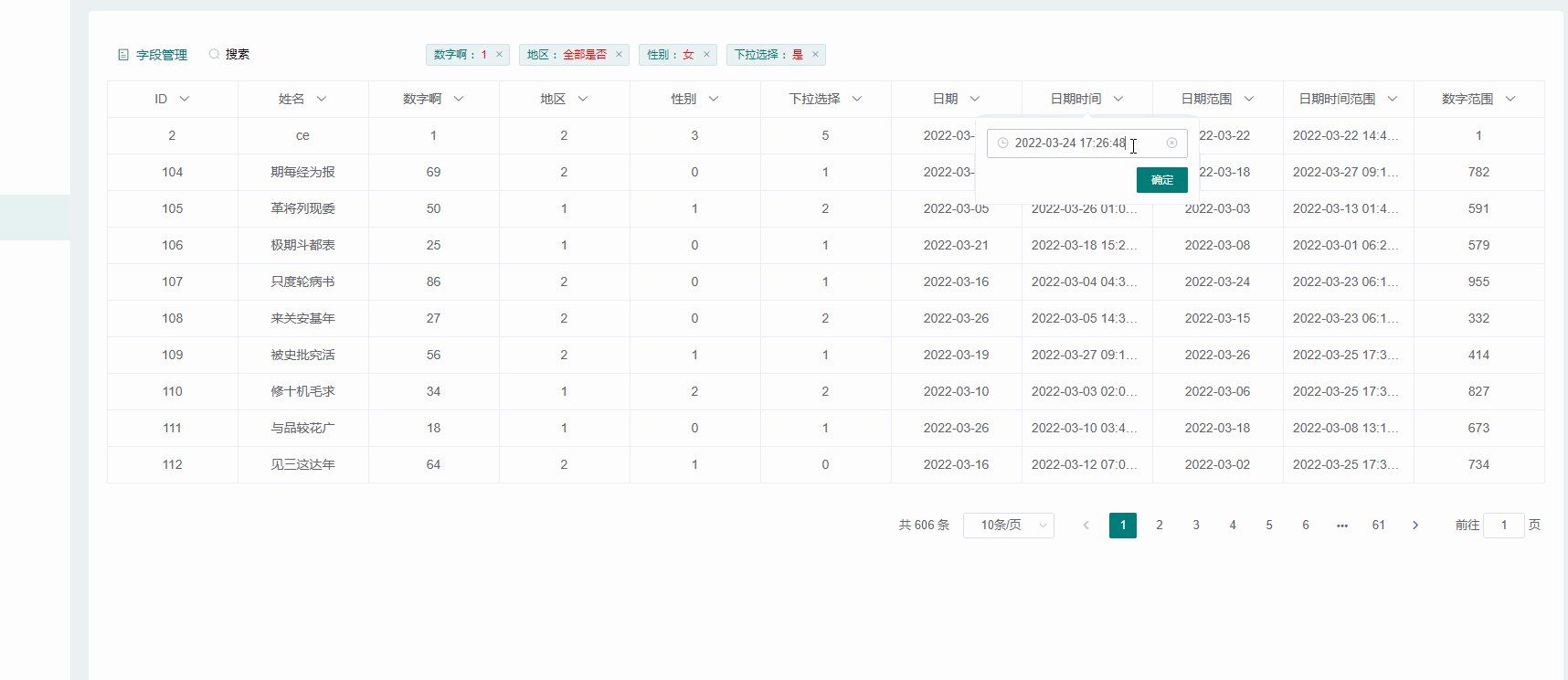
3、本组件支持查询条件动态配置,穿梭框实现
2、table.vue(最父级,入口调用)
| <template> |
| <div> |
| <index ref="tableTemplete" @templete-del="tempDel" @templete-func="tempFunction" :options="options" :transfers="transfers" |
| :headerButton="headerButton" :buttons="buttonList" :key="datekey" @templete-list="fetchData" @templete-submit="tempSubmit" |
| /> |
| </div> |
| </template> |
| |
| <script> |
| import index from './index' |
| import { listInfo, saveInfo, dels, selectDate } from "@/api/dispatch/useCar/info"; |
| import { listDeptApi, optionDeptApi, listDeptTreeApi, getDeptList } from "@/api/system/organize/dept"; |
| export default { |
| name: 'tableTemplete', |
| components: { |
| index |
| }, |
| data() { |
| return { |
| tableList: [], |
| total: 0, |
| queryForm: [ |
| |
| ], |
| deptOptions: [], |
| |
| loading: true, |
| |
| queryParams: { |
| pageNum: 1, |
| pageSize: 20, |
| }, |
| datekey: Date.now(), |
| |
| transfers: [ |
| 'orderCarDate' |
| ], |
| |
| options: [ |
| { |
| id: 0, |
| name: 'orderCarDate', |
| label: '要车日期', |
| type: 'date_range', |
| param: '', |
| isShow: true, |
| isAdd: true, |
| isValidate: true, |
| exp: '', |
| extra: { |
| icon: 'file-list-line', |
| }, |
| }, |
| { |
| id: 1, |
| name: 'telephone', |
| label: '电话', |
| type: 'text', |
| param: '', |
| isShow: true, |
| isAdd: true, |
| isValidate: true, |
| exp: '', |
| extra: { |
| icon: 'file-list-line', |
| columnStyle: 'labelCall', |
| }, |
| }, |
| { |
| id: 2, |
| name: 'carType', |
| label: '要车种类', |
| type: 'select', |
| param: [ |
| { |
| label: '自卸吊', |
| value: '1', |
| }, |
| { |
| label: '挂车', |
| value: '2', |
| }, |
| { |
| label: '升降车', |
| value: '3', |
| }, |
| { |
| label: '吊车', |
| value: '4', |
| }, |
| { |
| label: '勾机', |
| value: '5', |
| }, |
| { |
| label: '拖车', |
| value: '6', |
| }, |
| { |
| label: '翻斗', |
| value: '7', |
| }, |
| { |
| label: '水车', |
| value: '8', |
| }, |
| { |
| label: '铲车', |
| value: '9', |
| }, |
| { |
| label: '板车', |
| value: '10', |
| }, |
| { |
| label: '大客车', |
| value: '11', |
| }, |
| ], |
| isShow: true, |
| isAdd: true, |
| isValidate: true, |
| exp: '', |
| extra: { |
| icon: 'file-list-line', |
| }, |
| }, |
| { |
| id: 3, |
| name: 'remark', |
| label: '种类说明', |
| type: 'text', |
| param: '', |
| isShow: true, |
| isAdd: true, |
| isValidate: true, |
| exp: '', |
| extra: { |
| icon: 'file-list-line', |
| }, |
| }, |
| { |
| id: 4, |
| name: 'carNum', |
| label: '用车数量', |
| type: 'number_range', |
| param: '', |
| isShow: true, |
| isAdd: true, |
| isValidate: true, |
| exp: 'age', |
| extra: { |
| icon: 'file-list-line', |
| }, |
| }, |
| { |
| id: 5, |
| name: 'carTeam', |
| label: '车辆车队', |
| type: 'select', |
| param: [ |
| { |
| label: '一队', |
| value: '1', |
| }, |
| { |
| label: '二队', |
| value: '2', |
| }, |
| { |
| label: '三队', |
| value: '3', |
| }, |
| { |
| label: '四队', |
| value: '4', |
| }, |
| { |
| label: '五队', |
| value: '5', |
| }, |
| { |
| label: '附企', |
| value: '6', |
| }, |
| ], |
| isShow: true, |
| isAdd: true, |
| isValidate: true, |
| exp: '', |
| extra: { |
| icon: 'file-list-line', |
| }, |
| }, |
| { |
| id: 6, |
| name: 'startDate', |
| label: '开始用车', |
| type: 'date_range', |
| param: '', |
| isShow: true, |
| isAdd: true, |
| isValidate: true, |
| exp: '', |
| extra: { |
| icon: 'file-list-line', |
| }, |
| }, |
| { |
| id: 7, |
| name: 'endDate', |
| label: '结束用车', |
| type: 'date_range', |
| param: '', |
| isShow: true, |
| isAdd: true, |
| isValidate: true, |
| exp: '', |
| extra: { |
| icon: 'file-list-line', |
| }, |
| }, |
| { |
| id: 8, |
| name: 'jobDept', |
| label: '作业单位', |
| type: 'street', |
| param: [ |
| { |
| ancestors: "0", |
| code: "99", |
| id: "99", |
| name: "厂", |
| parentId: "0", |
| children: [ |
| { |
| ancestors: "0,99", |
| code: "test", |
| id: "1720269456426344449", |
| name: "测试部门", |
| parentId: "99" |
| }, |
| { |
| ancestors: "0,99", |
| code: "102", |
| id: "1560428307109957633", |
| name: "生产技术室", |
| parentId: "99" |
| }, |
| { |
| ancestors: "0,99", |
| code: "104", |
| id: "1560428634399887362", |
| name: "设备室", |
| parentId: "99" |
| }, |
| ] |
| } |
| ], |
| isShow: true, |
| isAdd: true, |
| isValidate: true, |
| exp: 'street', |
| extra: { |
| icon: 'file-list-line', |
| }, |
| }, |
| { |
| id: 9, |
| name: 'jobProject', |
| label: '作业项目', |
| type: 'select', |
| param: [ |
| { |
| label: '吊件', |
| value: '1', |
| }, |
| { |
| label: '运件', |
| value: '2', |
| }, |
| { |
| label: '安装', |
| value: '3', |
| }, |
| { |
| label: '清杂物', |
| value: '4', |
| }, |
| { |
| label: '拉人', |
| value: '5', |
| }, |
| { |
| label: '其他', |
| value: '9', |
| }, |
| ], |
| isShow: true, |
| isAdd: true, |
| isValidate: true, |
| exp: '', |
| extra: { |
| icon: 'file-list-line', |
| }, |
| }, |
| { |
| id: 10, |
| name: 'carUsed', |
| label: '使用人', |
| type: 'text', |
| param: '', |
| isShow: true, |
| isAdd: true, |
| isValidate: true, |
| exp: '', |
| extra: { |
| icon: 'file-list-line', |
| }, |
| }, |
| { |
| id: 11, |
| name: 'useCarExplain', |
| label: '用车说明', |
| type: 'text', |
| param: '', |
| isShow: true, |
| isAdd: true, |
| isValidate: false, |
| exp: '', |
| extra: { |
| icon: 'file-list-line', |
| }, |
| }, |
| { |
| id: 13, |
| name: 'createTime', |
| label: '创建时间', |
| type: 'datetime_range', |
| param: '', |
| isShow: false, |
| isAdd: false, |
| isValidate: false, |
| exp: '', |
| extra: { |
| icon: 'file-list-line', |
| }, |
| }, |
| { |
| id: 14, |
| name: 'updateTime', |
| label: '更新时间', |
| type: 'datetime_range', |
| param: '', |
| isShow: false, |
| isAdd: false, |
| isValidate: false, |
| exp: '', |
| extra: { |
| icon: 'file-list-line', |
| }, |
| }, |
| { |
| id: 15, |
| name: 'createBy', |
| label: '创建人', |
| type: 'text', |
| param: '', |
| isShow: false, |
| isAdd: false, |
| isValidate: false, |
| exp: '', |
| extra: { |
| icon: 'file-list-line', |
| }, |
| }, |
| { |
| id: 16, |
| name: 'updateBy', |
| label: '更新人', |
| type: 'text', |
| param: '', |
| isShow: false, |
| isAdd: false, |
| isValidate: false, |
| exp: '', |
| extra: { |
| icon: 'file-list-line', |
| }, |
| }, |
| { |
| id: 17, |
| name: 'enableFlag', |
| label: '启用状态', |
| type: 'radio', |
| param: [ |
| { |
| value: 1, |
| label: '启用', |
| }, |
| { |
| value: 0, |
| label: '停用', |
| } |
| ], |
| isShow: false, |
| isAdd: false, |
| isValidate: true, |
| exp: '', |
| extra: { |
| icon: 'file-list-line', |
| }, |
| }, |
| { |
| id: 18, |
| name: 'testTime', |
| label: '测试时间', |
| type: 'time_range', |
| param: '', |
| isShow: false, |
| isAdd: true, |
| isValidate: false, |
| exp: '', |
| extra: { |
| icon: 'file-list-line', |
| }, |
| }, |
| ], |
| |
| |
| headerButton: [ |
| { |
| label: '导出', |
| title: '导出信息', |
| value: 'export', |
| options: [], |
| className: 'fun-export', |
| hasPermi: ['dispatch:useCar:export'], |
| |
| }, |
| ], |
| |
| buttonList: [ |
| { |
| label: '删除', |
| title: '删除信息', |
| value: 'del', |
| options: [], |
| hasPermi: ['trends:table:del'], |
| |
| }, |
| { |
| label: '修改', |
| title: '修改信息', |
| value: 'update', |
| options: [], |
| hasPermi: ['trends:table:update'], |
| |
| }, { |
| label: '审批', |
| title: '审批信息', |
| value: 'approve', |
| hasPermi: ['trends:table:update'], |
| options: [{ |
| id: 20, |
| name: 'approve-type', |
| label: '审批原因', |
| type: 'select', |
| param: [ |
| { |
| value: 0, |
| label: '同意', |
| }, |
| { |
| value: 1, |
| label: '拒绝', |
| }, |
| ], |
| isAdd: true, |
| isShow: true, |
| isValidate: true, |
| }, |
| { |
| id: 21, |
| name: 'approve-reason', |
| label: '审批意见', |
| type: 'textarea', |
| param: '', |
| isAdd: true, |
| isShow: true, |
| isValidate: false, |
| exp: '', |
| }], |
| } |
| ], |
| } |
| }, |
| watch: {}, |
| created() { |
| this.$nextTick(() => { |
| |
| this.optionDeptApi(); |
| |
| this.getList() |
| }); |
| }, |
| mounted() { |
| this.$nextTick(() => { |
| |
| this.optionDeptApi(); |
| |
| this.getList() |
| }); |
| }, |
| methods: { |
| |
| |
| optionDeptApi() { |
| listDeptTreeApi({}).then(response => { |
| this.deptOptions = response.data |
| this.options[8].param = this.deptOptions |
| }) |
| }, |
| |
| tempFunction(item, params) { |
| if (item.value === 'export') { |
| const ids = params.ids; |
| const word = ids.length > 0 ? '是否确认导出选中的数据?' : '是否按查询条件导出用车记录?'; |
| this.queryParams.ids = ids |
| this.$confirm(word, "提示", { |
| confirmButtonText: "导出", |
| cancelButtonText: "取消", |
| closeOnClickModal: false, |
| type: "info" |
| }).then(function () { |
| |
| }).then(() => { |
| this.download('dispatch/useCarRecord/export', { |
| ...this.queryParams |
| }, `用车记录.xlsx`) |
| this.queryParams.ids = [] |
| }).catch(function () { }); |
| } |
| }, |
| |
| tempDel(data) { |
| this.$confirm('是否确认删除选中的数据项?', "系统提示", { |
| closeOnClickModal: false, |
| confirmButtonText: "确定", |
| cancelButtonText: "取消", |
| type: "warning" |
| }).then(function () { |
| return dels(data); |
| }).then(() => { |
| this.$message({ |
| message: '删除成功', |
| type: 'success' |
| }); |
| this.getList(); |
| }).catch(function () { }); |
| }, |
| |
| tempSubmit(data, val) { |
| console.log(data) |
| if ('approve' === val) { |
| this.$message({ |
| message: '审批完成', |
| type: 'success' |
| }); |
| |
| this.$refs.tableTemplete.submitClose(); |
| } else { |
| if (data.id != undefined) { |
| saveInfo(data).then(response => { |
| if (response.code === 200) { |
| this.$modal.msgSuccess("修改成功"); |
| this.getList(); |
| } |
| |
| this.$refs.tableTemplete.submitClose(); |
| }); |
| } else { |
| saveInfo(data).then(response => { |
| if (response.code === 200) { |
| this.$modal.msgSuccess("新增成功"); |
| this.getList(); |
| |
| this.$refs.tableTemplete.submitClose(); |
| } |
| }); |
| } |
| } |
| |
| }, |
| |
| |
| fetchData(arr) { |
| if (typeof arr !== 'undefined') { |
| let res = JSON.parse(JSON.stringify(arr)); |
| this.queryParams = res |
| if (typeof arr.orderCarDate === 'undefined' || arr.orderCarDate === null) { |
| this.queryParams.beginTime = ''; |
| this.queryParams.endTime = ''; |
| } else { |
| this.queryParams.beginTime = arr.orderCarDate[0]; |
| this.queryParams.endTime = arr.orderCarDate[1]; |
| } |
| |
| this.queryParams.orderCarDate = ''; |
| this.queryParams.createTime = ''; |
| this.queryParams.updateTime = ''; |
| } |
| this.getList() |
| }, |
| |
| getList() { |
| this.loading = true; |
| listInfo(this.queryParams).then(response => { |
| if (response.rows.length == 0 && this.queryParams.pageNum > 1) { |
| this.queryParams.pageNum = this.queryParams.pageNum - 1; |
| this.total = response.total; |
| this.getList(); |
| } else { |
| this.tableList = response.rows; |
| this.total = response.total; |
| this.loading = false; |
| |
| |
| this.$refs.tableTemplete.refreshData(this.tableList, this.total); |
| } |
| } |
| ); |
| }, |
| }, |
| } |
| </script> |
3、index.vue(父级模版)
| <template> |
| <div class="app-container"> |
| |
| |
| <el-row :gutter="10" class="mb16 mpc-section" v-hasPermi="['trends:table:add','trends:table:del']"> |
| <el-col :span="1.5"> |
| <el-button type="primary" size="mini" @click="handleInsert" v-hasPermi="['trends:table:add']"> |
| <el-button-context class-name="fun-new" text="新增" /> |
| </el-button> |
| </el-col> |
| <el-col :span="1.5"> |
| <el-button type="primary" size="mini" :disabled="multiple" @click="handleDelete" v-hasPermi="['trends:table:del']"> |
| <el-button-context class-name="fun-delete" text="批量删除" /> |
| </el-button> |
| </el-col> |
| <div v-for="item in headerButton" :key="item.value"> |
| <el-col :span="1.5"> |
| <el-button type="primary" size="mini" @click="handleFunction(item)" v-hasPermi="item.hasPermi"> |
| <el-button-context :class-name="item.className" :text="item.label" /> |
| </el-button> |
| </el-col> |
| </div> |
| </el-row> |
| <zn-query-form :class="cellStyleForm()"> |
| <zn-query-form-top-panel> |
| |
| <field-management @setColumns="getColumns" :options="options" :style="requestParams.length>5?'padding: 0px;margin-right: 5px;margin-left: 16px;margin-top:10px;':'padding: 0px;margin-right: 5px;'" |
| /> |
| |
| <el-popover placement="right" width="650" trigger="click"> |
| <el-transfer v-model="transfers" :props="{ key: 'name', label: 'label'}" :titles="['待选择', '已选择']" @change="rightcheckchange" |
| :data="options" /> |
| <div slot="reference" style="cursor: pointer;height: 28px;width: 80px;background-color: #1773c3;display: flex;justify-content: center;align-items: center;color: #fcfcfc;font-size: 12px;" |
| :style="requestParams.length>5?'margin-top:10px;':'margin-top:0px;'"> |
| <i class="el-icon-s-tools icon-class">查询配置</i> |
| </div> |
| </el-popover> |
| |
| <search @up-Search="upSearch" :options="requestParams" /> |
| </zn-query-form-top-panel> |
| </zn-query-form> |
| |
| <div :class="this.hasPermCls(['process:grade:remove','process:grade:update','process:grade:edit'], |
| 'mpc-table-section','mpc-table-normal','mpc-table-normal-nofuntion')"> |
| <zn-filter-table ref="filterTable" :multiple="true" :tableData="tableList" :buttons="buttons" :finallyColumns="finallyColumns" |
| :deatilsPath="deatilsPath" @selectList="getSelect" @fetch-data="fetchData" :key="datekey" @fetch-edit="fetchEdit" |
| @fetch-update="fetchUpdate" @fetch-del="fetchDel" /> |
| |
| <zn-pagination :page.sync="queryForm.pageNum" :key="paginationkey" :limit.sync="queryForm.pageSize" @pagination="fetchData" |
| :total="total" :algin="'right'" /> |
| </div> |
| |
| |
| <el-dialog :title="title" :visible.sync="open" append-to-body :close-on-click-modal="false"> |
| <zn-form ref="dialofForm" :options="optionList" :resForm="form" :disabled="disabled" :key="diaKey" @dialog-submit="submit" |
| @dialog-cancel="cancel" /> |
| <div slot="footer" class="dialog-footer"> |
| <el-button type="primary" @click="submitForm" v-preventReClick="2000" v-if="!disabled">保 存</el-button> |
| <el-button @click="cancelForm">{{buttonName}}</el-button> |
| </div> |
| </el-dialog> |
| |
| </div> |
| </template> |
| |
| <script> |
| import FieldManagement from './assembly/FieldManagement' |
| import ZnQueryForm from './assembly/ZnQueryForm' |
| import ZnQueryFormTopPanel from './assembly/ZnQueryFormTopPanel' |
| import Search from './assembly/Search' |
| import ZnPagination from './assembly/ZnPagination' |
| import ZnFilterTable from './assembly/ZnFilterTable' |
| import ZnForm from './assembly/ZnForm' |
| export default { |
| name: 'allCustomer', |
| components: { |
| FieldManagement, |
| ZnQueryForm, |
| ZnQueryFormTopPanel, |
| Search, |
| ZnPagination, |
| ZnFilterTable, |
| ZnForm |
| }, |
| props: { |
| options: { |
| type: Array, |
| default: () => [], |
| }, |
| transfers: { |
| type: Array, |
| default: () => [], |
| }, |
| buttons: { |
| type: Array, |
| default: () => [], |
| }, |
| headerButton: { |
| type: Array, |
| default: () => [], |
| }, |
| }, |
| provide() { |
| return { |
| mark: 'Member', |
| } |
| }, |
| data() { |
| return { |
| title: '', |
| open: false, |
| disabled: false, |
| diaKey: Date.now(), |
| form: {}, |
| |
| ids: [], |
| |
| multiple: true, |
| |
| requestParams: [], |
| total: 0, |
| listLoading: false, |
| queryForm: { |
| pageNum: 1, |
| pageSize: 20, |
| keywords: '', |
| _filter: {}, |
| }, |
| queryParams: { |
| pageNum: 1, |
| pageSize: 20, |
| keywords: '', |
| _filter: {}, |
| }, |
| deatilsPath: '/customer/deatils', |
| conditionList: [], |
| columns: [], |
| checkList: [], |
| multipleList: [], |
| datekey: Date.now(), |
| paginationkey: Date.now(), |
| tableList: [], |
| optionList: [], |
| rollbackVal: '' |
| |
| } |
| }, |
| computed: { |
| finallyColumns() { |
| let list = this.columns.filter((item) => this.checkList.includes(item.label)) |
| console.log(list) |
| |
| this.datekey = Date.now() |
| this.paginationkey = Date.now() |
| return list |
| }, |
| }, |
| watch: { |
| disabled: { |
| immediate: true, |
| handler(val) { |
| this.setButtonName(val) |
| } |
| }, |
| }, |
| created() { |
| this.optionList = Array.from(this.options, obj => ({ ...obj })); |
| |
| this.rightcheckchange() |
| }, |
| mounted() { |
| }, |
| methods: { |
| |
| setButtonName(item) { |
| if (item) { |
| this.buttonName = '关 闭' |
| } else { |
| this.buttonName = '取 消' |
| } |
| }, |
| cellStyleForm() { |
| if (this.requestParams.length + 1 > 6) { |
| return 'mpc-section-zkaw' |
| } else { |
| return 'mpc-section' |
| } |
| }, |
| |
| handleInsert() { |
| this.title = '新增信息'; |
| this.open = true; |
| this.disabled = false; |
| this.optionList = Array.from(this.options, obj => ({ ...obj })); |
| this.form = {}; |
| |
| this.diaKey = Date.now() |
| }, |
| |
| fetchEdit(data, val) { |
| this.title = '详情查看'; |
| this.open = true; |
| this.disabled = true; |
| this.optionList = Array.from(this.options, obj => ({ ...obj })); |
| this.form = data; |
| |
| this.diaKey = Date.now() |
| }, |
| |
| fetchUpdate(data, val) { |
| this.rollbackVal = val; |
| for (let i = 0; i < this.buttons.length; i++) { |
| let item = this.buttons[i] |
| if (item.value === val) { |
| this.title = item.title; |
| if (item.options.length > 0) { |
| for (let j = 0; j < item.options.length; j++) { |
| this.optionList.push(item.options[j]) |
| } |
| } |
| } |
| } |
| this.open = true; |
| if (val === 'edit') { |
| this.disabled = true |
| } else { |
| this.disabled = false; |
| } |
| this.form = data; |
| |
| this.diaKey = Date.now() |
| }, |
| |
| fetchDel(data) { |
| const ids = data.id |
| |
| this.$emit('templete-del', ids) |
| |
| this.diaKey = Date.now() |
| }, |
| handleDelete() { |
| |
| this.$emit('templete-del', this.ids) |
| }, |
| handleFunction(item) { |
| let params = {}; |
| params.ids = this.ids; |
| |
| this.$emit('templete-func', item, params) |
| }, |
| |
| cancelForm() { |
| |
| this.$refs.dialofForm.cancel(); |
| }, |
| |
| cancel(data) { |
| this.open = false |
| this.optionList = Array.from(this.options, obj => ({ ...obj })); |
| }, |
| |
| submitForm() { |
| |
| this.$refs.dialofForm.submit(); |
| }, |
| |
| submit(data) { |
| |
| this.$emit('templete-submit', data, this.rollbackVal) |
| }, |
| submitClose() { |
| this.open = false |
| this.optionList = Array.from(this.options, obj => ({ ...obj })); |
| |
| this.$refs.dialofForm.reset(); |
| }, |
| rightcheckchange() { |
| this.requestParams = []; |
| for (let i = 0; i < this.transfers.length; i++) { |
| for (let j = 0; j < this.options.length; j++) { |
| if (this.transfers[i] === this.options[j].name) { |
| this.requestParams.push(this.options[j]) |
| } |
| } |
| } |
| }, |
| |
| |
| tableUpdate(data) { |
| this.$refs.filterTable.tableUpdate(data) |
| }, |
| conditionClose(index) { |
| this.conditionList.splice(index, 1) |
| }, |
| |
| refreshData(datas, total) { |
| this.listLoading = true |
| this.tableList = datas |
| |
| this.total = total |
| this.listLoading = false |
| console.log(this.tableList) |
| }, |
| |
| |
| fetchData() { |
| this.listLoading = true |
| |
| this.queryParams.pageNum = this.queryForm.pageNum |
| this.queryParams.pageSize = this.queryForm.pageSize |
| this.queryParams.keywords = this.queryForm.keywords |
| this.queryParams._filter = this.queryForm._filter |
| this.$emit('templete-list', this.queryParams) |
| |
| this.listLoading = false |
| }, |
| |
| |
| |
| upSearch(val) { |
| |
| this.queryParams = val |
| this.queryParams.pageNum = this.queryForm.pageNum |
| this.queryParams.pageSize = this.queryForm.pageSize |
| this.$emit('templete-list', this.queryParams) |
| }, |
| |
| getSelect(list) { |
| this.multipleList = list |
| this.ids = list.map(item => item.id) |
| this.multiple = !list.length |
| }, |
| |
| getColumns(columns, checkList) { |
| this.columns = columns |
| this.checkList = checkList |
| }, |
| }, |
| } |
| </script> |
| |
| |
| <style lang="scss" scoped> |
| .el-button { |
| border: none; |
| margin-bottom: 0; |
| } |
| |
| ::v-deep.pop-li { |
| .el-button { |
| color: black !important; |
| } |
| } |
| |
| .icon-class:hover { |
| opacity: 0.5; |
| transition: 1s; |
| transform: scale(1.3); |
| } |
| </style> |
4、FieldManagement组件
| <template> |
| <el-dropdown class="ml-10 mr-10" trigger="hover"> |
| <el-tooltip effect="dark" content="字段管理" placement="top"> |
| <div style="height: 28px;width: 80px;background-color: #1773c3;display: flex;justify-content: center;align-items: center;color: #fcfcfc;font-size: 12px;cursor: pointer;"> |
| <i class="el-icon-tickets icon-class">字段管理</i> |
| </div> |
| </el-tooltip> |
| <el-dropdown-menu slot="dropdown"> |
| <el-row :gutter="10" type="flex" class="row-flex"> |
| <el-col :span="6"> |
| <el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange"> |
| 勾选您要选择的字段 |
| </el-checkbox> |
| </el-col> |
| <el-divider /> |
| <el-checkbox-group v-if="options.length > 0" v-model="checkList" @change="handleCheckedChange"> |
| <zn-draggable v-bind="dragOptions" :list="options" class="zn-draggable" v-model="options" @sort="dragSort"> |
| <el-col :span="24" class="checkbox-group-col" v-for="item in options" :key="item.id"> |
| |
| <el-checkbox :label="item.label"> |
| {{ item.label }} |
| </el-checkbox> |
| </el-col> |
| </zn-draggable> |
| </el-checkbox-group> |
| </el-row> |
| </el-dropdown-menu> |
| </el-dropdown> |
| </template> |
| |
| <script> |
| import ZnDraggable from 'vuedraggable' |
| export default { |
| name: 'fieldManagement', |
| components: { |
| ZnDraggable, |
| }, |
| inject: ['mark'], |
| props: { |
| options: { |
| type: Array, |
| default: () => [], |
| }, |
| }, |
| data() { |
| return { |
| checkAll: false, |
| checkList: [], |
| options: [], |
| isIndeterminate: true, |
| } |
| }, |
| computed: { |
| dragOptions() { |
| return { |
| animation: 600, |
| group: 'description', |
| } |
| }, |
| }, |
| watch: {}, |
| created() { |
| this.getHeader() |
| }, |
| mounted() { }, |
| methods: { |
| dragSort(e) { |
| |
| this.options[e.newIndex].sort = e.newIndex + 1; |
| |
| |
| this.options.map((item, index) => { |
| item.sort = index + 1; |
| }) |
| |
| let sortCheck = []; |
| this.options.map((item) => { |
| if (this.checkList.includes(item.label)) { |
| sortCheck.push(item) |
| } |
| }) |
| let checks = [] |
| sortCheck.map((item) => { |
| checks.push(item.label) |
| }) |
| this.$emit('setColumns', this.options, checks) |
| }, |
| |
| |
| async getHeader() { |
| |
| this.options.map((item) => { |
| if (item.isShow == true) { |
| this.checkList.push(item.label) |
| } |
| }) |
| this.checkAll = this.checkList.length === this.options.length |
| this.isIndeterminate = this.checkList.length > 0 && this.checkList.length < this.options.length |
| this.$emit('setColumns', this.options, this.checkList) |
| }, |
| |
| handleCheckAllChange(val) { |
| if (val) { |
| this.options.map((item) => { |
| this.checkList.push(item.label) |
| }) |
| } else { |
| this.checkList = [] |
| } |
| this.isIndeterminate = false |
| |
| this.$emit('setColumns', this.options, this.checkList) |
| }, |
| |
| handleCheckedChange(value) { |
| let checkedCount = value.length |
| this.checkAll = checkedCount === this.options.length |
| this.isIndeterminate = |
| checkedCount > 0 && checkedCount < this.options.length |
| |
| this.$emit('setColumns', this.options, this.checkList) |
| }, |
| }, |
| } |
| </script> |
| |
| <style lang="scss" scoped> |
| .row-flex { |
| padding: 15px; |
| display: flex; |
| flex-direction: column; |
| } |
| |
| .zn-draggable { |
| display: flex; |
| flex-direction: column; |
| justify-content: flex-start; |
| } |
| |
| .checkbox-group-col { |
| max-height: 100px; |
| overflow-y: auto; |
| |
| .el-checkbox { |
| padding: 3px 0; |
| width: 100%; |
| margin-right: 0; |
| |
| } |
| } |
| |
| .icon-class:hover { |
| opacity: 0.5; |
| transition: 1s; |
| transform: scale(1.3); |
| } |
| </style> |
5、ZnQueryForm组件
| <template> |
| <el-row class="zn-query-form" :gutter="0"> |
| <slot /> |
| </el-row> |
| </template> |
| |
| <script> |
| export default { |
| name: 'ZnQueryForm', |
| } |
| </script> |
| |
| <style lang="scss" scoped> |
| @mixin panel { |
| display: flex; |
| flex-wrap: wrap; |
| align-content: center; |
| align-items: center; |
| justify-content: flex-start; |
| min-height: 20px; |
| margin: 0 0 0 0; |
| > .el-button { |
| margin: 0 10px 0 0 !important; |
| } |
| } |
| |
| .zn-query-form { |
| ::v-deep { |
| .el-form-item:first-child { |
| margin: 0 0 0 0 !important; |
| } |
| |
| .el-form-item + .el-form-item { |
| margin: 0 0 0 0 !important; |
| |
| .el-button { |
| margin: 0 0 0 10px !important; |
| } |
| } |
| |
| .top-panel { |
| @include panel; |
| } |
| |
| .bottom-panel { |
| @include panel; |
| border-top: 1px solid #dcdfe6; |
| } |
| |
| .left-panel { |
| @include panel; |
| } |
| |
| .right-panel { |
| @include panel; |
| justify-content: flex-end; |
| } |
| } |
| } |
| </style> |
6、ZnQueryFormTopPanel组件
| <template> |
| <el-col :span="24"> |
| <div class="top-panel"> |
| <slot /> |
| </div> |
| </el-col> |
| </template> |
| |
| <script> |
| export default { |
| name: 'ZnQueryFormTopPanel', |
| } |
| </script> |
| |
7、Search组件
| <template> |
| <div class="search-class"> |
| <el-form :model="queryParams" ref="queryParams" :inline="true"> |
| <el-form-item v-for="item in options" :key="item.id" :prop="item.name" style="margin-right: 10px !important"> |
| <el-select v-if="item.type === 'select'" v-model="queryParams[item.name]" :placeholder="'请选择'+item.label" @change="handleQuery" |
| clearable filterable> |
| <el-option v-for="dict in item.param" :key="dict.value" :label="dict.label" :value="dict.value" /> |
| </el-select> |
| <div v-else-if="item.type == 'street'" class="div-street"> |
| <treeselect v-model="queryParams[item.name]" :placeholder="'请选择'+item.label" :options="item.param" :normalizer="normalizer" |
| style="width: 200px;" /> |
| </div> |
| |
| <el-date-picker v-else-if="item.type == 'date'" v-model="queryParams[item.name]" type="date" clearable :placeholder="'选择'+item.label" |
| value-format="yyyy-MM-dd" @change="handleQuery" /> |
| |
| <el-date-picker v-else-if="item.type == 'datetime'" v-model="queryParams[item.name]" type="datetime" :placeholder="'选择'+item.label" |
| value-format="yyyy-MM-dd HH:mm:ss" @change="handleQuery"></el-date-picker> |
| |
| <el-time-picker v-else-if="item.type == 'time'" v-model="queryParams[item.name]" :value-format="'HH:mm'" format="HH:mm" :placeholder="'选择'+item.label" |
| @change="handleQuery"> |
| </el-time-picker> |
| |
| <el-date-picker v-else-if="item.type == 'date_range'" v-model="queryParams[item.name]" type="daterange" range-separator="至" |
| :start-placeholder="'开始'+item.label" :end-placeholder="'结束'+item.label" value-format="yyyy-MM-dd" @change="handleQuery"></el-date-picker> |
| |
| <el-date-picker v-else-if="item.type == 'datetime_range'" v-model="queryParams[item.name]" clearable type="datetimerange" |
| range-separator="至" :start-placeholder="'开始'+item.label" :end-placeholder="'结束'+item.label" value-format="yyyy-MM-dd HH:mm:ss" |
| @change="handleQuery"></el-date-picker> |
| |
| <el-time-picker is-range v-else-if="item.type == 'time_range'" v-model="queryParams[item.name]" clearable type="datetimerange" |
| range-separator="至" :start-placeholder="'开始'+item.label" :end-placeholder="'结束'+item.label" value-format="HH:mm" |
| format="HH:mm" @change="handleQuery"></el-time-picker> |
| <el-input v-else v-model="queryParams[item.name]" clearable :placeholder="'请输入'+item.label" @clear="handleQuery"></el-input> |
| |
| </el-form-item> |
| <el-form-item class="option-button" :style="options.length>0?'right: 20px;':'right: 20px;top: 0px;'"> |
| <el-button type="primary" size="mini" @click="handleQuery"> |
| 查询 |
| </el-button> |
| </el-form-item> |
| </el-form> |
| </div> |
| </template> |
| |
| <script> |
| import Treeselect from '@riophae/vue-treeselect' |
| import '@riophae/vue-treeselect/dist/vue-treeselect.css' |
| export default { |
| name: 'Search', |
| components: { |
| Treeselect, |
| }, |
| props: { |
| options: { |
| type: Array, |
| default: () => [], |
| }, |
| }, |
| data() { |
| return { |
| isActive: false, |
| searchText: '', |
| queryParams: {}, |
| } |
| }, |
| computed: {}, |
| |
| |
| |
| |
| |
| |
| |
| |
| created() { |
| this.queryParams = {} |
| }, |
| mounted() { }, |
| methods: { |
| |
| normalizer(node) { |
| if (node.children && !node.children.length) { |
| delete node.children |
| } |
| return { |
| id: node.id, |
| label: node.name, |
| isDisabled: false, |
| children: node.children |
| } |
| }, |
| getOptions(item) { |
| for (let i = 0; i < item.length; i++) { |
| let res = item[i] |
| this.queryParams[res.name] = res.value |
| } |
| }, |
| handleQuery() { |
| this.$emit('up-Search', this.queryParams) |
| }, |
| }, |
| } |
| </script> |
| |
| <style> |
| .div-street .vue-treeselect__control { |
| padding-left: 5px; |
| padding-right: 5px; |
| display: table; |
| table-layout: fixed; |
| width: 100%; |
| height: 28px; |
| border: 1px solid #ddd; |
| border-radius: 0px; |
| } |
| |
| .div-street .vue-treeselect--single .vue-treeselect__input { |
| align-items: center; |
| } |
| |
| .search-class .el-form-item__content { |
| line-height: 28px; |
| height: 28px !important; |
| margin-left: 16px; |
| } |
| </style> |
| <style lang="scss" scoped> |
| .public-search { |
| display: inline-block; |
| overflow: hidden; |
| cursor: pointer; |
| border: 1px solid white; |
| } |
| |
| ::v-deep.isActive { |
| border: 1px solid red; |
| transition: all 0.3s ease-in-out; |
| } |
| |
| .option-button { |
| position: absolute; |
| right: 10px; |
| } |
| </style> |
8、ZnPagination组件
| <template> |
| <div :class="{ hidden: hidden }" class="pagination-container"> |
| <el-pagination |
| :style="{'text-align':algin}" |
| :background="background" |
| :current-page.sync="currentPage" |
| :page-size.sync="pageSize" |
| :layout="layout" |
| :page-sizes="pageSizes" |
| :total="total" |
| v-bind="$attrs" |
| @size-change="handleSizeChange" |
| @current-change="handleCurrentChange" |
| /> |
| </div> |
| </template> |
| |
| <script> |
| import { scrollTo } from './utils/scroll-to' |
| |
| export default { |
| name: 'ZnPagination', |
| props: { |
| total: { |
| required: true, |
| type: Number, |
| }, |
| page: { |
| type: Number, |
| default: 1, |
| }, |
| limit: { |
| type: Number, |
| default: 10, |
| }, |
| pageSizes: { |
| type: Array, |
| default() { |
| return [10, 20, 30, 50] |
| }, |
| }, |
| layout: { |
| type: String, |
| default: 'total, sizes, prev, pager, next, jumper', |
| }, |
| background: { |
| type: Boolean, |
| default: true, |
| }, |
| autoScroll: { |
| type: Boolean, |
| default: true, |
| }, |
| hidden: { |
| type: Boolean, |
| default: false, |
| }, |
| algin: { |
| type: String, |
| default: ()=>'center', |
| }, |
| }, |
| computed: { |
| currentPage: { |
| get() { |
| return this.page |
| }, |
| set(val) { |
| this.$emit('update:page', val) |
| }, |
| }, |
| pageSize: { |
| get() { |
| return this.limit |
| }, |
| set(val) { |
| this.$emit('update:limit', val) |
| }, |
| }, |
| }, |
| methods: { |
| handleSizeChange(val) { |
| this.$emit('pagination', { page: this.currentPage, limit: val }) |
| if (this.autoScroll) { |
| scrollTo(0, 800) |
| } |
| }, |
| handleCurrentChange(val) { |
| this.$emit('pagination', { page: val, limit: this.pageSize }) |
| if (this.autoScroll) { |
| scrollTo(0, 800) |
| } |
| }, |
| }, |
| } |
| </script> |
| |
| <style lang="scss" scoped> |
| .pagination-container { |
| background: #fff; |
| } |
| .pagination-container.hidden { |
| display: none; |
| } |
| </style> |
| |
9、ZnFilterTable组件
| <template> |
| <div class="zn-filter-table" ref="tableDiv" id="tableBox"> |
| |
| <el-table class="table-box" ref="table" :data="tableData" style="width: 100%;" :max-height="tableHeight" border stripe @selection-change="handleSelectionChange" |
| :header-cell-style="{'text-align':'center',}"> |
| <el-table-column type="selection" width="55" align="center" v-if="multiple"></el-table-column> |
| <el-table-column v-for="(item, index) in finallyColumns" :key="item.id" :label="item.label" :align="item.type === 'number_range'?'right':(item.type === 'date_range' ||item.type === 'datetime_range' ||item.type === 'select' || item.type === 'radio')?'center':'left'" |
| :prop="item.name" min-width="130" show-overflow-tooltip> |
| |
| |
| |
| <template #default="{ row }"> |
| |
| |
| |
| |
| <span v-if="item.type === 'select' || item.type === 'radio'"> |
| <el-tag>{{ typeFormat(row[item.name],item.param) }}</el-tag> |
| </span> |
| <span v-else-if="item.type === 'street'"> |
| {{ streetFormat(row[item.name],item.param) }} |
| </span> |
| <span v-else>{{ row[item.name] }}</span> |
| </template> |
| </el-table-column> |
| |
| <el-table-column label="操作" align="center" width="150" class="table-fixed-right" fixed="right"> |
| <template slot-scope="scope"> |
| <el-button size="mini" type="text" @click="handleSelect(scope.row)">详情</el-button> |
| |
| <el-dropdown size="small" type="primary" trigger="hover" style="margin-left: 10px;"> |
| <span style="color: #1890FF;font-size: 12px;">更多</span> |
| <el-dropdown-menu slot="dropdown"> |
| <div v-for="item in buttons" :key="item.value"> |
| <el-dropdown-item v-if="item.value === 'del'" @click.native="handleDelete(scope.row)" class="mpc_del" v-hasPermi="item.hasPermi">{{item.label}}</el-dropdown-item> |
| <el-dropdown-item v-else @click.native="handleUpdate(scope.row,item.value)" style="font-size: 12px;color: #1890FF;" v-hasPermi="item.hasPermi">{{item.label}}</el-dropdown-item> |
| </div> |
| </el-dropdown-menu> |
| </el-dropdown> |
| </template> |
| </el-table-column> |
| </el-table> |
| </div> |
| </template> |
| <script> |
| import TypePopover from './TypePopover' |
| import ZnIcon from './ZnIcon' |
| |
| export default { |
| name: 'ZnFilterTable', |
| components: { TypePopover, ZnIcon }, |
| props: { |
| tableData: { |
| type: Array, |
| default: () => [], |
| }, |
| finallyColumns: { |
| type: Array, |
| default: () => [], |
| }, |
| multiple: { |
| type: Boolean, |
| default: () => false, |
| }, |
| deatilsPath: { |
| type: String, |
| default: () => '', |
| }, |
| buttons: { |
| type: Array, |
| default: () => [], |
| }, |
| }, |
| data() { |
| return { |
| conditionList: [], |
| multipleSelection: [], |
| tableHeight: 0, |
| hasHorizontalScroll: false |
| } |
| }, |
| computed: {}, |
| created() { |
| this.tableHeight = window.innerHeight - 346 |
| }, |
| mounted() { |
| |
| this.handleTableHeight(); |
| }, |
| methods: { |
| handleTableHeight: function () { |
| var _this = this; |
| window.onresize = () => { |
| _this.tableHeight = window.innerHeight - 346 |
| }; |
| |
| }, |
| handleSelectionChange(val) { |
| this.multipleSelection = val |
| this.$emit('selectList', this.multipleSelection) |
| }, |
| handleSelect(item) { |
| this.$emit('fetch-edit', item) |
| }, |
| handleUpdate(item, value) { |
| this.$emit('fetch-update', item, value) |
| }, |
| handleDelete(item) { |
| this.$emit('fetch-del', item) |
| }, |
| |
| tableUpdate(data) { |
| console.log(data) |
| let flag = true |
| |
| |
| if (this.conditionList.length === 0) { |
| this.conditionList.push(data) |
| flag = false |
| } else if (this.conditionList.length > 0) { |
| this.conditionList.forEach((item, index) => { |
| if (item.fieldName == data.fieldName) { |
| item.value = data.value |
| flag = false |
| } |
| }) |
| } |
| if (flag) { |
| this.conditionList.push(data.fieldName) |
| } |
| this.$parent.fetchData(this.conditionList) |
| }, |
| toDeatils(row) { |
| if (this.deatilsPath) { |
| this.$router.push({ path: this.deatilsPath, query: row.id }) |
| } else { |
| this.$baseMessage( |
| '请配置所需要跳转的路径', |
| 'warning', |
| 'zn-hey-message-warning' |
| ) |
| } |
| }, |
| |
| makeACall() { |
| |
| }, |
| |
| typeFormat(item, params) { |
| return this.selectType(params, item); |
| }, |
| |
| selectType(datas, value) { |
| var actions = []; |
| Object.keys(datas).some((key) => { |
| if (datas[key].value == ('' + value)) { |
| actions.push(datas[key].label); |
| return true; |
| } |
| }) |
| return actions.join(''); |
| }, |
| |
| streetFormat(item, params) { |
| return this.streetType(params, item); |
| }, |
| |
| streetType(datas, value) { |
| var actions = []; |
| actions.push(this.getTreeName(datas, value)) |
| return actions.join(''); |
| }, |
| |
| getTreeName(list, id) { |
| for (let i = 0; i < list.length; i++) { |
| if (list[i].id === id) { |
| return list[i].name |
| } else if (list[i].children && list[i].children.length > 0) { |
| let res = this.getTreeName(list[i].children, id) |
| if (res) { |
| return res |
| } |
| } |
| } |
| } |
| }, |
| } |
| </script> |
| <style> |
| .zn-filter-table { |
| |
| } |
| |
| |
| .zn-filter-table .el-table-column--selection .cell { |
| padding-right: 10px !important; |
| } |
| |
| .zn-filter-table .el-table__fixed-body-wrapper .el-table__body { |
| |
| padding-bottom: 20px; |
| } |
| |
| |
| |
| .zn-filter-table .el-table__fixed, |
| .zn-filter-table .el-table__fixed-right { |
| height: calc(100% - 25px) !important; |
| |
| right: 0 !important; |
| |
| bottom: 12px !important; |
| } |
| |
| .zn-filter-table .el-table__fixed::before, |
| .zn-filter-table .el-table__fixed-right::before { |
| background: transparent !important; |
| |
| display: none; |
| } |
| |
| |
| |
| .zn-filter-table .el-table__body-wrapper::-webkit-scrollbar { |
| |
| height: 10px; |
| width: 0px !important; |
| } |
| |
| .zn-filter-table .el-table__body-wrapper::-webkit-scrollbar-thumb { |
| background-color: rgba(0, 0, 0, 0.3); |
| |
| } |
| |
| .zn-filter-table .el-table__body-wrapper::-webkit-scrollbar-track { |
| background-color: #f0f0f0; |
| |
| } |
| |
| .table-box { |
| overflow-x: auto; |
| |
| |
| white-space: nowrap; |
| } |
| |
| .table-fixed-right {} |
| </style> |
| <style scoped> |
| .mpc_del { |
| color: red !important; |
| } |
| |
| ::v-deep .el-table__column-filter-trigger { |
| |
| display: none !important; |
| } |
| |
| ::v-deep.filter-table { |
| |
| [class*='table-status'] { |
| display: inline-block; |
| border-radius: 2px; |
| padding: 0px 12px; |
| } |
| |
| [class*='table-status-blue'] { |
| background: #e6effb; |
| color: #005bd9; |
| } |
| |
| [class*='table-status-brown'] { |
| background: #fff6ec; |
| color: #ffa336; |
| } |
| |
| [class*='table-status-green'] { |
| background: #e8fff0; |
| color: #00b47e; |
| } |
| |
| [class*='table-status-yellow'] { |
| background: #fffae8; |
| color: #f9c200; |
| } |
| |
| [class*='table-status-pink'] { |
| background: #ffece8; |
| color: #f53f3f; |
| } |
| |
| [class*='table-status-white'] { |
| background: #f2f3f5; |
| color: #1d2129; |
| } |
| } |
| </style> |
10、TypePopover组件
| <template> |
| |
| |
| <div class="customHeader" style="display: inline-block"> |
| <el-popover |
| placement="bottom" |
| trigger="click" |
| :ref="`popover-${columnIndex}`" |
| > |
| |
| <span slot="reference" class="label"> |
| <zn-icon :icon="column.extra.icon" /> |
| {{ column.label }} |
| <i class="el-icon-arrow-down"></i> |
| </span> |
| |
| <div v-if="column.type == 'text'"> |
| <el-input |
| clearable |
| v-model.trim="filterForm.value" |
| placeholder="请输入查询内容" |
| @keyup.native.enter="confirm()" |
| ></el-input> |
| </div> |
| |
| <div v-else-if="column.type == 'number'"> |
| <el-input |
| clearable |
| oninput="value=value.replace(/[^0-9.]/g,'')" |
| v-model.trim="filterForm.value" |
| placeholder="请输入数字" |
| @keyup.native.enter="confirm()" |
| ></el-input> |
| </div> |
| |
| <div v-else-if="column.type == 'number_range'"> |
| <el-input |
| style="width: 120px" |
| clearable |
| oninput="value=value.replace(/[^0-9.]/g,'')" |
| v-model.trim="filterForm.value" |
| placeholder="请输入数字" |
| ></el-input> |
| - |
| <el-input |
| style="width: 120px" |
| clearable |
| oninput="value=value.replace(/[^0-9.]/g,'')" |
| v-model.trim="spareValue" |
| placeholder="请输入数字" |
| ></el-input> |
| </div> |
| |
| <div v-else-if="column.type == 'date'"> |
| <el-date-picker |
| v-model="filterForm.value" |
| type="date" |
| clearable |
| placeholder="选择日期" |
| value-format="yyyy-MM-dd" |
| /> |
| </div> |
| |
| <div v-else-if="column.type == 'datetime'"> |
| <el-date-picker |
| v-model="filterForm.value" |
| type="datetime" |
| placeholder="选择日期时间" |
| value-format="yyyy-MM-dd HH:mm:ss" |
| ></el-date-picker> |
| </div> |
| |
| <div v-else-if="column.type == 'date_range'"> |
| <el-date-picker |
| v-model="filterForm.value" |
| type="daterange" |
| range-separator="至" |
| start-placeholder="开始日期" |
| end-placeholder="结束日期" |
| value-format="yyyy-MM-dd" |
| ></el-date-picker> |
| </div> |
| |
| <div v-else-if="column.type == 'datetime_range'"> |
| <el-date-picker |
| v-model="filterForm.value" |
| clearable |
| type="datetimerange" |
| range-separator="至" |
| start-placeholder="开始日期" |
| end-placeholder="结束日期" |
| value-format="yyyy-MM-dd HH:mm:ss" |
| ></el-date-picker> |
| </div> |
| |
| <div v-else-if="column.type == 'select'"> |
| <el-select |
| v-model="filterForm.value" |
| placeholder="请选择" |
| style="width: 100%" |
| clearable |
| > |
| <el-option |
| v-for="(item, index) in filterOptions" |
| :key="index" |
| :label="item.label" |
| :value="item.value" |
| ></el-option> |
| </el-select> |
| </div> |
| |
| <div v-else-if="column.type == 'radio'"> |
| <el-radio-group v-model="filterForm.value"> |
| <el-radio |
| v-for="(item, index) in filterOptions" |
| :key="index" |
| :label="item.value" |
| :value="item.value" |
| > |
| {{ item.label }} |
| </el-radio> |
| </el-radio-group> |
| </div> |
| |
| <div v-else-if="column.type == 'checkBox'"> |
| <el-checkbox-group v-model="checkboxList"> |
| <el-checkbox |
| v-for="(item, index) in filterOptions" |
| :key="index" |
| :label="item.value" |
| :value="item.value" |
| > |
| {{ item.label }} |
| </el-checkbox> |
| </el-checkbox-group> |
| </div> |
| |
| |
| <div style="text-align: right"> |
| <el-button |
| @click="confirm()" |
| type="primary" |
| size="mini" |
| class="confirm" |
| > |
| 确定 |
| </el-button> |
| </div> |
| </el-popover> |
| </div> |
| </template> |
| <script> |
| import ZnIcon from './ZnIcon' |
| export default { |
| name: 'typePopover', |
| components: { |
| ZnIcon |
| }, |
| |
| props: ['column', 'filterOptions', 'columnIndex'], |
| data() { |
| return { |
| filterForm: { |
| tagLabel: this.column.label, |
| tagValue: '', |
| value: '', |
| fieldName: this.column.name, |
| }, |
| spareValue: '', |
| checkboxList: [], |
| } |
| }, |
| created() {}, |
| methods: { |
| confirm() { |
| let minValue = this.filterForm.value |
| let type = this.column.type |
| |
| |
| |
| if (type == 'checkBox' || type == 'radio' || type == 'select') { |
| if (type == 'checkBox') { |
| this.filterForm.value = this.checkboxList.join(',') |
| } |
| if (this.column.param && this.column.param.length > 0) { |
| let str = '' |
| this.column.param.forEach((i, t) => { |
| if (type == 'checkBox' && i.value == Number(this.checkboxList[t])) { |
| str = str + i.label |
| } |
| if (type == 'radio' && i.value == Number(this.filterForm.value)) { |
| str = str + i.label |
| } |
| if (type == 'select' && i.value == Number(this.filterForm.value)) { |
| str = str + i.label |
| } |
| }) |
| this.filterForm.tagValue = str |
| } |
| } |
| |
| else if (type == 'number_range') { |
| this.filterForm.tagValue = |
| this.filterForm.value + ' - ' + this.spareValue |
| this.filterForm.value = this.filterForm.value + ',' + this.spareValue |
| } else if (this.filterForm.value == '' && !this.spareValue) { |
| return this.$message.warning('请输入或选择筛选条件') |
| } else { |
| this.filterForm.tagValue = this.filterForm.value |
| } |
| this.$emit('tableUpdate', this.filterForm) |
| this.filterForm.value = minValue |
| this.$refs['popover-' + this.columnIndex].doClose() |
| }, |
| }, |
| } |
| </script> |
| <style scoped> |
| .confirm { |
| margin-top: 10px; |
| } |
| |
| .label { |
| -moz-user-select: none; |
| -webkit-user-select: none !important; |
| -ms-user-select: none; |
| -khtml-user-select: none; |
| user-select: none; |
| } |
| .labelColor { |
| color: #409eff; |
| } |
| .el-icon-arrow-down { |
| cursor: pointer; |
| } |
| |
| .el-checkbox-group { |
| display: flex; |
| justify-content: flex-start; |
| flex-direction: column; |
| max-height: 150px; |
| overflow-y: auto; |
| } |
| </style> |
11、ZnIcon组件
| <template> |
| <div |
| v-if="isExternal" |
| :style="styleExternalIcon" |
| class="svg-external-icon zn-icon" |
| v-on="$listeners" |
| /> |
| <svg v-else :class="svgClass" aria-hidden="true" v-on="$listeners"> |
| <use :xlink:href="iconClass" /> |
| </svg> |
| </template> |
| |
| <script> |
| import { isExternal } from '@/utils/validate' |
| |
| export default { |
| name: 'ZnSvgIcon', |
| props: { |
| iconName: { |
| type: String, |
| default: '', |
| required: true, |
| }, |
| className: { |
| type: String, |
| default: '', |
| }, |
| }, |
| computed: { |
| isExternal() { |
| return isExternal(this.iconName) |
| }, |
| iconClass() { |
| return `#icon-${this.iconName}` |
| }, |
| svgClass() { |
| if (this.className) { |
| return 'zn-icon ' + this.className |
| } else { |
| return 'zn-icon' |
| } |
| }, |
| styleExternalIcon() { |
| return { |
| mask: `url(${this.iconName}) no-repeat 50% 50%`, |
| '-webkit-mask': `url(${this.iconName}) no-repeat 50% 50%`, |
| } |
| }, |
| }, |
| } |
| </script> |
| |
| <style scoped> |
| .zn-icon { |
| width: 1rem; |
| height: 1rem; |
| fill: currentColor; |
| overflow: hidden; |
| font-size: 16px; |
| text-align: center; |
| vertical-align: -3px; |
| cursor: pointer; |
| margin-right: 5px; |
| } |
| |
| |
| |
| |
| |
| |
| .zn-icon:hover path { |
| fill: var(--mainTone); |
| } |
| |
| .svg-external-icon { |
| background-color: currentColor; |
| mask-size: cover !important; |
| display: inline-block; |
| } |
| </style> |
12、ZnForm组件
| <template> |
| <div class="app-container"> |
| <el-form ref="form" :model="form" :rules="rules" label-width="80px" size="medium" style="margin-bottom: 20px" :validate-on-rule-change="false"> |
| <el-row class="form-treeselect"> |
| <div v-for="item in options" :key="item.id"> |
| <div v-if="item.isAdd"> |
| <el-col :span="12" v-if="item.type === 'select'"> |
| <el-form-item :label="item.label" :prop="item.name"> |
| <el-select v-model="form[item.name]" :placeholder="'请选择'+item.label" clearable filterable style="width: 100%" :disabled="disabled"> |
| <el-option v-for="dict in item.param" :key="dict.value" :label="dict.label" :value="dict.value" /> |
| </el-select> |
| </el-form-item> |
| </el-col> |
| <el-col :span="12" v-else-if="item.type === 'radio'"> |
| <el-form-item :label="item.label" :prop="item.name"> |
| <el-radio-group v-model="form[item.name]" :disabled="disabled"> |
| <el-radio v-for="dict in item.param" :key="dict.value" :label="dict.value">{{dict.label}}</el-radio> |
| </el-radio-group> |
| </el-form-item> |
| </el-col> |
| |
| <el-col :span="12" v-else-if="item.type == 'date' || item.type == 'date_range'"> |
| <el-form-item :label="item.label" :prop="item.name"> |
| <el-date-picker v-model="form[item.name]" type="date" placeholder="选择日期" value-format="yyyy-MM-dd" style="width: 100%" :disabled="disabled" |
| /> |
| </el-form-item> |
| </el-col> |
| |
| <el-col :span="12" v-else-if="item.type == 'time' || item.type == 'time_range'"> |
| <el-form-item :label="item.label" :prop="item.name"> |
| <el-time-picker v-model="form[item.name]" :disabled="disabled" :value-format="'HH:mm'" format="HH:mm" style="width: 100%" |
| placeholder="请选择时间"> |
| </el-time-picker> |
| </el-form-item> |
| </el-col> |
| |
| <el-col :span="12" v-else-if="item.type == 'datetime' || item.type == 'datetime_range'"> |
| <el-form-item :label="item.label" :prop="item.name"> |
| <el-date-picker v-model="form[item.name]" type="datetime" placeholder="选择日期时间" value-format="yyyy-MM-dd HH:mm:ss" style="width: 100%" |
| :disabled="disabled"></el-date-picker> |
| </el-form-item> |
| </el-col> |
| <el-col :span="12" v-else-if="item.type == 'number_range'"> |
| <el-form-item :label="item.label" :prop="item.name"> |
| <el-input v-model.number="form[item.name]" clearable :placeholder="'请输入'+item.label" :disabled="disabled"></el-input> |
| </el-form-item> |
| </el-col> |
| <div class="vue-treeselect" v-else-if="item.type === 'street'"> |
| <el-col :span="12"> |
| <el-form-item :label="item.label" :prop="item.name"> |
| <treeselect v-model="form[item.name]" :options="item.param" :normalizer="normalizer" :props="{ checkStrictly: true,emitPath:false }" |
| :disabled="disabled" :placeholder="'请选择'+item.label" /> |
| </el-form-item> |
| </el-col> |
| </div> |
| <el-col :span="12" v-else> |
| <el-form-item :label="item.label" :prop="item.name"> |
| <el-input v-model="form[item.name]" clearable :placeholder="'请输入'+item.label" :disabled="disabled"></el-input> |
| </el-form-item> |
| </el-col> |
| </div> |
| </div> |
| </el-row> |
| </el-form> |
| </div> |
| </template> |
| |
| <script> |
| import Treeselect from '@riophae/vue-treeselect' |
| import '@riophae/vue-treeselect/dist/vue-treeselect.css' |
| export default { |
| name: 'ZnForm', |
| components: { |
| Treeselect, |
| }, |
| props: { |
| options: { |
| type: Array, |
| default: () => [], |
| }, |
| disabled: { |
| type: Boolean, |
| default: () => false |
| }, |
| resForm: { |
| type: Object, |
| default: () => { } |
| } |
| }, |
| watch: { |
| options: { |
| immediate: true, |
| handler(val) { |
| this.getOptions(val) |
| } |
| }, |
| resForm: { |
| immediate: true, |
| handler(val) { |
| this.setValue(val) |
| } |
| }, |
| disabled: { |
| immediate: true, |
| handler(val) { |
| this.setButtonName(val) |
| } |
| }, |
| }, |
| data() { |
| return { |
| buttonName: '取 消', |
| rules: {}, |
| form: {}, |
| |
| id: undefined, |
| ruleParam: [ |
| { required: true, message: "不能为空", trigger: "blur" }, |
| ], |
| } |
| }, |
| created() { |
| }, |
| mounted() { |
| }, |
| methods: { |
| |
| |
| normalizer(node) { |
| if (node.children && !node.children.length) { |
| delete node.children |
| } |
| return { |
| id: node.id, |
| label: node.name, |
| isDisabled: false, |
| children: node.children |
| } |
| }, |
| |
| setButtonName(item) { |
| if (item) { |
| this.buttonName = '关 闭' |
| } else { |
| this.buttonName = '取 消' |
| } |
| }, |
| |
| setValue(item) { |
| this.form = item |
| if (item.id !== undefined) { |
| this.id = item.id |
| } |
| }, |
| |
| getOptions(item) { |
| let ruleMap = new Map() |
| for (var i in item) { |
| if (item[i].isValidate === true) { |
| this.ruleParam[0].message = item[i].label + "不能为空" |
| ruleMap.set(item[i].name, this.ruleParam) |
| this.ruleParam = [ |
| { required: true, message: "不能为空", trigger: "blur" }, |
| ] |
| } |
| } |
| |
| this.rules = Object.fromEntries(ruleMap.entries()) |
| }, |
| |
| cancel() { |
| this.$emit('dialog-cancel', this.form) |
| this.form = {}; |
| }, |
| reset(){ |
| this.form = {}; |
| }, |
| |
| submit: function () { |
| this.form.id = this.id; |
| this.$refs["form"].validate(valid => { |
| if (valid) { |
| this.$emit('dialog-submit', this.form) |
| } |
| }); |
| }, |
| } |
| } |
| </script> |
| |
| <style> |
| .form-treeselect .vue-treeselect .vue-treeselect__control { |
| height: 28px !important; |
| border-radius: 0; |
| } |
| |
| .form-treeselect .vue-treeselect .el-form-item--medium .el-form-item__content { |
| line-height: 28px !important; |
| } |
| |
| .form-treeselect .vue-treeselect--disabled .vue-treeselect__control { |
| background-color: #F5F7FA; |
| border-color: #dfe4ed; |
| } |
| |
| .form-treeselect .vue-treeselect--disabled .vue-treeselect__single-value { |
| position: static; |
| color: #C0C4CC !important; |
| } |
| |
| .form-treeselect .el-form-item.is-error .vue-treeselect__control, |
| .form-treeselect .el-form-item.is-error .vue-treeselect__control:focus { |
| border-color: #ff4949; |
| } |
| |
| .form-treeselect .el-col-12 { |
| height: 54px !important; |
| } |
| </style> |
| <style scoped> |
| .dialog-footer { |
| border-top: 1px solid #D7D7D7; |
| padding: 24px 24px 24px 24px !important; |
| background-color: #FFFFFF; |
| text-align: right; |
| |
| } |
| |
| |
| |
| |
| </style> |
13、utils
13.1、encrypt.js
| import JSEncrypt from 'jsencrypt' |
| import { getPublicKey } from '@/api/publicKey' |
| |
| const privateKey = |
| 'MIICdwIBADANBgkqhkiG9w0BAQEFAASCAmEwggJdAgEAAoGBAMFPa+v52FkSUXvcUnrGI/XzW3EpZRI0s9BCWJ3oNQmEYA5luWW5p8h0uadTIoTyYweFPdH4hveyxlwmS7oefvbIdiP+o+QIYW/R4Wjsb4Yl8MhR4PJqUE3RCy6IT9fM8ckG4kN9ECs6Ja8fQFc6/mSl5dJczzJO3k1rWMBhKJD/AgMBAAECgYEAucMakH9dWeryhrYoRHcXo4giPVJsH9ypVt4KzmOQY/7jV7KFQK3x//27UoHfUCak51sxFw9ek7UmTPM4HjikA9LkYeE7S381b4QRvFuf3L6IbMP3ywJnJ8pPr2l5SqQ00W+oKv+w/VmEsyUHr+k4Z+4ik+FheTkVWp566WbqFsECQQDjYaMcaKw3j2Zecl8T6eUe7fdaRMIzp/gcpPMfT/9rDzIQk+7ORvm1NI9AUmFv/FAlfpuAMrdL2n7p9uznWb7RAkEA2aP934kbXg5bdV0R313MrL+7WTK/qdcYxATUbMsMuWWQBoS5irrt80WCZbG48hpocJavLNjbtrjmUX3CuJBmzwJAOJg8uP10n/+ZQzjEYXh+BszEHDuw+pp8LuT/fnOy5zrJA0dO0RjpXijO3vuiNPVgHXT9z1LQPJkNrb5ACPVVgQJBALPeb4uV0bNrJDUb5RB4ghZnIxv18CcaqNIft7vuGCcFBAIPIRTBprR+RuVq+xHDt3sNXdsvom4h49+Hky1b0ksCQBBwUtVaqH6ztCtwUF1j2c/Zcrt5P/uN7IHAd44K0gIJc1+Csr3qPG+G2yoqRM8KVqLI8Z2ZYn9c+AvEE+L9OQY=' |
| |
| |
| |
| |
| |
| const MAX_ENCRYPT_BLOCK = 117 |
| |
| |
| |
| |
| const MAX_DECRYPT_BLOCK = 128 |
| |
| |
| |
| |
| |
| |
| export async function encryptedData(data) { |
| let publicKey |
| const res = await getPublicKey() |
| publicKey = res.data.publicKey |
| if (res.data.mockServer) { |
| publicKey = '' |
| } |
| if (publicKey === '') { |
| return data |
| } |
| const encrypt = new JSEncrypt() |
| encrypt.setPublicKey( |
| `-----BEGIN PUBLIC KEY-----${publicKey}-----END PUBLIC KEY-----` |
| ) |
| let bufTmp = '' |
| let hexTmp = '' |
| let result = '' |
| const buffer = Buffer.from(JSON.stringify(data)) |
| let offSet = 0 |
| const inputLen = buffer.length |
| while (inputLen - offSet > 0) { |
| if (inputLen - offSet > MAX_ENCRYPT_BLOCK) { |
| bufTmp = buffer.slice(offSet, offSet + MAX_ENCRYPT_BLOCK) |
| } else { |
| bufTmp = buffer.slice(offSet, inputLen) |
| } |
| hexTmp = encrypt.encrypt(bufTmp.toString()) |
| result += atob(hexTmp) |
| offSet += MAX_ENCRYPT_BLOCK |
| } |
| return btoa(result) |
| } |
| |
| |
| |
| |
| |
| |
| export function decryptedData(data) { |
| const decrypt = new JSEncrypt() |
| decrypt.setPrivateKey( |
| `-----BEGIN RSA PRIVATE KEY-----${privateKey}-----END RSA PRIVATE KEY-----` |
| ) |
| let bufTmp = '' |
| let hexTmp = '' |
| let result = '' |
| const buffer = atob(data) |
| let offSet = 0 |
| const inputLen = buffer.length |
| while (inputLen - offSet > 0) { |
| if (inputLen - offSet > MAX_DECRYPT_BLOCK) { |
| bufTmp = buffer.slice(offSet, offSet + MAX_DECRYPT_BLOCK) |
| } else { |
| bufTmp = buffer.slice(offSet, inputLen) |
| } |
| hexTmp = decrypt.decrypt(btoa(bufTmp)) |
| result += hexTmp |
| offSet += MAX_DECRYPT_BLOCK |
| } |
| return JSON.parse(result) |
| } |
13.2、index.js
| |
| |
| |
| |
| |
| |
| export function parseTime(time, cFormat) { |
| if (arguments.length === 0) { |
| return null |
| } |
| const format = cFormat || '{y}-{m}-{d} {h}:{i}:{s}' |
| let date |
| if (typeof time === 'object') { |
| date = time |
| } else { |
| if (typeof time === 'string' && /^[0-9]+$/.test(time)) { |
| time = parseInt(time) |
| } |
| if (typeof time === 'number' && time.toString().length === 10) { |
| time = time * 1000 |
| } |
| date = new Date(time) |
| } |
| const formatObj = { |
| y: date.getFullYear(), |
| m: date.getMonth() + 1, |
| d: date.getDate(), |
| h: date.getHours(), |
| i: date.getMinutes(), |
| s: date.getSeconds(), |
| a: date.getDay(), |
| } |
| return format.replace(/{([ymdhisa])+}/g, (result, key) => { |
| let value = formatObj[key] |
| if (key === 'a') { |
| return ['日', '一', '二', '三', '四', '五', '六'][value] |
| } |
| if (result.length > 0 && value < 10) { |
| value = '0' + value |
| } |
| return value || 0 |
| }) |
| } |
| |
| |
| |
| |
| |
| |
| |
| export function formatTime(time, option) { |
| if (('' + time).length === 10) { |
| time = parseInt(time) * 1000 |
| } else { |
| time = +time |
| } |
| const d = new Date(time) |
| const now = Date.now() |
| |
| const diff = (now - d) / 1000 |
| |
| if (diff < 30) { |
| return '刚刚' |
| } else if (diff < 3600) { |
| |
| return Math.ceil(diff / 60) + '分钟前' |
| } else if (diff < 3600 * 24) { |
| return Math.ceil(diff / 3600) + '小时前' |
| } else if (diff < 3600 * 24 * 2) { |
| return '1天前' |
| } |
| if (option) { |
| return parseTime(time, option) |
| } else { |
| return ( |
| d.getMonth() + |
| 1 + |
| '月' + |
| d.getDate() + |
| '日' + |
| d.getHours() + |
| '时' + |
| d.getMinutes() + |
| '分' |
| ) |
| } |
| } |
| |
| |
| |
| |
| |
| |
| export function paramObj(url) { |
| const search = url.split('?')[1] |
| if (!search) { |
| return {} |
| } |
| return JSON.parse( |
| '{"' + |
| decodeURIComponent(search) |
| .replace(/"/g, '\\"') |
| .replace(/&/g, '","') |
| .replace(/=/g, '":"') |
| .replace(/\+/g, ' ') + |
| '"}' |
| ) |
| } |
| |
| |
| |
| |
| |
| |
| export function translateDataToTree(data) { |
| const parent = data.filter( |
| (value) => value.parentId === 'undefined' || value.parentId === null |
| ) |
| const children = data.filter( |
| (value) => value.parentId !== 'undefined' && value.parentId !== null |
| ) |
| const translator = (parent, children) => { |
| parent.forEach((parent) => { |
| children.forEach((current, index) => { |
| if (current.parentId === parent.id) { |
| const temp = JSON.parse(JSON.stringify(children)) |
| temp.splice(index, 1) |
| translator([current], temp) |
| typeof parent.children !== 'undefined' ? |
| parent.children.push(current) : |
| (parent.children = [current]) |
| } |
| }) |
| }) |
| } |
| translator(parent, children) |
| return parent |
| } |
| |
| |
| |
| |
| |
| |
| export function translateTreeToData(data) { |
| const result = [] |
| data.forEach((item) => { |
| const loop = (data) => { |
| result.push({ |
| id: data.id, |
| name: data.name, |
| parentId: data.parentId, |
| }) |
| const child = data.children |
| if (child) { |
| for (let i = 0; i < child.length; i++) { |
| loop(child[i]) |
| } |
| } |
| } |
| loop(item) |
| }) |
| return result |
| } |
| |
| |
| |
| |
| |
| |
| export function tenBitTimestamp(time) { |
| const date = new Date(time * 1000) |
| const y = date.getFullYear() |
| let m = date.getMonth() + 1 |
| m = m < 10 ? '' + m : m |
| let d = date.getDate() |
| d = d < 10 ? '' + d : d |
| let h = date.getHours() |
| h = h < 10 ? '0' + h : h |
| let minute = date.getMinutes() |
| let second = date.getSeconds() |
| minute = minute < 10 ? '0' + minute : minute |
| second = second < 10 ? '0' + second : second |
| return y + '年' + m + '月' + d + '日 ' + h + ':' + minute + ':' + second |
| } |
| |
| |
| |
| |
| |
| export function tenBitTimestampHms(time) { |
| const date = new Date(time * 1000) |
| let h = date.getHours() |
| h = h < 10 ? '0' + h : h |
| let minute = date.getMinutes() |
| let second = date.getSeconds() |
| minute = minute < 10 ? '0' + minute : minute |
| second = second < 10 ? '0' + second : second |
| return h + ':' + minute + ':' + second |
| } |
| |
| |
| |
| |
| |
| |
| export function thirteenBitTimestamp(time) { |
| const date = new Date(time / 1) |
| const y = date.getFullYear() |
| let m = date.getMonth() + 1 |
| m = m < 10 ? '' + m : m |
| let d = date.getDate() |
| d = d < 10 ? '' + d : d |
| let h = date.getHours() |
| h = h < 10 ? '0' + h : h |
| let minute = date.getMinutes() |
| let second = date.getSeconds() |
| minute = minute < 10 ? '0' + minute : minute |
| second = second < 10 ? '0' + second : second |
| return y + '年' + m + '月' + d + '日 ' + h + ':' + minute + ':' + second |
| } |
| |
| |
| |
| |
| |
| |
| export function uuid(length = 32) { |
| const num = 'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890' |
| let str = '' |
| for (let i = 0; i < length; i++) { |
| str += num.charAt(Math.floor(Math.random() * num.length)) |
| } |
| return str |
| } |
| |
| |
| |
| |
| |
| |
| |
| export function random(m, n) { |
| return Math.floor(Math.random() * (m - n) + n) |
| } |
| |
| |
| |
| |
| |
| export const on = (function () { |
| return function (element, event, handler, useCapture = false) { |
| if (element && event && handler) { |
| element.addEventListener(event, handler, useCapture) |
| } |
| } |
| })() |
| |
| |
| |
| |
| |
| export const off = (function () { |
| return function (element, event, handler, useCapture = false) { |
| if (element && event) { |
| element.removeEventListener(event, handler, useCapture) |
| } |
| } |
| })() |
| |
| |
| |
| |
| |
| |
| export function shuffle(array) { |
| let m = array.length, |
| t, |
| i |
| while (m) { |
| i = Math.floor(Math.random() * m--) |
| t = array[m] |
| array[m] = array[i] |
| array[i] = t |
| } |
| return array |
| } |
| |
| |
| |
| |
| |
| export function indexMethod(index) { |
| return index + 1; |
| } |
| |
| |
| |
| |
| |
| export function getCurrentTime() { |
| var _this = this |
| let yy = new Date().getFullYear() |
| let mm = new Date().getMonth() + 1 |
| let dd = new Date().getDate() |
| let hh = new Date().getHours() |
| let mf = |
| new Date().getMinutes() < 10 ? |
| '0' + new Date().getMinutes() : |
| new Date().getMinutes() |
| let ss = |
| new Date().getSeconds() < 10 ? |
| '0' + new Date().getSeconds() : |
| new Date().getSeconds() |
| return (_this.gettime = |
| yy + '-' + mm + '-' + dd + ' ' + hh + ':' + mf + ':' + ss) |
| } |
| |
| |
| |
| |
| |
| export function compare(data) { |
| let chineseChars = [], |
| chars = [], |
| list = []; |
| data.forEach(item => { |
| |
| if (/^[\u4e00-\u9fa5]*$/.test(item.nickname.charAt(0))) { |
| chineseChars.push(item); |
| } else { |
| chars.push(item); |
| } |
| }); |
| chars.sort((a, b) => a.nickname.charCodeAt(0) - b.nickname.charCodeAt(0)); |
| chineseChars.sort((a, b) => a.nickname.localeCompare(b.nickname)); |
| list = chars.concat(chineseChars); |
| return list |
| } |
13.3、preventReClick.js
| |
| |
| import Vue from 'vue' |
| |
| const preventReClick = Vue.directive('preventReClick', { |
| inserted: function (el, binding) { |
| el.addEventListener('click', () => { |
| if (!el.disabled) { |
| el.disabled = true |
| setTimeout(() => { |
| el.disabled = false |
| }, binding.value || 3000) |
| } |
| }) |
| } |
| }); |
| |
| export default{ preventReClick } |
13.4、scroll-to.js
| Math.easeInOutQuad = function(t, b, c, d) { |
| t /= d / 2 |
| if (t < 1) { |
| return c / 2 * t * t + b |
| } |
| t-- |
| return -c / 2 * (t * (t - 2) - 1) + b |
| } |
| |
| |
| var requestAnimFrame = (function() { |
| return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || function(callback) { window.setTimeout(callback, 1000 / 60) } |
| })() |
| |
| |
| |
| |
| |
| function move(amount) { |
| document.documentElement.scrollTop = amount |
| document.body.parentNode.scrollTop = amount |
| document.body.scrollTop = amount |
| } |
| |
| function position() { |
| return document.documentElement.scrollTop || document.body.parentNode.scrollTop || document.body.scrollTop |
| } |
| |
| |
| |
| |
| |
| |
| export function scrollTo(to, duration, callback) { |
| const start = position() |
| const change = to - start |
| const increment = 20 |
| let currentTime = 0 |
| duration = (typeof (duration) === 'undefined') ? 500 : duration |
| var animateScroll = function() { |
| |
| currentTime += increment |
| |
| var val = Math.easeInOutQuad(currentTime, start, change, duration) |
| |
| move(val) |
| |
| if (currentTime < duration) { |
| requestAnimFrame(animateScroll) |
| } else { |
| if (callback && typeof (callback) === 'function') { |
| |
| callback() |
| } |
| } |
| } |
| animateScroll() |
| } |
13.5、validate.js
| |
| |
| |
| |
| |
| export function isExternal(path) { |
| return /^(https?:|mailto:|tel:|\/\/)/.test(path) |
| } |
| |
| |
| |
| |
| |
| |
| export function isPassword(value) { |
| return value.length >= 6 |
| } |
| |
| |
| |
| |
| |
| |
| export function isNumber(value) { |
| const reg = /^[0-9]*$/ |
| return reg.test(value) |
| } |
| |
| |
| |
| |
| |
| |
| export function isName(value) { |
| const reg = /^[\u4e00-\u9fa5]+$/ |
| return reg.test(value) |
| } |
| |
| |
| |
| |
| |
| |
| export function isIP(ip) { |
| const reg = |
| /^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])$/ |
| return reg.test(ip) |
| } |
| |
| |
| |
| |
| |
| |
| export function isUrl(url) { |
| const reg = |
| /^(https?|ftp):\/\/([a-zA-Z0-9.-]+(:[a-zA-Z0-9.&%$-]+)*@)*((25[0-5]|2[0-4][0-9]|1[0-9]{2}|[1-9][0-9]?)(\.(25[0-5]|2[0-4][0-9]|1[0-9]{2}|[1-9]?[0-9])){3}|([a-zA-Z0-9-]+\.)*[a-zA-Z0-9-]+\.(com|edu|gov|int|mil|net|org|biz|arpa|info|name|pro|aero|coop|museum|[a-zA-Z]{2}))(:[0-9]+)*(\/($|[a-zA-Z0-9.,?'\\+&%$#=~_-]+))*$/ |
| return reg.test(url) |
| } |
| |
| |
| |
| |
| |
| |
| export function isLowerCase(value) { |
| const reg = /^[a-z]+$/ |
| return reg.test(value) |
| } |
| |
| |
| |
| |
| |
| |
| export function isUpperCase(value) { |
| const reg = /^[A-Z]+$/ |
| return reg.test(value) |
| } |
| |
| |
| |
| |
| |
| |
| export function isAlphabets(value) { |
| const reg = /^[A-Za-z]+$/ |
| return reg.test(value) |
| } |
| |
| |
| |
| |
| |
| |
| export function isString(value) { |
| return typeof value === 'string' || value instanceof String |
| } |
| |
| |
| |
| |
| |
| export function isArray(arg) { |
| if (typeof Array.isArray === 'undefined') { |
| return Object.prototype.toString.call(arg) === '[object Array]' |
| } |
| return Array.isArray(arg) |
| } |
| |
| |
| |
| |
| |
| |
| export function isPort(value) { |
| const reg = |
| /^([0-9]|[1-9]\d|[1-9]\d{2}|[1-9]\d{3}|[1-5]\d{4}|6[0-4]\d{3}|65[0-4]\d{2}|655[0-2]\d|6553[0-5])$/ |
| return reg.test(value) |
| } |
| |
| |
| |
| |
| |
| |
| export function isPhone(value) { |
| const reg = /^1\d{10}$/ |
| return reg.test(value) |
| } |
| |
| |
| |
| |
| |
| |
| export function isIdCard(value) { |
| const reg = |
| /^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/ |
| return reg.test(value) |
| } |
| |
| |
| |
| |
| |
| |
| export function isEmail(value) { |
| const reg = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/ |
| return reg.test(value) |
| } |
| |
| |
| |
| |
| |
| |
| export function isChina(value) { |
| const reg = /^[\u4E00-\u9FA5]{0,30}$/ |
| return reg.test(value) |
| } |
| |
| |
| |
| |
| |
| |
| export function isBlank(value) { |
| return ( |
| value === null || |
| false || |
| value === '' || |
| value.trim() === '' || |
| value.toLocaleLowerCase().trim() === 'null' |
| ) |
| } |
| |
| |
| |
| |
| |
| |
| export function isTel(value) { |
| const reg = |
| /^(400|800)([0-9\\-]{7,10})|(([0-9]{4}|[0-9]{3})([- ])?)?([0-9]{7,8})(([- 转])*([0-9]{1,4}))?$/ |
| return reg.test(value) |
| } |
| |
| |
| |
| |
| |
| |
| export function isNum(value) { |
| const reg = /^\d+(\.\d{1,2})?$/ |
| return reg.test(value) |
| } |
| |
| |
| |
| |
| |
| |
| export function isJson(value) { |
| if (typeof value === 'string') { |
| const obj = JSON.parse(value) |
| return !!(typeof obj === 'object' && obj) |
| } |
| return false |
| } |
14、资源地址
https://download.csdn.net/download/askuld/88216937