文章目录
- 前言
- 发现宝藏
- 一、指令补充
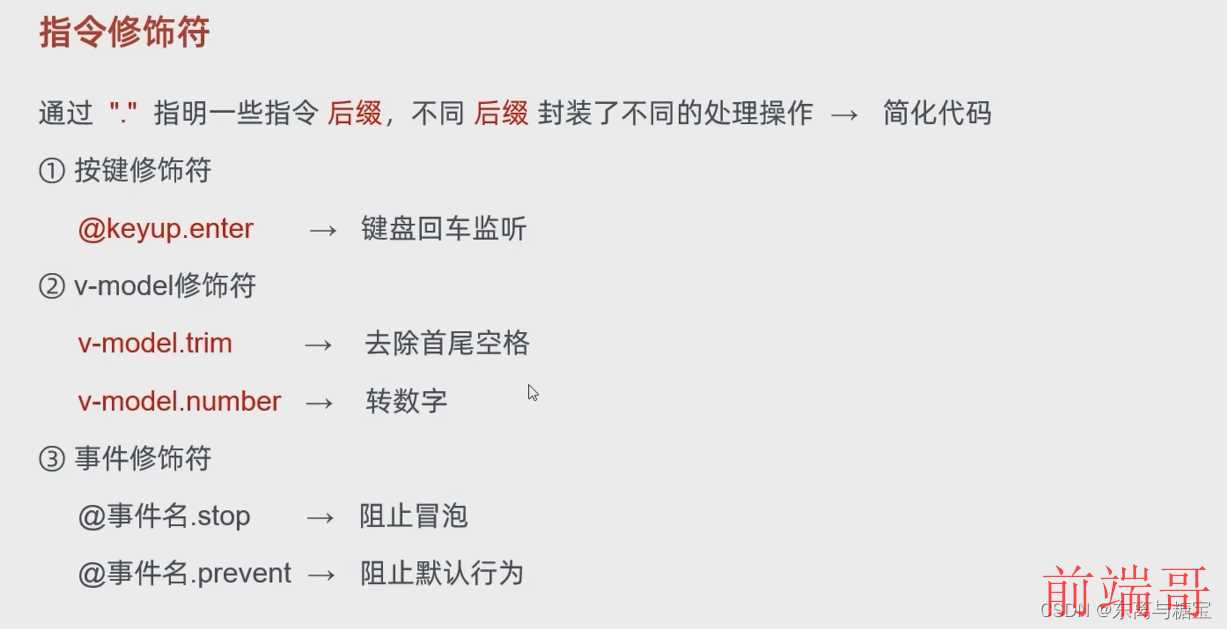
- 1. 指令修饰符
- 2. v-bind对于样式操作的增强 - class
- 3. 案例 - 京东秒杀 tab 导航高亮
- 4. v-bind对于样式操作的增强 - style
- 5. v-model应用于其他表单元素
- 二、computed计算属性
- 1. 基础语法
- 2. 计算属性 vS method 方法
- 3. 完整写法
- 4. 成绩案例
- 三、watch 侦听器
- 1. 基础语法
- 2. 业务实现
- 3. 完整写法
- 四、综合案例:水果购物车
- 1. 渲染
- 2. 删除和修改数量
- 3. 全选反选
- 4. 统计总价
- 5. 本地持久化
- 总结
前言
为了巩固所学的知识,作者尝试着开始发布一些学习笔记类的博客,方便日后回顾。当然,如果能帮到一些萌新进行新技术的学习那也是极好的。作者菜菜一枚,文章中如果有记录错误,欢迎读者朋友们批评指正。
发现宝藏
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【宝藏入口】。
一、指令补充
1. 指令修饰符

- @keyup.enter
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <h3>@keyup.enter → 监听键盘回车事件</h3> <input @keyup.enter="fn" v-model="username" type="text"> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { username: '' }, methods: { fn (e) { // if (e.key === 'Enter') { // console.log('键盘回车的时候触发', this.username) // } console.log('键盘回车的时候触发', this.username) } } }) </script> </body> </html>

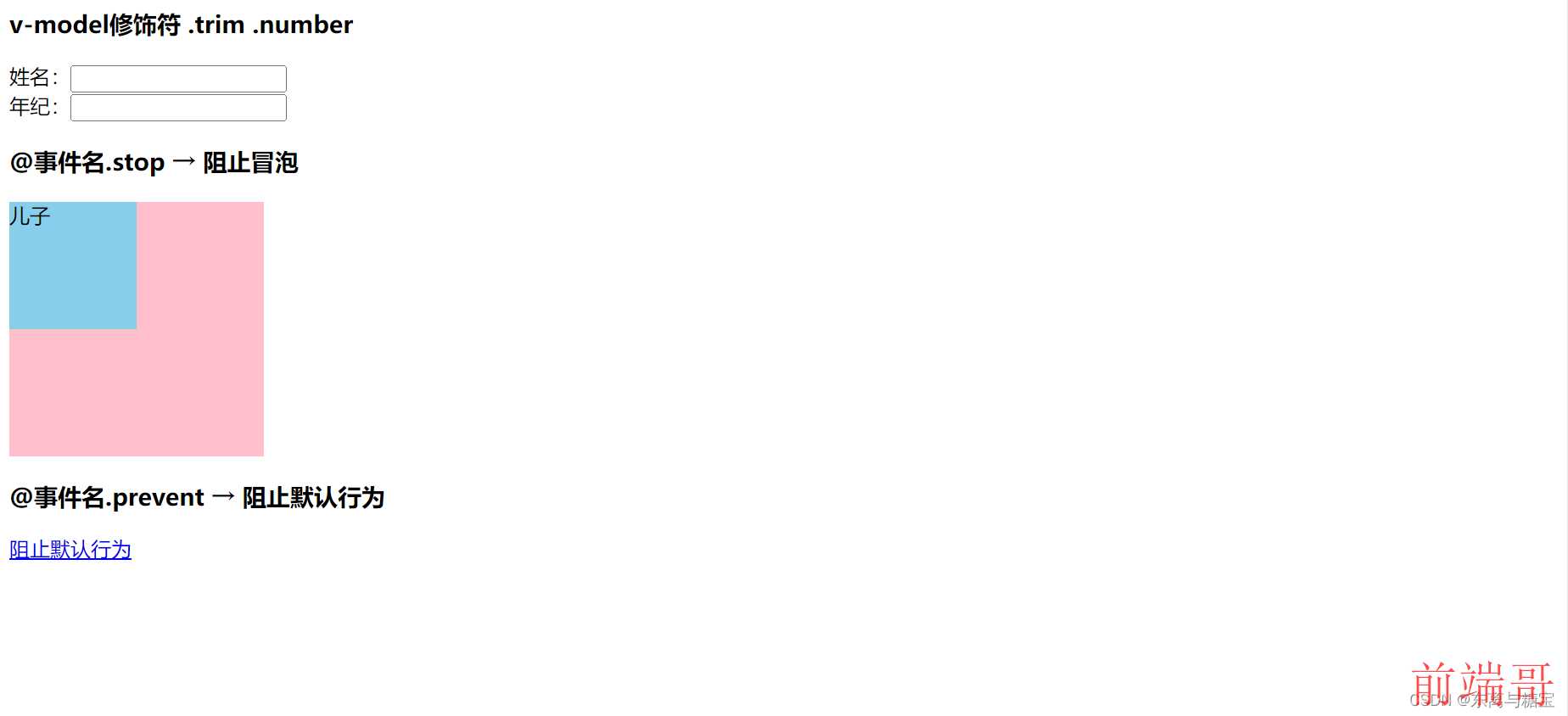
- .trim .number .stop .prevent
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .father { width: 200px; height: 200px; background-color: pink; margin-top: 20px; } .son { width: 100px; height: 100px; background-color: skyblue; } </style> </head> <body> <div id="app"> <h3>v-model修饰符 .trim .number</h3> 姓名:<input v-model.trim="username" type="text"><br> 年纪:<input v-model.number="age" type="text"><br> <h3>@事件名.stop → 阻止冒泡</h3> <div @click="fatherFn" class="father"> <div @click.stop="sonFn" class="son">儿子</div> </div> <h3>@事件名.prevent → 阻止默认行为</h3> <a @click.prevent href="http://www.baidu.com">阻止默认行为</a> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { username: '', age: '', }, methods: { fatherFn () { alert('老父亲被点击了') }, sonFn (e) { // e.stopPropagation() alert('儿子被点击了') } } }) </script> </body> </html>

2. v-bind对于样式操作的增强 - class

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { width: 200px; height: 200px; border: 3px solid #000; font-size: 30px; margin-top: 10px; } .pink { background-color: pink; } .big { width: 300px; height: 300px; } </style> </head> <body> <div id="app"> <div class="box" :class="{ pink: true, big: true }">黑马程序员</div> <div class="box" :class="['pink', 'big']">黑马程序员</div> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { } }) </script> </body> </html>

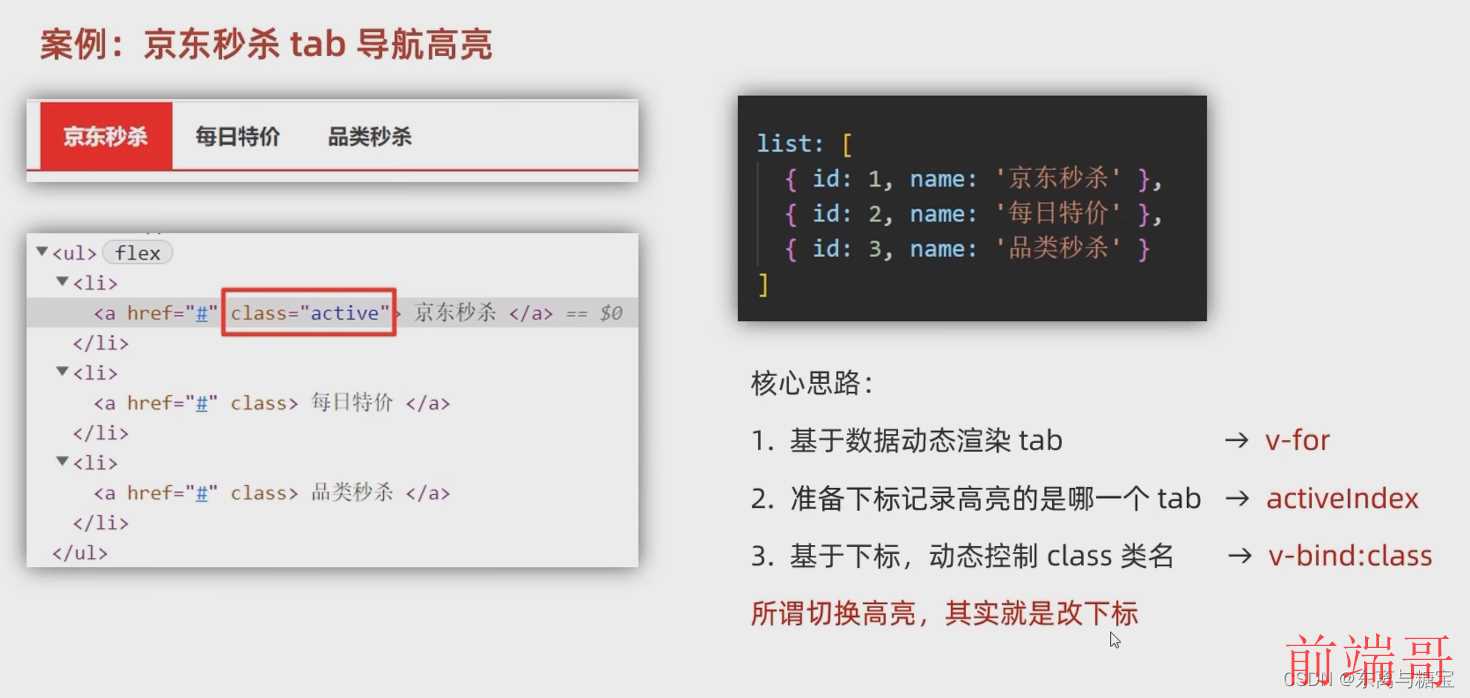
3. 案例 - 京东秒杀 tab 导航高亮

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } ul { display: flex; border-bottom: 2px solid #e01222; padding: 0 10px; } li { width: 100px; height: 50px; line-height: 50px; list-style: none; text-align: center; } li a { display: block; text-decoration: none; font-weight: bold; color: #333333; } li a.active { background-color: #e01222; color: #fff; } </style> </head> <body> <div id="app"> <ul> <li v-for="(item, index) in list" :key="item.id" @click="activeIndex = index"> <a :class="{ active: index === activeIndex }" href="#">{{ item.name }}</a> </li> </ul> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { activeIndex: 2, // 记录高亮 list: [ { id: 1, name: '京东秒杀' }, { id: 2, name: '每日特价' }, { id: 3, name: '品类秒杀' } ] } }) </script> </body> </html>

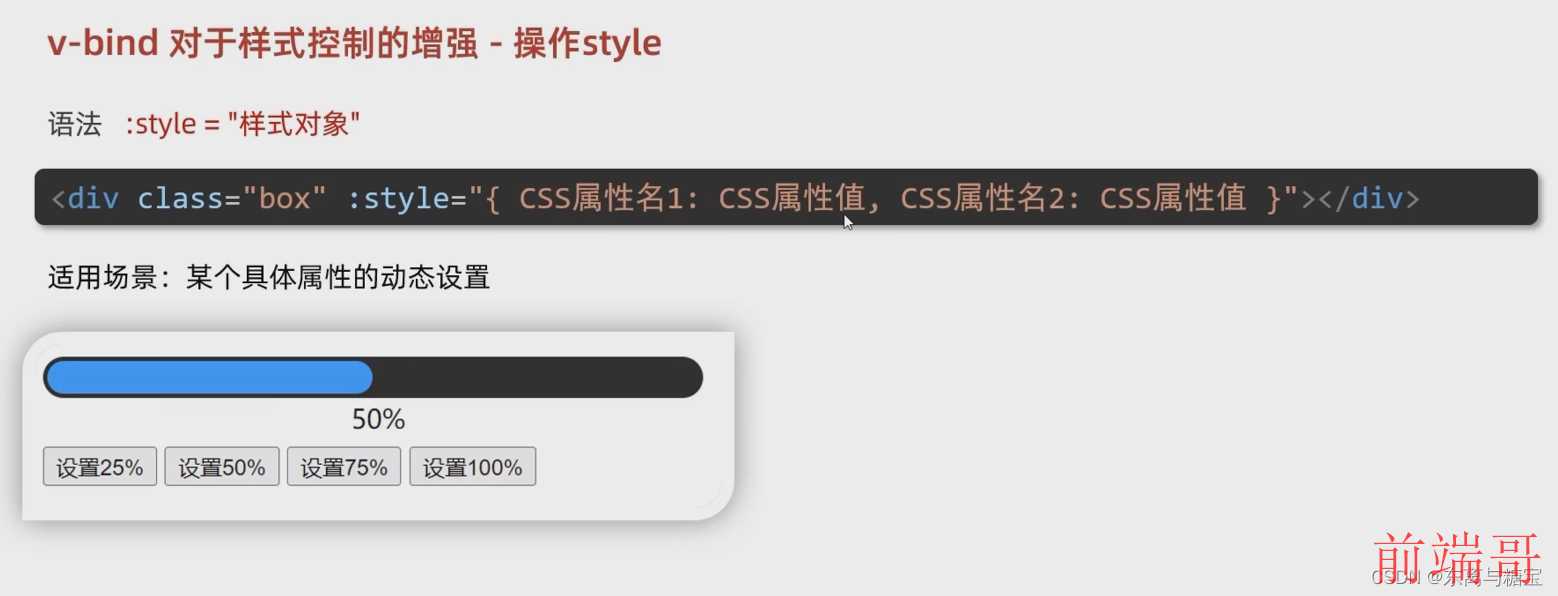
4. v-bind对于样式操作的增强 - style

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .progress { height: 25px; width: 400px; border-radius: 15px; background-color: #272425; border: 3px solid #272425; box-sizing: border-box; margin-bottom: 30px; } .inner { width: 50%; height: 20px; border-radius: 10px; text-align: right; position: relative; background-color: #409eff; background-size: 20px 20px; box-sizing: border-box; transition: all 1s; } .inner span { position: absolute; right: -20px; bottom: -25px; } </style> </head> <body> <div id="app"> <!-- 外层盒子底色 (黑色) --> <div class="progress"> <!-- 内层盒子 - 进度(蓝色) --> <div class="inner" :style="{ width: percent + '%' }"> <span>{{ percent }}%</span> </div> </div> <button @click="percent = 25">设置25%</button> <button @click="percent = 50">设置50%</button> <button @click="percent = 75">设置75%</button> <button @click="percent = 100">设置100%</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { percent: 30 } }) </script> </body> </html>

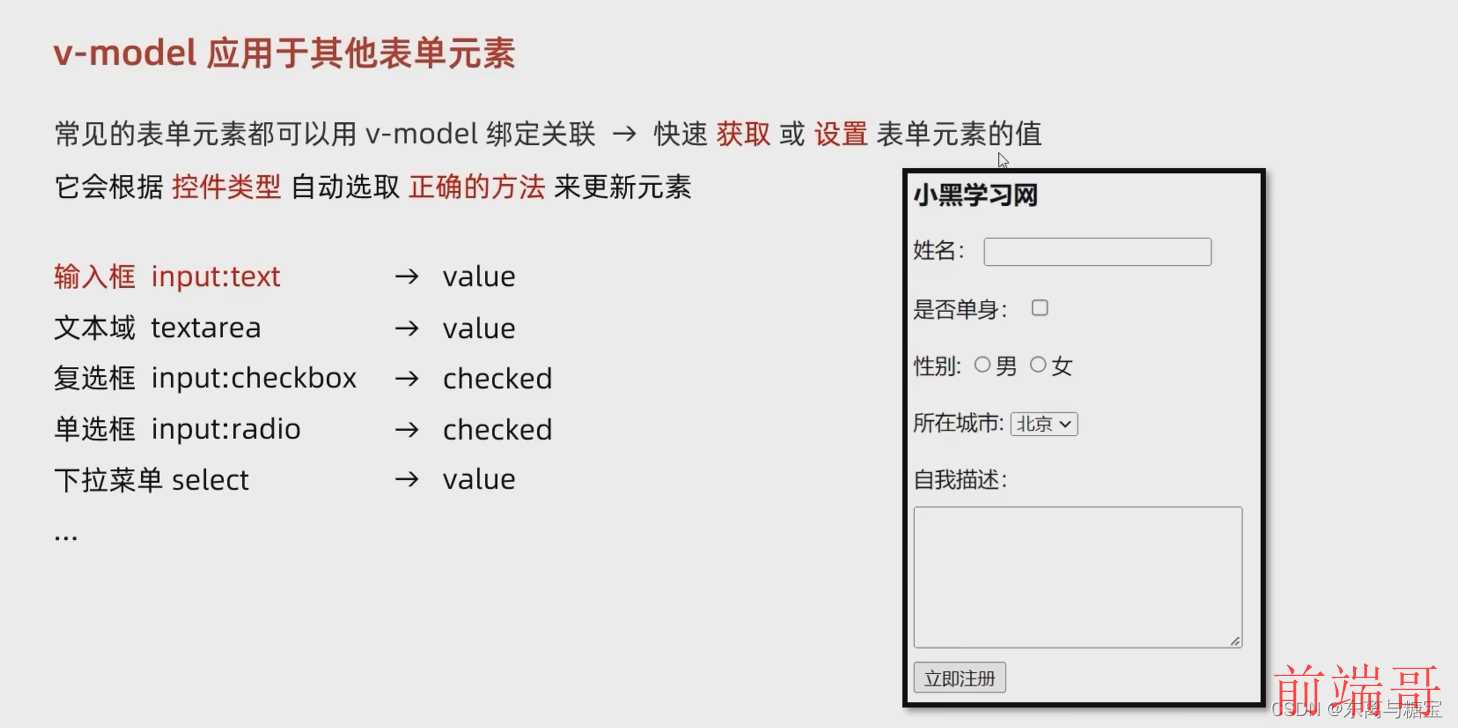
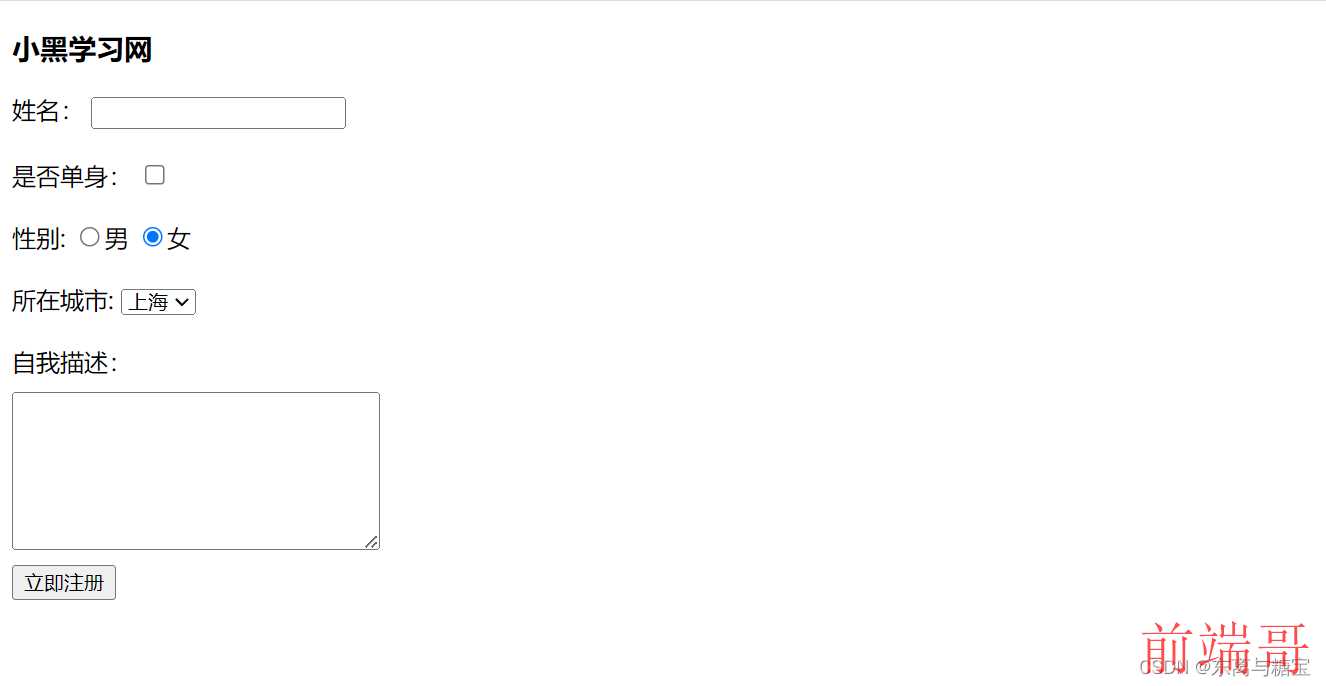
5. v-model应用于其他表单元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> textarea { display: block; width: 240px; height: 100px; margin: 10px 0; } </style> </head> <body> <div id="app"> <h3>小黑学习网</h3> 姓名: <input type="text" v-model="username"> <br><br> 是否单身: <input type="checkbox" v-model="isSingle"> <br><br> <!-- 前置理解: 1. name: 给单选框加上 name 属性 可以分组 → 同一组互相会互斥 2. value: 给单选框加上 value 属性,用于提交给后台的数据 结合 Vue 使用 → v-model --> 性别: <input v-model="gender" type="radio" name="gender" value="1">男 <input v-model="gender" type="radio" name="gender" value="2">女 <br><br> <!-- 前置理解: 1. option 需要设置 value 值,提交给后台 2. select 的 value 值,关联了选中的 option 的 value 值 结合 Vue 使用 → v-model --> 所在城市: <select v-model="cityId"> <option value="101">北京</option> <option value="102">上海</option> <option value="103">成都</option> <option value="104">南京</option> </select> <br><br> 自我描述: <textarea v-model="desc"></textarea> <button>立即注册</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { username: '', isSingle: false, gender: "2", cityId: '102', desc: "" } }) </script> </body> </html>

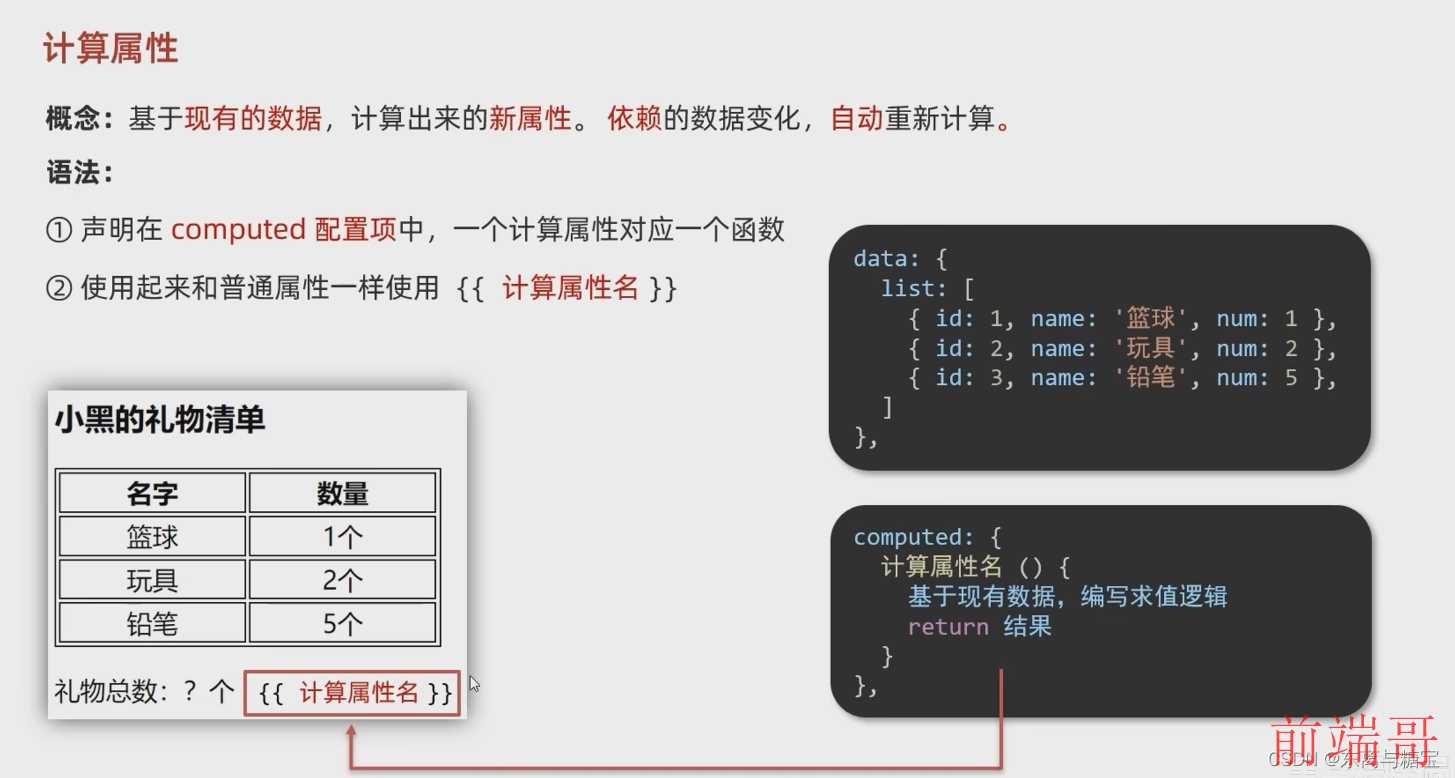
二、computed计算属性
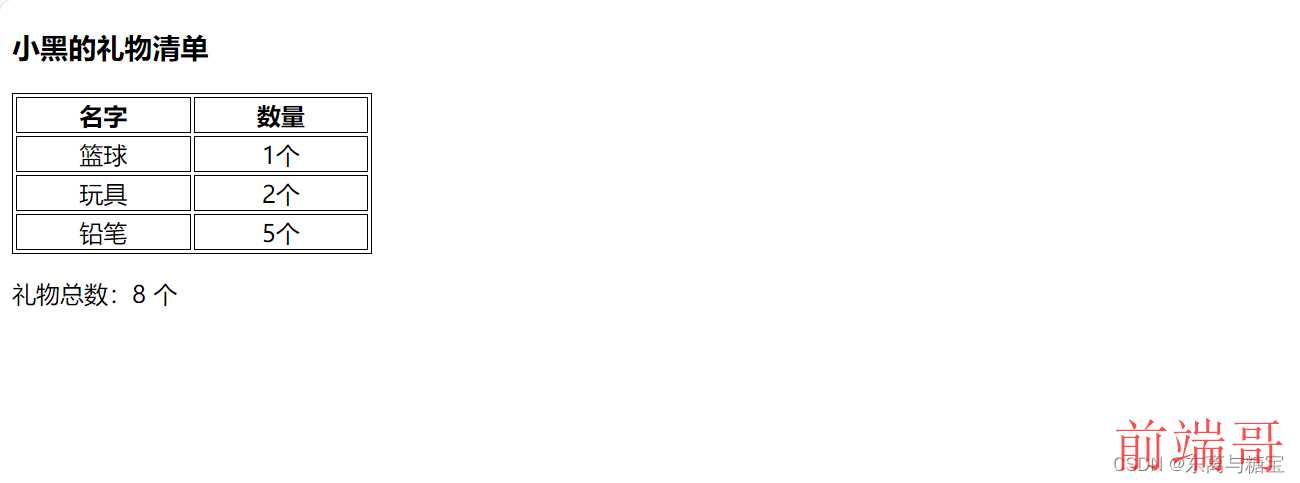
1. 基础语法

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table { border: 1px solid #000; text-align: center; width: 240px; } th,td { border: 1px solid #000; } h3 { position: relative; } </style> </head> <body> <div id="app"> <h3>小黑的礼物清单</h3> <table> <tr> <th>名字</th> <th>数量</th> </tr> <tr v-for="(item, index) in list" :key="item.id"> <td>{{ item.name }}</td> <td>{{ item.num }}个</td> </tr> </table> <!-- 目标:统计求和,求得礼物总数 --> <p>礼物总数:{{ totalCount }} 个</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { // 现有的数据 list: [ { id: 1, name: '篮球', num: 1 }, { id: 2, name: '玩具', num: 2 }, { id: 3, name: '铅笔', num: 5 }, ] }, computed: { totalCount () { // 基于现有的数据,编写求值逻辑 // 计算属性函数内部,可以直接通过 this 访问到 app 实例 // console.log(this.list) // 需求:对 this.list 数组里面的 num 进行求和 → reduce let total = this.list.reduce((sum, item) => sum + item.num, 0) return total } } }) </script> </body> </html>

2. 计算属性 vS method 方法

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table { border: 1px solid #000; text-align: center; width: 300px; } th,td { border: 1px solid #000; } h3 { position: relative; } span { position: absolute; left: 145px; top: -4px; width: 16px; height: 16px; color: white; font-size: 12px; text-align: center; border-radius: 50%; background-color: #e63f32; } </style> </head> <body> <div id="app"> <h3>小黑的礼物清单🛒<span>{{ totalCountFn() }}</span></h3> <h3>小黑的礼物清单🛒<span>{{ totalCountFn() }}</span></h3> <h3>小黑的礼物清单🛒<span>{{ totalCountFn() }}</span></h3> <h3>小黑的礼物清单🛒<span>{{ totalCountFn() }}</span></h3> <table> <tr> <th>名字</th> <th>数量</th> </tr> <tr v-for="(item, index) in list" :key="item.id"> <td>{{ item.name }}</td> <td>{{ item.num }}个</td> </tr> </table> <p>礼物总数:{{ totalCountFn() }} 个</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { // 现有的数据 list: [ { id: 1, name: '篮球', num: 3 }, { id: 2, name: '玩具', num: 2 }, { id: 3, name: '铅笔', num: 5 }, ] }, methods: { totalCountFn () { console.log('methods方法执行了') let total = this.list.reduce((sum, item) => sum + item.num, 0) return total } }, computed: { // 计算属性:有缓存的,一旦计算出来结果,就会立刻缓存 // 下一次读取 → 直接读缓存就行 → 性能特别高 // totalCount () { // console.log('计算属性执行了') // let total = this.list.reduce((sum, item) => sum + item.num, 0) // return total // } } }) </script> </body> </html>

3. 完整写法

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> input { width: 30px; } </style> </head> <body> <div id="app"> 姓:<input type="text" v-model="firstName"> + 名:<input type="text" v-model="lastName"> = <span>{{ fullName }}</span><br><br> <button @click="changeName">改名卡</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { firstName: '刘', lastName: '备', }, methods: { changeName () { this.fullName = '黄忠' } }, computed: { // 简写 → 获取,没有配置设置的逻辑 // fullName () { // return this.firstName + this.lastName // } // 完整写法 → 获取 + 设置 fullName: { // (1) 当fullName计算属性,被获取求值时,执行get(有缓存,优先读缓存) // 会将返回值作为,求值的结果 get () { return this.firstName + this.lastName }, // (2) 当fullName计算属性,被修改赋值时,执行set // 修改的值,传递给set方法的形参 set (value) { // console.log(value.slice(0, 1)) // console.log(value.slice(1)) this.firstName = value.slice(0, 1) this.lastName = value.slice(1) } } } }) </script> </body> </html>

4. 成绩案例

- 渲染实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="./styles/index.css" /> <title>Document</title> </head> <body> <div id="app" class="score-case"> <div class="table"> <table> <thead> <tr> <th>编号</th> <th>科目</th> <th>成绩</th> <th>操作</th> </tr> </thead> <tbody v-if="list.length > 0"> <tr v-for="(item, index) in list" :key="item.id"> <td>{{ index + 1 }}</td> <td>{{ item.subject }}</td> <!-- 需求:不及格的标红, < 60 分, 加上 red 类 --> <td :class="{ red: item.score < 60 }">{{ item.score }}</td> <td><a href="#">删除</a></td> </tr> </tbody> <tbody v-else> <tr> <td colspan="5"> <span class="none">暂无数据</span> </td> </tr> </tbody> <tfoot> <tr> <td colspan="5"> <span>总分:246</span> <span style="margin-left: 50px">平均分:79</span> </td> </tr> </tfoot> </table> </div> <div class="form"> <div class="form-item"> <div class="label">科目:</div> <div class="input"> <input type="text" placeholder="请输入科目" /> </div> </div> <div class="form-item"> <div class="label">分数:</div> <div class="input"> <input type="text" placeholder="请输入分数" /> </div> </div> <div class="form-item"> <div class="label"></div> <div class="input"> <button class="submit" >添加</button> </div> </div> </div> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { list: [ { id: 1, subject: '语文', score: 62 }, { id: 7, subject: '数学', score: 39 }, { id: 12, subject: '英语', score: 70 }, ], subject: '', score: '' } }) </script> </body> </html>
- 添加删除
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="./styles/index.css" /> <title>Document</title> </head> <body> <div id="app" class="score-case"> <div class="table"> <table> <thead> <tr> <th>编号</th> <th>科目</th> <th>成绩</th> <th>操作</th> </tr> </thead> <tbody v-if="list.length > 0"> <tr v-for="(item, index) in list" :key="item.id"> <td>{{ index + 1 }}</td> <td>{{ item.subject }}</td> <!-- 需求:不及格的标红, < 60 分, 加上 red 类 --> <td :class="{ red: item.score < 60 }">{{ item.score }}</td> <td><a @click.prevent="del(item.id)" href="http://www.baidu.com">删除</a></td> </tr> </tbody> <tbody v-else> <tr> <td colspan="5"> <span class="none">暂无数据</span> </td> </tr> </tbody> <tfoot> <tr> <td colspan="5"> <span>总分:246</span> <span style="margin-left: 50px">平均分:79</span> </td> </tr> </tfoot> </table> </div> <div class="form"> <div class="form-item"> <div class="label">科目:</div> <div class="input"> <input type="text" placeholder="请输入科目" v-model.trim="subject" /> </div> </div> <div class="form-item"> <div class="label">分数:</div> <div class="input"> <input type="text" placeholder="请输入分数" v-model.number="score" /> </div> </div> <div class="form-item"> <div class="label"></div> <div class="input"> <button @click="add" class="submit" >添加</button> </div> </div> </div> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { list: [ { id: 1, subject: '语文', score: 62 }, { id: 7, subject: '数学', score: 39 }, { id: 12, subject: '英语', score: 70 }, ], subject: '', score: '' }, methods: { del (id) { // console.log(id) this.list = this.list.filter(item => item.id !== id) }, add () { if (!this.subject) { alert('请输入科目') return } if (typeof this.score !== 'number') { alert('请输入正确的成绩') return } this.list.unshift({ id: +new Date(), subject: this.subject, score: this.score }) this.subject = '' this.score = '' } } }) </script> </body> </html>
- 计算属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="./styles/index.css" /> <title>Document</title> </head> <body> <div id="app" class="score-case"> <div class="table"> <table> <thead> <tr> <th>编号</th> <th>科目</th> <th>成绩</th> <th>操作</th> </tr> </thead> <tbody v-if="list.length > 0"> <tr v-for="(item, index) in list" :key="item.id"> <td>{{ index + 1 }}</td> <td>{{ item.subject }}</td> <!-- 需求:不及格的标红, < 60 分, 加上 red 类 --> <td :class="{ red: item.score < 60 }">{{ item.score }}</td> <td><a @click.prevent="del(item.id)" href="http://www.baidu.com">删除</a></td> </tr> </tbody> <tbody v-else> <tr> <td colspan="5"> <span class="none">暂无数据</span> </td> </tr> </tbody> <tfoot> <tr> <td colspan="5"> <span>总分:{{ totalScore }}</span> <span style="margin-left: 50px">平均分:{{ averageScore }}</span> </td> </tr> </tfoot> </table> </div> <div class="form"> <div class="form-item"> <div class="label">科目:</div> <div class="input"> <input type="text" placeholder="请输入科目" v-model.trim="subject" /> </div> </div> <div class="form-item"> <div class="label">分数:</div> <div class="input"> <input type="text" placeholder="请输入分数" v-model.number="score" /> </div> </div> <div class="form-item"> <div class="label"></div> <div class="input"> <button @click="add" class="submit" >添加</button> </div> </div> </div> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { list: [ { id: 1, subject: '语文', score: 62 }, { id: 7, subject: '数学', score: 89 }, { id: 12, subject: '英语', score: 70 }, ], subject: '', score: '' }, computed: { totalScore() { return this.list.reduce((sum, item) => sum + item.score, 0) }, averageScore () { if (this.list.length === 0) { return 0 } return (this.totalScore / this.list.length).toFixed(2) } }, methods: { del (id) { // console.log(id) this.list = this.list.filter(item => item.id !== id) }, add () { if (!this.subject) { alert('请输入科目') return } if (typeof this.score !== 'number') { alert('请输入正确的成绩') return } this.list.unshift({ id: +new Date(), subject: this.subject, score: this.score }) this.subject = '' this.score = '' } } }) </script> </body> </html>


三、watch 侦听器
1. 基础语法

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; font-size: 18px; } #app { padding: 10px 20px; } .query { margin: 10px 0; } .box { display: flex; } textarea { width: 300px; height: 160px; font-size: 18px; border: 1px solid #dedede; outline: none; resize: none; padding: 10px; } textarea:hover { border: 1px solid #1589f5; } .transbox { width: 300px; height: 160px; background-color: #f0f0f0; padding: 10px; border: none; } .tip-box { width: 300px; height: 25px; line-height: 25px; display: flex; } .tip-box span { flex: 1; text-align: center; } .query span { font-size: 18px; } .input-wrap { position: relative; } .input-wrap span { position: absolute; right: 15px; bottom: 15px; font-size: 12px; } .input-wrap i { font-size: 20px; font-style: normal; } </style> </head> <body> <div id="app"> <!-- 条件选择框 --> <div class="query"> <span>翻译成的语言:</span> <select> <option value="italy">意大利</option> <option value="english">英语</option> <option value="german">德语</option> </select> </div> <!-- 翻译框 --> <div class="box"> <div class="input-wrap"> <textarea v-model="obj.words"></textarea> <span><i>⌨️</i>文档翻译</span> </div> <div class="output-wrap"> <div class="transbox">mela</div> </div> </div> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> <script> // 接口地址:https://applet-base-api-t.itheima.net/api/translate // 请求方式:get // 请求参数: // (1)words:需要被翻译的文本(必传) // (2)lang: 需要被翻译成的语言(可选)默认值-意大利 // ----------------------------------------------- const app = new Vue({ el: '#app', data: { // words: '' obj: { words: '' } }, // 具体讲解:(1) watch语法 (2) 具体业务实现 watch: { // 该方法会在数据变化时调用执行 // newValue新值, oldValue老值(一般不用) // words (newValue) { // console.log('变化了', newValue) // } 'obj.words' (newValue) { console.log('变化了', newValue) } } }) </script> </body> </html>

2. 业务实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; font-size: 18px; } #app { padding: 10px 20px; } .query { margin: 10px 0; } .box { display: flex; } textarea { width: 300px; height: 160px; font-size: 18px; border: 1px solid #dedede; outline: none; resize: none; padding: 10px; } textarea:hover { border: 1px solid #1589f5; } .transbox { width: 300px; height: 160px; background-color: #f0f0f0; padding: 10px; border: none; } .tip-box { width: 300px; height: 25px; line-height: 25px; display: flex; } .tip-box span { flex: 1; text-align: center; } .query span { font-size: 18px; } .input-wrap { position: relative; } .input-wrap span { position: absolute; right: 15px; bottom: 15px; font-size: 12px; } .input-wrap i { font-size: 20px; font-style: normal; } </style> </head> <body> <div id="app"> <!-- 条件选择框 --> <div class="query"> <span>翻译成的语言:</span> <select> <option value="italy">意大利</option> <option value="english">英语</option> <option value="german">德语</option> </select> </div> <!-- 翻译框 --> <div class="box"> <div class="input-wrap"> <textarea v-model="obj.words"></textarea> <span><i>⌨️</i>文档翻译</span> </div> <div class="output-wrap"> <div class="transbox">{{ result }}</div> </div> </div> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> <script> // 接口地址:https://applet-base-api-t.itheima.net/api/translate // 请求方式:get // 请求参数: // (1)words:需要被翻译的文本(必传) // (2)lang: 需要被翻译成的语言(可选)默认值-意大利 // ----------------------------------------------- const app = new Vue({ el: '#app', data: { // words: '' obj: { words: '' }, result: '', // 翻译结果 // timer: null // 延时器id }, // 具体讲解:(1) watch语法 (2) 具体业务实现 watch: { // 该方法会在数据变化时调用执行 // newValue新值, oldValue老值(一般不用) // words (newValue) { // console.log('变化了', newValue) // } 'obj.words' (newValue) { // console.log('变化了', newValue) // 防抖: 延迟执行 → 干啥事先等一等,延迟一会,一段时间内没有再次触发,才执行 clearTimeout(this.timer) this.timer = setTimeout(async () => { const res = await axios({ url: 'https://applet-base-api-t.itheima.net/api/translate', params: { words: newValue } }) this.result = res.data.data console.log(res.data.data) }, 300) } } }) </script> </body> </html>

3. 完整写法

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; font-size: 18px; } #app { padding: 10px 20px; } .query { margin: 10px 0; } .box { display: flex; } textarea { width: 300px; height: 160px; font-size: 18px; border: 1px solid #dedede; outline: none; resize: none; padding: 10px; } textarea:hover { border: 1px solid #1589f5; } .transbox { width: 300px; height: 160px; background-color: #f0f0f0; padding: 10px; border: none; } .tip-box { width: 300px; height: 25px; line-height: 25px; display: flex; } .tip-box span { flex: 1; text-align: center; } .query span { font-size: 18px; } .input-wrap { position: relative; } .input-wrap span { position: absolute; right: 15px; bottom: 15px; font-size: 12px; } .input-wrap i { font-size: 20px; font-style: normal; } </style> </head> <body> <div id="app"> <!-- 条件选择框 --> <div class="query"> <span>翻译成的语言:</span> <select v-model="obj.lang"> <option value="italy">意大利</option> <option value="english">英语</option> <option value="german">德语</option> </select> </div> <!-- 翻译框 --> <div class="box"> <div class="input-wrap"> <textarea v-model="obj.words"></textarea> <span><i>⌨️</i>文档翻译</span> </div> <div class="output-wrap"> <div class="transbox">{{ result }}</div> </div> </div> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> <script> // 需求:输入内容,修改语言,都实时翻译 // 接口地址:https://applet-base-api-t.itheima.net/api/translate // 请求方式:get // 请求参数: // (1)words:需要被翻译的文本(必传) // (2)lang: 需要被翻译成的语言(可选)默认值-意大利 // ----------------------------------------------- const app = new Vue({ el: '#app', data: { obj: { words: '小黑', lang: 'italy' }, result: '', // 翻译结果 }, watch: { obj: { deep: true, // 深度监视 immediate: true, // 立刻执行,一进入页面handler就立刻执行一次 handler (newValue) { clearTimeout(this.timer) this.timer = setTimeout(async () => { const res = await axios({ url: 'https://applet-base-api-t.itheima.net/api/translate', params: newValue }) this.result = res.data.data console.log(res.data.data) }, 300) } } // 'obj.words' (newValue) { // clearTimeout(this.timer) // this.timer = setTimeout(async () => { // const res = await axios({ // url: 'https://applet-base-api-t.itheima.net/api/translate', // params: { // words: newValue // } // }) // this.result = res.data.data // console.log(res.data.data) // }, 300) // } } }) </script> </body> </html>


四、综合案例:水果购物车

1. 渲染
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="./css/inputnumber.css" /> <link rel="stylesheet" href="./css/index.css" /> <title>购物车</title> </head> <body> <div class="app-container" id="app"> <!-- 顶部banner --> <div class="banner-box"><img src="http://autumnfish.cn/static/fruit.jpg" alt="" /></div> <!-- 面包屑 --> <div class="breadcrumb"> <span>🏠</span> / <span>购物车</span> </div> <!-- 购物车主体 --> <div class="main" v-if="fruitList.length > 0"> <div class="table"> <!-- 头部 --> <div class="thead"> <div class="tr"> <div class="th">选中</div> <div class="th th-pic">图片</div> <div class="th">单价</div> <div class="th num-th">个数</div> <div class="th">小计</div> <div class="th">操作</div> </div> </div> <!-- 身体 --> <div class="tbody"> <div v-for="(item, index) in fruitList" :key="item.id" class="tr" :class="{ active: item.isChecked }"> <div class="td"><input type="checkbox" v-model="item.isChecked" /></div> <div class="td"><img :src="item.icon" alt="" /></div> <div class="td">{{ item.price }}</div> <div class="td"> <div class="my-input-number"> <button class="decrease"> - </button> <span class="my-input__inner">{{ item.num }}</span> <button class="increase"> + </button> </div> </div> <div class="td">{{ item.num * item.price }}</div> <div class="td"><button>删除</button></div> </div> </div> </div> <!-- 底部 --> <div class="bottom"> <!-- 全选 --> <label class="check-all"> <input type="checkbox" /> 全选 </label> <div class="right-box"> <!-- 所有商品总价 --> <span class="price-box">总价 : ¥ <span class="price">24</span></span> <!-- 结算按钮 --> <button class="pay">结算( 6 )</button> </div> </div> </div> <!-- 空车 --> <div class="empty" v-else>🛒空空如也</div> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { // 水果列表 fruitList: [ { id: 1, icon: 'http://autumnfish.cn/static/火龙果.png', isChecked: true, num: 2, price: 6, }, { id: 2, icon: 'http://autumnfish.cn/static/荔枝.png', isChecked: false, num: 7, price: 20, }, { id: 3, icon: 'http://autumnfish.cn/static/榴莲.png', isChecked: false, num: 3, price: 40, }, { id: 4, icon: 'http://autumnfish.cn/static/鸭梨.png', isChecked: true, num: 10, price: 3, }, { id: 5, icon: 'http://autumnfish.cn/static/樱桃.png', isChecked: false, num: 20, price: 34, }, ], }, }) </script> </body> </html>
2. 删除和修改数量
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="./css/inputnumber.css" /> <link rel="stylesheet" href="./css/index.css" /> <title>购物车</title> </head> <body> <div class="app-container" id="app"> <!-- 顶部banner --> <div class="banner-box"><img src="http://autumnfish.cn/static/fruit.jpg" alt="" /></div> <!-- 面包屑 --> <div class="breadcrumb"> <span>🏠</span> / <span>购物车</span> </div> <!-- 购物车主体 --> <div class="main" v-if="fruitList.length > 0"> <div class="table"> <!-- 头部 --> <div class="thead"> <div class="tr"> <div class="th">选中</div> <div class="th th-pic">图片</div> <div class="th">单价</div> <div class="th num-th">个数</div> <div class="th">小计</div> <div class="th">操作</div> </div> </div> <!-- 身体 --> <div class="tbody"> <div v-for="(item, index) in fruitList" :key="item.id" class="tr" :class="{ active: item.isChecked }"> <div class="td"><input type="checkbox" v-model="item.isChecked" /></div> <div class="td"><img :src="item.icon" alt="" /></div> <div class="td">{{ item.price }}</div> <div class="td"> <div class="my-input-number"> <button :disabled="item.num <= 1" class="decrease" @click="sub(item.id)"> - </button> <span class="my-input__inner">{{ item.num }}</span> <button class="increase" @click="add(item.id)"> + </button> </div> </div> <div class="td">{{ item.num * item.price }}</div> <div class="td"><button @click="del(item.id)">删除</button></div> </div> </div> </div> <!-- 底部 --> <div class="bottom"> <!-- 全选 --> <label class="check-all"> <input type="checkbox" /> 全选 </label> <div class="right-box"> <!-- 所有商品总价 --> <span class="price-box">总价 : ¥ <span class="price">24</span></span> <!-- 结算按钮 --> <button class="pay">结算( 6 )</button> </div> </div> </div> <!-- 空车 --> <div class="empty" v-else>🛒空空如也</div> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { // 水果列表 fruitList: [ { id: 1, icon: 'http://autumnfish.cn/static/火龙果.png', isChecked: true, num: 2, price: 6, }, { id: 2, icon: 'http://autumnfish.cn/static/荔枝.png', isChecked: false, num: 7, price: 20, }, { id: 3, icon: 'http://autumnfish.cn/static/榴莲.png', isChecked: false, num: 3, price: 40, }, { id: 4, icon: 'http://autumnfish.cn/static/鸭梨.png', isChecked: true, num: 10, price: 3, }, { id: 5, icon: 'http://autumnfish.cn/static/樱桃.png', isChecked: false, num: 20, price: 34, }, ], }, methods: { del (id) { this.fruitList = this.fruitList.filter(item => item.id !== id) }, add (id) { // 1. 根据 id 找到数组中的对应项 → find const fruit = this.fruitList.find(item => item.id === id) // 2. 操作 num 数量 fruit.num++ }, sub (id) { // 1. 根据 id 找到数组中的对应项 → find const fruit = this.fruitList.find(item => item.id === id) // 2. 操作 num 数量 fruit.num-- } } }) </script> </body> </html>
3. 全选反选
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="./css/inputnumber.css" /> <link rel="stylesheet" href="./css/index.css" /> <title>购物车</title> </head> <body> <div class="app-container" id="app"> <!-- 顶部banner --> <div class="banner-box"><img src="http://autumnfish.cn/static/fruit.jpg" alt="" /></div> <!-- 面包屑 --> <div class="breadcrumb"> <span>🏠</span> / <span>购物车</span> </div> <!-- 购物车主体 --> <div class="main" v-if="fruitList.length > 0"> <div class="table"> <!-- 头部 --> <div class="thead"> <div class="tr"> <div class="th">选中</div> <div class="th th-pic">图片</div> <div class="th">单价</div> <div class="th num-th">个数</div> <div class="th">小计</div> <div class="th">操作</div> </div> </div> <!-- 身体 --> <div class="tbody"> <div v-for="(item, index) in fruitList" :key="item.id" class="tr" :class="{ active: item.isChecked }"> <div class="td"><input type="checkbox" v-model="item.isChecked" /></div> <div class="td"><img :src="item.icon" alt="" /></div> <div class="td">{{ item.price }}</div> <div class="td"> <div class="my-input-number"> <button :disabled="item.num <= 1" class="decrease" @click="sub(item.id)"> - </button> <span class="my-input__inner">{{ item.num }}</span> <button class="increase" @click="add(item.id)"> + </button> </div> </div> <div class="td">{{ item.num * item.price }}</div> <div class="td"><button @click="del(item.id)">删除</button></div> </div> </div> </div> <!-- 底部 --> <div class="bottom"> <!-- 全选 --> <label class="check-all"> <input type="checkbox" v-model="isAll"/> 全选 </label> <div class="right-box"> <!-- 所有商品总价 --> <span class="price-box">总价 : ¥ <span class="price">24</span></span> <!-- 结算按钮 --> <button class="pay">结算( 6 )</button> </div> </div> </div> <!-- 空车 --> <div class="empty" v-else>🛒空空如也</div> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { // 水果列表 fruitList: [ { id: 1, icon: 'http://autumnfish.cn/static/火龙果.png', isChecked: true, num: 2, price: 6, }, { id: 2, icon: 'http://autumnfish.cn/static/荔枝.png', isChecked: false, num: 7, price: 20, }, { id: 3, icon: 'http://autumnfish.cn/static/榴莲.png', isChecked: false, num: 3, price: 40, }, { id: 4, icon: 'http://autumnfish.cn/static/鸭梨.png', isChecked: true, num: 10, price: 3, }, { id: 5, icon: 'http://autumnfish.cn/static/樱桃.png', isChecked: false, num: 20, price: 34, }, ], }, computed: { // 默认计算属性:只能获取不能设置,要设置需要写完整写法 // isAll () { // // 必须所有的小选框都选中,全选按钮才选中 → every // return this.fruitList.every(item => item.isChecked) // } // 完整写法 = get + set isAll: { get () { return this.fruitList.every(item => item.isChecked) }, set (value) { // 基于拿到的布尔值,要让所有的小选框 同步状态 this.fruitList.forEach(item => item.isChecked = value) } } }, methods: { del (id) { this.fruitList = this.fruitList.filter(item => item.id !== id) }, add (id) { // 1. 根据 id 找到数组中的对应项 → find const fruit = this.fruitList.find(item => item.id === id) // 2. 操作 num 数量 fruit.num++ }, sub (id) { // 1. 根据 id 找到数组中的对应项 → find const fruit = this.fruitList.find(item => item.id === id) // 2. 操作 num 数量 fruit.num-- } } }) </script> </body> </html>
4. 统计总价
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="./css/inputnumber.css" /> <link rel="stylesheet" href="./css/index.css" /> <title>购物车</title> </head> <body> <div class="app-container" id="app"> <!-- 顶部banner --> <div class="banner-box"><img src="http://autumnfish.cn/static/fruit.jpg" alt="" /></div> <!-- 面包屑 --> <div class="breadcrumb"> <span>🏠</span> / <span>购物车</span> </div> <!-- 购物车主体 --> <div class="main" v-if="fruitList.length > 0"> <div class="table"> <!-- 头部 --> <div class="thead"> <div class="tr"> <div class="th">选中</div> <div class="th th-pic">图片</div> <div class="th">单价</div> <div class="th num-th">个数</div> <div class="th">小计</div> <div class="th">操作</div> </div> </div> <!-- 身体 --> <div class="tbody"> <div v-for="(item, index) in fruitList" :key="item.id" class="tr" :class="{ active: item.isChecked }"> <div class="td"><input type="checkbox" v-model="item.isChecked" /></div> <div class="td"><img :src="item.icon" alt="" /></div> <div class="td">{{ item.price }}</div> <div class="td"> <div class="my-input-number"> <button :disabled="item.num <= 1" class="decrease" @click="sub(item.id)"> - </button> <span class="my-input__inner">{{ item.num }}</span> <button class="increase" @click="add(item.id)"> + </button> </div> </div> <div class="td">{{ item.num * item.price }}</div> <div class="td"><button @click="del(item.id)">删除</button></div> </div> </div> </div> <!-- 底部 --> <div class="bottom"> <!-- 全选 --> <label class="check-all"> <input type="checkbox" v-model="isAll"/> 全选 </label> <div class="right-box"> <!-- 所有商品总价 --> <span class="price-box">总价 : ¥ <span class="price">{{ totalPrice }}</span></span> <!-- 结算按钮 --> <button class="pay">结算( {{ totalCount }} )</button> </div> </div> </div> <!-- 空车 --> <div class="empty" v-else>🛒空空如也</div> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { // 水果列表 fruitList: [ { id: 1, icon: 'http://autumnfish.cn/static/火龙果.png', isChecked: true, num: 2, price: 6, }, { id: 2, icon: 'http://autumnfish.cn/static/荔枝.png', isChecked: false, num: 7, price: 20, }, { id: 3, icon: 'http://autumnfish.cn/static/榴莲.png', isChecked: false, num: 3, price: 40, }, { id: 4, icon: 'http://autumnfish.cn/static/鸭梨.png', isChecked: true, num: 10, price: 3, }, { id: 5, icon: 'http://autumnfish.cn/static/樱桃.png', isChecked: false, num: 20, price: 34, }, ], }, computed: { // 默认计算属性:只能获取不能设置,要设置需要写完整写法 // isAll () { // // 必须所有的小选框都选中,全选按钮才选中 → every // return this.fruitList.every(item => item.isChecked) // } // 完整写法 = get + set isAll: { get () { return this.fruitList.every(item => item.isChecked) }, set (value) { // 基于拿到的布尔值,要让所有的小选框 同步状态 this.fruitList.forEach(item => item.isChecked = value) } }, // 统计选中的总数 reduce totalCount () { return this.fruitList.reduce((sum, item) => { if (item.isChecked) { // 选中 → 需要累加 return sum + item.num } else { // 没选中 → 不需要累加 return sum } }, 0) }, // 总计选中的总价 num * price totalPrice () { return this.fruitList.reduce((sum, item) => { if (item.isChecked) { return sum + item.num * item.price } else { return sum } }, 0) } }, methods: { del (id) { this.fruitList = this.fruitList.filter(item => item.id !== id) }, add (id) { // 1. 根据 id 找到数组中的对应项 → find const fruit = this.fruitList.find(item => item.id === id) // 2. 操作 num 数量 fruit.num++ }, sub (id) { // 1. 根据 id 找到数组中的对应项 → find const fruit = this.fruitList.find(item => item.id === id) // 2. 操作 num 数量 fruit.num-- } } }) </script> </body> </html>
5. 本地持久化
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="./css/inputnumber.css" /> <link rel="stylesheet" href="./css/index.css" /> <title>购物车</title> </head> <body> <div class="app-container" id="app"> <!-- 顶部banner --> <div class="banner-box"><img src="http://autumnfish.cn/static/fruit.jpg" alt="" /></div> <!-- 面包屑 --> <div class="breadcrumb"> <span>🏠</span> / <span>购物车</span> </div> <!-- 购物车主体 --> <div class="main" v-if="fruitList.length > 0"> <div class="table"> <!-- 头部 --> <div class="thead"> <div class="tr"> <div class="th">选中</div> <div class="th th-pic">图片</div> <div class="th">单价</div> <div class="th num-th">个数</div> <div class="th">小计</div> <div class="th">操作</div> </div> </div> <!-- 身体 --> <div class="tbody"> <div v-for="(item, index) in fruitList" :key="item.id" class="tr" :class="{ active: item.isChecked }"> <div class="td"><input type="checkbox" v-model="item.isChecked" /></div> <div class="td"><img :src="item.icon" alt="" /></div> <div class="td">{{ item.price }}</div> <div class="td"> <div class="my-input-number"> <button :disabled="item.num <= 1" class="decrease" @click="sub(item.id)"> - </button> <span class="my-input__inner">{{ item.num }}</span> <button class="increase" @click="add(item.id)"> + </button> </div> </div> <div class="td">{{ item.num * item.price }}</div> <div class="td"><button @click="del(item.id)">删除</button></div> </div> </div> </div> <!-- 底部 --> <div class="bottom"> <!-- 全选 --> <label class="check-all"> <input type="checkbox" v-model="isAll"/> 全选 </label> <div class="right-box"> <!-- 所有商品总价 --> <span class="price-box">总价 : ¥ <span class="price">{{ totalPrice }}</span></span> <!-- 结算按钮 --> <button class="pay">结算( {{ totalCount }} )</button> </div> </div> </div> <!-- 空车 --> <div class="empty" v-else>🛒空空如也</div> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const defaultArr = [ { id: 1, icon: 'http://autumnfish.cn/static/火龙果.png', isChecked: true, num: 2, price: 6, }, { id: 2, icon: 'http://autumnfish.cn/static/荔枝.png', isChecked: false, num: 7, price: 20, }, { id: 3, icon: 'http://autumnfish.cn/static/榴莲.png', isChecked: false, num: 3, price: 40, }, { id: 4, icon: 'http://autumnfish.cn/static/鸭梨.png', isChecked: true, num: 10, price: 3, }, { id: 5, icon: 'http://autumnfish.cn/static/樱桃.png', isChecked: false, num: 20, price: 34, }, ] const app = new Vue({ el: '#app', data: { // 水果列表 fruitList: JSON.parse(localStorage.getItem('list')) || defaultArr, }, computed: { // 默认计算属性:只能获取不能设置,要设置需要写完整写法 // isAll () { // // 必须所有的小选框都选中,全选按钮才选中 → every // return this.fruitList.every(item => item.isChecked) // } // 完整写法 = get + set isAll: { get () { return this.fruitList.every(item => item.isChecked) }, set (value) { // 基于拿到的布尔值,要让所有的小选框 同步状态 this.fruitList.forEach(item => item.isChecked = value) } }, // 统计选中的总数 reduce totalCount () { return this.fruitList.reduce((sum, item) => { if (item.isChecked) { // 选中 → 需要累加 return sum + item.num } else { // 没选中 → 不需要累加 return sum } }, 0) }, // 总计选中的总价 num * price totalPrice () { return this.fruitList.reduce((sum, item) => { if (item.isChecked) { return sum + item.num * item.price } else { return sum } }, 0) } }, methods: { del (id) { this.fruitList = this.fruitList.filter(item => item.id !== id) }, add (id) { // 1. 根据 id 找到数组中的对应项 → find const fruit = this.fruitList.find(item => item.id === id) // 2. 操作 num 数量 fruit.num++ }, sub (id) { // 1. 根据 id 找到数组中的对应项 → find const fruit = this.fruitList.find(item => item.id === id) // 2. 操作 num 数量 fruit.num-- } }, watch: { fruitList: { deep: true, handler (newValue) { // 需要将变化后的 newValue 存入本地 (转JSON) localStorage.setItem('list', JSON.stringify(newValue)) } } } }) </script> </body> </html>


总结
欢迎各位留言交流以及批评指正,如果文章对您有帮助或者觉得作者写的还不错可以点一下关注,点赞,收藏支持一下。
(博客的参考源码可以在我主页的资源里找到,如果在学习的过程中有什么疑问欢迎大家在评论区向我提出)

