1.创建项目

2.安装Eslint
npm install eslint -D

3.初始化配置Eslint
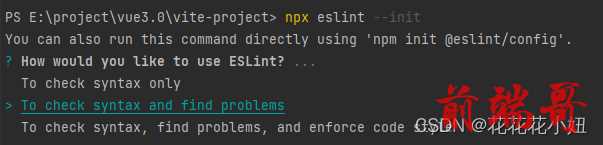
npx eslint --init
3.1 选择模式: (To check syntax and find problems)

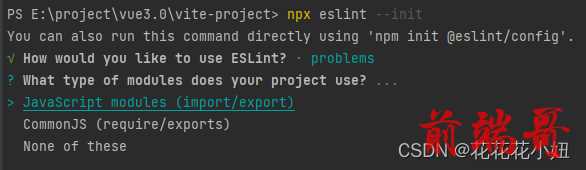
3.2 选择语言模块: (选JavaScript modules)

3.3 选择语言框架 (选Vue.js)

3.4 是否使用ts (视自己情况而定,我这里不用选No)

3.5 代码在哪里运行 (用空格选中 Browser+Node

3.6 您希望您的配置文件是什么格式? (选JavaScript)

3.7 您想现在安装它们吗? (选择Yes)

3.8 您要使用哪个软件包管理器? (选择npm)

3.9 安装完成后 (在项目根目录会出现.eslintrc.cjs文件)


4.创建.eslintignore文件,配置不需要eslint检验的文件
# eslint检验排除的文件 /public **/index.js
5.安装 vite-plugin-eslint
该包是用于配置vite运行的时候自动检测eslint规范
npm install vite-plugin-eslint -D

6.安装prettier (用于规范代码格式,不需要可以不装)
npm install prettier -D npm install eslint-config-prettier -D // eslint兼容的插件 npm install eslint-plugin-prettier -D // eslint的prettier

7.配置 vite.config.js

8.配置 .eslintrc.cjs 根据自己的习惯和要求进行配置检查警告或错误
module.exports = { "env": { "browser": true, "es2021": true, "node": true }, "extends": [ "eslint:recommended", // 使用推荐的eslint 'plugin:vue/vue3-recommended' // 使用插件支持vue3 // 如果你没有安装第7步,以下两个包不要引入,否则报错 'plugin:prettier/recommended', 'eslint-config-prettier' ], "parserOptions": { "ecmaVersion": 13, "sourceType": "module", "ecmaFeatures": { "modules": true, 'jsx': true }, "requireConfigFile": false, "parser": '@babel/eslint-parser' }, // eslint-plugin-vue 'plugins': [ 'vue' // 引入vue的插件 vue <==> eslint-plugin-vue // 这个包需要安装了第7步的三个包再引入 'prettier' // 引入规范插件 prettier <==> eslint-plugin-prettier ], 'globals': { defineProps: 'readonly', defineEmits: 'readonly', defineExpose: 'readonly', withDefaults: 'readonly' }, // 这里时配置规则的,自己看情况配置 "rules": { 'semi': ['warn', 'never'], // 禁止尾部使用分号 'no-console': 'warn', // 禁止出现console 'no-debugger': 'warn', // 禁止出现debugger 'no-duplicate-case': 'warn', // 禁止出现重复case 'no-empty': 'warn', // 禁止出现空语句块 'no-extra-parens': 'warn', // 禁止不必要的括号 'no-func-assign': 'warn', // 禁止对Function声明重新赋值 'no-unreachable': 'warn', // 禁止出现[return|throw]之后的代码块 'no-else-return': 'warn', // 禁止if语句中return语句之后有else块 'no-empty-function': 'warn', // 禁止出现空的函数块 'no-lone-blocks': 'warn', // 禁用不必要的嵌套块 'no-multi-spaces': 'warn', // 禁止使用多个空格 'no-redeclare': 'warn', // 禁止多次声明同一变量 'no-return-assign': 'warn', // 禁止在return语句中使用赋值语句 'no-return-await': 'warn', // 禁用不必要的[return/await] 'no-self-compare': 'warn', // 禁止自身比较表达式 'no-useless-catch': 'warn', // 禁止不必要的catch子句 'no-useless-return': 'warn', // 禁止不必要的return语句 'no-mixed-spaces-and-tabs': 'warn', // 禁止空格和tab的混合缩进 'no-multiple-empty-lines': 'warn', // 禁止出现多行空行 'no-trailing-spaces': 'warn', // 禁止一行结束后面不要有空格 'no-useless-call': 'warn', // 禁止不必要的.call()和.apply() 'no-var': 'warn', // 禁止出现var用let和const代替 'no-delete-var': 'off', // 允许出现delete变量的使用 'no-shadow': 'off', // 允许变量声明与外层作用域的变量同名 'dot-notation': 'warn', // 要求尽可能地使用点号 'default-case': 'warn', // 要求switch语句中有default分支 'eqeqeq': 'warn', // 要求使用 === 和 !== 'curly': 'warn', // 要求所有控制语句使用一致的括号风格 'space-before-blocks': 'warn', // 要求在块之前使用一致的空格 'space-in-parens': 'warn', // 要求在圆括号内使用一致的空格 'space-infix-ops': 'warn', // 要求操作符周围有空格 'space-unary-ops': 'warn', // 要求在一元操作符前后使用一致的空格 'switch-colon-spacing': 'warn', // 要求在switch的冒号左右有空格 'arrow-spacing': 'warn', // 要求箭头函数的箭头前后使用一致的空格 'array-bracket-spacing': 'warn', // 要求数组方括号中使用一致的空格 'brace-style': 'warn', // 要求在代码块中使用一致的大括号风格 'camelcase': 'warn', // 要求使用骆驼拼写法命名约定 'indent': ['warn', 4], // 要求使用JS一致缩进4个空格 'max-depth': ['warn', 4], // 要求可嵌套的块的最大深度4 'max-statements': ['warn', 100], // 要求函数块最多允许的的语句数量20 'max-nested-callbacks': ['warn', 3], // 要求回调函数最大嵌套深度3 'max-statements-per-line': ['warn', { max: 1 }], // 要求每一行中所允许的最大语句数量 "quotes": ["warn", "single", "avoid-escape"], // 要求统一使用单引号符号 "vue/require-default-prop": 0, // 关闭属性参数必须默认值 "vue/singleline-html-element-content-newline": 0, // 关闭单行元素必须换行符 "vue/multiline-html-element-content-newline": 0, // 关闭多行元素必须换行符 // 要求每一行标签的最大属性不超五个 'vue/max-attributes-per-line': ['warn', { singleline: 5 }], // 要求html标签的缩进为需要4个空格 "vue/html-indent": ["warn", 4, { "attribute": 1, "baseIndent": 1, "closeBracket": 0, "alignAttributesVertically": true, "ignores": [] }], // 取消关闭标签不能自闭合的限制设置 "vue/html-self-closing": ["error", { "html": { "void": "always", "normal": "never", "component": "always" }, "svg": "always", "math": "always" }] } }
9.配置webStorm

这时打开文件你会发下报错

然后点击红色灯泡,修复当前文件就可以了


