欢迎关注我的博客:
微信公众号:今晚穿越zhibo
CSDN:今晚穿越直播
原文链接:html常用文本标签
=========================================================================
目录
一、段落和换行标签
二、标题字标签
三、strong标签
四、span标签
五、文本显示空格
六、特殊字符输入
七、注释
一、段落和换行标签
段落标签<p></p>
默认情况下段落标签与上下文存在16px的外边距,可以通过css的margin:0重置外边距为0。
默认情况下段落标签居左对齐,可以设置标签的align属性或者设置css来修改对齐方式,建议使用css。
段落之间是隔行换行的。
换行标签<br>
br是单标签,希望文字比较紧凑,不换行隔行时可以使用。
连续两个br标签将产生一个空行。
<!DOCTYPE html> <html> <body> 这是第一行文本,没有设置标签<br><!--这里使用一个换行,与下一行之间没有隔行--> 这是第二行文本,也没有设置标签 <p>这是第三行文本,设置为一个段落,与上下文存在外边距</p><!--段落默认与上下文存在一行边距--> 这是第四行文本,也没有设置标签 <p align="left">这是第五行文本,设置为一个段落,与上下文存在外边距</p><!--左对齐,默认不写也是左对齐--> <p align="center">这是第五行文本,设置为一个段落,与上下文存在外边距</p><!--中间对齐--> <p align="right">这是第五行文本,设置为一个段落,与上下文存在外边距</p><!--右对齐--> </body> </html>
效果如下:

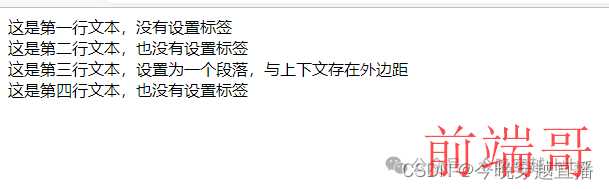
<!DOCTYPE html> <html> <head> <style> p { margin: 0; /* 设置p标签的外边距为0 */ } </style> </head> <body> 这是第一行文本,没有设置标签<br> 这是第二行文本,也没有设置标签 <p>这是第三行文本,设置为一个段落,与上下文存在外边距</p> 这是第四行文本,也没有设置标签 </body> </html>
效果如下:

二、标题字标签
标题字标签<hn></hn>,n可为1-6
标题默认加粗并与上下文存在外边距,可用margin样式重置默认边距。
标题默认居左对齐,与段落一样可使用align属性或者css样式修改对齐方式,建议使用css。
<!DOCTYPE html> <html> <head> <style> h3 { text-align:center; /* 设置三级标题的对齐方式*/ } </style> </head> <body> <h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4 align="left">四级标题</h4><!--设置四级标题左对齐方式--> <h5 align="center">五级标题</h5><!--设置五级标题中间对齐方式--> <h6 align="right">六级标题</h6><!--设置六级标题右对齐方式--> </body> </html>
效果如下:

设置标题外边距为0
<!DOCTYPE html> <html> <head> <style> h1 { margin: 0; /*设置一级标题外边距为0*/ } h2 { margin: 0; /*设置二级标题外边距为0*/ } </style> </head> <body> <h1>一级标题</h1> <h2>二级标题</h2> <h1>一级标题</h1> </body> </html>
效果如下:

三、strong标签
strong标签加重语气强调文本,显示加粗效果。
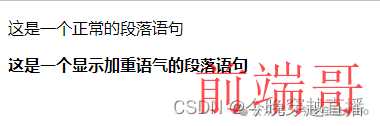
<!DOCTYPE html> <html> <body> <p>这是一个正常的段落语句</p> <p><strong>这是一个显示加重语气的段落语句</strong></p> </body> </html>
效果如下:

四、em标签
em标签加重语气强调文本,显示倾斜效果。语气上比strong标签轻。
<!DOCTYPE html> <html> <body> <p>这是一个正常的段落语句</p> <p><em>这是一个显示倾斜效果加重语气的段落语句</em></p> </body> </html>
效果如下:

五、span标签
span标签是装饰性标签,通常用于设置文本的视觉差异。
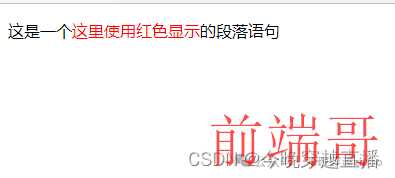
<!DOCTYPE html> <html> <head> <style> span { color: red; /*这是用css设置span标签显示红色*/ } </style> </head> <body> <p>这是一个<span>这里使用红色显示</span>的段落语句</p> </body> </html>
效果如下:

六、文本显示空格
通常在html中输入连续多个空格,在浏览器上只保留一个空格,其余空格会自动截掉。
在网页添加多个空格使用连续的 【 】。
不同的浏览器中空格显示宽度不一样,最好用css来设置空格。
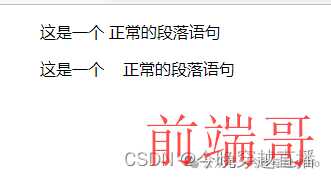
<!DOCTYPE html> <html> <head> <style> </style> </head> <body> <p>这是一个 正常的段落语句</p><!--这是手动输入四个空格大小,浏览器上显示为一个空格--> <p>这是一个 正常的段落语句</p><!--这是用 输入四个空格大小,浏览器上显示为四个空格--> </body> </html>
效果如下:

使用css来设置段落头的缩进。
<!DOCTYPE html> <html> <head> <style> p { text-indent: 2em; /*设置段落头缩进两字符*/ } </style> </head> <body> <p>这是一个 正常的段落语句</p><!--这是手动输入四个空格大小,浏览器上显示为一个空格--> <p>这是一个 正常的段落语句</p><!--这是用 输入四个空格大小,浏览器上显示为四个空格--> </body> </html>
效果如下:

七、特殊字符输入
特殊字符语法:&实体名字;
<!DOCTYPE html> <html> <body> 这是一个特殊字符"<br> 这是一个特殊字符&<br> 这是一个特殊字符<<br> 这是一个特殊字符><br> 这是一个特殊字符·<br> 这是一个特殊字符×<br> 这是一个特殊字符§<br> 这是一个特殊字符¢<br> 这是一个特殊字符¥<br> 这是一个特殊字符£<br> 这是一个特殊字符©<br> 这是一个特殊字符®<br> 这是一个特殊字符™<br> </body> </html>
效果如下:

八、注释
注释语法:<!-- 注释内容 -->
<!DOCTYPE html> <html> <body> <!-- 这是一个注释,在网页不显示 --> </body> </html>


