这些事件都在QWidget 中的保护成员方法中
都是虚函数在头文件中声明了 需要类外重现实现
如果头文件中声明 类外无实现就会报错
void Widget::keyPressEvent(QKeyEvent *event) { switch (event->key()) {//获取按键 case Qt::Key_W://按键w qDebug()<<"按下w"; break; case Qt::Key_S: qDebug()<<"按下S"; break; } qDebug()<<"按下"; } void Widget::keyReleaseEvent(QKeyEvent *event) { switch (event->key()) {//获取按键 case Qt::Key_Up://获取小键盘 qDebug()<<"按下shang"; break; case Qt::Key_Down: qDebug()<<"按下下"; break; case Qt::Key_Left: qDebug()<<"按下下"; break; case Qt::Key_Right: qDebug()<<"按下右"; break; }
鼠标进入和离开事件 鼠标进入窗口 和离开窗口时

判断是左键还是右键


鼠标按下


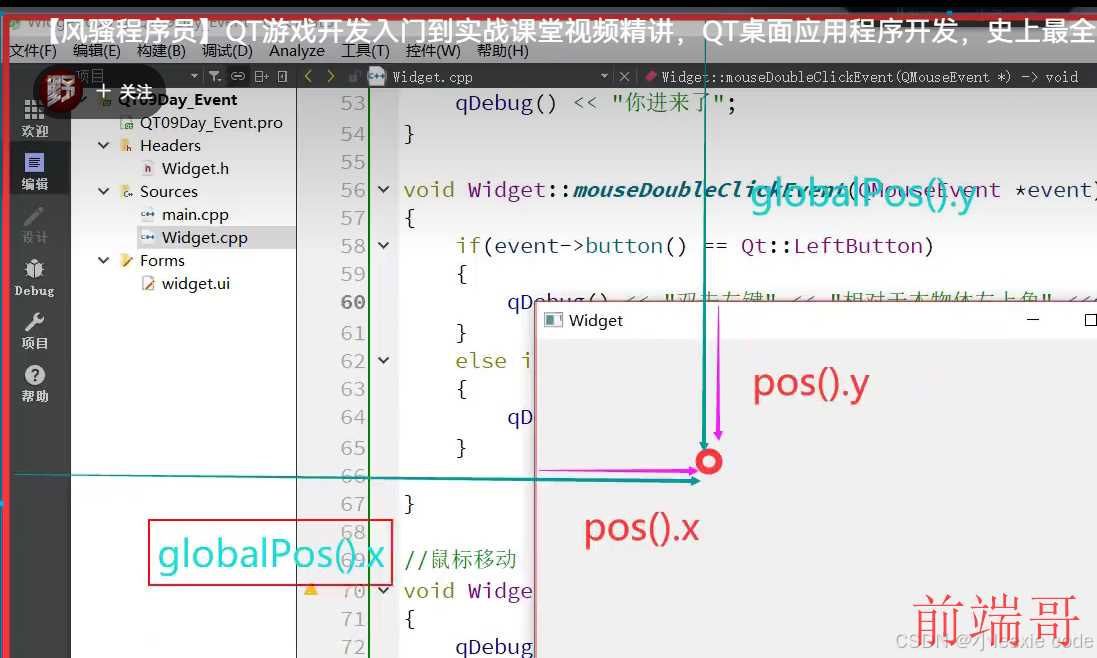
event->pos event->globalpos

位置

使用键盘事件控制图片的移动:
.h文件
#ifndef MYWIDGET_H #define MYWIDGET_H #include <QWidget> #include <QPixmap> #include <QPoint> class MyWidget : public QWidget { Q_OBJECT public: explicit MyWidget(QWidget *parent = nullptr); protected: void keyPressEvent(QKeyEvent *event) override; void paintEvent(QPaintEvent *event) override; private: QPixmap m_image; // 存储图片 QPoint m_position; // 图片的位置 }; #endif // MYWIDGET_H
.cpp文件
#include "widget.h" #include "ui_widget.h" Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget), m_image("://png_icon/dog.png"), m_position(50,50) { ui->setupUi(this); setFixedSize(400,600); } Widget::~Widget() { delete ui; } void Widget:: keyPressEvent(QKeyEvent *event) { int moveStep = 10; // 移动步长 switch (event->key()) { case Qt::Key_W: m_position.ry() -= moveStep; break; case Qt::Key_S: m_position.ry() += moveStep; break; case Qt::Key_A: m_position.rx() -= moveStep; break; case Qt::Key_D: m_position.rx() += moveStep; break; default: QWidget::keyPressEvent(event); return; } // 限制移动范围 m_position.setX(qBound(0, m_position.x(), width() - m_image.width())); m_position.setY(qBound(0, m_position.y(), height() - m_image.height())); update(); // 触发重绘 } void Widget:: paintEvent(QPaintEvent *event) { QPainter painter(this); painter.drawPixmap(m_position, m_image); }

