书接上文: http://t.csdn.cn/4pj6v 😁 😄 😃

熟悉项目中已有的文件(明白其功能并且知晓相关逻辑)
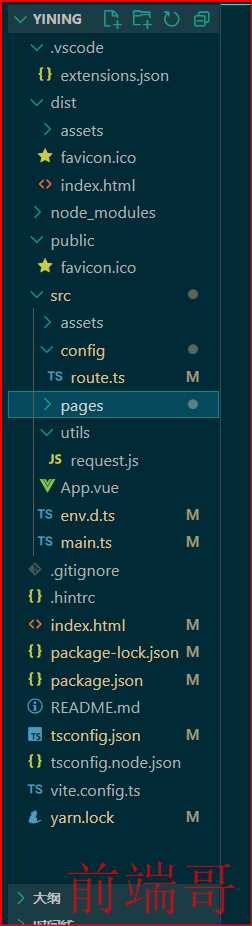
如图全部的文件:

.vscode文件夹下的extendsions.json,作用是保持所有的开发者安装相同的插件和相同的配置,保持开发环境一致性。(对于团队协作起到很重要的作用)
dist是项目打包(npm run build)准备部署的时候生成的文件夹,一般在最后
node_modules(在使用项目之前一般需要重新安装(npm install或yarn)一下)
用来存放包管理工具下载的包的文件夹,复杂的模块依赖关系需要被记录,确保模块的版本和当前保持一致,否则会导致当前项目运行报错.(这是需要注意的,有的时候会出现默写插件的版本不一致,不相符会出现错误的)
文件夹以及文件过多过碎,当我们将项目拷贝给别人的时候,传输速度会很慢,所以传输项目一般不传输node_modules文件夹,可以根据package.json文件记录的信息通过执行npm install 下载当前依赖的第三方模块,生成node_modules文件夹(一般项目团队合作时就会使用)
public文件夹下一般只含有一个文件(favicon.icon里边放置的是一个图标)
src
src文件夹包含整个项目中所有需要包含的代码api 在开发项目时一般都是在src下创建一个文件夹api在里面对axios进行二次封装,组件化创建文件对应的页面在对应的文件下发请求,方便管理
assets
src 下的assets是放静态资源的比如:css文件,图片文件
pages文件夹 主要存放组件文件(单页面应用程序),比如自定义的一些组件文件
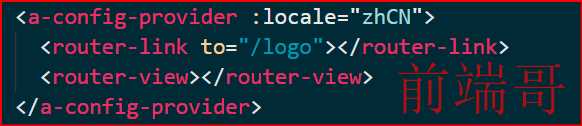
App.vue 当前页面的主要入口,单页面应用程序放置路由站位符即可

main.ts 项目入口(单页面一个入口,多页面多个入口),进行全局的导入,注册和挂载,像使用路由,组件等等
env.d.ts的作用(以.d.ts文件为后缀的作用)
一、.d.ts是干嘛的
.d.ts文件是ts用来声明变量,模块,type,interface等等的,那在这种后缀的ts文件声明这些东西和在纯ts文件声明这些东西又什么区别呢?
在.d.ts声明变量或者模块等东西之后,在其他地方可以不用import导入这些东西就可以直接用,用,而且有语法提示。
但是也不是说创建了.d.ts文件,里面声明的东西就能生效了,毕竟归根到底也是.ts文件,需要预编译,所以需要在tsconfig.json文件里面的include数组里面添加这个文件
include数组里面可以不用写.d.ts文件的绝对路径,可以通过glob通配符,匹配这个文件所在的文件夹或者是“祖宗级别”文件夹。
支持的glob通配符有:
* 匹配0或多个字符(不包括目录分隔符)
? 匹配一个任意字符(不包括目录分隔符)
**/ 递归匹配任意子目录
具体tsconfig.json配置请看这tsconfig.json · TypeScript中文网 · TypeScript——JavaScript的超集
二、declare是干嘛的
.d.ts 文件中的顶级声明必须以 "declare" 或 "export" 修饰符开头。
通过declare声明的类型或者变量或者模块,在include包含的文件范围内,都可以直接引用而不用去import或者import type相应的变量或者类型。
1.declare声明一个类型
declare type Asd { name: string; }
在include包含的文件范围内可以直接使用Asd这个type
2.declare声明一个模块
最经典的声明模块应该是这样了
declare module '*.css'; declare module '*.less'; declare module '*.png';
在编辑ts文件的时候,如果你想导入一个.css/.less/.png格式的文件,如果没有经过declare的话是会提示语法错误的
3.declare声明一个变量
这个什么情况下会用到呢?假如我在项目中引入了一个sdk,这个sdk(我们以微信的sdk为例)里面有一些全局的对象(比如wx),但是如果不经过任何的声明,在ts文件里面直接用wx.config()的话,肯定会报错。
有一句说法我蛮喜欢的:declare就是告诉TS编译器你担保这些变量和模块存在,并声明了相应类型,编译的时候不需要提示错误!
declare声明一个作用域
declare namespace API { interface ResponseList {} }
声明完之后在其他地方的ts就可以直接API.ResponseList引用到这个接口类型
三、注意
1..d.ts文件顶级声明declare最好不要跟export同级使用,不然在其他ts引用这个.d.ts的内容的时候,就需要手动import导入了
2.在.d.ts文件里如果顶级声明不用export的话,declare和直接写type、interface效果是一样的,在其他地方都可以直接引用
declare type Ass = { a: string; } type Bss = { b: string; };
复制代码
可以直接使用Ass和Bss作为某个变量的类型
以上来自链接: https://juejin.cn/post/7083869402001178655
config文件夹下的routes
定义路由组件(可以从其他文件import进来)
定义路由,每个路由应该映射一个组件,定义一个routes的数组
创建router实例,然后传`routes`配置
创建并进行挂载导出实例(最终可以在main.ts文件使用)export default router;
utils文件夹下的request.js
axios的配置文件(在npm i axios -S 下载完成之后)
.gitignore文件
.gitignore文件是在git提交的时候用来屏蔽某些你不想提交上去的文件。(目前没用过)
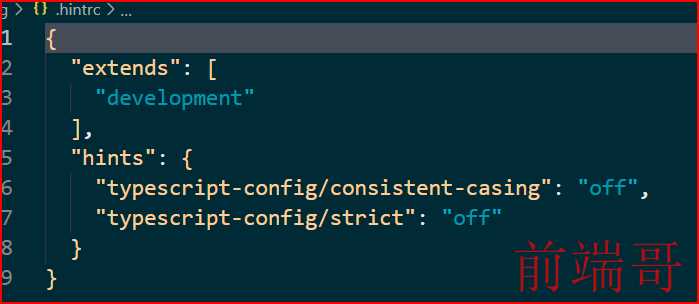
.hintrc文件(本人不太清楚怎么来的,也查不到,希望有大佬指点)

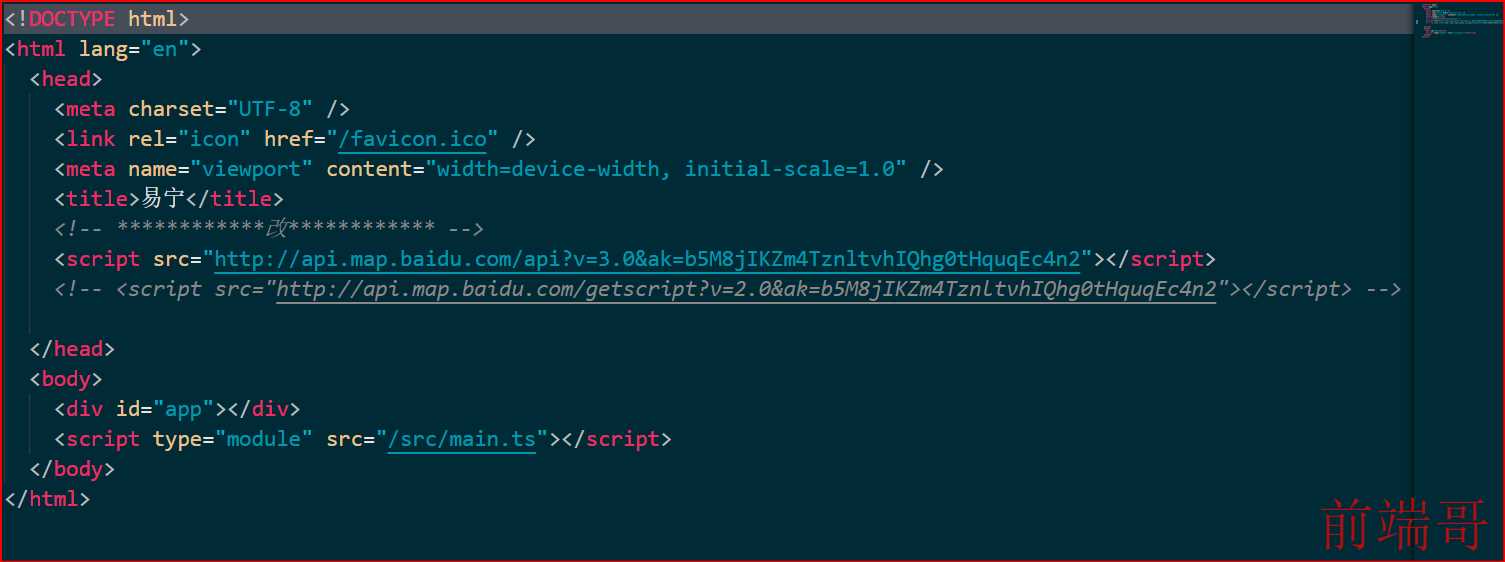
index.html文件
是主页,项目入口

package-lock.json
锁定包的版本,确保不会因为包的版本不同产生问题,加快下载速度,因为该文件已经记录了项目所依赖第三方包的树状结构和包的下载地址,重新安装时只需下载即可,不需要做额外的工
package.json
项目描述文件,记录了当前项目信息,例如项目名称,版本,作者,GitHub地址,当前项目依赖了那些第三方模块,可以使用npm init -y 生成package.json
tsconfig.json
如果一个目录下存在一个tsconfig.json文件,那么它意味着这个目录是TypeScript项目的根目录。 tsconfig.json文件中指定了用来编译这个项目的根文件和编译选项。tsconfig.json文件可以是个空文件,那么所有默认的文件都会以默认配置选项编译。在命令行上指定的编译选项会覆盖在tsconfig.json文件里的相应选项。
vite.config.ts
是使用vite创建项目时自带的,需要进行相关的配置。
🙆
等待下一篇神作的到来

