刷面试题
刷题的重要性,不用多说。对于应届生或工作年限不长的人来说,刷面试题一方面能够尽可能地快速自己对某个技术点的理解,另一方面在面试时,有一定几率被问到相同或相似题,另外或多或少也能够为自己面试增加一些自信心,可见适当的刷题是很有必要的。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
前端字节跳动真题解析

-
【269页】前端大厂面试题宝典

最后平时要进行自我分析与评价,做好职业规划,不断摸索,提高自己的编程能力和抽象思维能力。大厂面试远没有我们想的那么困难,摆好心态,做好准备,你也可以的。

面试官:那既然vue-cli-service这条指令不存在操作系统中,为什么执行npm run serve的时候,也就是相当于执行了vue-cli-service serve ,为什么这样它就能成功,而且不报指令不存在的错误呢?
我(啊?要不你还是把我鲨了吧,不想再勉强作回答):不好意思,这个我还没了解过。
面试官:emmm,好吧,没关系,我们做下一道算法题吧:…
…
后面无关此次文章的内容,就省略过了。
面试官:好的,此处面试到此结束,我们会在一周内回复您的面试结果
哔哔哔…(电话挂断)
唉。看来是凉了
为什么执行npm run serve的时候,这样它就能成功,而且不报指令不存在的错误呢?
我赶紧问问了大佬朋友这一过程到底是发生了什么

经过一番讨论,终于找到了答案。
不服输的我,赶紧回拨了面试官的电话号码。
我:喂,面试官,您好,我已经找到答案了,可以麻烦您再听一下吗?
面试官:嗯,可以啊,请讲。
我:我们在安装依赖的时候,是通过npm i xxx 来执行的,例如 npm i @vue/cli-service,npm 在 安装这个依赖的时候,就会node_modules/.bin/ 目录中创建 好vue-cli-service 为名的几个可执行文件了。


.bin 目录,这个目录不是任何一个 npm 包。目录下的文件,表示这是一个个软链接,打开文件可以看到文件顶部写着 #!/bin/sh ,表示这是一个脚本。
由此我们可以知道,当使用 npm run serve 执行 vue-cli-service serve 时,虽然没有安装 vue-cli-service的全局命令,但是 npm 会到 ./node_modules/.bin 中找到 vue-cli-service 文件作为 脚本来执行,则相当于执行了 ./node_modules/.bin/vue-cli-service serve(最后的 serve 作为参数传入)。
面试官:可以啊,真不错,但是我还想继续问问,你说.bin 目录下的文件表示软连接,那这个bin目录下的那些软连接文件是哪里来的呢?它又是怎么知道这条软连接是执行哪里的呢?
我(窃喜,这个我们刚刚也讨论了):我们可以直接在新建的vue项目里面搜索vue-cli-service

可以看到,它存在项目最外层的package-lock.json文件中
从 package-lock.json 中可知,当我们npm i 整个新建的vue项目的时候,npm 将 bin/vue-cli-service.js 作为 bin 声明了。
所以在 npm install 时,npm 读到该配置后,就将该文件软链接到 ./node_modules/.bin 目录下,而 npm 还会自动把node_modules/.bin加入$PATH,这样就可以直接作为命令运行依赖程序和开发依赖程序,不用全局安装了。
假如我们在安装包时,使用 npm install -g xxx 来安装,那么会将其中的 bin 文件加入到全局,比如 create-react-app 和 vue-cli ,在全局安装后,就可以直接使用如 vue-cli projectName 这样的命令来创建项目了。
面试官:搜噶,也就是说,npm i 的时候,npm 就帮我们把这种软连接配置好了,其实这种软连接相当于一种映射,执行npm run xxx 的时候,就会到 node_modules/bin中找对应的映射文件,然后再找到相应的js文件来执行。
我(疯狂点头):嗯嗯,是的,就是这样
面试官:我有点好奇。刚刚看到在node_modules/bin中 有三个vue-cli-service文件。为什么会有三个文件呢?

我:如果我们在 cmd 里运行的时候,windows 一般是调用了 vue-cli-service.cmd,这个文件,这是 windows 下的批处理脚本:
@ECHO off
GOTO start
:find_dp0
SET dp0=%~dp0
EXIT /b
:start
SETLOCAL
CALL :find_dp0
IF EXIST “%dp0%\node.exe” (
SET “_prog=%dp0%\node.exe”
) ELSE (
SET “_prog=node”
SET PATHEXT=%PATHEXT:;.JS;=;%
)
endLocal & goto #undefined# 2>NUL || title %COMSPEC% & “%_prog%” “%dp0%…@vue\cli-service\bin\vue-cli-service.js” %*
所以当我们运行vue-cli-service serve这条命令的时候,就相当于运行 node_modules/.bin/vue-cli-service.cmd serve。
然后这个脚本会使用 node 去运行vue-cli-service.js这个 js 文件
由于 node 中可以使用一系列系统相关的 api ,所以在这个 js 中可以做很多事情,例如读取并分析运行这条命令的目录下的文件,根据模板生成文件等。
unix 系默认的可执行文件,必须输入完整文件名
vue-cli-service
windows cmd 中默认的可执行文件,当我们不添加后缀名时,自动根据 pathext 查找文件
vue-cli-service.cmd
Windows PowerShell 中可执行文件,可以跨平台
vue-cli-service.ps1
面试官:原来如此,不错嘛小伙子,短短时间内就掌握清楚了,看来学习能力很强,不错不错,我很看好你,我会催hr尽快回复你的。先这样了,拜拜
我(欣喜若狂,功夫不负有心人啊):好啊,好啊,拜拜
哔哔哔…(电话挂断)
文末
如果30岁以前,可以还不知道自己想去做什么的话,那30岁之后,真的觉得时间非常的宝贵,不能再浪费时间在一些碎片化的事情上,比如说看综艺,电视剧。一个人的黄金时间也就二,三十年,不能过得浑浑噩噩。所以花了基本上休息的时间,去不断的完善自己的知识体系,希望可以成为一个领域内的TOP。
同样是干到30岁,普通人写业务代码划水,榜样们深度学习拓宽视野晋升管理。
这也是为什么大家都说30岁是程序员的门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。
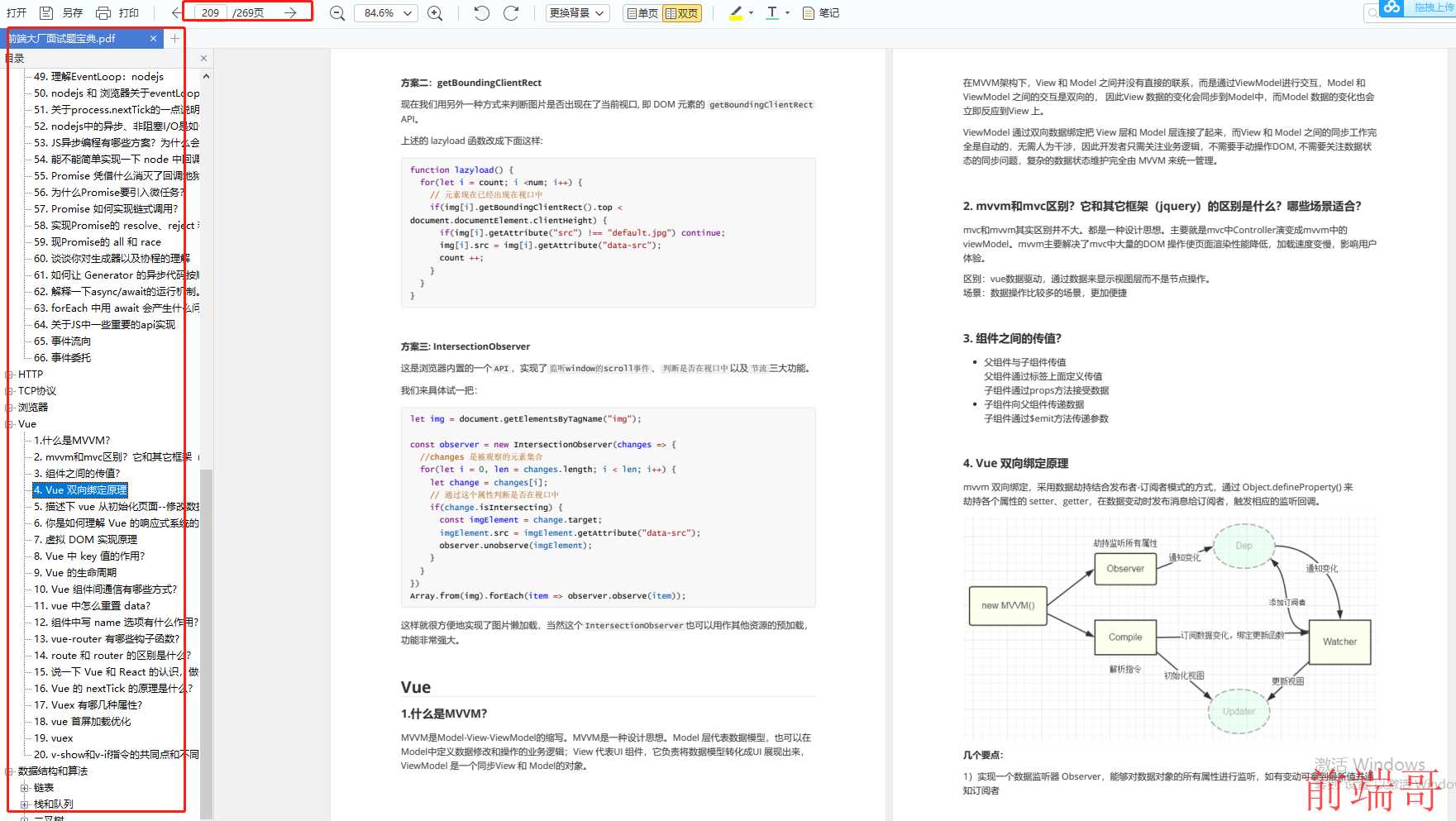
269页《前端大厂面试宝典》
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

前端面试题汇总

JavaScript