前言:
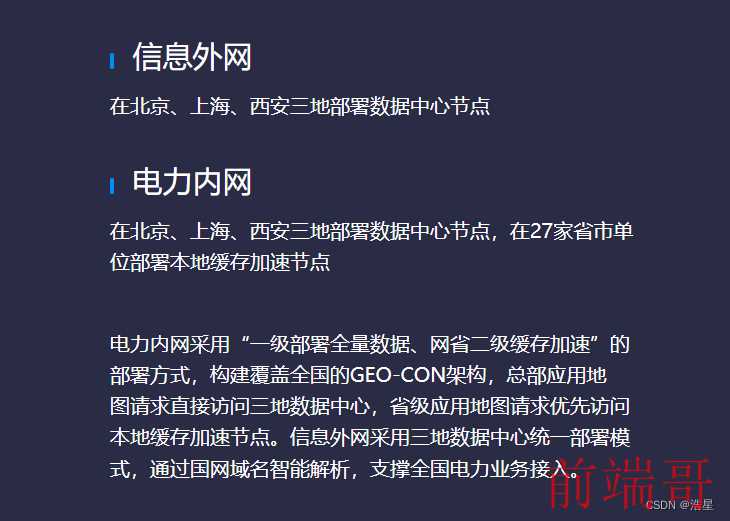
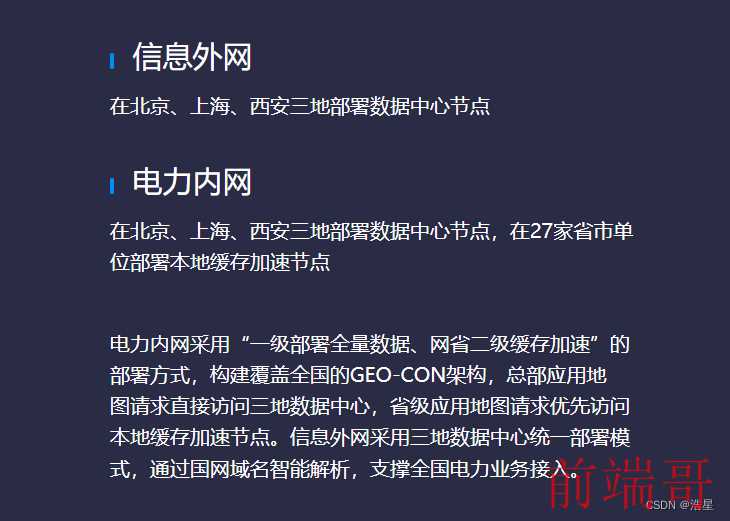
随着现在国网等一部分公司的需求,在线地图-思极地图 出现在我们眼前,给我们带来了很多便利,这里分享下他的信息与使用。
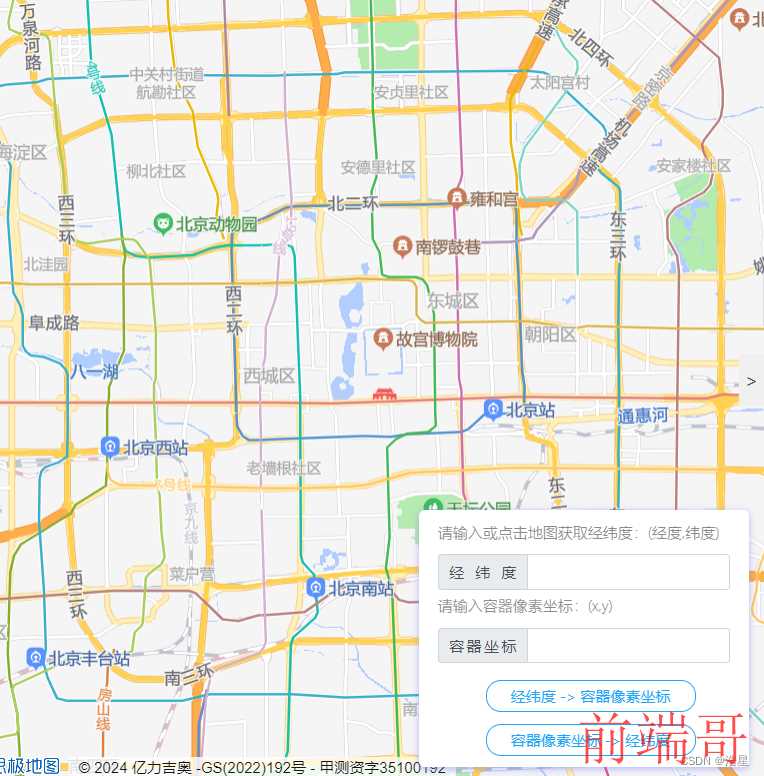
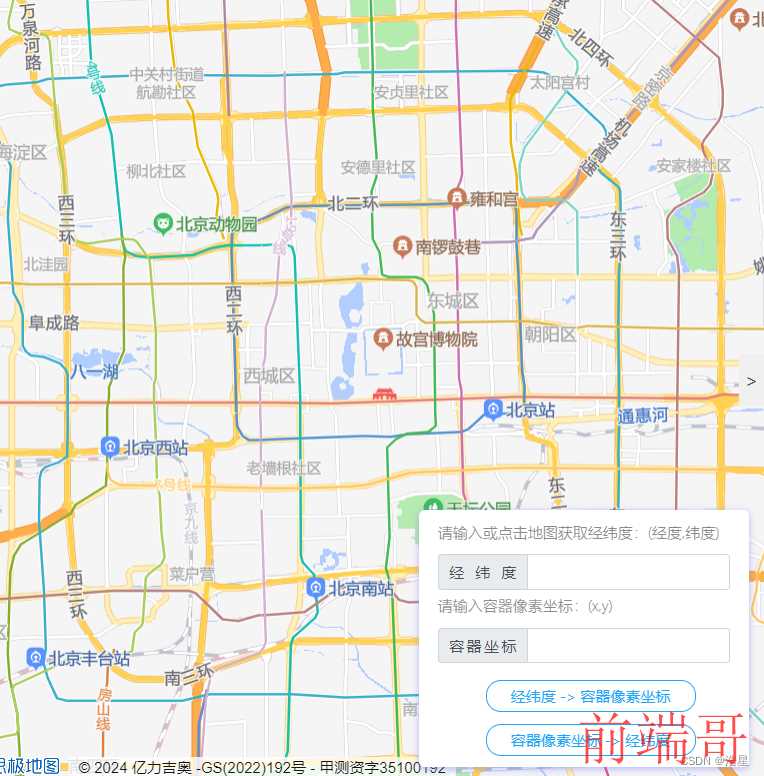
实现效果:

相关资料:
1、官网地址

2、在线地址
3、官方api地址

实现步骤-js:
1、引入配置依赖文件
| <script src="https://map.sgcc.com.cn/maps?v=3.0.0"></script> |
或者动态添加js地址
| const script = document.createElement("script"); |
| script.src = "http://map-js.sgcc.com.cn/maps?v=3.0.0"; |
| document.body.appendChild(script); |
2、加载地图,需要提前申请好appKey,appSecret
| <script> |
| var map; |
| |
| |
| SGMap.tokenTask |
| .login("你申请的appKey", "你申请的appSecret") |
| .then(function () { |
| initMap(); |
| }); |
| |
| function initMap() { |
| map = new SGMap.Map({ |
| |
| container: "map", |
| |
| style: "aegis://styles/aegis/Streets-v2", |
| |
| zoom: 11, |
| |
| center: [116.397428, 39.90923], |
| |
| localIdeographFontFamily: "Microsoft YoHei" |
| }); |
| } |
| </script> |
实现步骤-vue:
1、安装对应的插件sjmap
2、新建一个登陆的方法,然后把拿到的token全局配置,可以放在app.vue,也可以放其他地方
| SGMap.tokenTask |
| .login("你申请的appKey", "你申请的appSecret") |
| .then(function (res) { |
| |
| }); |
| import sjmap from "sjmap"; |
| sjmap.config({ |
| token: "your-access-token" |
| }); |
3、新建一个map.vue文件,然后引入配置
| <template> |
| <div> |
| <div id="map" ref='map' style="height: 100%"></div> |
| </div> |
| </template> |
| import sjmap from "sjmap"; |
| import "sjmap/dist/sjmap.css"; |
| import "sjmap/dist/sjmap-3d.js"; |
| mounted() { |
| sjmap.initMap({ |
| container: 'map', |
| viewMode: sjmap.ViewMode.BIRDVIEW, |
| mapOptions: { |
| buildings: { |
| color: "#FFFFFF" |
| } |
| }, |
| layers: [{ type: sjmap.LayerType.TIANDITU_VECTOR }] |
| }); |
| } |