文章目录
- 描述
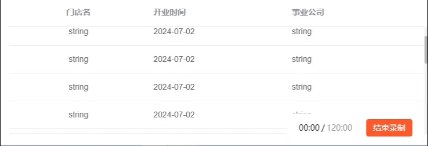
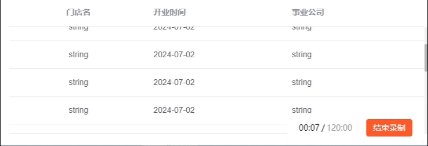
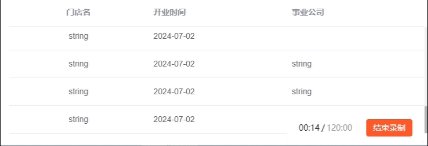
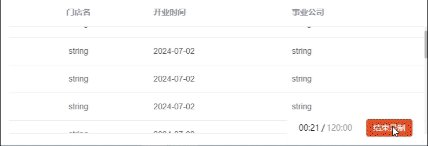
- 一、效果
- 二、文件目录
- 三、El-Table插件文件
- 四、使用
- 1.局部注册指令
- 2.全局注册指令 `main.js`下添加此代码
- 五、例子
描述
- 此指令用于处理表格元素的自动滚动逻辑,支持设置滚动速度、时间间隔、开始/结束时间间隔。
- 当鼠标进入元素时,暂停滚动;离开时,根据配置恢复滚动。
- 定时或者其他方案实时刷新数据即可
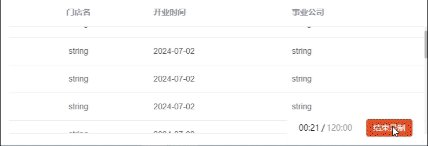
一、效果

二、文件目录

三、El-Table插件文件
在 el-table-autoScrollbar 目录下创建一下文件
index.js文件.
| |
| |
| |
| |
| |
| |
| import scroll from './scroll' |
| |
| const install = function (Vue) { |
| Vue.directive('el-table-auto-scroll', scroll) |
| } |
| |
| if (window.Vue) { |
| window['el-table-auto-scroll'] = scroll |
| Vue.use(install); |
| } |
| |
| scroll.install = install |
| export default scroll |
scroll.js文件.
| |
| |
| |
| |
| |
| |
| |
| function isNumber(value) { |
| return typeof value === 'number' && !isNaN(value); |
| } |
| |
| export default { |
| |
| bind(el, binding) { |
| |
| const time = isNumber(binding.value.time) ? binding.value.time : 60000; |
| const speed = isNumber(binding.value.speed) ? binding.value.speed : 100; |
| const loop = (binding.value.loop !== undefined && binding.value.loop !== null) ? binding.value.loop : true; |
| const timeStart = isNumber(binding.value.timeStart) ? binding.value.timeStart : 0; |
| const timeEnd = isNumber(binding.value.timeEnd) ? binding.value.timeEnd : 0; |
| const step = 1; |
| |
| |
| const wrapper = el.querySelector('.el-table__body-wrapper'); |
| wrapper.__isExecute__ = false; |
| |
| |
| wrapper.__vueAutoScroll__ = () => { |
| clearTimeout(wrapper.__animationTime__); |
| const scrollHeight = wrapper.scrollHeight; |
| const clientHeight = wrapper.clientHeight; |
| let scrollTop = wrapper.scrollTop; |
| |
| |
| if (clientHeight >= scrollHeight) { |
| return; |
| } |
| |
| |
| if (loop && wrapper.__isExecute__ && scrollTop === 0) { |
| if (timeStart === 0) { |
| wrapper.__isExecute__ = false; |
| wrapper.__vueAutoScroll__() |
| } else { |
| wrapper.__startTime__ = setTimeout(() => { |
| wrapper.__vueAutoScroll__() |
| wrapper.__isExecute__ = false; |
| }, timeStart) |
| } |
| return; |
| } |
| |
| |
| if (clientHeight + scrollTop >= scrollHeight) { |
| if (loop) { |
| if (timeEnd === 0) { |
| wrapper.__isExecute__ = true; |
| wrapper.scrollTop = 0; |
| wrapper.__vueAutoScroll__() |
| } else { |
| wrapper.__endTime__ = setTimeout(() => { |
| wrapper.__isExecute__ = true; |
| wrapper.scrollTop = 0; |
| wrapper.__vueAutoScroll__() |
| }, timeEnd) |
| } |
| } |
| return; |
| } |
| |
| |
| if (scrollTop < scrollHeight) { |
| scrollTop += step; |
| wrapper.scrollTop = scrollTop; |
| wrapper.__animationTime__ = setTimeout(() => requestAnimationFrame(wrapper.__vueAutoScroll__), speed); |
| } |
| }; |
| |
| |
| wrapper.__stopScroll__ = () => { |
| clearTimeout(wrapper.__animationTime__); |
| clearTimeout(wrapper.__mouseleaveTime__); |
| clearTimeout(wrapper.__startTime__); |
| clearTimeout(wrapper.__endTime__); |
| }; |
| |
| |
| wrapper.__startScroll__ = () => { |
| wrapper.__mouseleaveTime__ = setTimeout(() => { |
| wrapper.__vueAutoScroll__(); |
| }, time); |
| }; |
| |
| |
| wrapper.addEventListener('mouseenter', wrapper.__stopScroll__); |
| wrapper.addEventListener('mouseleave', wrapper.__startScroll__); |
| |
| |
| wrapper.__startScroll__(); |
| }, |
| |
| unbind(el) { |
| |
| const wrapper = el.querySelector('.el-table__body-wrapper'); |
| clearTimeout(wrapper.__animationTime__); |
| clearTimeout(wrapper.__mouseleaveTime__); |
| clearTimeout(wrapper.__startTime__); |
| clearTimeout(wrapper.__endTime__); |
| wrapper.removeEventListener('mouseenter', wrapper.__stopScroll__); |
| wrapper.removeEventListener('mouseleave', wrapper.__startScroll__); |
| } |
| }; |
| |
| |
四、使用
1.局部注册指令
| <template> |
| <div> |
| <el-table v-elTableAutoScroll="{ time: 1000, speed: 200, loop: true}"> |
| |
| </el-table> |
| </div> |
| </template> |
| |
| <script> |
| import elTableAutoScrollbar from '../utils/directive/el-table-autoScrollbar'; |
| |
| export default { |
| directives: { |
| elTableAutoScroll: elTableAutoScrollbar |
| } |
| }; |
| </script> |
2.全局注册指令 main.js下添加此代码
| import elTableAutoScrollbar from "../src/utils/directive/el-table-autoScrollbar"; |
| |
| |
| Vue.directive('elTableAutoScroll', elTableAutoScrollbar); |
五、例子
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| data() { |
| return { |
| autoScrollbar: { |
| time: 1000 * 10, |
| speed: 100, |
| loop: true, |
| timeStart: 1000 * 3, |
| timeEnd: 1000 * 5, |
| }, |
| } |
| }, |
| <el-table :data="tableData" style="width: 100%;" height="100%" v-el-table-auto-scroll="autoScrollbar"> |
| <el-table-column prop="name" label="名称" min-width="150"></el-table-column> |
| </el-table> |
BLOG: Waseem BLOG–专注于分享有趣的技术 解决难题