文章目录
- 1.设计来源
- 1.1 十二星座
- 1.2 所有界面效果图
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
- 万套模板,程序开发,在线开发,在线沟通
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/140920914
html实现好看的塔罗牌、十二星座运势网站源码,星座运势网站,占星网站源码,html5星座介绍网页,占卜算术,塔罗牌测运网站,实现十二个页面,包括星座运势首页、占星家、星座介绍、塔罗牌运势、占卜算术、星座运势、关于我们、联系我们、星座博客,实现动态页面效果,轮播图,表单,表格,图文结合,tab,时间轴等功能点,各种风格都有,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
1.1 十二星座

星座(Constellation) 是指天上一群在天球上投影的位置相近的恒星的组合。不同的文明和历史时期对星座的划分可能不同。现代星座大多由古希腊传统星座演化而来,由国际天文学联合会把全天精确划分为八十八星座。
黄道十二星座即作为黄道十二宫(太阳在天球上经过黄道的十二个区域)名称来源的星座,包括白羊座、金牛座、双子座、巨蟹座、狮子座、室女座、天秤座、天蝎座、人马座、摩羯座、宝瓶座、双鱼座。
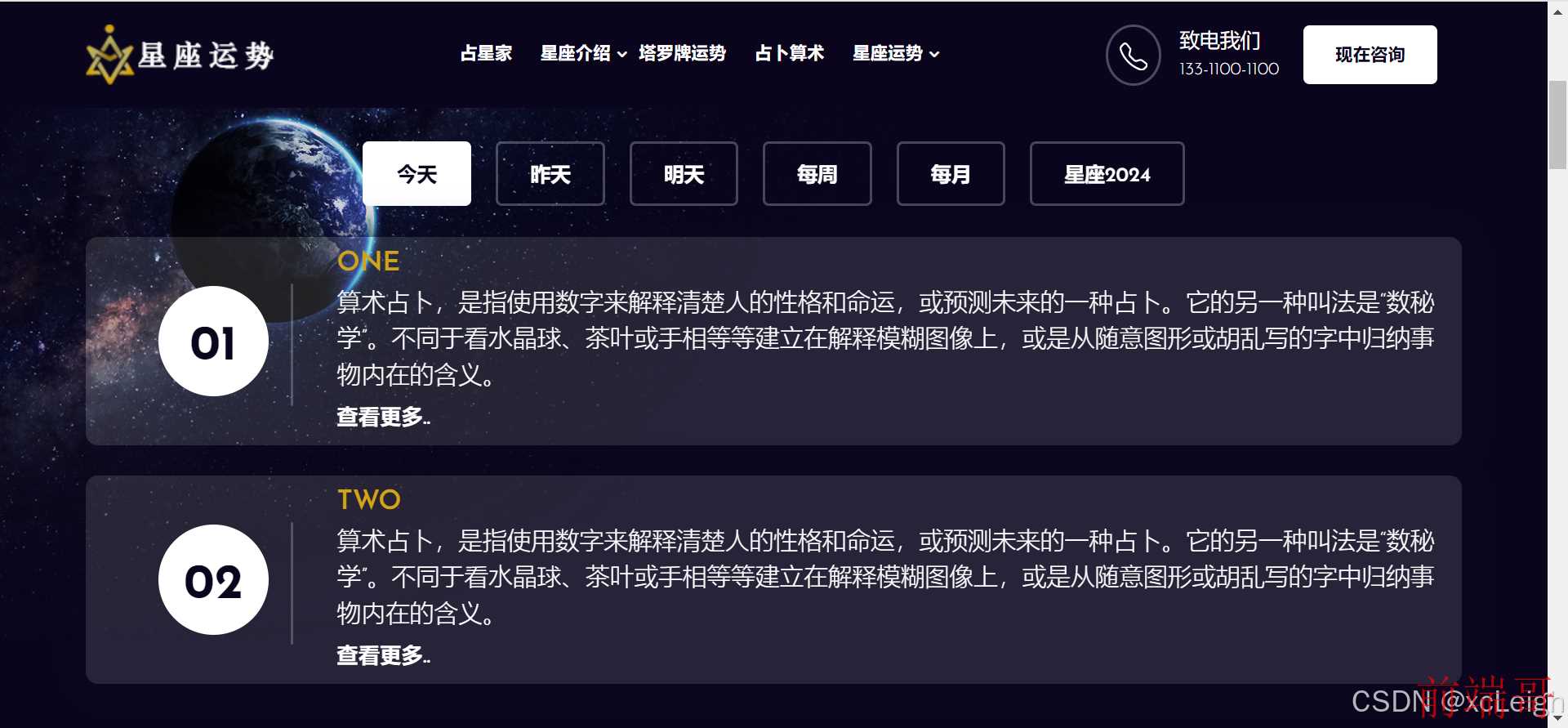
1.2 所有界面效果图

















2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的星座运势网站。
html实现好看的塔罗牌、十二星座运势网站源码
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>星座运势</title> <link href="css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" type="text/css" href="css/font-awesome.min.css"> <link href="css/css2.css" rel="stylesheet"> <link href="css/all.min.css" rel="stylesheet"> <link href="css/style.min.css" rel="stylesheet"> <link rel="stylesheet" href="css/jquery-ui.css"> </head> <body> <header class="float-start w-100"> <nav class="navbar navbar-expand-lg navbar-light"> <div class="container"> <a class="navbar-brand" href=""> <img alt="logo" src="static/picture/logo.png"> </a> <button class="navbar-toggler" type="button" data-bs-toggle="offcanvas" data-bs-target="#mobile-menu"> <span> <i class="fas fa-bars"></i> </span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav mx-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link" href="astrologer.html">占星家</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown"> 星座介绍 </a> <ul class="dropdown-menu dropdown-menu1"> <li><a class="dropdown-item" href="love.html">十二星座</a></li> <li><a class="dropdown-item" href="love.html">星座职业</a></li> <li><a class="dropdown-item" href="love.html">占星师</a></li> <li><a class="dropdown-item" href="love.html">星座神官</a></li> </ul> </li> <li class="nav-item"> <a class="nav-link" href="tarot.html">塔罗牌运势 </a> </li> <li class="nav-item"> <a class="nav-link" href="numerology.html">占卜算术 </a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown"> 星座运势 </a> <ul class="dropdown-menu dropdown-menu1"> <li><a class="dropdown-item" href="about.html">关于我们</a></li> <li><a class="dropdown-item" href="blog.html">星座博客</a></li> <li><a class="dropdown-item" href="contact-us.html">联系我们</a></li> </ul> </li> </ul> </div> <div class="d-none d-lg-block"> <div class="right-menui"> <ul> <li> <div class="cusotme-ph"> <span> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-telephone" viewbox="0 0 16 16"> <path d="M3.654 1.328a.678.678 0 0 0-1.015-.063L1.605 2.3c-.483.484-.661 1.169-.45 1.77a17.568 17.568 0 0 0 4.168 6.608 17.569 17.569 0 0 0 6.608 4.168c.601.211 1.286.033 1.77-.45l1.034-1.034a.678.678 0 0 0-.063-1.015l-2.307-1.794a.678.678 0 0 0-.58-.122l-2.19.547a1.745 1.745 0 0 1-1.657-.459L5.482 8.062a1.745 1.745 0 0 1-.46-1.657l.548-2.19a.678.678 0 0 0-.122-.58L3.654 1.328zM1.884.511a1.745 1.745 0 0 1 2.612.163L6.29 2.98c.329.423.445.974.315 1.494l-.547 2.19a.678.678 0 0 0 .178.643l2.457 2.457a.678.678 0 0 0 .644.178l2.189-.547a1.745 1.745 0 0 1 1.494.315l2.306 1.794c.829.645.905 1.87.163 2.611l-1.034 1.034c-.74.74-1.846 1.065-2.877.702a18.634 18.634 0 0 1-7.01-4.42 18.634 18.634 0 0 1-4.42-7.009c-.362-1.03-.037-2.137.703-2.877L1.885.511z"></path> </svg> </span> <span> 致电我们 <b class="d-block">133-1100-1100</b> </span> </div> </li> <li> <a data-bs-toggle="modal" href="#registerModal" class="btn consult-btn"> 现在咨询 </a> </li> </ul> </div> </div> </div> </nav> </header> <section class="banner-section float-start w-100"> <div class="img-main-abnner d-inline-block w-100"> <img alt="sm" src="static/picture/bg-bannerpic.jpg"> </div> <div class="main-bg-start"></div> <div class="container"> <div class="banner-text-home"> <div class="row row-cols-1 row-cols-lg-2 align-items-center g-lg-5"> <div class="col"> <span class="spm-smalll" data-aos="fade-up"> 占星术终极指南 </span> <h1 class="text-white my-3" data-aos="fade-down">你的星决定命运 <span class="d-block"> 人生之旅 </span> </h1> <p data-aos="fade-up"> 无数个可能的选择里,我们需要一个切实而明确的方向,通往你人生的高光之地。而那些问题的大难,你的星盘上早有暗示,就在你星盘上的最高点——中天(Medium Coili)。</p> <div class="mt-5"> <a href="https://blog.csdn.net/weixin_43151418/article/details/140920914" target="_blank" class="btn btn-get-btn" data-aos="fade-up"> 获取您的星座运势 </a> </div> </div> <div class="col"> <div class="main d-none d-lg-block"> <div class="big-circle"> <div class="icon-block"> <img alt="web design icon" src="static/picture/as6.png"> </div> <div class="icon-block"> <img alt="game design icon" src="static/picture/as7.png"> </div> <div class="icon-block"> <img alt="game dev icon" src="static/picture/as8.png"> </div> <div class="icon-block"> <img alt="ui-ux icon" src="static/picture/as9.png"> </div> <div class="icon-block"> <img alt="ui-ux icon" src="static/picture/as10.png"> </div> <div class="icon-block"> <img alt="ui-ux icon" src="static/picture/as11.png"> </div> </div> <div class="circle"> <div class="icon-block"> <img alt="app icon" src="static/picture/as1.png"> </div> <div class="icon-block"> <img alt="blockchain icon" src="static/picture/as2.png"> </div> <div class="icon-block"> <img alt="ar-vr icon" src="static/picture/as3.png"> </div> <div class="icon-block"> <img alt="artificial intelligence icon" src="static/picture/as4.png"> </div> <div class="icon-block"> <img alt="artificial intelligence icon" src="static/picture/as11.png"> </div> </div> <div class="center-logo"> <img alt="logo" src="static/picture/middle-img.png"> </div> </div> </div> </div> </div> </div> </section> <main class="float-start w-100 body-main"> <section class="div01-top d-inline-block w-100"> <div class="container"> <div class="row row-cols-1 h-top row-cols-md-3 g-4 g-lg-5"> <div class="col"> <a href="#" class="comon-felature01 d-grid align-content-center w-100" data-aos="fade-up"> <div class="c-img mx-auto mb-2"> <img alt="sop" src="static/picture/3776970.png"> </div> <h5 class="text-white"> 了解星座 </h5> <p> 星座(Constellation)是指天上一群在天球上投影的位置相近的恒星的组合。不同的文明和历史时期对星座的划分可能不同。</p> </a> </div> <div class="col"> <a href="#" class="comon-felature01 d-grid align-content-center w-100" data-aos="fade-down"> <div class="c-img mx-auto mb-2"> <img alt="sop" src="static/picture/815838.png"> </div> <h5 class="text-white"> 图形比较 </h5> <p> 12星座分别由各自古老的象征图形及代表符号来表示,每一个星座都与人的特质相关,各代表了12种不同的原型象征,12种宇宙的基本法则。</p> </a> </div> <div class="col"> <a href="#" class="comon-felature01 d-grid align-content-center w-100" data-aos="fade-up"> <div class="c-img mx-auto mb-2"> <img alt="sop" src="static/picture/1408347.png"> </div> <h5 class="text-white"> 塔罗牌介绍 </h5> <p> 塔罗牌,由“TAROT”一词音译而来,被称为“大自然的奥秘库”。它是西方古老的占卜工具,中世纪起流行于欧洲,其起源一直是个谜。</p> </a> </div> </div> </div> </section> <section class="about-part-section d-inline-block w-100"> <div class="container"> <div class="row row-cols-1 row-cols-lg-2 gy-5 g-lg-5"> <div class="col"> <div class="img-box01 d-inline-block w-100 position-relative"> <figure class="moon-img"> <img alt="moon" src="static/picture/moon.jpg"> </figure> <figure class="big-imog" data-aos="fade-down"> <img alt="sm" src="static/picture/imok.png"> </figure> <div class="wt-yeras d-flex align-items-center text-center justify-content-center" data-aos="fade-up"> <h4 class="text-center">16 + <span class="d-lg-block">年的占卜经验</span> </h4> </div> </div> </div> <div class="col"> <h5 data-aos="fade-down"> 关于星座运势 </h5> <h2 class="text-white my-2" data-aos="fade-down"> 我们可以用占星术为你 <span class="d-lg-block" data-aos="fade-up"> 创造光明</span> </h2> <p class="mt-3" data-aos="fade-up"> 占星术,亦称星象学,是用天体的相对位置和相对运动(尤其是太阳系内的行星的位置)来解释或预言人的命运和行为的系统。</p> <p class="mt-3"> 它是原始占卜术士观测天体,日月星辰的位置及其各种变化后,作出解释,来预测人世间的各种事物。占星术士认为,天体,尤其是行星和星座,都以某种因果性或非偶然性的方式预示人间万物的变化。它试图利用人的出生地、出生时间和天体的位置来解释人的性格和命运。</p> <a href="https://blog.csdn.net/weixin_43151418/article/details/140920914" target="_blank" class="read-btn btn mt-4" data-aos="fade-down"> <span> 阅读更多 </span> </a> </div> </div> </div> </section> <section class="choose-div-signu d-inline-block w-100"> <div class="container"> <div class="comon-heading text-center"> <h5 class="sub-heading" data-aos="fade-down"> 黄道十二宫 </h5> <h2 class="text-white comon-heading mt-3" data-aos="fade-down"> 通过星座了解自己 </h2> </div> <div class="row row-cols-1 row-cols-sm-2 row-cols-lg-6 gy-5 g-lg-5 mt-4" data-aos="fade-up"> <div class="col"> <a href="#" class="text-center comon-zodic w-100 d-grid align-content-center justify-content-center"> <div class="round-imog"> <img alt="al" src="static/picture/round.png"> <div class="img-out diamond1"> <img alt="Aries" src="static/picture/10350949.png"> </div> </div> <div class="textr-dels mt-3"> <h5 class="text-white"> 白羊座 </h5> <p class="mt-2"> 三月21 - 四月19</p> </div> </a> </div> <div class="col"> <a href="#" class="text-center comon-zodic w-100 d-grid align-content-center justify-content-center"> <div class="round-imog"> <img alt="al" src="static/picture/round.png"> <div class="img-out diamond1"> <img alt="Aries" src="static/picture/9009939.png"> </div> </div> <div class="textr-dels mt-3"> <h5 class="text-white"> 金牛座 </h5> <p class="mt-2"> 四月20 - 五月20</p> </div> </a> </div> <div class="col"> <a href="#" class="text-center comon-zodic w-100 d-grid align-content-center justify-content-center"> <div class="round-imog"> <img alt="al" src="static/picture/round.png"> <div class="img-out diamond1"> <img alt="Aries" src="static/picture/47271.png"> </div> </div> <div class="textr-dels mt-3"> <h5 class="text-white"> 双子座 </h5> <p class="mt-2"> 五月21 - 六月20</p> </div> </a> </div> <div class="col"> <a href="#" class="text-center comon-zodic w-100 d-grid align-content-center justify-content-center"> <div class="round-imog"> <img alt="al" src="static/picture/round.png"> <div class="img-out diamond1"> <img alt="Aries" src="static/picture/3201854.png"> </div> </div> <div class="textr-dels mt-3"> <h5 class="text-white"> 巨蟹座 </h5> <p class="mt-2"> 六月21 - 七月22 </p> </div> </a> </div> <div class="col"> <a href="#" class="text-center comon-zodic w-100 d-grid align-content-center justify-content-center"> <div class="round-imog"> <img alt="al" src="static/picture/round.png"> <div class="img-out diamond1"> <img alt="Aries" src="static/picture/10350961.png"> </div> </div> <div class="textr-dels mt-3"> <h5 class="text-white"> 狮子座 </h5> <p class="mt-2"> 七月23 - 八月22 </p> </div> </a> </div> <div class="col"> <a href="#" class="text-center comon-zodic w-100 d-grid align-content-center justify-content-center"> <div class="round-imog"> <img alt="al" src="static/picture/round.png"> <div class="img-out diamond1"> <img alt="Aries" src="static/picture/47148.png"> </div> </div> <div class="textr-dels mt-3"> <h5 class="text-white"> 处女座 </h5> <p class="mt-2"> 八月23 - 九月22 </p> </div> </a> </div> <div class="col"> <a href="#" class="text-center comon-zodic w-100 d-grid align-content-center justify-content-center"> <div class="round-imog"> <img alt="al" src="static/picture/round.png"> <div class="img-out diamond1"> <img alt="Aries" src="static/picture/10350969.png"> </div> </div> <div class="textr-dels mt-3"> <h5 class="text-white"> 天秤座 </h5> <p class="mt-2"> 九月23 - 十月22 </p> </div> </a> </div> <div class="col"> <a href="#" class="text-center comon-zodic w-100 d-grid align-content-center justify-content-center"> <div class="round-imog"> <img alt="al" src="static/picture/round.png"> <div class="img-out diamond1"> <img alt="Aries" src="static/picture/8062843.png"> </div> </div> <div class="textr-dels mt-3"> <h5 class="text-white"> 天蝎座 </h5> <p class="mt-2"> 十月23 - 十一月21 </p> </div> </a> </div> <div class="col"> <a href="#" class="text-center comon-zodic w-100 d-grid align-content-center justify-content-center"> <div class="round-imog"> <img alt="al" src="static/picture/round.png"> <div class="img-out diamond1"> <img alt="Aries" src="static/picture/75522.png"> </div> </div> <div class="textr-dels mt-3"> <h5 class="text-white"> 射手座 </h5> <p class="mt-2"> 十一月22 - 十二月21</p> </div> </a> </div> <div class="col"> <a href="#" class="text-center comon-zodic w-100 d-grid align-content-center justify-content-center"> <div class="round-imog"> <img alt="al" src="static/picture/round.png"> <div class="img-out diamond1"> <img alt="Aries" src="static/picture/9009955.png"> </div> </div> <div class="textr-dels mt-3"> <h5 class="text-white"> 摩羯座 </h5> <p class="mt-2"> 十二月22 - 一月19 </p> </div> </a> </div> <div class="col"> <a href="#" class="text-center comon-zodic w-100 d-grid align-content-center justify-content-center"> <div class="round-imog"> <img alt="al" src="static/picture/round.png"> <div class="img-out diamond1"> <img alt="Aries" src="static/picture/47246.png"> </div> </div> <div class="textr-dels mt-3"> <h5 class="text-white"> 水瓶座 </h5> <p class="mt-2"> 一月20 - 二月18 </p> </div> </a> </div> <div class="col"> <a href="#" class="text-center comon-zodic w-100 d-grid align-content-center justify-content-center"> <div class="round-imog"> <img alt="al" src="static/picture/round.png"> <div class="img-out diamond1"> <img alt="Aries" src="static/picture/7125116.png"> </div> </div> <div class="textr-dels mt-3"> <h5 class="text-white"> 双鱼座 </h5> <p class="mt-2"> 二月19 - 三月20 </p> </div> </a> </div> </div> </div> </section> <section class="horosocpe-div d-inline-block w-100"> <div class="container"> <div class="comon-heading text-center"> <h5 class="sub-heading" data-aos="fade-up"> 我们的服务</h5> <h2 class="text-white comon-heading mt-3 mb-3" data-aos="fade-up">我们的占星师为你工作</h2> </div> <p class="col-lg-7 mx-auto d-block text-center subi-text" data-aos="fade-down">占星师,是遵循占星学原理,利用人的出生地、出生时间绘制星盘,借此来解释人的性格和命运的人。</p> <div class="row mt-5 gy-4 g-lg-4"> <div class="col-lg-3"> <div class="comon-services02" data-aos="fade-down"> <figure> <img alt="su" src="static/picture/3013143.png"> </figure> <h4 class="text-white mt-3">星座运势</h4> <p class="mt-2">根据星座判断你的运势,测出你的近况,了解你的生活。</p> <span class="d-block"> <i class="fas fa-ellipsis-h"></i> </span> </div> <div class="comon-services02" data-aos="fade-up"> <figure> <img alt="su" src="static/picture/8596897.png"> </figure> <h4 class="text-white mt-3">星座神官</h4> <p class="mt-2">根据星座判断你的运势,测出你的近况,了解你的生活。</p> <span class="d-block"> <i class="fas fa-ellipsis-h"></i> </span> </div> </div> <div class="col-lg-6"> <div class="middle-io position-relative w-100 d-none d-lg-block" data-aos="fade-down"> <div class="img-anim"> <img alt="sui" src="static/picture/service_img2.png"> </div> <figure> <img alt="sow" src="static/picture/sop.png"> </figure> </div> </div> <div class="col-lg-3"> <div class="comon-services02" data-aos="fade-down"> <figure> <img alt="su" src="static/picture/867780.png"> </figure> <h4 class="text-white mt-3">塔罗牌</h4> <p class="mt-2">可用于占卜功能,占卜来源于自身,每个人都有灵性,到灵界。</p> <span class="d-block"> <i class="fas fa-ellipsis-h"></i> </span> </div> <div class="comon-services02" data-aos="fade-up"> <figure> <img alt="su" src="static/picture/9289285.png"> </figure> <h4 class="text-white mt-3">占卜算术</h4> <p class="mt-2">可用于占卜功能,占卜来源于自身,每个人都有灵性,到灵界。</p> <span class="d-block"> <i class="fas fa-ellipsis-h"></i> </span> </div> </div> <div class="middle-io position-relative w-100 d-block d-lg-none" data-aos="fade-down"> <div class="img-anim"> <img alt="sui" src="static/picture/service_img2.png"> </div> <figure> <img alt="sow" src="static/picture/sop.png"> </figure> </div> </div> <div class="tipsoft" data-aos="fade-up"> <div class="d-md-flex justify-content-center align-items-center"> <h2 class="text-white"> 每日小贴士 </h2> <p class="ms-md-5 col-lg-7"> <span class="me-3 text-white"> <i class="fas fa-quote-left"></i> </span> 塔罗牌,由“TAROT”一词音译而来,被称为“大自然的奥秘库”。塔罗牌是西方最为古老和神秘的占卜方法之一,它具有很强的准确性和多样性,至今仍是全世界广为使用的占卜方法之一。 <span class="me-3 text-white"> <i class="fas fa-quote-left"></i> </span> </p> </div> </div> </div> </section> <section class="daily-horp d-inline-block w-100"> <div class="container"> <div class="comon-heading text-center"> <h5 class="sub-heading" data-aos="fade-down"> 十二星座 </h5> <h2 class="text-white comon-heading mt-2 mb-3" data-aos="fade-up"> 每日星座运势 </h2> </div> <ul class="nav nav-pills mb-3 mt-5 justify-content-center" role="tablist" data-aos="fade-down"> <li class="nav-item" role="presentation"> <button class="nav-link active" data-bs-toggle="pill" data-bs-target="#pills-hop01" type="button" role="tab"> 每日星座</button> </li> <li class="nav-item" role="presentation"> <button class="nav-link" data-bs-toggle="pill" data-bs-target="#pills-hop02" type="button" role="tab"> 塔罗牌 </button> </li> <li class="nav-item" role="presentation"> <button class="nav-link" data-bs-toggle="pill" data-bs-target="#pills-hop03" type="button" role="tab"> 占卜算术 </button> </li> </ul> <div class="tab-content" id="pills-tabContent"> <div class="tab-pane fade show active" id="pills-hop01" role="tabpanel"> <div class="comin-divu-main d-grid align-content-center w-100" data-aos="zoom-in"> <div class="row align-items-center"> <div class="col-lg-2"> <figure class="mx-auto mb-lg-0"> <img alt="uo" src="static/picture/5005806.png"> </figure> </div> <div class="col-lg-10"> <h5 class="text-white"> <span> 白羊座 </span> <span>(三月21 - 四月19)</span> </h5> <p class="mt-2"> 白羊座活力十足,热爱冒险,坚强勇敢、力争上游。白羊性格坦诚,直率但往往以自我为中心,有时甚至显得任性。 </p> <a href="https://blog.csdn.net/weixin_43151418/article/details/140920914" target="_blank" class="btn btn-more mt-2"> 查看更多..</a> </div> </div> </div> <div class="comin-divu-main d-grid align-content-center w-100" data-aos="zoom-in"> <div class="row align-items-center"> <div class="col-lg-2"> <figure class="mx-auto mb-lg-0"> <img alt="yu" src="static/picture/5005810.png"> </figure> </div> <div class="col-lg-10"> <h5 class="text-white"> 金牛座 <span>(四月20 - 五月20)</span> </h5> <p class="mt-2"> 金牛座耐心沉稳,负责可靠,热心善良、有毅力,富有实干精神。金牛往往不喜欢太大的变动和太快的生活节奏,表现得内敛、务实,喜欢顺其自然,对亲密关系十分真诚专一。温吞慢热是金牛最大的表面特征,日常社交中金牛们也总是比较靠谱和中肯。 </p> <a href="https://blog.csdn.net/weixin_43151418/article/details/140920914" target="_blank" class="btn btn-more mt-2"> 查看更多..</a> </div> </div> </div> <div class="comin-divu-main d-grid align-content-center w-100" data-aos="zoom-in"> <div class="row align-items-center"> <div class="col-lg-2"> <figure class="mx-auto mb-lg-0"> <img alt="sui" src="static/picture/5005814.png"> </figure> </div> <div class="col-lg-10"> <h5 class="text-white"> 双子座 <span>(五月21 - 六月20)</span> </h5> <p class="mt-2"> 双子座都是难得的伶牙俐齿,朝气蓬勃且聪慧灵动。双子有着强大的适应能力,往往多才多艺,喜欢与人交流、表达想法,但也有可能需要独处时光,有时也可能悲观孤独,具有两面性。 </p> <a href="https://blog.csdn.net/weixin_43151418/article/details/140920914" target="_blank" class="btn btn-more mt-2"> 查看更多..</a> </div> </div> </div> <a href="https://blog.csdn.net/weixin_43151418/article/details/140920914" target="_blank" class="btn btn-more01 d-table mx-auto text-center" data-aos="fade-up"> <span> 更多的星座 </span> </a> </div> <div class="tab-pane fade" id="pills-hop02" role="tabpanel"> <div class="comin-divu-main d-grid align-content-center w-100" data-aos="zoom-in"> <div class="row align-items-center"> <div class="col-lg-2"> <figure class="mx-auto mb-lg-0"> <img alt="sui" src="static/picture/8381914.png"> </figure> </div> <div class="col-lg-10"> <h5 class="text-white"> 天使塔罗牌 </h5> <p class="mt-2"> 天使塔罗牌是一种特殊的塔罗牌,其中包含了与天使相关的图案和象征意义。这些天使不仅在塔罗牌中扮演着重要的角色,而且在不同的文化和宗教传统中也有着深厚的象征意义。 </p> <a href="https://blog.csdn.net/weixin_43151418/article/details/140920914" target="_blank" class="btn btn-more mt-2"> 查看更多..</a> </div> </div> </div> <div class="comin-divu-main d-grid align-content-center w-100" data-aos="zoom-in"> <div class="row align-items-center"> <div class="col-lg-2"> <figure class="mx-auto mb-lg-0"> <img alt="si" src="static/picture/8381914.png"> </figure> </div> <div class="col-lg-10"> <h5 class="text-white"> 每日调情塔罗牌 </h5> <p class="mt-2"> 有可能如果说你想要调情的话,那么你最合适去做的事情就是跟你的伴侣去做一些你们互相之间都想去做的东西,尤其是有孩子的一些家庭,你们合适日常性的去讨论。</p> <a href="https://blog.csdn.net/weixin_43151418/article/details/140920914" target="_blank" class="btn btn-more mt-2"> 查看更多..</a> </div> </div> </div> <div class="comin-divu-main d-grid align-content-center w-100" data-aos="zoom-in"> <div class="row align-items-center"> <div class="col-lg-2"> <figure class="mx-auto mb-lg-0"> <img alt="sui" src="static/picture/8381914.png"> </figure> </div> <div class="col-lg-10"> <h5 class="text-white"> 爱塔罗牌 </h5> <p class="mt-2"> 恋人牌暗示一段新关系,或既有关系的新阶段。这张牌也可以代表决定去爱或展开新关系,好让这段新关系或新阶段可以安全的开始。它又可以形容沉醉于爱河或处于一段关系中的罗曼蒂。 </p> <a href="https://blog.csdn.net/weixin_43151418/article/details/140920914" target="_blank" class="btn btn-more mt-2"> 查看更多..</a> </div> </div> </div> <a href="https://blog.csdn.net/weixin_43151418/article/details/140920914" target="_blank" class="btn btn-more01 d-table mx-auto text-center" data-aos="fade-in"> <span> 更多塔罗牌 </span> </a> </div> <div class="tab-pane fade" id="pills-hop03" role="tabpanel"> <div class="comin-divu-main d-grid align-content-center w-100" data-aos="zoom-in"> <div class="row align-items-center"> <div class="col-lg-2"> <figure class="mx-auto mb-lg-0"> <img alt="card" src="static/picture/6767016.png"> </figure> </div> <div class="col-lg-10"> <h5 class="text-white"> 占卜运势- 1 </h5> <p class="mt-2"> 占卜方法是指占卜活动中用到的技术和手法。本词条内分别是圣叁角占卜法、钻石占卜法、要素展开法、大十字占卜法、吉普赛十字法、二择一占卜法、缘分占卜法、六芒星占卜法、七行星占卜法、珍珠项链法、出生宫位图法、一周运势法。 </p> <a href="https://blog.csdn.net/weixin_43151418/article/details/140920914" target="_blank" class="btn btn-more mt-2"> 查看更多..</a> </div> </div> </div> <div class="comin-divu-main d-grid align-content-center w-100" data-aos="zoom-in"> <div class="row align-items-center"> <div class="col-lg-2"> <figure class="mx-auto mb-lg-0"> <img alt="card" src="static/picture/6767016.png"> </figure> </div> <div class="col-lg-10"> <h5 class="text-white"> 占卜运势- 2 </h5> <p class="mt-2"> 占卜方法是指占卜活动中用到的技术和手法。本词条内分别是圣叁角占卜法、钻石占卜法、要素展开法、大十字占卜法、吉普赛十字法、二择一占卜法、缘分占卜法、六芒星占卜法、七行星占卜法、珍珠项链法、出生宫位图法、一周运势法。 </p> <a href="https://blog.csdn.net/weixin_43151418/article/details/140920914" target="_blank" class="btn btn-more mt-2"> 查看更多..</a> </div> </div> </div> <div class="comin-divu-main d-grid align-content-center w-100" data-aos="zoom-in"> <div class="row align-items-center"> <div class="col-lg-2"> <figure class="mx-auto mb-lg-0"> <img alt="card" src="static/picture/6767016.png"> </figure> </div> <div class="col-lg-10"> <h5 class="text-white"> 占卜运势- 3 </h5> <p class="mt-2"> 占卜方法是指占卜活动中用到的技术和手法。本词条内分别是圣叁角占卜法、钻石占卜法、要素展开法、大十字占卜法、吉普赛十字法、二择一占卜法、缘分占卜法、六芒星占卜法、七行星占卜法、珍珠项链法、出生宫位图法、一周运势法。 </p> <a href="https://blog.csdn.net/weixin_43151418/article/details/140920914" target="_blank" class="btn btn-more mt-2"> 查看更多..</a> </div> </div> </div> <a href="https://blog.csdn.net/weixin_43151418/article/details/140920914" target="_blank" class="btn btn-more01 d-table mx-auto text-center" data-aos="fade-up"> <span> 更多占卜算术 </span> </a> </div> </div> </div> </section> <section class="konow-more-zoidc d-inline-block w-100"> <div class="container"> <div class="col-lg-6"> <div class="form-zodiuc"> <div class="comon-heading text-center text-lg-start"> <h5 class="sub-heading" data-aos="fade-down"> 你的星座 </h5> <h2 class="text-white comon-heading mt-3 mb-3" data-aos="fade-up"> 找到你的星座 </h2> </div> <p data-aos="fade-down"> 在占星领域,星座指黄道带上划分的十二个均等区域。西方占星认为天象依“上行、下效”原则反映、支配着人类活动,因此十二星座代表了十二个基本人格型态或感情特质。 </p> <form action="https://blog.csdn.net/weixin_43151418/article/details/140920914" method="get"> <div class="row" data-aos="fade-down"> <div class="col-lg-6"> <div class="form-group"> <label> 您的名字 </label> <input type="text" class="form-control" placeholder="请输入您的名字" required=""> </div> </div> <div class="col-lg-6"> <div class="form-group"> <label> 您的邮箱 </label> <input type="email" class="form-control" placeholder="请输入您的邮箱" required=""> </div> </div> <div class="col-lg-6"> <div class="form-group"> <label> 您的生日 </label> <input id="datepicker" placeholder="DD/MM/YYYY" class="form-control"> </div> </div> <div class="col-lg-6"> <div class="form-group"> <label> 出生时间 </label> <input type="text" class="form-control" placeholder="12:00" required=""> </div> </div> <div class="col-lg-12"> <div class="form-group"> <label> 出生地点 </label> <input type="text" class="form-control" placeholder="请输入您的出生地点" required=""> </div> </div> <div class="col-lg-12"> <input type="submit" class="btn btn-submit" value="找到您的星座"> </div> </div> </form> </div> </div> </div> <div class="img-bh d-none d-lg-block"> <img alt="" src="static/picture/b25b0862914e3a91284933a7af276075.jpg"> </div> </section> <section class="our-astroly d-inline-block w-100"> <div class="container"> <div class="comon-heading text-center"> <h2 class="text-white comon-heading mt-3 mb-3" data-aos="fade-down"> 我们的占星家</h2> <h6 class="text-white" data-aos="fade-up">100+最佳占星师在线咨询</h6> </div> <div class="astrolger owl-carousel owl-theme mt-5"> <a href="#" class="items-astro d-lg-grid align-content-center w-100"> <div class="bg-round-im"> <img alt="hj" src="static/picture/author-bg.png"> <div class="img-user mx-auto"> <img alt="suer" src="static/picture/spiritual-man-india-traditional-clothing-39495501.jpg"> </div> </div> <div class="asto-te-dl text-center"> <h5> 萤火之歌 </h5> <p> 占星师</p> <div class="d-flex align-items-center justify-content-center"> <span class="me-2"> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-translate" viewbox="0 0 16 16"> <path d="M4.545 6.714 4.11 8H3l1.862-5h1.284L8 8H6.833l-.435-1.286H4.545zm1.634-.736L5.5 3.956h-.049l-.679 2.022H6.18z"></path> <path d="M0 2a2 2 0 0 1 2-2h7a2 2 0 0 1 2 2v3h3a2 2 0 0 1 2 2v7a2 2 0 0 1-2 2H7a2 2 0 0 1-2-2v-3H2a2 2 0 0 1-2-2V2zm2-1a1 1 0 0 0-1 1v7a1 1 0 0 0 1 1h7a1 1 0 0 0 1-1V2a1 1 0 0 0-1-1H2zm7.138 9.995c.193.301.402.583.63.846-.748.575-1.673 1.001-2.768 1.292.178.217.451.635.555.867 1.125-.359 2.08-.844 2.886-1.494.777.665 1.739 1.165 2.93 1.472.133-.254.414-.673.629-.89-1.125-.253-2.057-.694-2.82-1.284.681-.747 1.222-1.651 1.621-2.757H14V8h-3v1.047h.765c-.318.844-.74 1.546-1.272 2.13a6.066 6.066 0 0 1-.415-.492 1.988 1.988 0 0 1-.94.31z"></path> </svg> </span> <ul class="d-flex align-content-center"> <li> 中国 , </li> <li> 上海 </li> </ul> </div> <div class="exp justify-content-between mt-2"> <span class="d-block"> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-mortarboard" viewbox="0 0 16 16"> <path d="M8.211 2.047a.5.5 0 0 0-.422 0l-7.5 3.5a.5.5 0 0 0 .025.917l7.5 3a.5.5 0 0 0 .372 0L14 7.14V13a1 1 0 0 0-1 1v2h3v-2a1 1 0 0 0-1-1V6.739l.686-.275a.5.5 0 0 0 .025-.917l-7.5-3.5ZM8 8.46 1.758 5.965 8 3.052l6.242 2.913L8 8.46Z"></path> <path d="M4.176 9.032a.5.5 0 0 0-.656.327l-.5 1.7a.5.5 0 0 0 .294.605l4.5 1.8a.5.5 0 0 0 .372 0l4.5-1.8a.5.5 0 0 0 .294-.605l-.5-1.7a.5.5 0 0 0-.656-.327L8 10.466 4.176 9.032Zm-.068 1.873.22-.748 3.496 1.311a.5.5 0 0 0 .352 0l3.496-1.311.22.748L8 12.46l-3.892-1.556Z"></path> </svg> 15年</span> <h4 class="d-flex text-center justify-content-center mt-3 align-content-center"> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-currency-dollar" viewbox="0 0 16 16"> <path d="M4 10.781c.148 1.667 1.513 2.85 3.591 3.003V15h1.043v-1.216c2.27-.179 3.678-1.438 3.678-3.3 0-1.59-.947-2.51-2.956-3.028l-.722-.187V3.467c1.122.11 1.879.714 2.07 1.616h1.47c-.166-1.6-1.54-2.748-3.54-2.875V1H7.591v1.233c-1.939.23-3.27 1.472-3.27 3.156 0 1.454.966 2.483 2.661 2.917l.61.162v4.031c-1.149-.17-1.94-.8-2.131-1.718H4zm3.391-3.836c-1.043-.263-1.6-.825-1.6-1.616 0-.944.704-1.641 1.8-1.828v3.495l-.2-.05zm1.591 1.872c1.287.323 1.852.859 1.852 1.769 0 1.097-.826 1.828-2.2 1.939V8.73l.348.086z"></path> </svg> 10 </h4> </div> </div> </a> <a href="#" class="items-astro d-lg-grid align-content-center w-100"> <div class="bg-round-im"> <img alt="hj" src="static/picture/author-bg.png"> <div class="img-user mx-auto"> <img alt="suer" src="static/picture/istockphoto-1277971635-612x612.jpg"> </div> </div> <div class="asto-te-dl text-center"> <h5> 琉璃仙子 </h5> <p> 占星师</p> <div class="d-flex align-items-center justify-content-center"> <span class="me-2"> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-translate" viewbox="0 0 16 16"> <path d="M4.545 6.714 4.11 8H3l1.862-5h1.284L8 8H6.833l-.435-1.286H4.545zm1.634-.736L5.5 3.956h-.049l-.679 2.022H6.18z"></path> <path d="M0 2a2 2 0 0 1 2-2h7a2 2 0 0 1 2 2v3h3a2 2 0 0 1 2 2v7a2 2 0 0 1-2 2H7a2 2 0 0 1-2-2v-3H2a2 2 0 0 1-2-2V2zm2-1a1 1 0 0 0-1 1v7a1 1 0 0 0 1 1h7a1 1 0 0 0 1-1V2a1 1 0 0 0-1-1H2zm7.138 9.995c.193.301.402.583.63.846-.748.575-1.673 1.001-2.768 1.292.178.217.451.635.555.867 1.125-.359 2.08-.844 2.886-1.494.777.665 1.739 1.165 2.93 1.472.133-.254.414-.673.629-.89-1.125-.253-2.057-.694-2.82-1.284.681-.747 1.222-1.651 1.621-2.757H14V8h-3v1.047h.765c-.318.844-.74 1.546-1.272 2.13a6.066 6.066 0 0 1-.415-.492 1.988 1.988 0 0 1-.94.31z"></path> </svg> </span> <ul class="d-flex align-content-center"> <li> 中国 , </li> <li> 北京 </li> </ul> </div> <div class="exp justify-content-between mt-2"> <span class="d-block"> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-mortarboard" viewbox="0 0 16 16"> <path d="M8.211 2.047a.5.5 0 0 0-.422 0l-7.5 3.5a.5.5 0 0 0 .025.917l7.5 3a.5.5 0 0 0 .372 0L14 7.14V13a1 1 0 0 0-1 1v2h3v-2a1 1 0 0 0-1-1V6.739l.686-.275a.5.5 0 0 0 .025-.917l-7.5-3.5ZM8 8.46 1.758 5.965 8 3.052l6.242 2.913L8 8.46Z"></path> <path d="M4.176 9.032a.5.5 0 0 0-.656.327l-.5 1.7a.5.5 0 0 0 .294.605l4.5 1.8a.5.5 0 0 0 .372 0l4.5-1.8a.5.5 0 0 0 .294-.605l-.5-1.7a.5.5 0 0 0-.656-.327L8 10.466 4.176 9.032Zm-.068 1.873.22-.748 3.496 1.311a.5.5 0 0 0 .352 0l3.496-1.311.22.748L8 12.46l-3.892-1.556Z"></path> </svg> 16年</span> <h4 class="d-flex text-center justify-content-center mt-3 align-content-center"> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-currency-dollar" viewbox="0 0 16 16"> <path d="M4 10.781c.148 1.667 1.513 2.85 3.591 3.003V15h1.043v-1.216c2.27-.179 3.678-1.438 3.678-3.3 0-1.59-.947-2.51-2.956-3.028l-.722-.187V3.467c1.122.11 1.879.714 2.07 1.616h1.47c-.166-1.6-1.54-2.748-3.54-2.875V1H7.591v1.233c-1.939.23-3.27 1.472-3.27 3.156 0 1.454.966 2.483 2.661 2.917l.61.162v4.031c-1.149-.17-1.94-.8-2.131-1.718H4zm3.391-3.836c-1.043-.263-1.6-.825-1.6-1.616 0-.944.704-1.641 1.8-1.828v3.495l-.2-.05zm1.591 1.872c1.287.323 1.852.859 1.852 1.769 0 1.097-.826 1.828-2.2 1.939V8.73l.348.086z"></path> </svg> 20 </h4> </div> </div> </a> <a href="#" class="items-astro d-lg-grid align-content-center w-100"> <div class="bg-round-im"> <img alt="hj" src="static/picture/author-bg.png"> <div class="img-user mx-auto"> <img alt="suer" src="static/picture/image-13-1561127528.jpg"> </div> </div> <div class="asto-te-dl text-center"> <h5> 女巫的黑猫 </h5> <p> 占星师</p> <div class="d-flex align-items-center justify-content-center"> <span class="me-2"> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-translate" viewbox="0 0 16 16"> <path d="M4.545 6.714 4.11 8H3l1.862-5h1.284L8 8H6.833l-.435-1.286H4.545zm1.634-.736L5.5 3.956h-.049l-.679 2.022H6.18z"></path> <path d="M0 2a2 2 0 0 1 2-2h7a2 2 0 0 1 2 2v3h3a2 2 0 0 1 2 2v7a2 2 0 0 1-2 2H7a2 2 0 0 1-2-2v-3H2a2 2 0 0 1-2-2V2zm2-1a1 1 0 0 0-1 1v7a1 1 0 0 0 1 1h7a1 1 0 0 0 1-1V2a1 1 0 0 0-1-1H2zm7.138 9.995c.193.301.402.583.63.846-.748.575-1.673 1.001-2.768 1.292.178.217.451.635.555.867 1.125-.359 2.08-.844 2.886-1.494.777.665 1.739 1.165 2.93 1.472.133-.254.414-.673.629-.89-1.125-.253-2.057-.694-2.82-1.284.681-.747 1.222-1.651 1.621-2.757H14V8h-3v1.047h.765c-.318.844-.74 1.546-1.272 2.13a6.066 6.066 0 0 1-.415-.492 1.988 1.988 0 0 1-.94.31z"></path> </svg> </span> <ul class="d-flex align-content-center"> <li> 中国 , </li> <li> 北京 </li> </ul> </div> <div class="exp justify-content-between mt-2"> <span class="d-block"> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-mortarboard" viewbox="0 0 16 16"> <path d="M8.211 2.047a.5.5 0 0 0-.422 0l-7.5 3.5a.5.5 0 0 0 .025.917l7.5 3a.5.5 0 0 0 .372 0L14 7.14V13a1 1 0 0 0-1 1v2h3v-2a1 1 0 0 0-1-1V6.739l.686-.275a.5.5 0 0 0 .025-.917l-7.5-3.5ZM8 8.46 1.758 5.965 8 3.052l6.242 2.913L8 8.46Z"></path> <path d="M4.176 9.032a.5.5 0 0 0-.656.327l-.5 1.7a.5.5 0 0 0 .294.605l4.5 1.8a.5.5 0 0 0 .372 0l4.5-1.8a.5.5 0 0 0 .294-.605l-.5-1.7a.5.5 0 0 0-.656-.327L8 10.466 4.176 9.032Zm-.068 1.873.22-.748 3.496 1.311a.5.5 0 0 0 .352 0l3.496-1.311.22.748L8 12.46l-3.892-1.556Z"></path> </svg> 12年</span> <h4 class="d-flex text-center justify-content-center mt-3 align-content-center"> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-currency-dollar" viewbox="0 0 16 16"> <path d="M4 10.781c.148 1.667 1.513 2.85 3.591 3.003V15h1.043v-1.216c2.27-.179 3.678-1.438 3.678-3.3 0-1.59-.947-2.51-2.956-3.028l-.722-.187V3.467c1.122.11 1.879.714 2.07 1.616h1.47c-.166-1.6-1.54-2.748-3.54-2.875V1H7.591v1.233c-1.939.23-3.27 1.472-3.27 3.156 0 1.454.966 2.483 2.661 2.917l.61.162v4.031c-1.149-.17-1.94-.8-2.131-1.718H4zm3.391-3.836c-1.043-.263-1.6-.825-1.6-1.616 0-.944.704-1.641 1.8-1.828v3.495l-.2-.05zm1.591 1.872c1.287.323 1.852.859 1.852 1.769 0 1.097-.826 1.828-2.2 1.939V8.73l.348.086z"></path> </svg> 25 </h4> </div> </div> </a> <a href="#" class="items-astro d-lg-grid align-content-center w-100"> <div class="bg-round-im"> <img alt="hj" src="static/picture/author-bg.png"> <div class="img-user mx-auto"> <img alt="suer" src="static/picture/depositphotos_81108858-stock-photo-casual-business-indian-boy-portrait.jpg"> </div> </div> <div class="asto-te-dl text-center"> <h5> 云端遗梦录 </h5> <p> 塔罗牌</p> <div class="d-flex align-items-center justify-content-center"> <span class="me-2"> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-translate" viewbox="0 0 16 16"> <path d="M4.545 6.714 4.11 8H3l1.862-5h1.284L8 8H6.833l-.435-1.286H4.545zm1.634-.736L5.5 3.956h-.049l-.679 2.022H6.18z"></path> <path d="M0 2a2 2 0 0 1 2-2h7a2 2 0 0 1 2 2v3h3a2 2 0 0 1 2 2v7a2 2 0 0 1-2 2H7a2 2 0 0 1-2-2v-3H2a2 2 0 0 1-2-2V2zm2-1a1 1 0 0 0-1 1v7a1 1 0 0 0 1 1h7a1 1 0 0 0 1-1V2a1 1 0 0 0-1-1H2zm7.138 9.995c.193.301.402.583.63.846-.748.575-1.673 1.001-2.768 1.292.178.217.451.635.555.867 1.125-.359 2.08-.844 2.886-1.494.777.665 1.739 1.165 2.93 1.472.133-.254.414-.673.629-.89-1.125-.253-2.057-.694-2.82-1.284.681-.747 1.222-1.651 1.621-2.757H14V8h-3v1.047h.765c-.318.844-.74 1.546-1.272 2.13a6.066 6.066 0 0 1-.415-.492 1.988 1.988 0 0 1-.94.31z"></path> </svg> </span> <ul class="d-flex align-content-center"> <li> 中国 , </li> <li> 澳门 </li> </ul> </div> <div class="exp justify-content-between mt-2"> <span class="d-block"> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-mortarboard" viewbox="0 0 16 16"> <path d="M8.211 2.047a.5.5 0 0 0-.422 0l-7.5 3.5a.5.5 0 0 0 .025.917l7.5 3a.5.5 0 0 0 .372 0L14 7.14V13a1 1 0 0 0-1 1v2h3v-2a1 1 0 0 0-1-1V6.739l.686-.275a.5.5 0 0 0 .025-.917l-7.5-3.5ZM8 8.46 1.758 5.965 8 3.052l6.242 2.913L8 8.46Z"></path> <path d="M4.176 9.032a.5.5 0 0 0-.656.327l-.5 1.7a.5.5 0 0 0 .294.605l4.5 1.8a.5.5 0 0 0 .372 0l4.5-1.8a.5.5 0 0 0 .294-.605l-.5-1.7a.5.5 0 0 0-.656-.327L8 10.466 4.176 9.032Zm-.068 1.873.22-.748 3.496 1.311a.5.5 0 0 0 .352 0l3.496-1.311.22.748L8 12.46l-3.892-1.556Z"></path> </svg> 20Years</span> <h4 class="d-flex text-center justify-content-center mt-3 align-content-center"> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-currency-dollar" viewbox="0 0 16 16"> <path d="M4 10.781c.148 1.667 1.513 2.85 3.591 3.003V15h1.043v-1.216c2.27-.179 3.678-1.438 3.678-3.3 0-1.59-.947-2.51-2.956-3.028l-.722-.187V3.467c1.122.11 1.879.714 2.07 1.616h1.47c-.166-1.6-1.54-2.748-3.54-2.875V1H7.591v1.233c-1.939.23-3.27 1.472-3.27 3.156 0 1.454.966 2.483 2.661 2.917l.61.162v4.031c-1.149-.17-1.94-.8-2.131-1.718H4zm3.391-3.836c-1.043-.263-1.6-.825-1.6-1.616 0-.944.704-1.641 1.8-1.828v3.495l-.2-.05zm1.591 1.872c1.287.323 1.852.859 1.852 1.769 0 1.097-.826 1.828-2.2 1.939V8.73l.348.086z"></path> </svg> 14 </h4> </div> </div> </a> <a href="#" class="items-astro d-lg-grid align-content-center w-100"> <div class="bg-round-im"> <img alt="hj" src="static/picture/author-bg.png"> <div class="img-user mx-auto"> <img alt="suer" src="static/picture/close-up-portrait-young-indian-man-white-shirt-posing-standing-smiling-looks-calm.webp"> </div> </div> <div class="asto-te-dl text-center"> <h5> 星河暗恋记 </h5> <p> 塔罗牌</p> <div class="d-flex align-items-center justify-content-center"> <span class="me-2"> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-translate" viewbox="0 0 16 16"> <path d="M4.545 6.714 4.11 8H3l1.862-5h1.284L8 8H6.833l-.435-1.286H4.545zm1.634-.736L5.5 3.956h-.049l-.679 2.022H6.18z"></path> <path d="M0 2a2 2 0 0 1 2-2h7a2 2 0 0 1 2 2v3h3a2 2 0 0 1 2 2v7a2 2 0 0 1-2 2H7a2 2 0 0 1-2-2v-3H2a2 2 0 0 1-2-2V2zm2-1a1 1 0 0 0-1 1v7a1 1 0 0 0 1 1h7a1 1 0 0 0 1-1V2a1 1 0 0 0-1-1H2zm7.138 9.995c.193.301.402.583.63.846-.748.575-1.673 1.001-2.768 1.292.178.217.451.635.555.867 1.125-.359 2.08-.844 2.886-1.494.777.665 1.739 1.165 2.93 1.472.133-.254.414-.673.629-.89-1.125-.253-2.057-.694-2.82-1.284.681-.747 1.222-1.651 1.621-2.757H14V8h-3v1.047h.765c-.318.844-.74 1.546-1.272 2.13a6.066 6.066 0 0 1-.415-.492 1.988 1.988 0 0 1-.94.31z"></path> </svg> </span> <ul class="d-flex align-content-center"> <li> 北京 , </li> <li> 深圳 </li> </ul> </div> <div class="exp justify-content-between mt-2"> <span class="d-block"> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-mortarboard" viewbox="0 0 16 16"> <path d="M8.211 2.047a.5.5 0 0 0-.422 0l-7.5 3.5a.5.5 0 0 0 .025.917l7.5 3a.5.5 0 0 0 .372 0L14 7.14V13a1 1 0 0 0-1 1v2h3v-2a1 1 0 0 0-1-1V6.739l.686-.275a.5.5 0 0 0 .025-.917l-7.5-3.5ZM8 8.46 1.758 5.965 8 3.052l6.242 2.913L8 8.46Z"></path> <path d="M4.176 9.032a.5.5 0 0 0-.656.327l-.5 1.7a.5.5 0 0 0 .294.605l4.5 1.8a.5.5 0 0 0 .372 0l4.5-1.8a.5.5 0 0 0 .294-.605l-.5-1.7a.5.5 0 0 0-.656-.327L8 10.466 4.176 9.032Zm-.068 1.873.22-.748 3.496 1.311a.5.5 0 0 0 .352 0l3.496-1.311.22.748L8 12.46l-3.892-1.556Z"></path> </svg> 10年</span> <h4 class="d-flex text-center justify-content-center mt-3 align-content-center"> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-currency-dollar" viewbox="0 0 16 16"> <path d="M4 10.781c.148 1.667 1.513 2.85 3.591 3.003V15h1.043v-1.216c2.27-.179 3.678-1.438 3.678-3.3 0-1.59-.947-2.51-2.956-3.028l-.722-.187V3.467c1.122.11 1.879.714 2.07 1.616h1.47c-.166-1.6-1.54-2.748-3.54-2.875V1H7.591v1.233c-1.939.23-3.27 1.472-3.27 3.156 0 1.454.966 2.483 2.661 2.917l.61.162v4.031c-1.149-.17-1.94-.8-2.131-1.718H4zm3.391-3.836c-1.043-.263-1.6-.825-1.6-1.616 0-.944.704-1.641 1.8-1.828v3.495l-.2-.05zm1.591 1.872c1.287.323 1.852.859 1.852 1.769 0 1.097-.826 1.828-2.2 1.939V8.73l.348.086z"></path> </svg> 20 </h4> </div> </div> </a> </div> </div> </section> <section class="review-main-astroly d-inline-block w-100 mt-5"> <div class="container"> <div class="row row-cols-2 row-cols-lg-4 mb-5"> <div class="col"> <div class="feate text-center" data-aos="fade-down"> <h2 class="text-white">1314 <span>+</span></h2> <p class="text-white"> 客户的信赖</p> </div> </div> <div class="col"> <div class="feate text-center" data-aos="fade-up"> <h2 class="text-white">1314 <span>+</span></h2> <p class="text-white"> 星座的类型</p> </div> </div> <div class="col"> <div class="feate text-center" data-aos="fade-down"> <h2 class="text-white">1314 <span>+</span></h2> <p class="text-white"> 合格的占星家</p> </div> </div> <div class="col"> <div class="feate text-center" data-aos="fade-up"> <h2 class="text-white">1314 <span>+</span></h2> <p class="text-white"> 成功的星座</p> </div> </div> </div> <div class="comon-heading text-center tryu"> <h5 class="sub-heading" data-aos="fade-down"> 星座案列 </h5> <h2 class="text-white comon-heading mt-2 mb-3" data-aos="fade-up"> 成功的故事 </h2> </div> <div class="sucees-sty owl-carousel owl-theme mt-5" data-aos="fade-up"> <div class="items-storty text-center"> <span class="d-block qote"> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-quote" viewbox="0 0 16 16"> <path d="M12 12a1 1 0 0 0 1-1V8.558a1 1 0 0 0-1-1h-1.388c0-.351.021-.703.062-1.054.062-.372.166-.703.31-.992.145-.29.331-.517.559-.683.227-.186.516-.279.868-.279V3c-.579 0-1.085.124-1.52.372a3.322 3.322 0 0 0-1.085.992 4.92 4.92 0 0 0-.62 1.458A7.712 7.712 0 0 0 9 7.558V11a1 1 0 0 0 1 1h2Zm-6 0a1 1 0 0 0 1-1V8.558a1 1 0 0 0-1-1H4.612c0-.351.021-.703.062-1.054.062-.372.166-.703.31-.992.145-.29.331-.517.559-.683.227-.186.516-.279.868-.279V3c-.579 0-1.085.124-1.52.372a3.322 3.322 0 0 0-1.085.992 4.92 4.92 0 0 0-.62 1.458A7.712 7.712 0 0 0 3 7.558V11a1 1 0 0 0 1 1h2Z"></path> </svg> </span> <p class="text-white"> 这里是星座占卜成功的故事,这里是星座占卜成功的故事,这里是星座占卜成功的故事,这里是星座占卜成功的故事。 </p> <div class="usertcbg text-center"> <h5> 风中的雨 </h5> <p>中国、上海虹桥</p> <figure class="mx-auto"> <img alt="ser" src="static/picture/testimonials-1-1.jpg"> </figure> <ul class="d-flex align-items-center justify-content-center"> <li> <i class="fas fa-star"></i> </li> <li> <i class="fas fa-star"></i> </li> <li> <i class="fas fa-star"></i> </li> <li> <i class="fas fa-star"></i> </li> <li> <i class="fas fa-star"></i> </li> </ul> </div> </div> <div class="items-storty text-center"> <span class="d-block qote"> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-quote" viewbox="0 0 16 16"> <path d="M12 12a1 1 0 0 0 1-1V8.558a1 1 0 0 0-1-1h-1.388c0-.351.021-.703.062-1.054.062-.372.166-.703.31-.992.145-.29.331-.517.559-.683.227-.186.516-.279.868-.279V3c-.579 0-1.085.124-1.52.372a3.322 3.322 0 0 0-1.085.992 4.92 4.92 0 0 0-.62 1.458A7.712 7.712 0 0 0 9 7.558V11a1 1 0 0 0 1 1h2Zm-6 0a1 1 0 0 0 1-1V8.558a1 1 0 0 0-1-1H4.612c0-.351.021-.703.062-1.054.062-.372.166-.703.31-.992.145-.29.331-.517.559-.683.227-.186.516-.279.868-.279V3c-.579 0-1.085.124-1.52.372a3.322 3.322 0 0 0-1.085.992 4.92 4.92 0 0 0-.62 1.458A7.712 7.712 0 0 0 3 7.558V11a1 1 0 0 0 1 1h2Z"></path> </svg> </span> <p class="text-white"> 这里是星座占卜成功的故事,这里是星座占卜成功的故事,这里是星座占卜成功的故事,这里是星座占卜成功的故事。</p> <div class="usertcbg text-center"> <h5> 夜晚の星光 </h5> <p> 北京、丰台区</p> <figure class="mx-auto"> <img alt="ser" src="static/picture/istockphoto-963801050-612x612.jpg"> </figure> <ul class="d-flex align-items-center justify-content-center"> <li> <i class="fas fa-star"></i> </li> <li> <i class="fas fa-star"></i> </li> <li> <i class="fas fa-star"></i> </li> <li> <i class="fas fa-star"></i> </li> <li> <i class="fas fa-star"></i> </li> </ul> </div> </div> <div class="items-storty text-center"> <span class="d-block qote"> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-quote" viewbox="0 0 16 16"> <path d="M12 12a1 1 0 0 0 1-1V8.558a1 1 0 0 0-1-1h-1.388c0-.351.021-.703.062-1.054.062-.372.166-.703.31-.992.145-.29.331-.517.559-.683.227-.186.516-.279.868-.279V3c-.579 0-1.085.124-1.52.372a3.322 3.322 0 0 0-1.085.992 4.92 4.92 0 0 0-.62 1.458A7.712 7.712 0 0 0 9 7.558V11a1 1 0 0 0 1 1h2Zm-6 0a1 1 0 0 0 1-1V8.558a1 1 0 0 0-1-1H4.612c0-.351.021-.703.062-1.054.062-.372.166-.703.31-.992.145-.29.331-.517.559-.683.227-.186.516-.279.868-.279V3c-.579 0-1.085.124-1.52.372a3.322 3.322 0 0 0-1.085.992 4.92 4.92 0 0 0-.62 1.458A7.712 7.712 0 0 0 3 7.558V11a1 1 0 0 0 1 1h2Z"></path> </svg> </span> <p class="text-white"> 这里是星座占卜成功的故事,这里是星座占卜成功的故事,这里是星座占卜成功的故事,这里是星座占卜成功的故事。</p> <div class="usertcbg text-center"> <h5> 幻想の糖果 </h5> <p> 深圳、九龙坡</p> <figure class="mx-auto"> <img alt="ser" src="static/picture/istockphoto-1200677760-612x612.jpg"> </figure> <ul class="d-flex align-items-center justify-content-center"> <li> <i class="fas fa-star"></i> </li> <li> <i class="fas fa-star"></i> </li> <li> <i class="fas fa-star"></i> </li> <li> <i class="fas fa-star"></i> </li> <li> <i class="fas fa-star"></i> </li> </ul> </div> </div> <div class="items-storty text-center"> <span class="d-block qote"> <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-quote" viewbox="0 0 16 16"> <path d="M12 12a1 1 0 0 0 1-1V8.558a1 1 0 0 0-1-1h-1.388c0-.351.021-.703.062-1.054.062-.372.166-.703.31-.992.145-.29.331-.517.559-.683.227-.186.516-.279.868-.279V3c-.579 0-1.085.124-1.52.372a3.322 3.322 0 0 0-1.085.992 4.92 4.92 0 0 0-.62 1.458A7.712 7.712 0 0 0 9 7.558V11a1 1 0 0 0 1 1h2Zm-6 0a1 1 0 0 0 1-1V8.558a1 1 0 0 0-1-1H4.612c0-.351.021-.703.062-1.054.062-.372.166-.703.31-.992.145-.29.331-.517.559-.683.227-.186.516-.279.868-.279V3c-.579 0-1.085.124-1.52.372a3.322 3.322 0 0 0-1.085.992 4.92 4.92 0 0 0-.62 1.458A7.712 7.712 0 0 0 3 7.558V11a1 1 0 0 0 1 1h2Z"></path> </svg> </span> <p class="text-white"> 这里是星座占卜成功的故事,这里是星座占卜成功的故事,这里是星座占卜成功的故事,这里是星座占卜成功的故事。</p> <div class="usertcbg text-center"> <h5> 暗夜行者之光 </h5> <p> 香港、九龙城</p> <figure class="mx-auto"> <img alt="ser" src="static/picture/istockphoto-1277996375-612x612.jpg"> </figure> <ul class="d-flex align-items-center justify-content-center"> <li> <i class="fas fa-star"></i> </li> <li> <i class="fas fa-star"></i> </li> <li> <i class="fas fa-star"></i> </li> <li> <i class="fas fa-star"></i> </li> <li> <i class="fas fa-star"></i> </li> </ul> </div> </div> </div> </div> </section> <section class="bookj d-inline-block w-100"> <div class="container"> <div class="row row-cols-1 row-cols-lg-2 align-items-center"> <div class="col"> <div class="cla-book"> <h2 class="text-white comon-heading" data-aos="fade-down"> 预定你的课程 </h2> <p data-aos="fade-up"> 在浏览页面布局时,读者会被页面的可读内容分散注意力,这是一个早已确立的事实。</p> <div class="row row-cols-1 row-cols-sm-2 mt-5 gy-5 g-lg-5"> <div class="col"> <a href="#" class="rmt-comon" data-aos="fade-up"> <div class="imgobokk"> <img alt="hj" src="static/picture/815838.png"> </div> <div class="text-dert0"> <h5> 受欢迎的占星家</h5> <p> 有着最受欢迎、最权威的占星家,专注占星十年 </p> <span class="d-block sty"> <i class="fas fa-ellipsis-h"></i> </span> </div> </a> </div> <div class="col"> <a href="#" class="rmt-comon" data-aos="fade-down"> <div class="imgobokk"> <img alt="hj" src="static/picture/3776970.png"> </div> <div class="text-dert0"> <h5> 星座运势 </h5> <p> 有着最受欢迎、最权威的星座运势,专注星座运势十年 </p> <span class="d-block sty"> <i class="fas fa-ellipsis-h"></i> </span> </div> </a> </div> <div class="col"> <a href="#" class="rmt-comon" data-aos="fade-up"> <div class="imgobokk"> <img alt="hj" src="static/picture/9289285.png"> </div> <div class="text-dert0"> <h5> 受欢迎的占卜算术 </h5> <p> 有着最受欢迎、最权威的占卜算术,专注占卜算术十年 </p> <span class="d-block sty"> <i class="fas fa-ellipsis-h"></i> </span> </div> </a> </div> <div class="col"> <a href="#" class="rmt-comon" data-aos="fade-down"> <div class="imgobokk"> <img alt="hj" src="static/picture/1408347.png"> </div> <div class="text-dert0"> <h5> 学习塔罗牌 </h5> <p> 有着最受欢迎、最权威的塔罗牌,专注塔罗牌十年 </p> <span class="d-block sty"> <i class="fas fa-ellipsis-h"></i> </span> </div> </a> </div> </div> </div> </div> <div class="col"> <figure class="m-0" data-aos="fade-down"> <img alt="su" src="static/picture/bhok.png"> </figure> </div> </div> </div> </section> <section class="blogs-part-div d-inline-block w-100"> <div class="container"> <div class="comon-heading text-center mt-5"> <h5 class="sub-heading" data-aos="fade-up"> 相关新闻 </h5> <h2 class="text-white comon-heading mt-2 mb-3" data-aos="fade-up"> 我们的最新消息 </h2> </div> <p class="col-lg-8 mx-auto d-block text-center" data-aos="fade-down"> 在占星领域,星座指黄道带上划分的十二个均等区域。西方占星认为天象依“上行、下效”原则反映、支配着人类活动,因此十二星座代表了十二个基本人格型态或感情特质。 </p> <div class="blogs-divb owl-carousel owl-theme mt-5"> <a href="#" class="items-blogs"> <div class="blogs-imgs"> <img alt="blogs" src="static/picture/aggju.jpg"> <div class="items012-texr"> 占星术 </div> </div> <h6> By - Admin </h6> <h3 class="text-white"> 双子座为何如此迷恋对方 </h3> <p>12星座中,论起古灵精怪来,双子座称第二,没人能称第一!一百个双子,九十九个都是小机灵鬼!身为伴侣,他们……</p> <h5 class="btn p-0"> 查看更多 </h5> </a> <a href="#" class="items-blogs"> <div class="blogs-imgs"> <img alt="blogs" src="static/picture/tengyart-VgijAV-e97Y-unsplash.jpg"> <div class="items012-texr"> 塔罗牌 </div> </div> <h6> By - Admin </h6> <h3 class="text-white"> 双子座为何如此迷恋对方 </h3> <p> 12星座中,论起古灵精怪来,双子座称第二,没人能称第一!一百个双子,九十九个都是小机灵鬼!身为伴侣,他们……</p> <h5 class="btn p-0"> 查看更多 </h5> </a> <a href="#" class="items-blogs"> <div class="blogs-imgs"> <img alt="blogs" src="static/picture/cat-crawford-b1AsZn2C-lo-unsplash.jpg"> <div class="items012-texr"> 塔罗牌 </div> </div> <h6> By - Admin </h6> <h3 class="text-white"> 双子座为何如此迷恋对方 </h3> <p> 12星座中,论起古灵精怪来,双子座称第二,没人能称第一!一百个双子,九十九个都是小机灵鬼!身为伴侣,他们……</p> <h5 class="btn p-0"> 查看更多 </h5> </a> <a href="#" class="items-blogs"> <div class="blogs-imgs"> <img alt="blogs" src="static/picture/tania-medina-zwsL1bj_yKA-unsplash.jpg"> <div class="items012-texr"> 占星术 </div> </div> <h6> By - Admin </h6> <h3 class="text-white"> 双子座为何如此迷恋对方 </h3> <p> 12星座中,论起古灵精怪来,双子座称第二,没人能称第一!一百个双子,九十九个都是小机灵鬼!身为伴侣,他们……</p> <h5 class="btn p-0"> 查看更多 </h5> </a> </div> </div> </section> <section class="news-letter-div d-inline-block w-100"> <div class="container"> <div class="comon-heading text-center mt-5"> <h5 class="sub-heading" data-aos="fade-down"> 我们的通讯 </h5> <h2 class="text-white comon-heading mt-2 mb-3" data-aos="fade-up"> 订阅并免费索取 </h2> </div> <p class="col-lg-8 mx-auto d-block text-center" data-aos="fade-up"> 星座屋专业星座运程预测网,提供星座、个性、开运方法、运势、配对、解梦以及心理测试、血型、生肖、塔罗牌、算命、风水等星相命理信息。</p> <form method="get" action="https://blog.csdn.net/weixin_43151418/article/details/140920914" class="w-100"> <div class="subcribe-section mt-5 col-lg-5 mx-auto d-flex justify-content-center" data-aos="fade-up"> <input type="text" class="form-control" placeholder="您的邮箱"> <button type="submit" class="subscribe btn" style="width: 240px;"> 订阅星座运势</button> </div> </form> </div> </section> </main> <footer class="float-start w-100 pt-5"> <div class="container"> <div class="row row-cols-1 row-cols-sm-2 row-cols-lg-4 align-content-center"> <div class="col"> <a href=""> <img alt="logo" src="static/picture/logo.png"> </a> <p class="text-white mt-3 col-lg-10"> 星座(Constellation)是指天上一群在天球上投影的位置相近的恒星的组合。</p> </div> <div class="col"> <div class="colm-footer"> <h5> 联系我们 </h5> <ul> <li> <i class="fab fa-whatsapp"></i> +133 1100 1100</li> <li> <i class="fas fa-paper-plane"></i> test@126.com</li> <li> <i class="fas fa-phone-alt"></i> +133 1100 1100</li> </ul> </div> </div> <div class="col"> <div class="colm-footer"> <h5> 我们的服务 </h5> <ul> <li> <a href="tarot.html">塔罗牌 </a></li> <li> <a href="numerology.html"> 占卜算术 </a></li> <li> <a href="astrologer.html"> 占星家 </a></li> </ul> </div> </div> <div class="col"> <div class="colm-footer"> <h5> 星座运势 </h5> <ul> <li> <a href="about.html"> 关于我们 </a></li> <li> <a href="blog.html">星座博客 </a></li> <li> <a href="contact-us.html"> 联系我们 </a></li> </ul> </div> </div> </div> <hr class="my-4"> <div class="d-md-flex align-items-center justify-content-between" style="padding-bottom: 18px;"> <p> Copyright © 2024.星座运势 All rights reserved. <a href="https://blog.csdn.net/weixin_43151418" target="_blank">xcLeigh</a> | <a href="https://item.taobao.com/item.htm?id=805108173963" target="_blank">欣晨软件服务</a> </p> <ul> <li> <a href="https://blog.csdn.net/weixin_43151418/article/details/140920914" target="_blank"> <i class="fab fa-weixin"></i> </a> <a href="https://blog.csdn.net/weixin_43151418/article/details/140920914" target="_blank" class="mx-2"> <i class="fab fa-qq"></i> </a> <a href="https://blog.csdn.net/weixin_43151418/article/details/140920914" target="_blank"> <i class="fab fa-weibo"></i> </a> </li> </ul> </div> </div> </footer> <script src="js/jquery-ui.min.js"></script> <script src="js/my.js"></script> </body> </html>
源码下载
html实现好看的星座运势网站源码(源码) 点击下载

万套模板,程序开发,在线开发,在线沟通
- 专业后端大佬在线沟通需求开发
- 专业前端大佬在线沟通需求开发
- 专业网站整套大佬在线沟通需求开发
- 专业毕业设计大佬在线沟通需求开发
- 专业大作业大佬在线沟通需求开发
- 【优惠活动】专属定制,程序在线开发

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号、大作业等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请 留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/140920914(防止抄袭,原文地址不可删除)

