

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化资料的朋友,可以戳这里获取
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
<title></title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<img src="img/wzx.jpg" width="500px"/>
</body>
<script>
$(function(){
//点击图片,设置新的src属性值
$(‘img’).click(function(){
$(‘img’).attr(‘src’,‘img/lyf.jpg’);
})
});
运行效果:

有的时候对于某些元素,希望可以同时设置它的很多不同属性,如果采用上面的方法则需要一个各地设置属性,十分麻烦。然而jQuery很人性化,attr()还提供了一个进行列表设置的attr(properties)方法,利用该方法可以同时设置多个属性。
案例:点击图片,设置多个属性:src属性值、title属性、width属性。
代码如下:
</head>
<body>
<!-- <button>删除src属性</button> -->
<img src="img/wzx.jpg" width="500px" title="女神王祖贤"/>
</body>
<script>
$(function(){
//点击图片,设置多个属性:src属性值、title属性、width属性
$(‘img’).click(function(){
$(‘img’).attr({
‘src’:‘img/lyf.jpg’,
‘title’:‘女神刘亦菲’,
‘width’:‘400px’
});
})
});
运行效果:

#### 删除属性
当设置某个元素的属性的值时,可以通过removeAttr(name)方法将该属性的值删除。
案例:点击图片,删除src属性值
代码如下:
</head>
<body>
<img src="img/wzx.jpg" width="500px" title="女神王祖贤"/>
</body>
<script>
$(function(){
//点击图片,删除src属性值
$(‘img’).click(function(){
$(‘img’).removeAttr(‘src’);
})
});
运行效果:

### 页面元素

对于页面的元素,在DOM编程中可以通过各种查询、修改手段进行管理,但在喝多时候都非常麻烦。jQuery提供了一整套方法来处理页面中的元素,包括元素复制、移动、替换等。
#### 直接获取和编辑内容
在jQuery中,主要是通过html()和text()两个方法来获取和编辑页面内容的。
其中html()相当于获取节点的innerHTML属性;添加参数时(即方法为html(text)时),则为设置innerHTML。而方法为text()则相当于获取元素的纯文本,text(content)为设置纯文本。
这两个方法 有时候会搭配使用,text()通常用来过滤页面中的标记,而html(text)用来设置节点中的innerHTML。
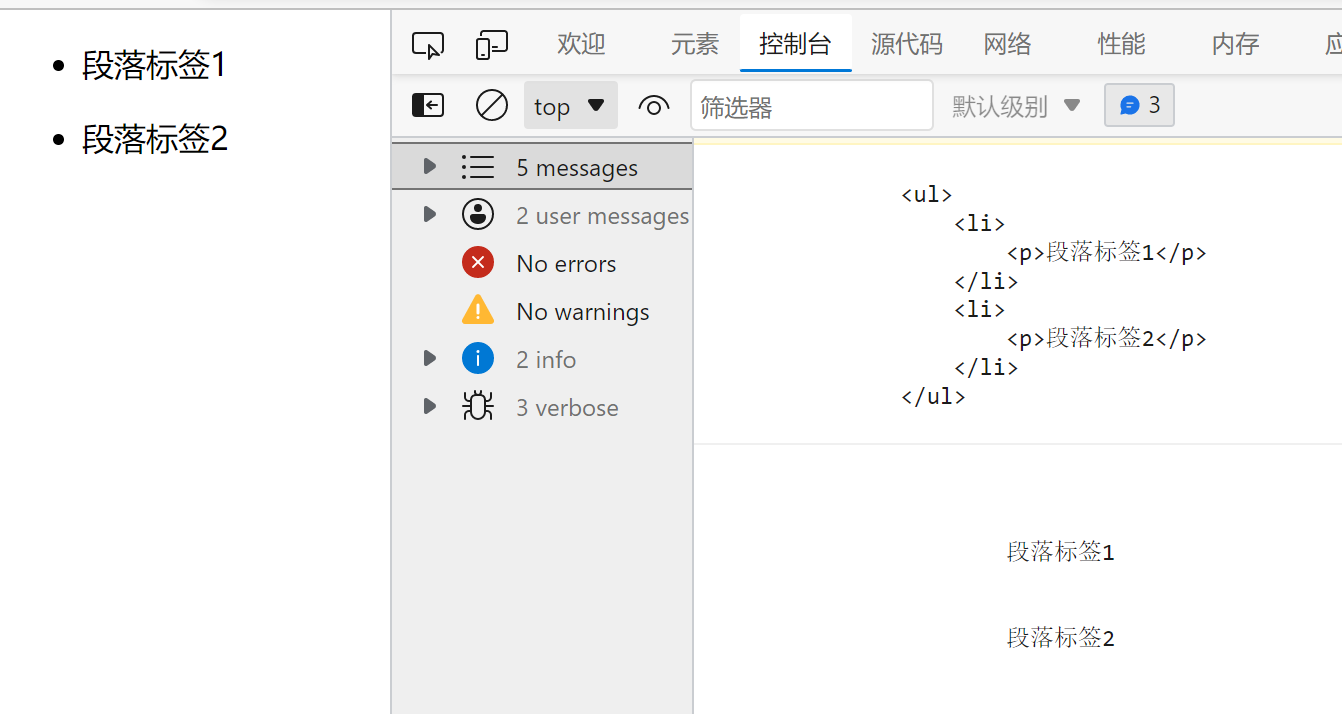
获取内容案例:
-
段落标签1
-
段落标签2
var result2 =$(‘div’).text();
console.log(result2);
});
运行效果:

编辑内容案例:
运行效果:

#### 添加元素
在普通的DOM中,如果希望在某个元素的后面添加一个元素,通常会使用父元素的appendChild()或者insertBefore(),且在很多时候需要反复寻找节点的位置,这十分麻烦。jQuery中提供了append、appendTo、prepend和prependTo方法添加新元素;也提供了after、insertAfter、before和insertBefore方法插入新元素。下面我将通过案例代码的方式一一为您介绍方法的应用。
**1、通过 *父子关系* 添加新元素**
**【1】
a
p
p
e
n
d
(
)
append()
append()方法**
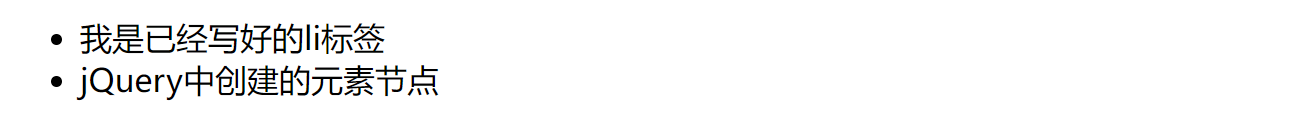
$(‘ul’).append(‘
- jQuery中创建的元素节点
- ’);
语法说明:找到父元素ul,然后通过父元素ul去添加新元素li到最后位置; 案例代码:节点操作 **【2】 a p p e n d T o ( ) appendTo() appendTo()方法**( ′ < l i > j Q u e r y 中创建的元素节点 < / l i > ′ ) . a p p e n d T o ( ('<li>jQuery中创建的元素节点</li>').appendTo( (′<li>jQuery中创建的元素节点</li>′).appendTo((‘ul’));
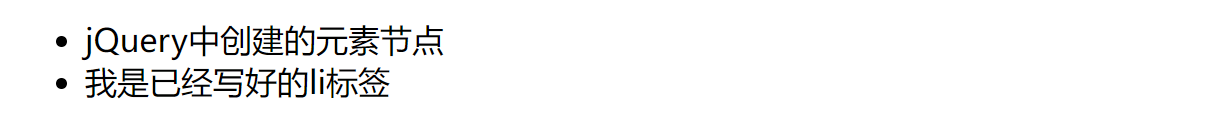
语法说明:创建新元素li,然后将新元素li追加到ul父元素中的最后位置; 案例代码:节点操作 以上两种方法的运行效果是一样的,都是将新元素添加到最后位置:  **【3】 p r e p e n d ( ) prepend() prepend()方法**$(‘ul’).prepend(‘
- jQuery中创建的元素节点
- ’);
语法说明:找到父元素ul,然后通过父元素ul去添加新元素li到第一个位置; 案例代码:节点操作 **【4】 p r e p e n d T o ( ) prependTo() prependTo()方法**( ′ < l i > j Q u e r y 中创建的元素节点 < / l i > ′ ) . p r e p e n d T o ( ('<li>jQuery中创建的元素节点</li>').prependTo( (′<li>jQuery中创建的元素节点</li>′).prependTo((‘ul’));
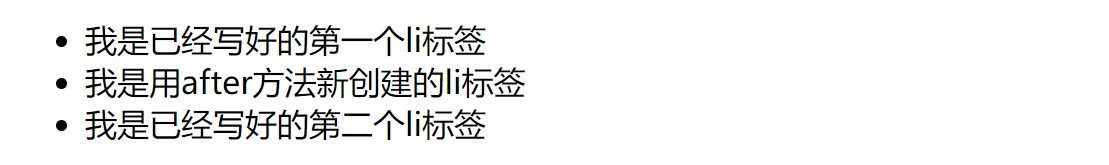
语法说明:创建新元素li,然后将新元素li追加到ul父元素中的最后位置; 案例代码:节点操作 以上两种方法的运行效果是一样的,都是将新元素添加到第一个位置:  以上四种方法是通过父元素和子元素的关系,给父元素ul添加li; **2、通过 *兄弟关系* 插入新元素** 下面将有四种方法是通过子元素li之间的关系来插入新的li。 **【1】 a f t e r ( ) after() after()方法**$(‘.li1’).after(‘
- 我是用after方法新创建的li标签
- ’);
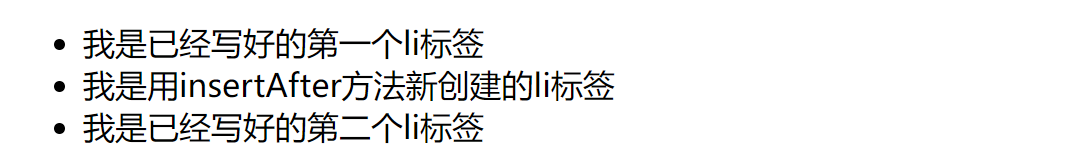
语法说明:找到某个兄弟元素li,然后通过兄弟元素li去插入新元素li到兄弟元素的后面; 案例代码:节点操作 运行效果:  **【2】 i n s e r t A f t e r ( ) insertAfter() insertAfter()方法**( ′ < l i > 我是用 i n s e r t A f t e r 方法新创建的 l i 标签 < / l i > ′ ) . i n s e r t A f t e r ( ('<li>我是用insertAfter方法新创建的li标签</li>').insertAfter( (′<li>我是用insertAfter方法新创建的li标签</li>′).insertAfter((‘.li1’));
语法说明:创建新元素li,然后将新元素li插入到指定兄弟元素li的后面; 案例代码:节点操作 运行效果:  **【3】 b e f o r e ( ) before() before()方法**$(‘.li2’).before(‘
- 我是用before方法新创建的li标签
- ’);
语法说明:找到某个兄弟元素li,然后通过指定兄弟元素li去插入新元素li到兄弟元素的前面; 案例代码:节点操作 

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化资料的朋友,可以戳这里获取
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
fa07a768a7.png)
**【3】b
e
f
o
r
e
(
)
before()
before()方法**
$('.li2').before('<li>我是用before方法新创建的li标签</li>');语法说明:找到某个兄弟元素li,然后通过指定兄弟元素li去插入新元素li到兄弟元素的前面;
案例代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>节点操作</title> <script src="js/jQuery-3.6.1.js"></script> </head> [外链图片转存中...(img-RK8bCVwP-1715662316276)] [外链图片转存中...(img-8BqUjkQ7-1715662316277)] **网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。** **[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)** **一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**

