软件设计之HTML5
【狂神说Java】HTML5完整教学通俗易懂
学习内容:
软件开发技能点参照:软件开发,小白变大佬,这套学习路线让你少走弯路是认真的,欢迎讨论
软件开发技能点参照:Java学习完整路线,强烈建议收藏转发
- HTML简介
- 常用标签
- 行内元素与块元素
- 页面结构框架
- iframe内联框架
- 框
- 文本域与文件域
1、HTML简介
HTML:Hyper Text Markup Language 超文本标记语言
DOCTYPE
DOCTYPE: 告诉浏览器使用规范
<!-- 注释内容--> <!DOCTYPE html><!-- 告诉浏览器使用规范-->
title标签
用来命名网页标题
2、常用标签
<!-- 你好--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!-- title标签:网页名字--> <title>网页名字</title> </head> <body> <!--标题标签--> <h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> <!--段落标签--> <!--一根水平线--> <p>A</p> <p>B</p> <!--水平线标签--> <hr> <!--换行标签--> C <br> D <br> <!--粗体、斜体--> 粗体:<strong>你好</strong> 斜体:<em>你好</em> <!--特殊符号--> 空格: <br> 大于号:><br> 小于号:< <br> </body> </html>
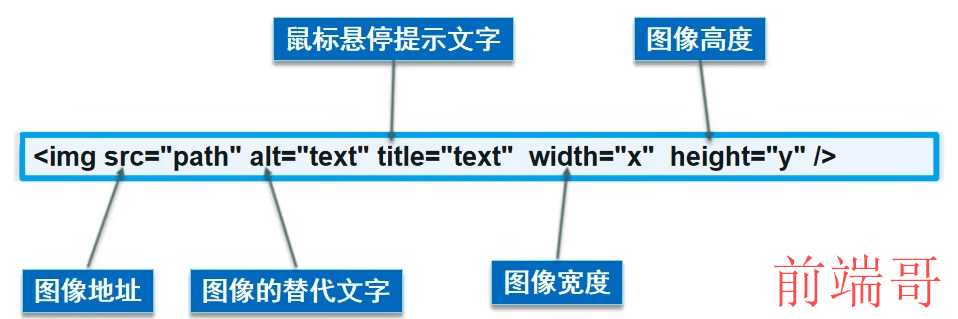
图像标签

超链接标签
<!--a标签 href:必填,表示要跳转的页面 target:表示窗口在哪里打开 _blank 在新标签中打开 _self 在自己的网页中打开--> <a href="https://www.baidu.com"target="_blank"></a>
锚连接
<a id="top">顶部</a> <!--锚链接 1、锚标记 2、跳转到标记--> <a href="#top">回到顶部</a>
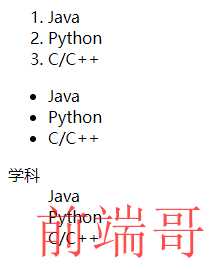
列表
<!--有序列表--> <ol> <li>Java</li> <li>Python</li> <li>C/C++</li> </ol> <!--无序列表--> <ul> <li>Java</li> <li>Python</li> <li>C/C++</li> </ul> <!--自定义列表--> <!--dt:列表名称 dd:列表内容--> <dl> <dt>学科</dt> <dd>Java</dd> <dd>Python</dd> <dd>C/C++</dd> </dl>

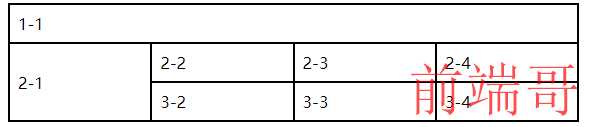
表格
HTML5 中不推荐使用 border 属性来设置表格边框。相反,建议使用 CSS 来实现同样的效果,这里先不阐述。
<!-- 行:tr 列:td--> <table> <tr> <!--colspan 跨列--> <td colspan="4">1-1</td> </tr> <tr> <!--rowspan 跨行--> <td rowspan="2">2-1</td> <td>2-2</td> <td>2-3</td> <td>2-4</td> </tr> <tr> <td>3-2</td> <td>3-3</td> <td>3-4</td> </tr> </table>

按钮
 )
)
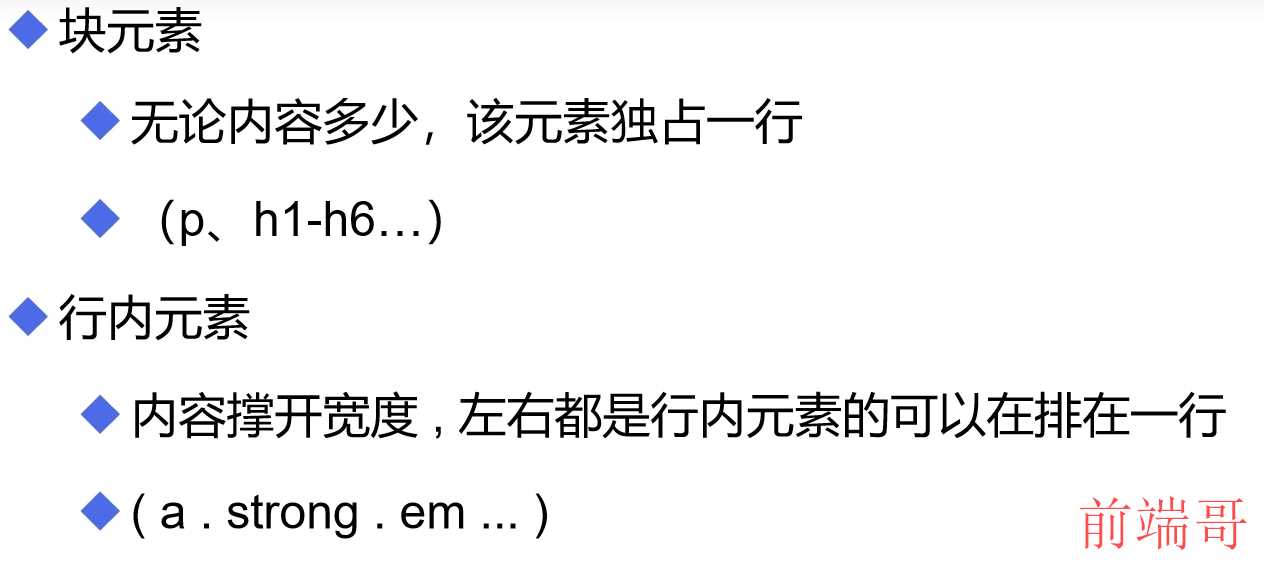
3、行内元素与块元素

4、页面结构框架

5、 iframe内联框架
iframe 标签用于在一个网页内嵌入另一个 HTML 页面
src: 要嵌入的页面的 URL。
width 和 height: 指定 iframe 的宽度和高度。
此处代码功能是点击跳转,随后网页在所设置的内联框架中显示!
<body> <iframe src="" name="show" width="1000px" height="800px"></iframe> <a href="https://www.bilibili.com" target="show">点击跳转</a> </body>

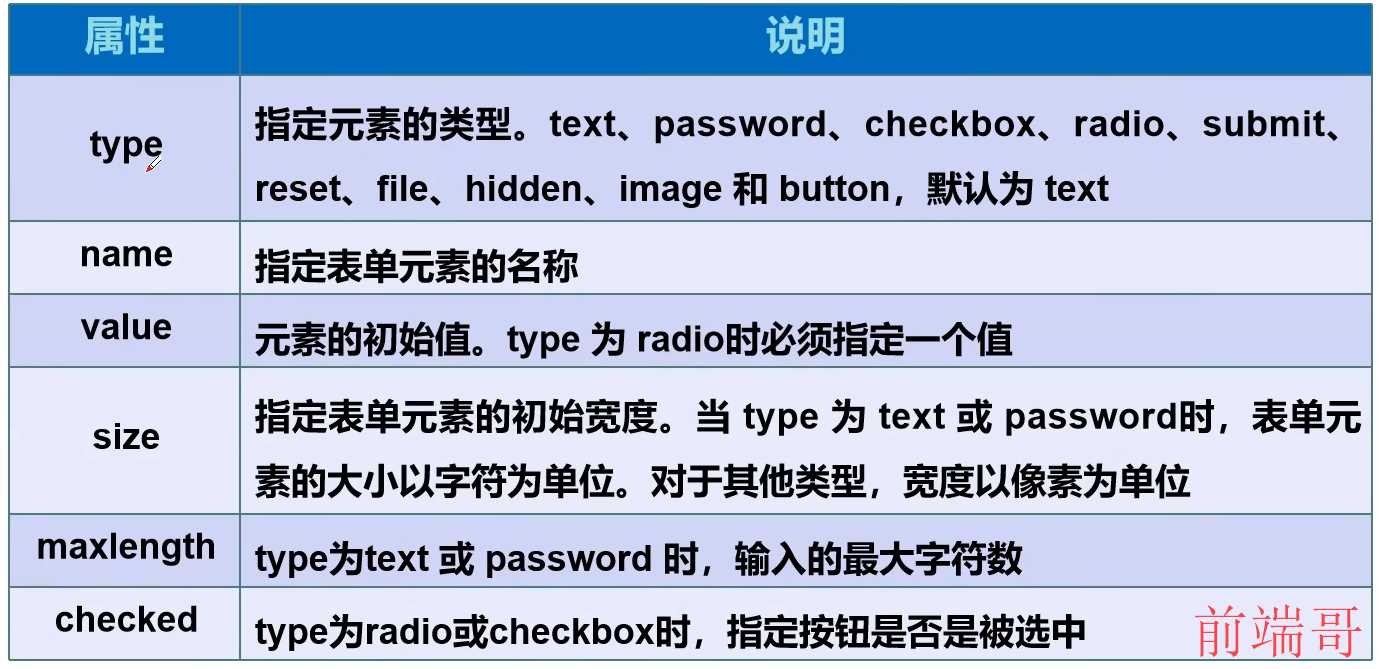
表单
Chrome的表单数据在Payload里:(每个浏览器的不一样)

<h1>注册</h1> <!--表单form action:表单提交的位置,可以是网站,也可以是一个请求处理地址 method:post,get提交方式 post:比较安全,传输大文件 get:可以在url中看到提到的信息,不安全,高效--> <form action="index.html" method="post"> <!-- 文本输入框:input type="text"--> <p>名字:<input type="text" name="username"></p> <!-- 密码框:input type="password"--> <p>名字:<input type="password" name="pwd"></p> <p> <input type="submit"> <input type="reset"> </p> </form>

6、框
单选框
<p>性别 <input type="radio" value="boy" name="sex">男 <input type="radio" value="girl" name="sex">女 </p>
多选框
<p>爱好 <input type="checkbox" value="sleep" name="hobby">睡觉 <input type="checkbox" value="code" name="hobby">写代码 </p>
下拉框
<p>下拉框 <select name="列表名称"> <option value="选择项">中国</option> <option value="选择项">美国</option> <option value="选择项">英国</option> </select> </p>

7、文本域与文件域
文本域
<p>反馈 <textarea name="textarea" cols="50" rows="10">文本内容</textarea> </p>

文件域
上传文件
<p> <input type="file" name="files"> </p>



