目录
-
- 盒子模型
-
盒子的类型
-
- content-box
-
border-box
-
特殊的盒子-替换元素
-
盒子的布局方式
-
- 外部显示类型
-
- 块级盒子
-
行内盒子
-
内部显示类型
-
inline-block 显示类型
-
边距塌陷
-
- 相邻盒子之间
-
父子盒子之间
-
总结
盒子模型
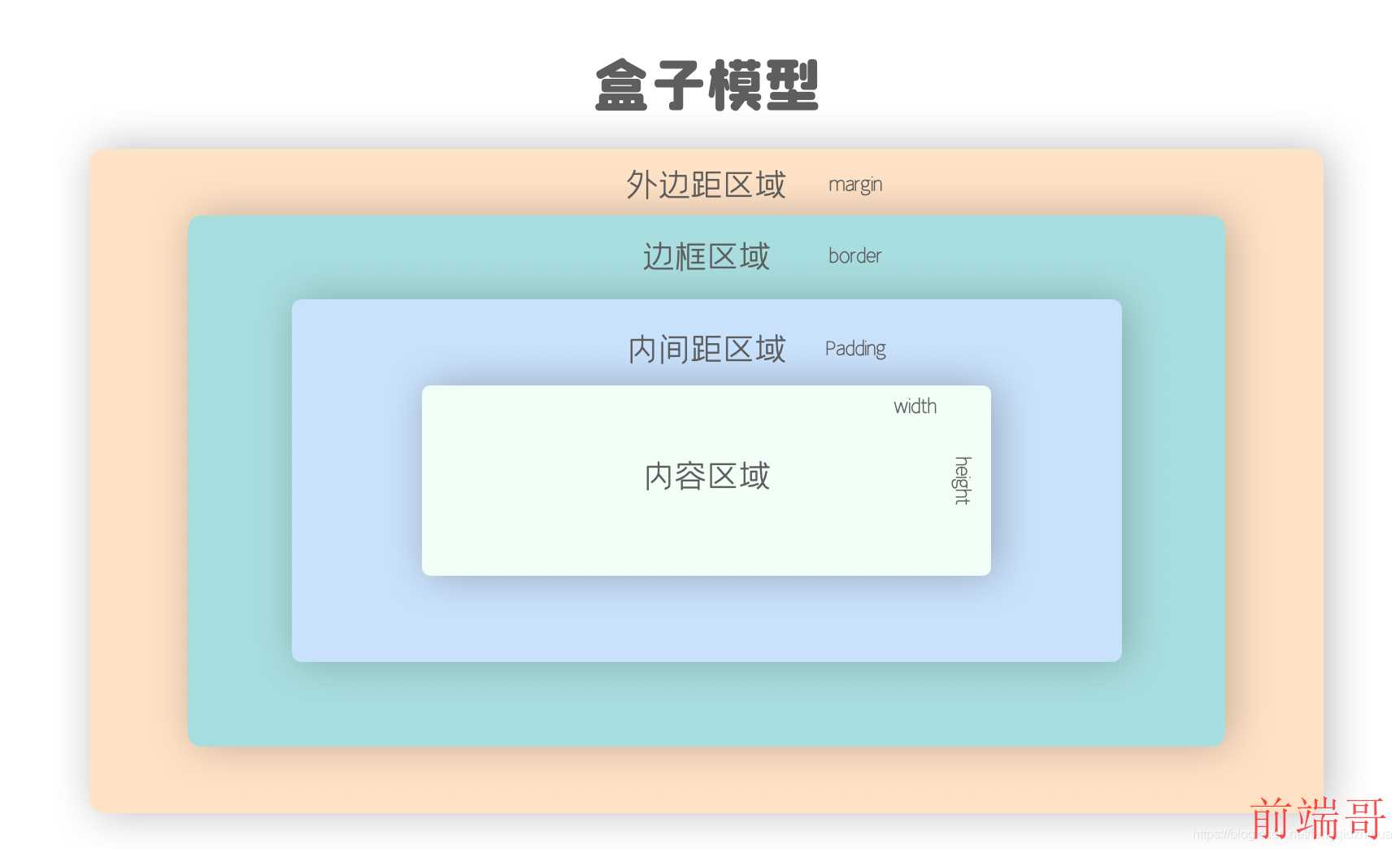
在 CSS 盒子模型中,每个的 HTML 元素都会被当作是一个矩形的盒子,然后对它们进行从上到下,从左到右的布局。
一个盒子通常包括四个区域,从里到外分别是:
-
内容区域 - 代表盒子的实际内容部分,它是由 width 宽度和 height 高度来确定的
-
内间距区域 - 代表盒子与实际内容之间的空白区域,由 padding 属性设置
-
边框区域 - 代表盒子的边框,是内间距区域和外边距区域的边界,由 border 属性设置
-
外边距区域 - 代表此盒子的边框与相邻的其他盒子边框之间的距离,由 margin 属性设置

那么怎样通过这四个区域计算盒子的最终宽度和高度呢?答案是一个盒子的宽度和高度的计算方式,会根据盒子的类型而不同。
盒子的类型
CSS 中的盒子模型有两种类型,一种是 content-box,内容盒子,一种是 border-box 边框盒子,通过 css 属性 box-sizing 来设置。这两种盒子计算宽高的方式不一样。我们先来看一下 content-box 。
content-box
content-box 是 box-sizing 的默认值,也就是说所有的盒子默认都是内容盒子,那么这里 css 属性中的 width 和 height 设置的是它内容区域的宽高,而盒子的宽高需要加上内间距和边框,外边距不算在内。
宽度的计算方式是:内容的宽度+左右内间距+左右边框的宽度
高度的计算方式则是:内容的高度+上下内间距+上下边框的宽度
比如说有一个盒子,宽度设置为 300px,高度设置为 200px,内间距设置为 10px,边框设置为 5px,外边距设置为 20px,那么盒子的宽度则是 300 + 10 + 10 + 5 + 5 = 330,高度则是 200 + 10 + 10 + 5 + 5 = 230:
.box {
width: 300px;
height: 200px;
padding: 10px;
border: 5px solid lightblue;
margin: 20px;
}
运行效果(点击这里查看真实的示例,可用谷歌开发者工具):

border-box
如果把 box-sizing 的值改成 border-box,那么 width 和 height 属性就是分别设置盒子的最终宽度和高度
.box {
box-sizing: border-box; /* … */
}

可以通过浏览器开发者工具看到真实的内容宽度变成了 270,高度变成了 170,加上边框和间距之后,才是设置的 width 和 height 的值
特殊的盒子-替换元素
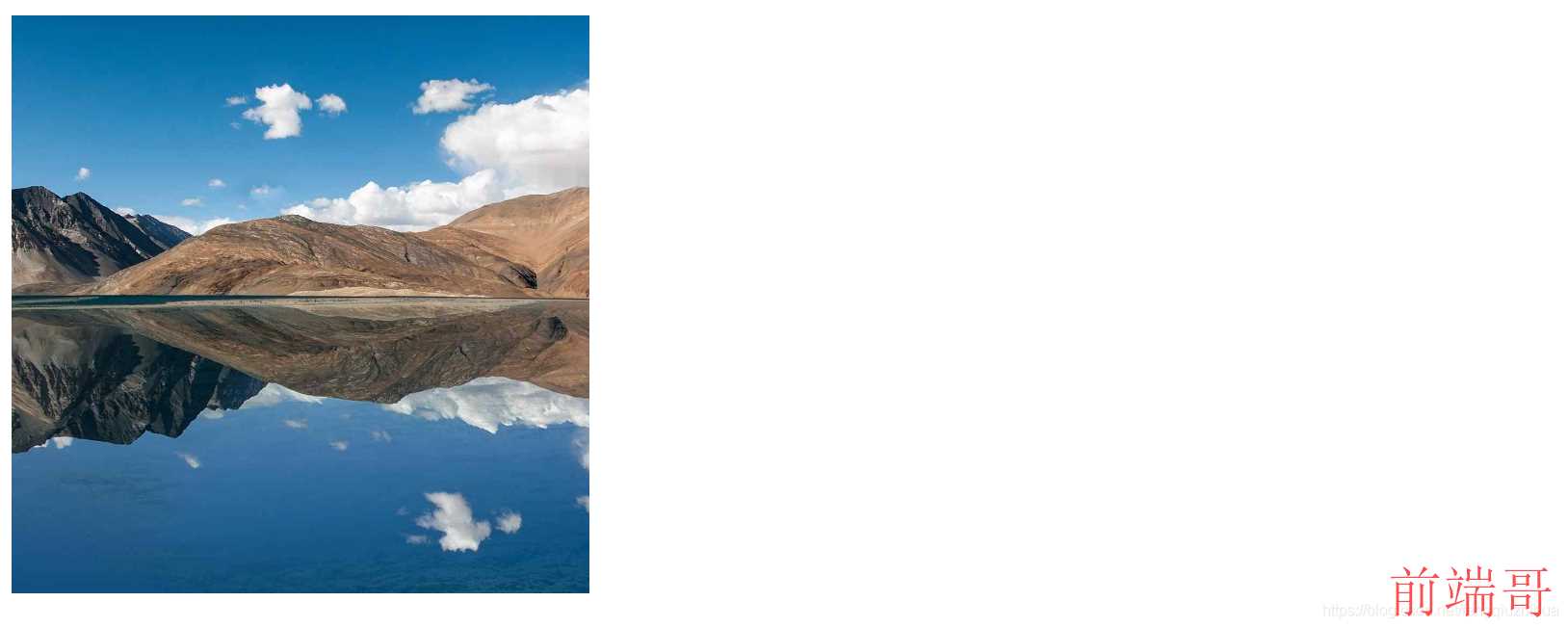
css 盒子模型中还有一种特殊的盒子:替换元素。替换元素是说,它们加载的是外部内容,并不会受现有的 CSS 属性的影响。常见的替换元素有 <img> 、 <iframe> 、 <video> 等,这些标签都是用来加载外部文件的,当前 HTML 页面中的 CSS 样式并不会影响它们的内容,比如说 <iframe> 标签加载的子页面,不会受当前页面的 CSS 影响。不过,可以通过 CSS 来控制替换元素在盒子中的位置,比如说用 <img/> 加载一张图片,我们可以限制 <img/> 盒子的宽高,然后利用 object-fit 属性,让图片等比例占满整个盒子,裁掉显示不下的部分,然后通过 object-position 来设置图片在盒子中的位置,可以是靠下或者居中等:
<img
src=“https://upload.wikimedia.org/wikipedia/commons/3/3f/Jammu_kashmir_pangong_lake-1920x1080.jpg”
alt=“”
/>
img {
width: 300px;
height: 300px;
object-fit: cover;
object-position: center;
}

盒子的布局方式
多个盒子之间会有不同的布局方式,它是通过设置显示类型来实现的。根据盒子本身与外部相邻的其他盒子之间的排列方式,还有盒子内部的子盒子之间的排列方式,我们可以把它们分为外部显示类型和内部显示类型两种。
外部显示类型
外部显示类型控制的是相邻盒子之间的布局,分为块级盒子和行内盒子两种。它们是浏览器默认的布局方式。
块级盒子
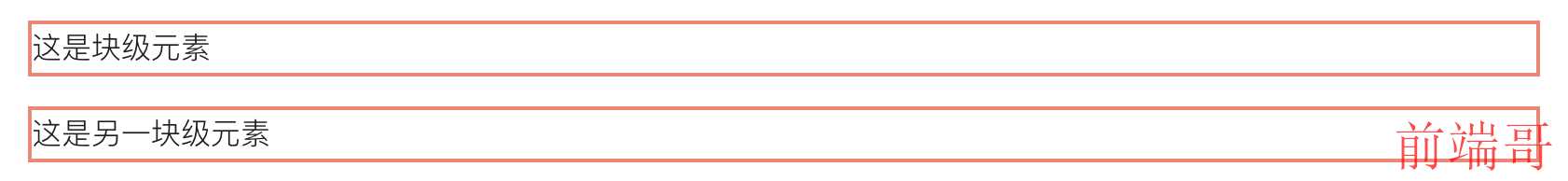
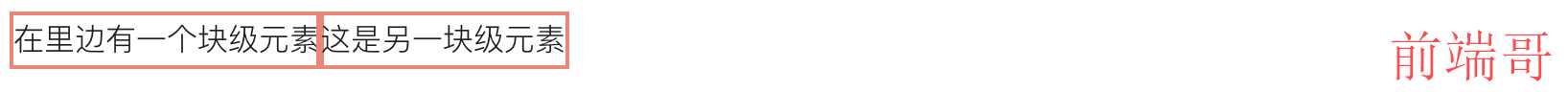
块级盒子,比如 div,p,h1 等,它的宽度(指盒子的整体宽度)会占满整个浏览器,并且后边的盒子会被挤占到下一行去显示。
这是块级元素
这是另一块级元素

行内盒子
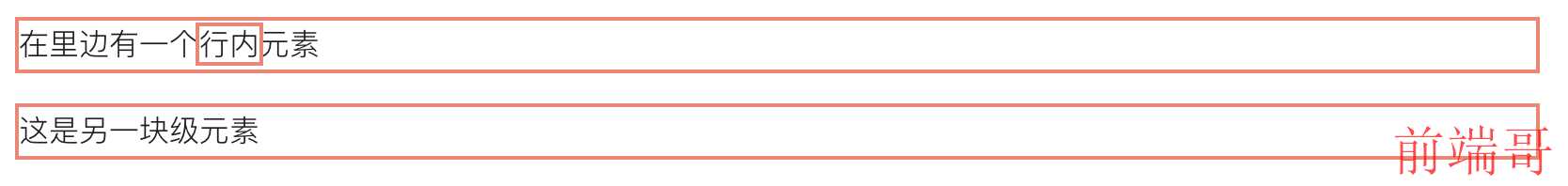
行内盒子比如 span, a 等,它的宽度是内容的宽度,后边的盒子会跟在它的后边继续排列。
在里边有一个行内元素
这是另一块级元素

它们两者的区别是:
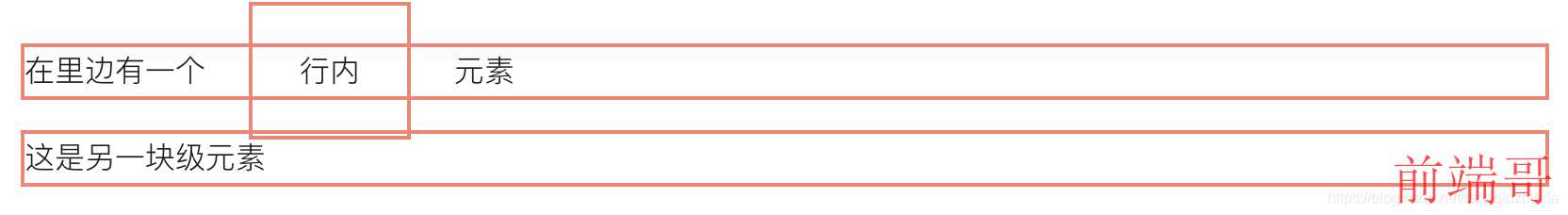
行内盒子无法手动设置宽高,并且垂直方向上的 padding 和 margin 虽然能够设置生效,但并不会挤占其他盒子的空间,会导致重叠。不过水平方向上的则会挤占其他盒子的空间:
在里边有一个行内元素
这是另一块级元素
.inline {
width: 100px;
height: 100px;
margin: 25px;
padding: 25px;
}

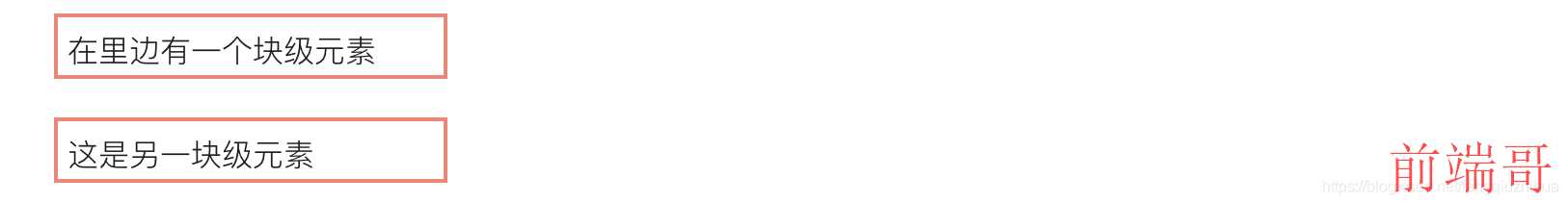
块级盒子的宽高、padding 和 margin 则都会生效并且挤占空间。
在里边有一个块级元素
这是另一块级元素
p {
width: 200px;
height: 30px;
margin: 24px;
padding: 5px;
}

内部显示类型
内部显示类型则是控制这个盒子内部的子盒子之间的排列方式,上边说的 block 块级和 inline 行内盒子是正常的文档流,块级盒子内部的盒子也是按照这种方式排列,要注意的是行内盒子里边只能有行内盒子,不能有块级盒子。我们可以通过设置 display 的值来修改内部盒子的排列方式。
比如设置为 flex 可以变成流式布局 :
在里边有一个块级元素
这是另一块级元素
.container {
display: flex;
}

设置为 grid 可以变成栅格布局 ,它们属于非正常的文档流。
在里边有一个块级元素
这是另一块级元素
.container {
display: grid;
}

inline-block 显示类型
如果想让一个盒子的外部类型保持 inline 行内状态,不把后边的盒子挤占到下一行,但是又想同时设置宽高、padding 和 margin,那么可以使用 inline-block 这个显示类型,这样这个盒子就有了宽高,并且无论是水平还是垂直方向上的 padding 和 margin,都可以把周围的盒子的空间挤占掉。
在里边有一个行内元素
这是另一块级元素
.inlineBlock {
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**
[外链图片转存中…(img-e31slEdo-1715064163076)]
[外链图片转存中…(img-99JXvFgR-1715064163076)]
[外链图片转存中…(img-21niDiie-1715064163077)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!

